完整学习使用CSS动画【翻译】
注:原文有较大改动
使用
keyframes,animation属性,例如timing,delay,play state,animation-count,iteration count,direction,fill mode以及will-change等等 创造动画魔法
作为设计者、开发人员,除去精简的用户界面,更好的页面加载速度外,我们发现通过给界面添加动画效果,可以增加用户与网站的互动率,能够更好的吸引用户使用我们的产品。CSS3相对于原先的基于Javascript操作Dom实现动画的方式而已,CSS如今拥有更好的兼容性。所以本文就介绍CSS动画的一些基本知识。
keyframes
通过逐渐改变对象的运动状态的方式,我们可以将动画应用到到页面上的任何对象上。然而利用keyframes特性,我们便可以控制动画对象每一阶段的状态。
@keyframes pulse {
0% {
transform: scale3d(1, 1, 1);
}
50%{
transform: scale3d(1.1, 1.1, 1.1);
}
100% {
transform: scale3d(1, 1, 1);
}
}我们尝试思考以下这个例子:
- 动画名(Animation name): pulse
- 3个步骤:0%(state time), 50%(x time), 100% (end time)
- CSS值:scale3d(x, y, z)

当动画已经在(@keyframes)中定义好后,我们可以控制以下几样东西:
- 动画的持续时间
- 延迟多久动画开始
- 动画的重复频率
- 动画的方向
以下是实现示例:
button {
animation-duration: 1s;
animation-name: pulse;
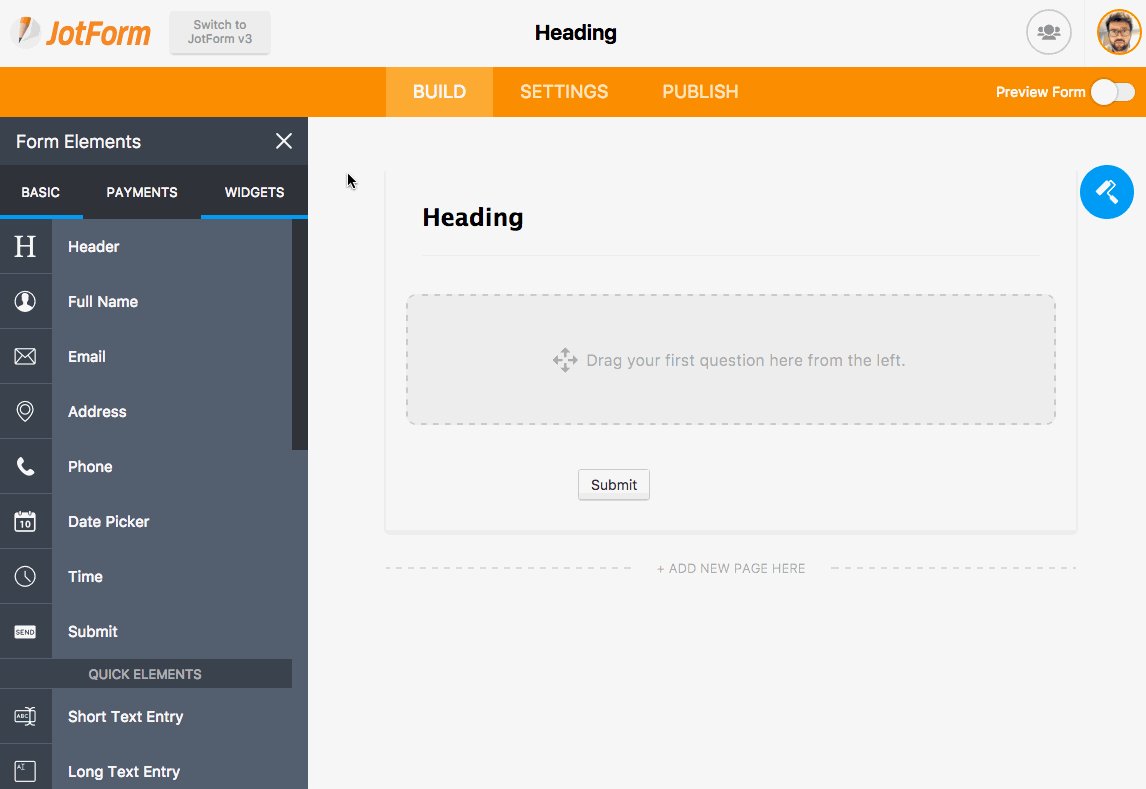
