Ajax-04 jQuery Ajax 常用操作
jQuery
jQuery 其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。
jQuery Ajax
a.概述
jQuery 不是生产者,而是大自然的搬运工
jQuery Ajax 本质是 XMLHttpRequest 或 ActiveXObject
b.使用
--- 下载导入jQuery(2.+ 版本不再支持IE9以下的浏览器)
jQuery Ajax常用操作
jQuery.ajax( url [, settings ] )
执行一个异步的HTTP(Ajax)的请求。
所有参数:
url: 待载入页面的URL地址
settings: 一个以"{键:值}"组成的AJAX 请求设置。所有选项都是可选的。如下:
type: 请求方式,GET、POST
headers: 请求头
data: 要发送的数据
contentType: 即将发送信息到服务器的内容编码类型(默认:"application/x-www-form-urlencoded;charset=UTF-8")
async: 是否异步
timeout: 设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数
complete:完成之后执行的回调函数
success:成功之后执行的回调函数
error: 失败之后执行的回调函数
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml":将服务器端返回的内容转换成xml格式
"text":将服务器端返回的内容转换成普通文本格式
"html":将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含javaScript 标签,则会尝试去执行。
"script":将服务器端返回的内容转换成相应的JavaScript对象。
"json":将服务器端返回的内容转换成json对象
"jsonp":使用JSONP形式调用函数时,如"myurl?callback=?" jQuery将自动替换?为正确的函数名,以执行回调函数
jQuery.get( url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] )
描述: 使用一个HTTP GET请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 key/value 参数
success: 载入成功时回调函数
dataType: 从服务器返回的预期的数据类型,xml,json,script,text,html
这是一个Ajax功能的缩写,这相当于:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
实例1:返回内容为text时,dataType使用'text'
data.txt 文件:
name:"Milton",age:18
jq_get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery get</title>
</head>
<body>
<input type="submit" onclick="SendRequest();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
function SendRequest() {
jQuery.get({
url: 'data.txt',
dataType: 'text',
success: function (data, textStatus, xmlhttpRequest) {
console.log(data, typeof data);
console.log(textStatus);
console.log(xmlhttpRequest);
}
});
}
</script>
</body>
</html>
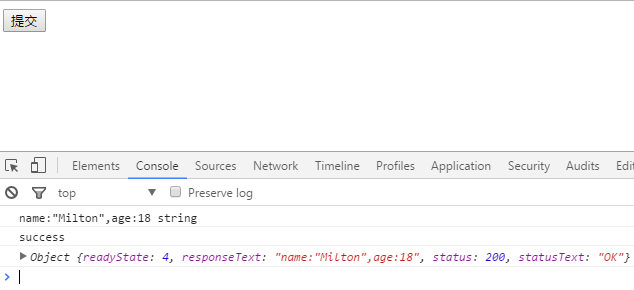
显示效果:

实例2,返回内容为json字符串时,dataType使用'json'
data.txt 文件:
{"name":"Milton","age":18}
jq_get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery get</title>
</head>
<body>
<input type="submit" onclick="SendRequest();"/> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
function SendRequest() {
jQuery.get({
url: 'data.txt',
dataType: 'json',
success: function (data, textStatus, xmlhttpRequest) {
console.log(data, typeof data);
console.log(textStatus);
console.log(xmlhttpRequest);
}
});
}
</script>
</body>
</html>
显示结果:

jQuery.post( url [, data ] [, success(data, textStatus, jqXHR) ] [, dataType ] )
描述: 使用一个HTTP POST 请求从服务器加载数据。
所有参数:
url: 待载入页面的URL地址
data: 待发送 key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml,json,script,text,html
这是一个 Ajax 函数的简写形式,这相当于:
$.ajax({
type: "POST",
url: url,
data: data,
success: success,
dataType: dataType
});
jQuery.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] )
使用一个HTTP GET请求从服务器加载JSON编码的数据。
所有参数:
url: 待载入页面的URL地址
data: 发送给服务器的字符串或Key/value键值对。
success: 当请求成功后执行的回调函数。
这是一个Ajax函数的缩写,这相当于:
$.ajax({
dataType: "json",
url: url,
data: data,
success: success
});
jQuery.getScript( url [, success(script, textStatus, jqXHR) ] )
使用一个HTTP GET请求从服务器加载并执行一个 JavaScript 文件
所有参数:
url: 待载入页面的URL地址
success: 当请求成功后执行的回调函数。
这是一个Ajax函数的缩写,这相当于:
$.ajax({
url: url,
dataType: "script",
success: success
});
***微信扫一扫,关注“python测试开发圈”,了解更多测试教程!***
Ajax-04 jQuery Ajax 常用操作的更多相关文章
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
- AJAX和jQuery Ajax总结
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- AJAX,jQuery Ajax和Deferred
AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用,改善用户体验,实现无刷新效果的技术. 使用AJAX的优 ...
