vue - webpack.dev.conf.js
描述:开发时的配置.(配置开发时的一些操作)
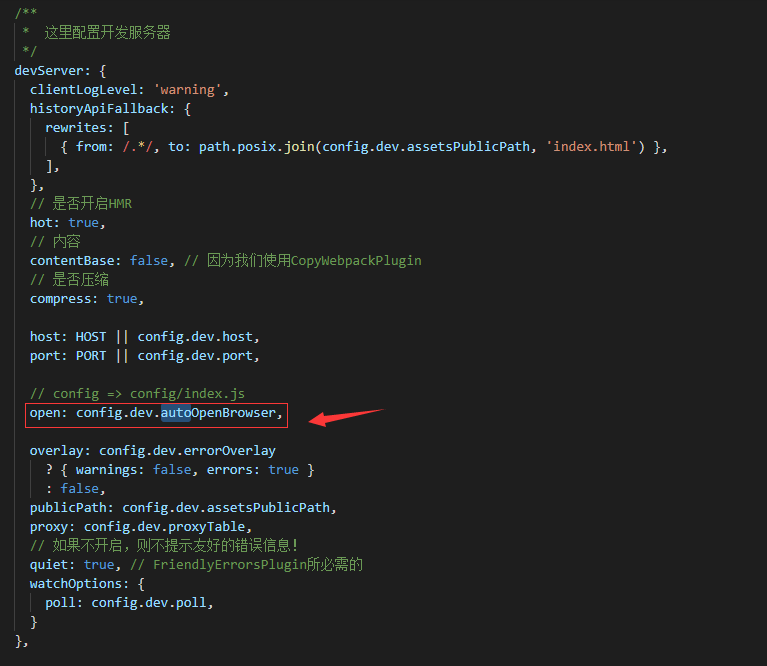
例如这里,是否自动打开浏览器(默认true)

'use strict' // build/util.js
const utils = require('./utils')
// node_modules里面的webpack
const webpack = require('webpack')
// config/index.js
const config = require('../config')
// 对象合并
const merge = require('webpack-merge')
// 路径
const path = require('path') // 引入webpack.base.conf.js配置
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder') // 配置
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT) const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map开发速度更快(只检测修改了的文件进行更新,而不是全部)
devtool: config.dev.devtool, /**
* 这里配置开发服务器
*/
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
// 是否开启HMR
hot: true,
// 内容
contentBase: false, // 因为我们使用CopyWebpackPlugin
// 是否压缩
compress: true, host: HOST || config.dev.host,
port: PORT || config.dev.port, // config => config/index.js
open: config.dev.autoOpenBrowser, overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
// 如果不开启,则不提示友好的错误信息!
quiet: true, // FriendlyErrorsPlugin所必需的
watchOptions: {
poll: config.dev.poll,
}
}, /**
* 配置插件
*/
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR在更新时在控制台中显示正确的文件名。
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// 复制到自定义静态源
new CopyWebpackPlugin([
{
// 来自(可以是对象,可以是String)
from: path.resolve(__dirname, '../static'),
// 走向(可以是对象,可以是String)
to: config.dev.assetsSubDirectory,
// 忽略此类文件
ignore: ['.*']
}
])
]
}) /**
* 模块导出(Promise)
*/
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => { if (err) {
reject(err)
} else {
// 发布新的端口,这是e2e测试所必需的
process.env.PORT = port
// 添加开发服务器到端口地址
devWebpackConfig.devServer.port = port // 添加 FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
})) resolve(devWebpackConfig)
}
})
})
vue - webpack.dev.conf.js的更多相关文章
- vue - webpack.dev.conf.js for merge
webpack-merge提供了一个merge连接数组并合并创建新对象的对象的函数.如果遇到函数,它将执行它们,通过算法运行结果,然后再次将返回的值包装在函数中. 这种行为在配置webpack时特别有 ...
- vue - webpack.dev.conf.js for FriendlyErrorsPlugin
描述:webpack网页端友好的报错信息就来自它 官网:https://www.npmjs.com/package/friendly-errors-webpack-plugin new Friendl ...