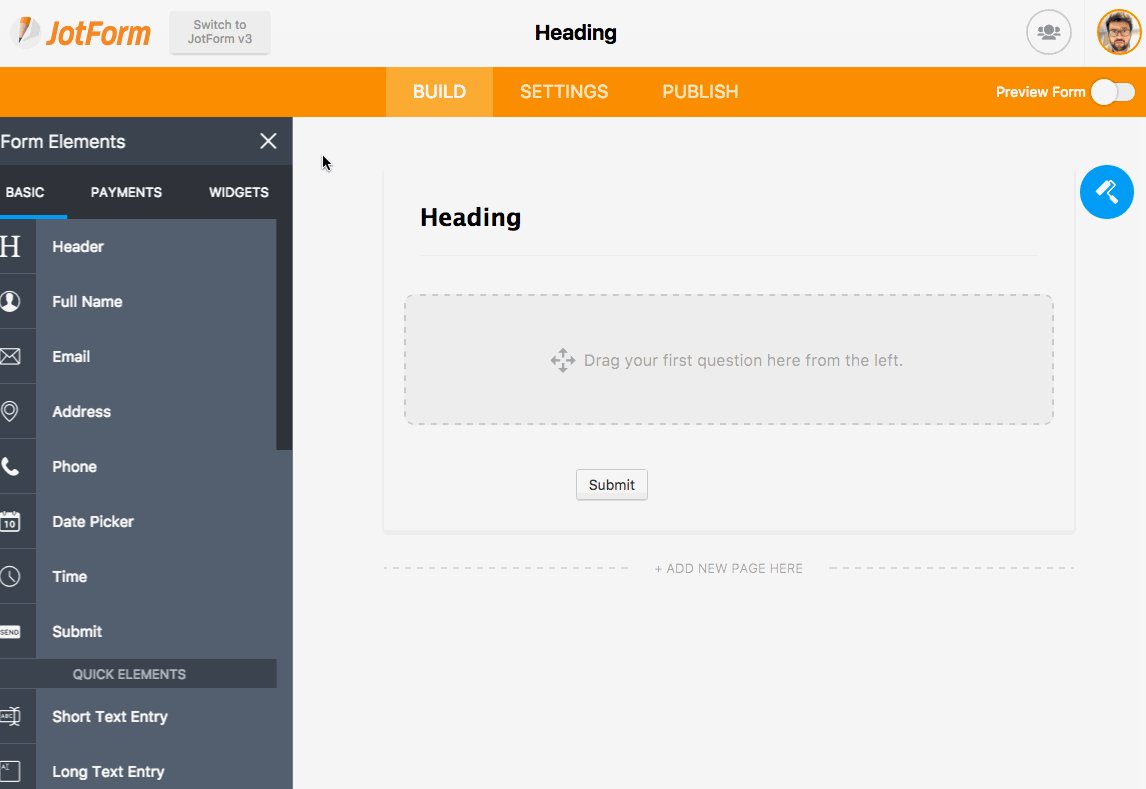
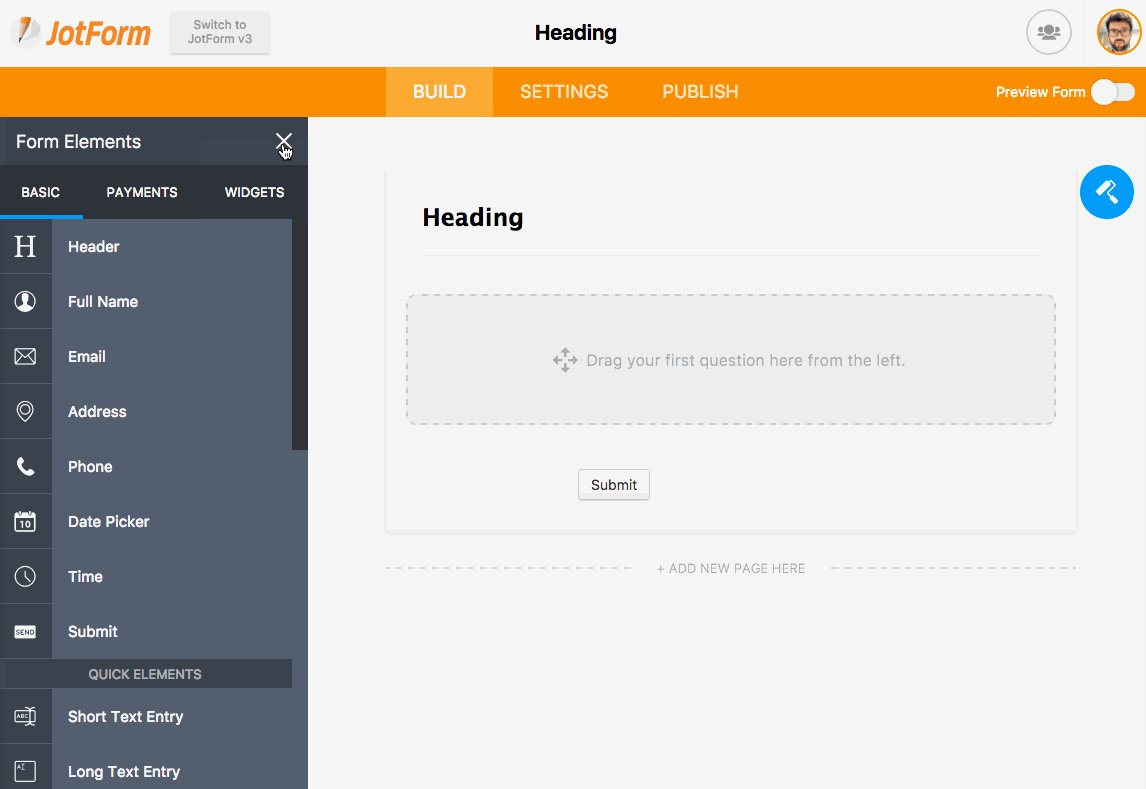
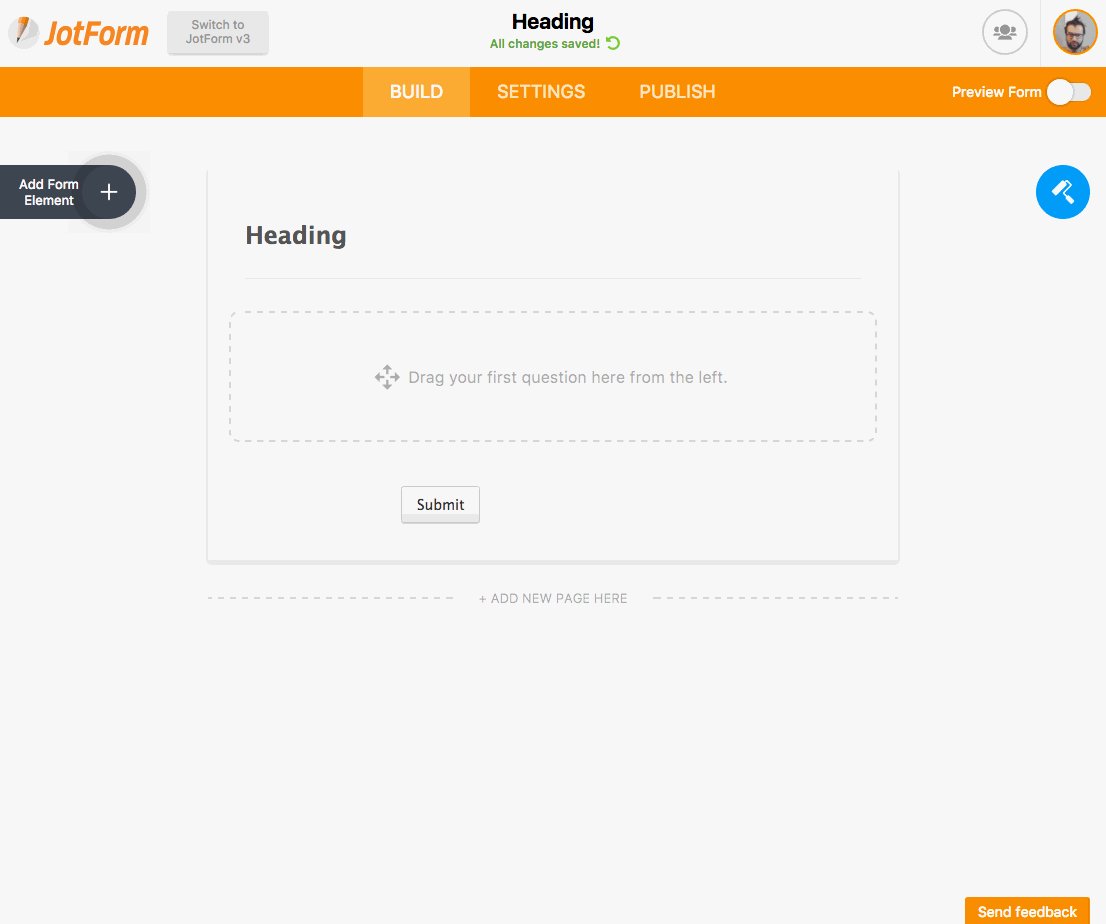
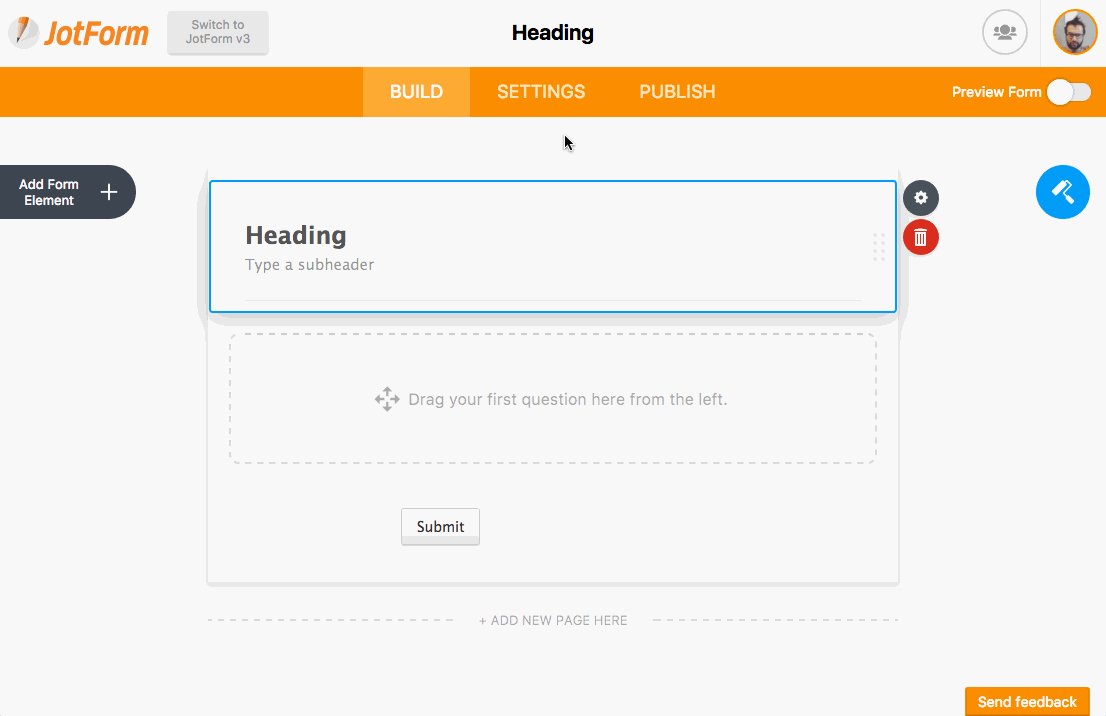
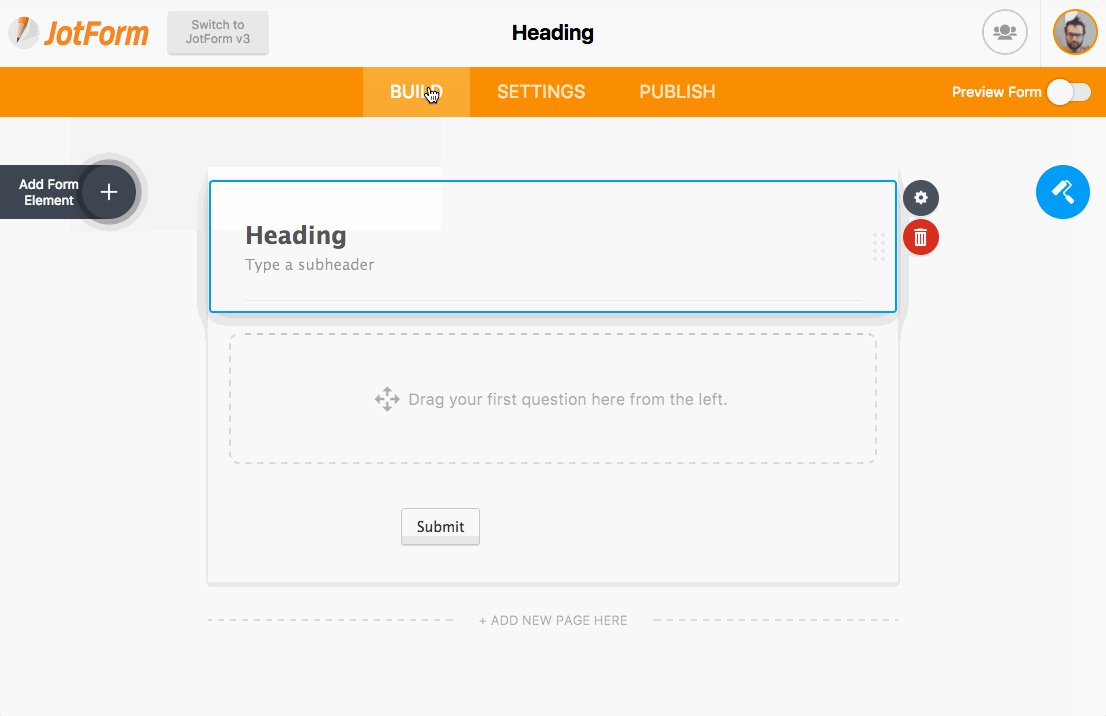
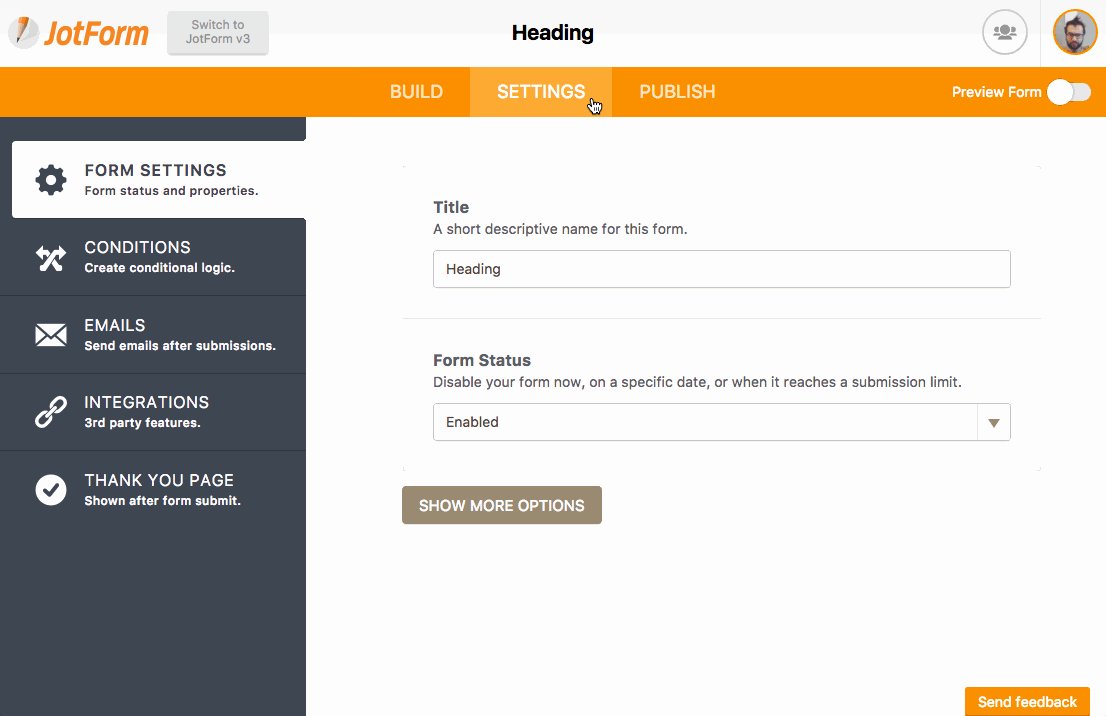
}在以上示例中,我们给一个Button添加了动画pulse,定义了持续时长(duration)为1秒。 如果我们调整了这个持续时长属性的值,则可以看到这个Button就会出现一个还不错的效果。如图:
 Demo地址:http://codepen.io/phyesix/pen/EZebOJ
Demo地址:http://codepen.io/phyesix/pen/EZebOJ
2. 动画时间(Animation Timing)
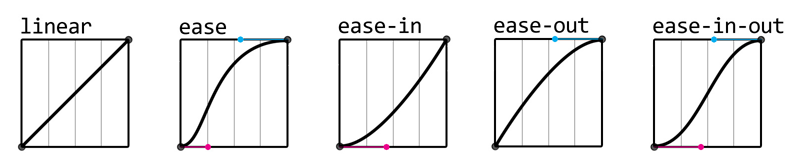
动画时间函数是用于决定我们希望动画在移动周期内要进行加速和减速效果的时间。所以,为了实现这个效果,我们需要定义动画将要移动的速度。这里有一些我们常见的动画时间属性的选项值,例如:initial, inherit, ease, ease-in, ease-out, 还有linear等等。
 引用:https://i.stack.imgur.com/qyvON.png
引用:https://i.stack.imgur.com/qyvON.png

 动画时间函数:左(ease)右(linear)
动画时间函数:左(ease)右(linear)
以上的选项是很直接的调整动画的方法。然而通过自定义贝塞尔曲线的值,可以满足你具体的动画时间需求。

