理解Flow静态类型检查
一、为什么在JavaScript中使用静态类型
了解静态类型的最快方法是将其与动态类型进行对比。 有静态类型参数的语言被称为静态类型语言。 另一方面,有动态类型参数的语言被称为动态类型语言。核心区别是静态类型语言在编译时执行类型检查,而动态类型的语言在运行时执行类型检查。
这里我们一个概念需要解释:“类型检查”是什么意思?
首先,让我们看一下Java中的类型与JavaScript的对比。
“类型”指定义的数据的类型。例如,在Java中,如果将“boolean”定义为:boolean result = true;这有一个正确的类型,因为boolean注解与赋值给result变量的值匹配,而不是一个整数或其他类型。
另一方面,如果您尝试声明:boolean result = 123;这将无法编译,因为它的类型不正确。 它将result显式标记为boolean类型,但是却给他赋值一个整数“123”。
JavaScript和其他动态类型语言具有不同的方法,允许上下文确定正在定义的数据类型:var result = true;
长话短说:静态类型的语言要求您在使用之前声明数据类型。 动态类型的语言不是这样。 JavaScript隐射(不能确定的意思)数据类型,而Java会直接声明它。所以你可以看到,类型允许你指定常量,或逻辑断言及程序执行的条件。
类型检查确保并强制你声明的变量的类型(常量,布尔值,数字,变量,数组,对象)与您指定的值相匹配。例如,您可能会指定“此函数总是返回一个字符串”。程序运行时,您可以放心地确定它将返回一个字符串。
当类型错误发生时,静态类型检查和动态类型检查之间的差异最为重要。在静态类型语言中,错误发生在编译步骤中,即在编译时会出现类型错误。在动态类型语言中,只有执行程序后才会出现错误,错误发生在运行时。
这意味着使用动态类型语言(如JavaScript或Python)编写的程序可以编译,即使它包含会阻止脚本正常运行的类型错误。另一方面,如果静态类型语言(如Scala或C ++)编写的程序包含类型错误,则在错误修复之前将无法编译。
二、为什么需要引入类型检查?
JS作为一个弱类型语言,一个著名的黑点是它很容易就写出非常隐蔽的隐患代码,在编译期甚至运行时看上去都不会报错,但是可能会发生各种各样奇怪的和难以解决的bug。类型检查是当前动态类型语言的发展趋势,JS的强类型超集TypeScript已经有了相当的知名度,吸引了大量开发者的学习兴趣,并且大部分开发者计划继续了解或者使用。
所谓类型检查,就是在编译期尽早发现(由类型错误引起的)bug,又不影响代码运行(不需要运行时动态检查类型),使编写js具有和编写Java等强类型语言相近的体验。它可以:
1、使得大型项目可维护
2、增加代码的可读性
3、通常会有更好的IDE支持
三、Flow是什么?
Flow是一个由Facebook出品的JavaScript静态类型检查工具,它与Typescript不同的是,它可以部分引入,不需要完全重构整个项目,所以对于一个已有一定规模的项目来说,迁移成本更小,也更加可行。除此之外,Flow可以提供实时增量的反馈,通过运行Flow server不需要在每次更改项目的时候完全从头运行类型检查,提高运行效率。
Flow和Typescript都是给Javascript增加类型检查的优秀解决方案,两者的简单对比如下:

