Vue性能优化之组件按需加载(以及一些常见的性能优化方法)
关于Vue中的按需加载我就简单介绍一下:大概就是我们所有的东西都会在app.js里面,但是我们并不需要把所有的组件都一次性加载进来,我们可以在需要它的时候再将它加载进来,话不多说,开车!
1、webpack2 + ES5结合开车
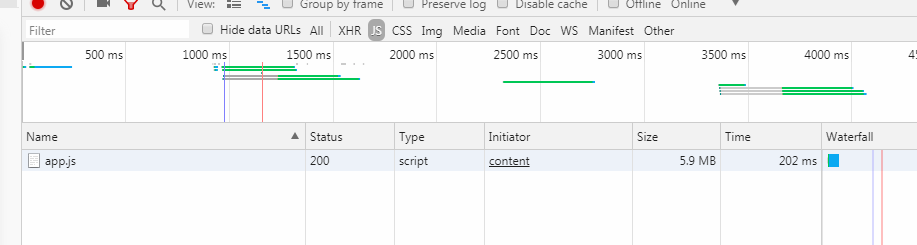
没发车前,我们页面加载的js是这样的:
任你随便点,你就只加载了这一个app.js文件,你所有的组件都在这里面
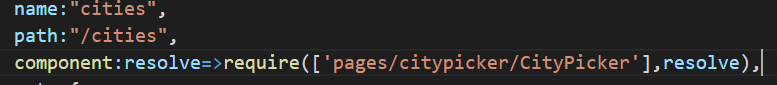
准备发车:把你的路由中引入组件的方式改成这样:
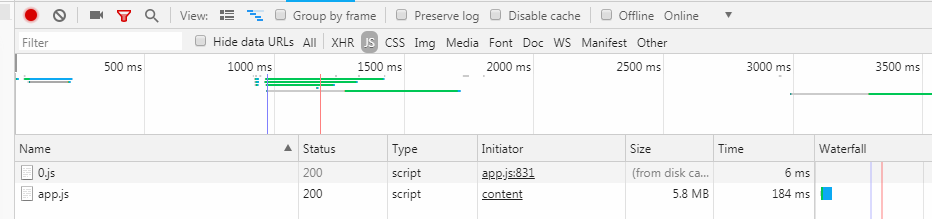
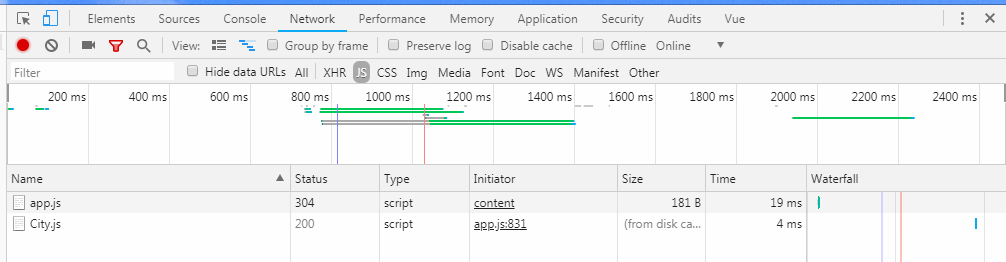
再来看看我们的页面上加载的js文件(开车后):
只有当你加载了这个CityPicker组件的时候,我才引入它,也就是0.js,这就实现了异步加载,大概意思就是把我们的组件变成了一个函数,刚开始的时候它是不执行的,只有当你需要它的时候来触发它了它才会加载进来。
1、webpack代码分割结合AMD规范的require
开车前就不说了,无论你怎么挣扎,你所有的东西都在app.js里,一次性全给你加再进来,准备发车:
发车准备:把你路由里面引入组件的形式变成这样:
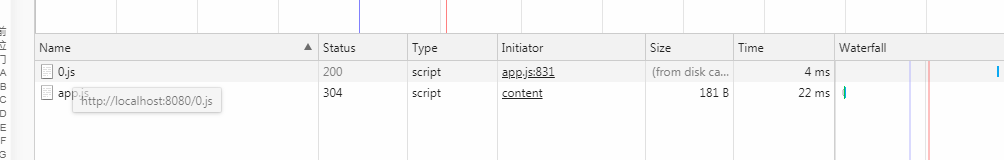
发车后的形态:
漂亮,同样达到了我们想要的效果
3、webpack的ensure来进行终极开车:
简单说一下它的思想:webpack编译时,会静态的解析代码中的require.ensure(),同时将模块添加到一个分开的chunk中,新的chunk会被webpack通过jsonp来按需加载。此方法内部依赖于Promise。
一共有三个参数:
参数一:字符串数组,模块的依赖项,会提前进行加载,一般情况下为空。
参数二:依赖项加载完成之后的回调函数。
参数三:chunk名。相同chunk名的文件,所有的依赖都会被放进相同的文件束中。
开始发车
发车前:将你的引入组件的方式改成这样:
发车后:
同样实现了异步加载,并且最终要的是,City就是chunk名,相同chunk名的的文件,所有的依赖都会被放到相同的文件束中。
异步加载可以大大的提高性能,避免不必要的资源浪费,今天关于vue的性能优化就先到这里,下课,额再补充几个Vue中性能优化的方法吧:
1. 可以使用computed计算属性来代替一些函数方法,(函数的话每次都会调用一次,计算属性是根据它依赖的值变化了才会执行);
2. 对于一些不需要频繁调用的形式,使用v-if来取代v-show。(v-if的话是只有它存在了才会进行渲染,而v-show是无论如何都会渲染,只不过是将它隐藏了而已);
3. 为item设置唯一的key值。(快速精准的定位到diff);
4. SSR(服务器端渲染);
5. 骨架屏加载。(在数据还没来之前显示骨架屏,提高用户体验);
6. loading图。(提高用户体验度,用户第一);
7. 图片按需加载,图片懒加载技术。(避免不必要的资源浪费)。
...未完待续
Vue性能优化之组件按需加载(以及一些常见的性能优化方法)的更多相关文章
- 基于python的opcode优化和模块按需加载机制研究(学习与个人思路)(原创)
基于python的opcode优化和模块按需加载机制研究(学习与思考) 姓名:XXX 学校信息:XXX 主用编程语言:python3.5 个人技术博客:http://www.cnblogs.com/M ...