关于如何使用贝塞尔曲线的方法我们可以通过查看Mozilla的开发者网站
3. 动画延时 (Animation Delay)
动画延时常常应用于当我们需要对动画进行的延时操作的时候。即当某个动画被触发了,然后延时1S后开始执行。例如: 我们对“Send FeedBack"按钮添加了延时处理:

 动画延时:左(1秒), 右(2秒)
动画延时:左(1秒), 右(2秒)
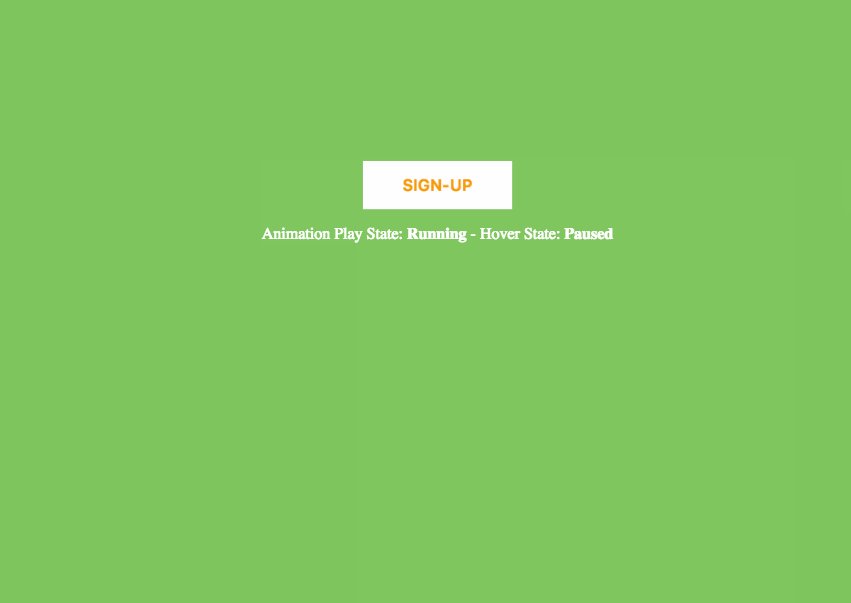
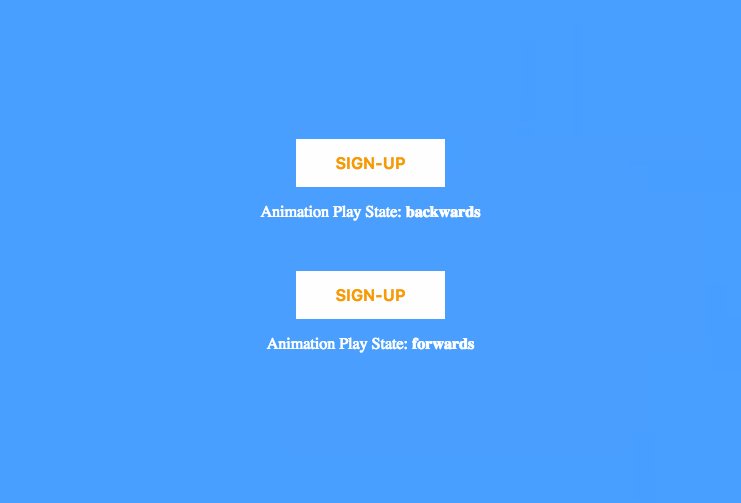
4. 动画播放状态(Animation Play State)
动画播放状态常常用来控制动画是否需要暂停或者继续。
- 运行(running): 动画继续
- 暂停(paused): 动画停止
 Demo地址:http://codepen.io/phyesix/pen/apaYXr
Demo地址:http://codepen.io/phyesix/pen/apaYXr
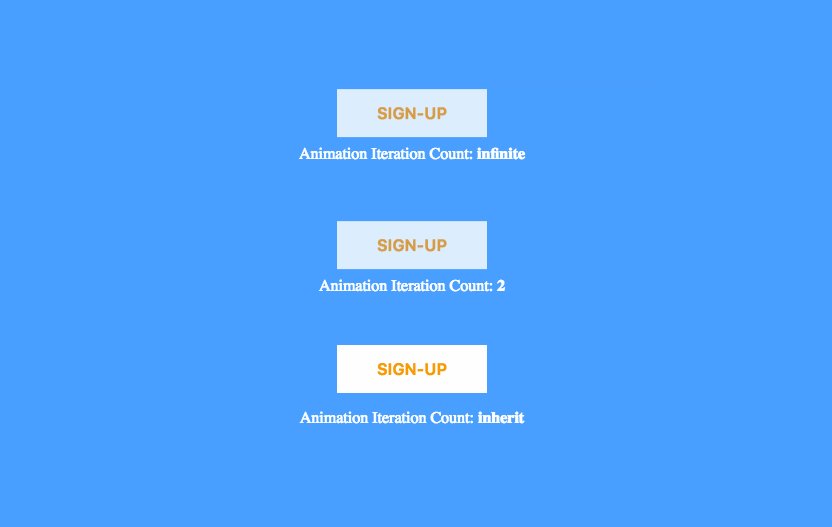
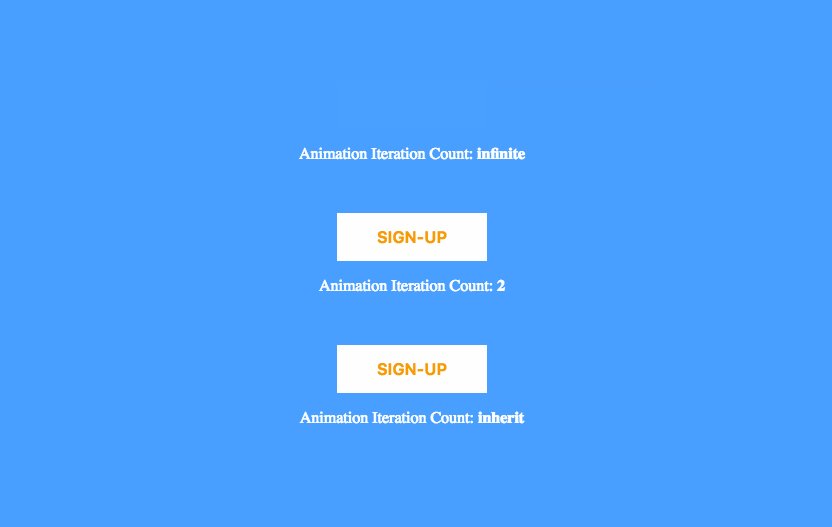
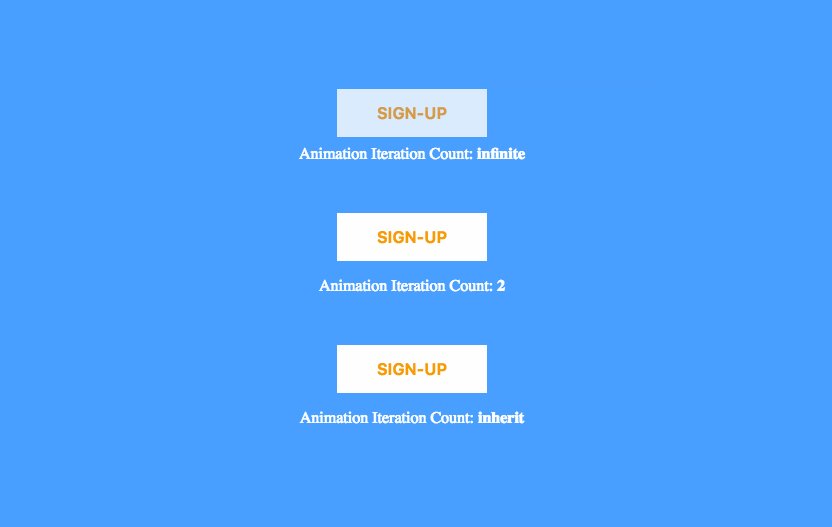
5. 动画的循环次数
循环次数指单位时间内,动画所重复执行的次数。
- 无限(infinite):无限循环
- 指定值(x):动画重复x次
- 继承(inherit):继承父级的循环次数
 Demo地址:http://codepen.io/phyesix/pen/EZeELr
Demo地址:http://codepen.io/phyesix/pen/EZeELr
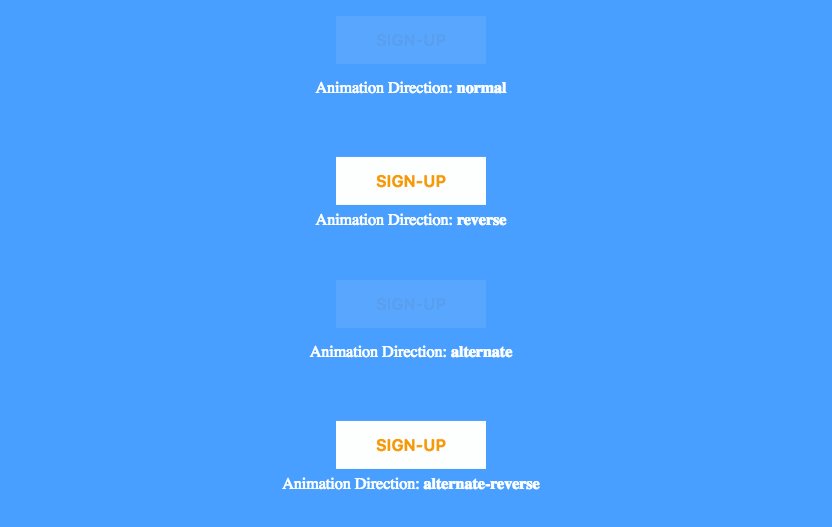
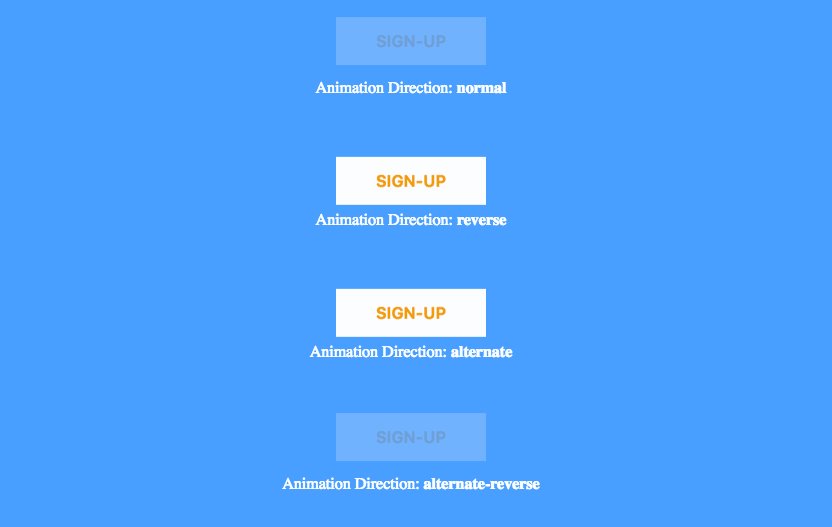