- JQuery AJAX: 了解jQuery AJAX
jQuery AJAX 一.简介1.AJAX是与服务器交换数据的技术,它在不重载全部页面的情况下,实现了对部分网页的更新.AJAX = 异步 JavaScript 和 XML(Asynchronous ...
- js,jQuery数组常用操作小结
一.js中数组常用操作小结 (1) shift:删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift() ...
- 原生js ajax与jquery ajax的区别
原生js ajax的调用: ajax({ type : "get", url : "02_ajax_get.txt", data : { "userN ...
- 原生ajax 和jquery ajax 个人总结
AJAX:即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. 通过在后台 ...
- javascript ajax和jquery ajax
一 进行ajax步骤: 1 获取dom值 2发送ajax请求 3返回成功进行前端逻辑处理 二 原生javascript的ajax <!DOCTYPE html> <html> ...
- jquery的常用操作(操作html页面的Dom对象的元素)
一:页面加载完成时,会执行jquery的方法(不需要等待图片加载完成,只要dom结构加载完成,就执行该方法) //第一种写法: $(document).ready(function() { // 执行 ...
- jquery select 常用操作总结
由于在项目各种所需,经常碰到select不种操作的要求,今天特意总结了一下,分享: jQuery获取Select选择的Text和Value: 语法解释: 1. $("#select_id&q ...
随机推荐
- Java基础语法 - 面向对象 - 类的主方法main方法
主方法是类的入口点,它指定了程序从何处开始,提供对程序流向的控制.Java编译器通过主方法来执行程序. 主方法的语法如下: /* a.主方法是静态的,如果要直接在主方法中调用其它方法,则该方法必须也是 ...
- Spring Data HelloWorld(三)
在 Spring Data 环境搭建(二) 的基础之上 我们改动 http://www.cnblogs.com/fzng/p/7253068.html 定义个一个接口 继承Repository类 ...
- python逆向工程:通过代码生成类图
python逆向工程:通过代码生成类图 大致过程 现在有一个core包,里面有python的代码. 通过core包,生成python的类图,如下: 实施步骤: 1.首先安装graphviz,一个画图工 ...
- eslasticsearch操作集锦
索引-index:一个索引就是一个拥有几分相似特征的文档的集合.比如说,你可以有一个客户数据的索引,另一个产品目录的索引,还有一个订单数据的索引.一个索引由一个名字来标识(必须全部是小写字母的),并且 ...
- java反射基础知识(五)反射应用实践
详解Java反射各种应用 Java除了给我们提供在编译期得到类的各种信息之外,还通过反射让我们可以在运行期间得到类的各种信息.通过反射获取类的信息,得到类的信息之后,就可以获取以下相关内容: Cl ...
- [笔记]Go语言的字符串拼装方式性能对比
Go语言中字符串的拼装方法很多,那么问题来了,到底哪家性能好? 下面代码,分别比较了 fmt.Sprintf,string +,strings.Join,bytes.Buffer,方法是循环若干次比较 ...
- SQL server 数据库 操作及简单查询
使用SQL Sever语言进行数据库的操作 常用关键字identity 自增长primary key 主键unique 唯一键not null 非空references 外键(引用) 在使用查询操作数 ...
- SetWindowText与SetWindowTextW
SetWindowTextW用于宽字符SetWindowText 根据定义的宏使用宽字符或者ansi 注意: _T 是自动进行 unicode/ansi版本匹配. 如 _T("aa&quo ...
- JavaScript创建类的三种方式
//第一种 创建类方法. // 用方法模拟 构造函数. function classobj() { this.name = 'xiaoming'; } classobj.text = 'text'; ...
- Windows 下c获取文件目录
由于要插数据库,构建sql语句,需要文件名,在网上找了半天,无奈都是Linux下的专用函数,伤心,,还有那个下载URL ,还木搞好,就要走啦,心焦哇 #include<iostream> ...