- 大规模服务网格性能优化 | Aeraki xDS 按需加载
作者 钟华,腾讯云专家工程师,Istio project member.contributor,专注于容器和服务网格,在容器化和服务网格生产落地方面具有丰富经验,目前负责 Tencent Cloud ...
- React Router 4.0 + webpack 实现组件按需加载
网上关于React Router 4.0的按需加载文章有很多,大致的思路都一样,但是其实具体实现起来却要根据自己的实际情况来定,这里主要介绍一下我的实现方式. 主要方式是通过Route组件的rende ...
- pdfjs优化,实现按需加载,节省流量和内存
1 问题 当使用pdfjs来实现预览功能的时候,遇到了2个问题: 一是带宽占用过大,会下载整个pdf文件,这对部署在公网的应用来说,成本压力很大,因为云服务带宽是很贵的. 二是内存占用过大,一个80M ...
- vue的异步组件按需加载
当build打包后,app.js过大的时候,可以考虑用异步组件的方式. import HomeHeader from "./components/Header"; import H ...
- 原创《分享(Angular 和 Vue)按需加载的项目实践优化方案》
针对前端优化的点有很多,例如:图片压缩,雪碧图,js/css/html 文件的压缩合并, cdn缓存, 减少重定向, 按需加载 等等 最近有心想针对 ionic项目 和 vue项目,做一个比较大的优 ...
- vue 按需加载,缓存,导航守卫
开发中的注意事项:代码性能的优化 1. 减少对第三方的依赖,降低耦合度 2. 加强组件的重复利用率 3. 按需加载 4. 缓存 (尽量发送请求后保存数据) 5. 开发过程中,尽量有着面向对象的思想,这 ...
- React引入AntD按需加载报错
背景:React使用create-react-app脚手架创建,然后yarn run eject暴露了配置之后修改less配置, 需求:实现antd组件按需加载与修改主题. 一开始是按照webpack ...
- crm-vue项目上线前对加载速度以及兼容IE的一些方法
一.关于IE浏览器适配 打包前我们可以在package.json文件做如下配置 "browserslist": [ "> 1%", "last ...
随机推荐
- UVaOJ 694 - The Collatz Sequence
题目很简单,但是一开始却得到了Time Limit的结果,让人感到很诧异.仔细阅读发现,题目中有一个说明: Neither of these, A or L, is larger than 2,147 ...
- 监控DAG状态
Add-PSSnapin microsoft.exchange* Add-PSSnapin Microsoft.Exchange.Management.PowerShell.E2010 $server ...
- VSTO 开发中 应用ActionPane、CustomTaskPane
以Excel插件为例: 1. ActionPane 创建 ThisWorkbook 项目 private void ThisWorkbook_Startup(object sender, System ...
- C#中internal关键字
对于一些大型的项目,通常由很多个DLL文件组成,引用了这些DLL,就能访问DLL里面的类和类里面的方法.比如,你写了一个记录日志的DLL,任何项目只要引用此DLL就能实现记录日志的功能,这个DLL文件 ...
- 如何使用jMeter对某个OData服务进行高并发性能测试
For project reason I have to measure the performance of OData service being accessed parallelly. And ...
- EDM邮件群发:群发邮件不进垃圾箱的独家秘笈
EDM邮件群发想要群发的邮件避免进入垃圾箱,不仅需要优化邮件内容和主题,管理收件人邮箱列表,还要有多服务器IP分流技术,控制发信速度,打乱收件人列表等手段,当然更少不了借助专业的邮件群发平台譬如U-M ...
- JAVA中日期 yyyy-MM-dd HH:mm:ss和yyyy-MM-dd hh:mm:ss的区别
JAVA中日期 yyyy-MM-dd HH:mm:ss和yyyy-MM-dd hh:mm:ss的区别 : HH:24小时制 hh:12小时制 package time; import java.tex ...
- mysql 表名区分大小写
原来Linux下的MySQL默认是区分表名大小写的,通过如下设置,可以让MySQL不区分表名大小写:1.用root登录,修改 /etc/my.cnf:2.在[mysqld]节点下,加入一行: lowe ...
- 4springboot:日志(下)
1.指定配置 位置: 给类路径下放上每个日志框架自己的配置文件即可: SpringBoot就不使用他默认配置的了 使用什么日志则配置什么文件以及注意文件名 自定义: <?xml version ...
- if __name__ == "__main__"如何正确理解
粗略来讲,__name__是当前模块,当模块被直接运行时模块名为__main__.这句话的意思是,当模块被直接执行时,代码将运行,当模块是被导入时,代码不被运行 例如,执行one.py # file ...