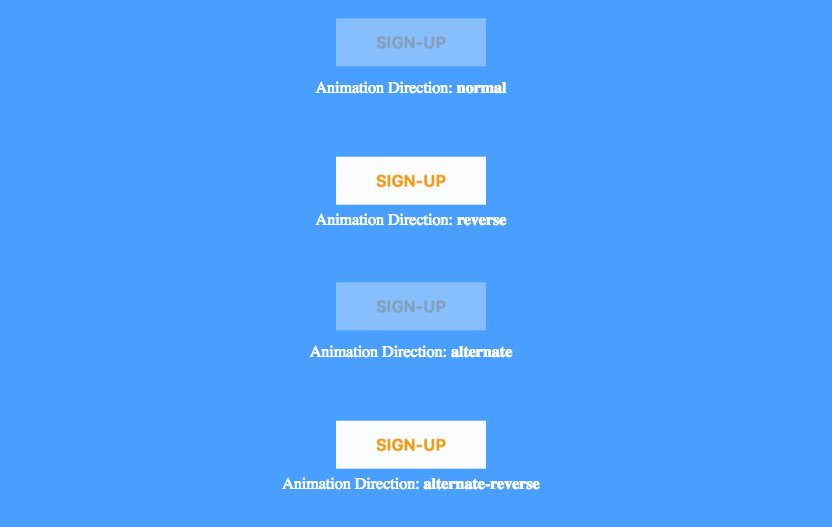
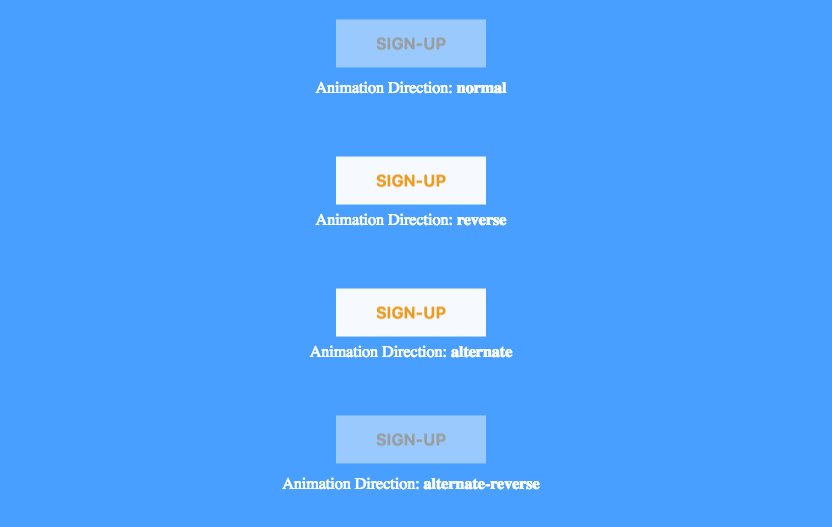
6. 动画方向(Animation Direction)
动画方向是用于指定动画对象的移动方向。例如是从尺寸0%到100%,还是从100%到%0,又或者是从0%到100%的大小,然后反转从100%到0%。
- 顺序的(Normal): 指动画从0%到100%顺序执行
- 倒序(Reverse): 动画从100%作为起点位置开始到0%倒序执行
- 交替(Alernate): 动画先从0%变化到100%,然后从100%返回到0%
- 反转-交替(Alternate-reverse): 动画从100%到0%倒序, 然后又从0%前进到100%正序执行
 Demo地址:http://codepen.io/phyesix/pen/apaYXr
Demo地址:http://codepen.io/phyesix/pen/apaYXr
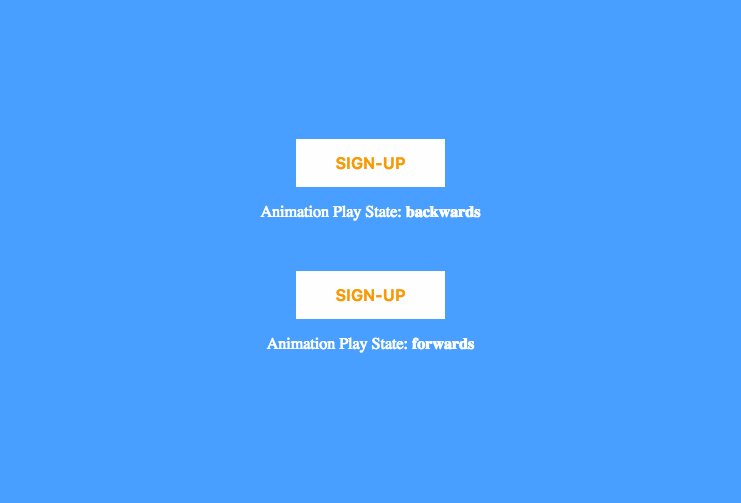
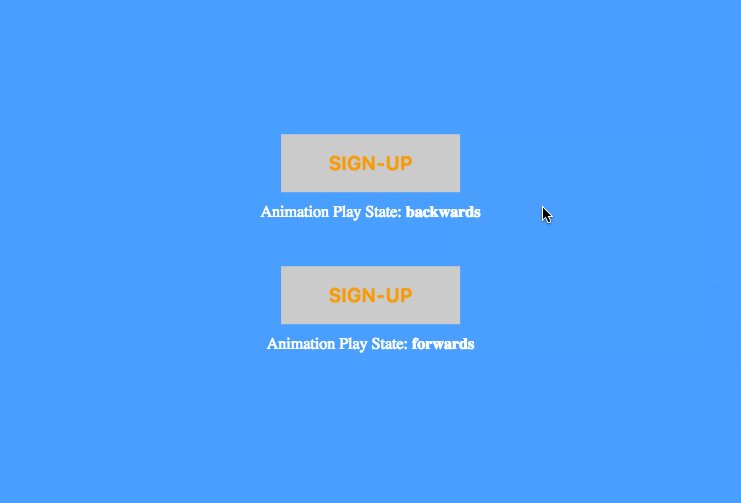
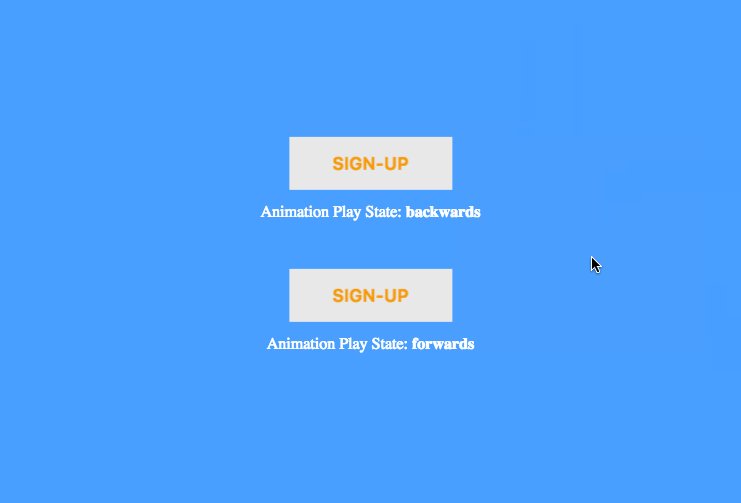
7. 动画填充模式(Animation Fill Mode)
我们需要知道,当动画执行结束后,在动画执行期间给对象元素所添加的样式并不是永久的。这个样式仅仅是在动画期间被应用然后即被移除。关于动画应用的模式,我们可以使用以下属性值来表示:
- 向后(Backward): 在动画处于0%时,样式会被应用到元素上
- 向前(Forward): 在动画处于100%时,样式会被应用到元素上
- 兼得(Both): 在动画开始和结束时样式会被应用
- 初始值(Initial): 设置这个属性为默认值
 Demo地址:http://codepen.io/phyesix/pen/PWgqLj