- vue - webpack.dev.conf.js for HtmlWebpackPlugin
描述: 这是一个webpack插件,可以简化HTML文件的创建,为您的webpack捆绑服务提供服务. 这对于webpack包含文件名中包含哈希值的bundle 来说尤其有用,它会更改每个编译. 您可 ...
- vue - webpack.dev.conf.js for CopyWebpackPlugin
描述:将单个文件或整个目录复制到构建目录 官网地址:https://www.npmjs.com/package/copy-webpack-plugin // 复制到自定义静态源 new CopyWeb ...
- vue - webpack.dev.conf.js for node-portfinder
描述:获取当前可用的port. (vue-cli配置好了,一旦端口被占用,报错,再次运行时会打开:8080+1,依次类推...8080+n) 官网地址:https://www.npmjs.com/pa ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue模拟后台数据,请求本地数据的配置(旧版本dev-server.js,新版本webpack.dev.conf.js)
最近学习一个vue-cli的项目,需要与后台进行数据交互,这里使用本地json数据来模仿后台数据交互流程.然而发现build文件夹下没有dev-server.js文件了,因为新版本的vue-webpa ...
- vue -- 脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
vue 项目 npm run dev 运行时报错: npm ERR! xxx@1.0.0 dev: `webpack-dev-server --inline --progress --config b ...
随机推荐
- python3实践-从网站获取数据(Carbon Market Data-GD) (bs4/Beautifulsoup)
结合个人需求,从某个网站获取一些数据,发现网页链接是隐藏的,需要通过浏览器看后面的代码来获取真实的链接. 下面这个案例,直接是从真实的链接中爬去数据. 此外,发现用pandas的read_html不能 ...
- Linux命令之whereis
whereis [选项] [文件] (1).选项 -b 只搜索二进制文件 -B <目录> 只在路径下查找二进制文件 -m 只搜索man手册 -M <目录> 只在路径下查找man ...
- 【剑指offer】9、斐波拉契数列
面试题9.斐波拉契数列 题目: 输入整数n,求斐波拉契数列第n个数. 思路: 一.递归式算法: 利用f(n) = f(n-1) + f(n-2)的特性来进行递归,代码如下: 代码: long long ...
- NOIP2018训练题集
1. CZday3C 给定有m个数的集合,从其中任选一个子集满足全部&后不为零,问方案数. 考虑对二进制位容斥,问题转化为求包含某个二进制位集合的数的个数,通过类似FMT的DP求解. #inc ...
- cream 的qsqrt 及其原理
首先,是creamk 的qsort: float Q_rsqrt( float number ) { long i; float x2, y; const float threehalfs = 1.5 ...
- BZOJ 2733 [HNOI2012]永无乡(启发式合并+Treap+并查集)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2733 [题目大意] 给出n个点,每个点都有自己的重要度,现在有连边操作和查询操作, 查 ...
- [xsy2289]B
题意:给一棵树,一次操作定义为删掉一条树边再加一条边,并且满足加完边后这还是一棵树,问在进行不超过$k$次操作后能构造出多少种不同的树 首先...矩阵树定理在边有边权的时候同样适用,这时可以把它看成重 ...
- 【分类讨论】Codeforces Round #407 (Div. 2) D. Weird journey
考虑这个二元组中有一者是自环,则必然合法. 考虑这两条边都不是自环,如果它们不相邻,则不合法,否则合法. 坑的情况是,如果它是一张完整的图+一些离散的点,则会有解,不要因为图不连通,就误判成无解. # ...
- bzoj 1433: [ZJOI2009]假期的宿舍
1433: [ZJOI2009]假期的宿舍 Description Input Output Sample Input 1 3 1 1 0 0 1 0 0 1 1 1 0 0 1 0 0 Sample ...
- python基础之生成器,三元表达式,列表生产式
生成器 1.什么是生成器? 在函数内但凡出现yield关键字,再调用函数就不会执行函数体代码,会返回一个值,该值称为生成器. 生成器的本质就是迭代器. 2.为什么要用生成器? 生成器是一种自定义迭代器 ...