Demo地址:http://codepen.io/phyesix/pen/PWgqLj
8. 将要改变(Will-Change)
非常感谢Will-Change特性。可以通过Will-Change属性,我们可以在动画执行前,提前通知浏览器上我们将要执行动画的对象元素。这就允许了我们可以一次性的对元素的多个属性进行动画操作。从而减少大部分动画执行期间潜在的性能损耗问题。
button {
will-change: transform, opacity;
}下面的代码我声明了将会对所有元素的所有属性执行动画,即使是非动画区域。
*, *::before, *::after {
will-change: all
}很显然,上面的这种使用方法会带来一些没有必要的系统资源的占用和性能损耗。 所以,我们应该尽可能在所需要的元素上使用CSS动画。更多关于Will-Change的特性的信息请看:https://dev.opera.com/articles/css-will-change-property/
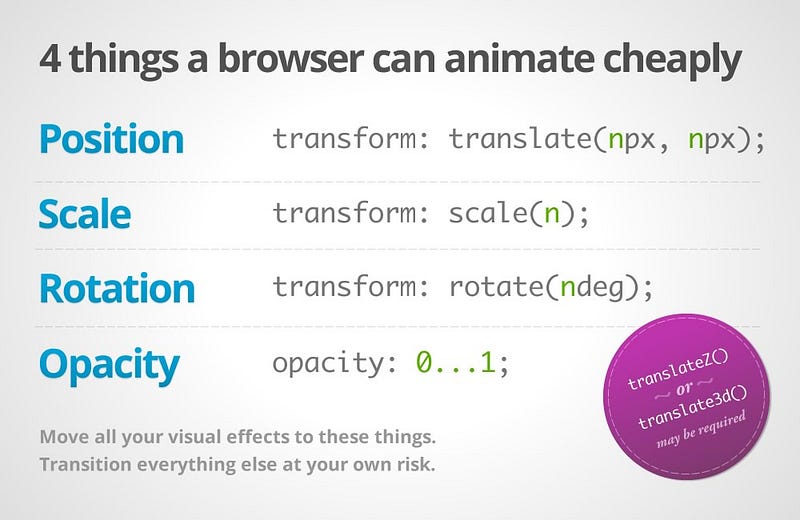
4个超级属性
在keyframes里,我们几乎可以使用任何的CSS属性。在如今的大部分浏览器中,你可以放心的使用position, scale, rotation, opacity等等属性值。并且这4个属性可以给动画效果带来更高效,更好的性能表现。
 引用:https://www.html5rocks.com/en/tutorials/speed/high-performance-animations/
引用:https://www.html5rocks.com/en/tutorials/speed/high-performance-animations/
结语
以上列举的都是些实现CSS动画的基本属性,一旦了解了这些基础,从而更方便的开始进行动画创作。 关于很多你可能感兴趣的CSS动画应用和实例资源,可以查看Codepen的CSS动画单元。

翻译地址:http://imziv.com/blog/article/read.htm?id=82
原文链接:https://stories.jotform.com/how-to-use-css-animations-like-a-pro-dfacc1e97338#.tgenux32r
完整学习使用CSS动画【翻译】的更多相关文章
- [CSS3] 学习笔记-CSS动画特效
在CSS3中,出现了很多出彩的效果,例如2D.3D以及过度.动画和多列等.这些效果为页面设计添加了很多的可选设计. 1.2D.3D转换 转换,是使元素改变尺寸.形状.位置的一种效果:通过CSS3转换, ...
- CSS基础学习 17.CSS动画
- css动画-音频跳动
css动画-音频跳动 ---------------------------------------------------------------------------- ------------ ...
- 学习animate.css包含了一组炫酷、有趣、跨浏览器的动画
1.animate.css包含了一组炫酷.有趣.跨浏览器的动画,可以在你的项目中直接使用. 第一步:引入animate.css样式文件或者引入某些平台的CDN文件: <head> < ...
- amazeui学习笔记--css(常用组件15)--CSS动画Animation
amazeui学习笔记--css(常用组件15)--CSS动画Animation 一.总结 1.css3动画封装:CSS3 动画封装,浏览器需支持 CSS3 动画. Class 描述 .am-anim ...
- web前端学习(三)css学习笔记部分(5)-- CSS动画--页面特效、HTML与CSS3简单页面效果实例
CSS动画--页面特效部分内容目前仅仅观看了解内容,记录简单笔记,之后工作了进行内容的补充 7. CSS动画--页面特效 7.1 2D.3D转换 7.1.1 通过CSS3转换,我们能够对元素进行 ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【transition】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【animation】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- 前端深入之css篇丨2020年前,彻底掌握css动画
马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所以就导致了 ...
随机推荐
- 【Rocket MQ】RocketMQ4.2.0 和 spring boot的结合使用,实现分布式事务
RocketMQ4.2.0 和 spring boot的结合使用,实现分布式事务 参考地址:https://www.jianshu.com/p/f57de40621a0
- BOOM -- 智能合约编程
译注:原文首发于ConsenSys开发者博客,原作者为Eva以及ConsenSys的开发团队.如果您想要获取更多及时信息,可以访问ConsenSys首页点击左下角Newsletter订阅邮件.本文的翻 ...
- nginx配置rewrite总结
1.rewrite regex replacement [flag] 2.flag为break时,url重写后,直接使用当前资源,不在执行location里其他语句,完成本次请求,地址栏url不变. ...
- git log --oneline --graph的读法
星号表明这个提交所在的分支: 最左边的直线表示当前分支的历史状态,从图看,当前分支HEAD是master分支 :提交历史是:8cfbb25<--d486463<--a88c595<- ...
- 在ios程序中自己主动滚动TableView到某行的方法
比方tableview窗体能够显示 30 行, 我想在填充tableview 100 条数据后 选择第 50行, 能把这一行显示到窗体内, 就像手动拖滚动栏到 第 50行一样,要怎样实现呢? ] an ...
- WordPress < 3.6.1 PHP 对象注入漏洞
0x00 背景 当我读到一篇关于Joomla的“PHP对象注射”的漏洞blog后,我挖深了一点就发现Stefan Esser大神在2010年黑帽大会的文章: http://media.blackhat ...
- [视频解说]Java(JDK的下载安装及第一个程序执行)
(JDK的下载安装及第一个程序执行) 内容:Java JDK 的安装以及HelloWorld 程序的执行 欢迎童鞋们前往围观 http://v.youku.com/v_show/id_XODA3Mzk ...
- 新型数据库Kudu应用经验分享
小米使用kudu的案例 http://www.aiweibang.com/yuedu/60603532.html 调研kudu的情况
- 【云计算】使用supervisor管理Docker多进程-ntpd+uwsgi+nginx示例最佳实践
supervisor安装启动: apt-get install supervisor -y # start supervisord nodaemon /usr/bin/supervisord --no ...
- django中根据模型生成页面的脚手架app-groundwork
相信做过Asp.net MVC的朋友对在此框架下,根据模型自动生成浏览,编辑,查看,删除的四个页面的脚手架功能记忆尤新,那么我们在用python中的django框架时,有没有此脚手架功能呢,很显然,默 ...