两者在代码语法上有大量相似的地方,除了对于一些数据类型的支持不一样,具体请查看Flow的文档。关于Flow和Typescript的比较,可以简单总结为:对于新项目,可以考虑使用TypeScript或者Flow,对于已有一定规模的项目则建议使用Flow进行较小成本的逐步迁移来引入类型检查。
四、Flow 是如何做到类型检查的呢?
在 C#/Java 等强类型语言中,所有的变量、属性、参数是需要对其定义类型的,也需要对函数的返回值进行类型定义。这样,在程序编译过程中,编译器就会进行类型检查,如果类型不匹配,将会终止编译。也就是说,变量存储的数据自始至终必须是一种类型、函数接收的变量类型也被固定,如果在调用函数时传递其它类型,编译会被中断。
第一步:我们要模仿 C#/Java 之类的语言,在编码过程中对类型进行定义。举个例子:
function getStringLength(str: string):number {
const len: number = str.length;
return len;
}
我们写了一段简单的根据 Flow 的规则,进行类型声明的代码。虽然看起来没有什么用,但可以简单讲述如何定义类型了。这个函数接收一个 string 类型的参数,参数名为 str,函数的返回值是 number 类型。定义了一个类型为 number 的常量 len,它的值为 str 的长度,并且将其返回。
第二步:通过 Flow 提供的工具进行类型检查。如果有类型不匹配的地方,工具会提示错误。
第三步:但是,发布到线上的代码是不能加类型声明的,因为这样不符合规范,浏览器也不认。所以,我们需要对源代码进行一次编译,将所有声明的类型去掉,像正常的 JS 代码一样了。上面的代码编译过后将会变成:
function getStringLength(str) {
const len = str.length;
return len;
}
五、Flow的作用
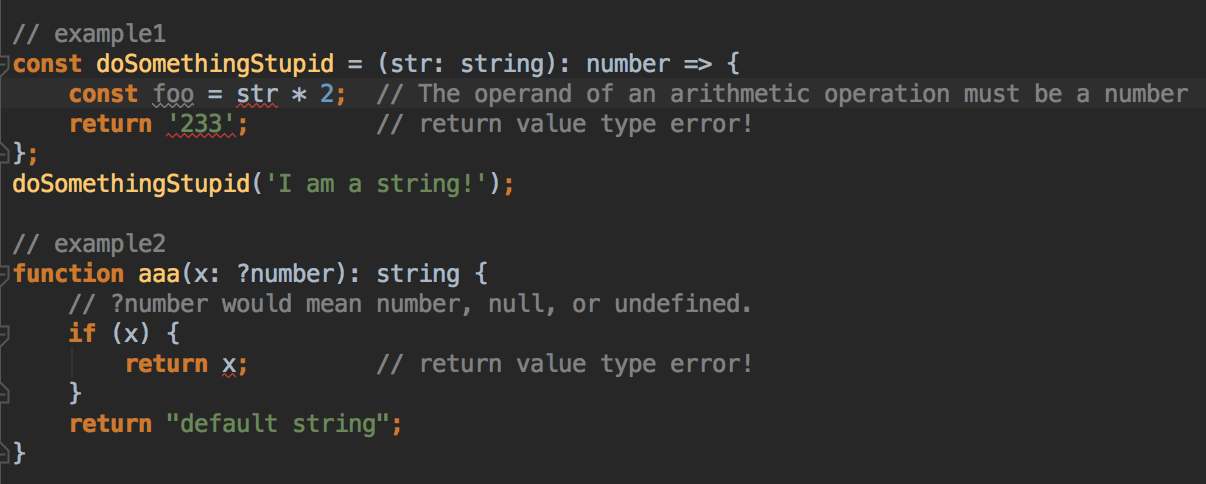
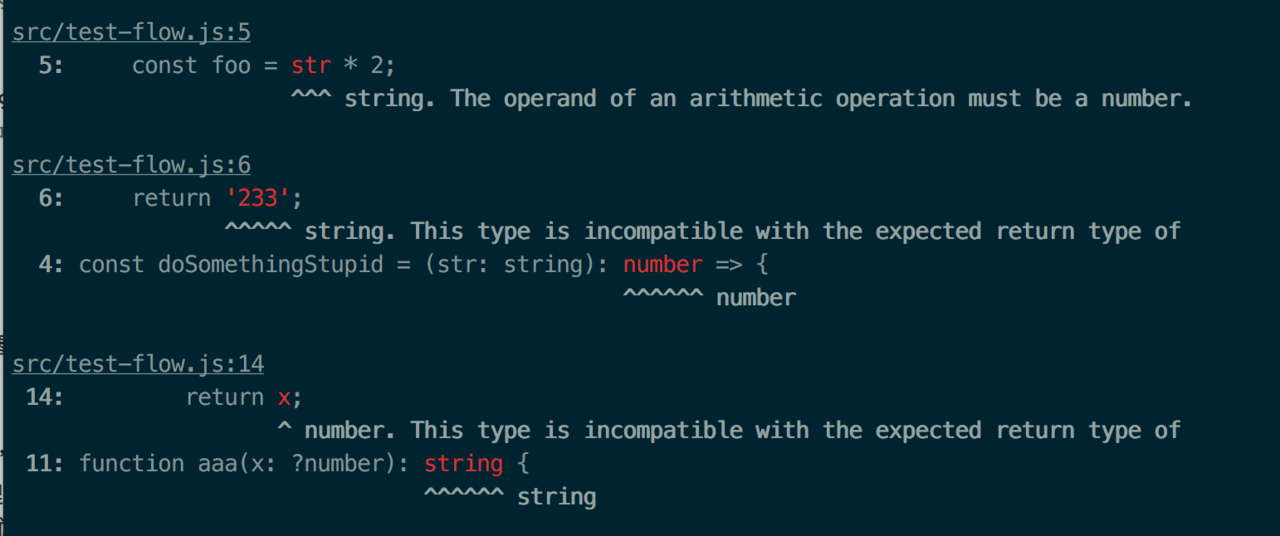
一个简单的demo如下。

运行Flow命令flow,这个demo的运行结果如下图所示:

/* @flow */很重要,在文件中添加这段注释,告诉Flow,该文件是需要进行类型检测。六、类型检查工具对团队有什么好处?
通过在一个Vue技术栈的实际业务项目中引入Flow,我们大致获得了这些收益:
- 几乎消灭了由函数数据类型引起的bug
- 无需额外的关于变量、参数、返回值类型的注释,可以让读者了解必要的附加信息
- 大量减少由于使用第三方库不当引起的类型错误
- 可以在CI系统中集成
- 工具链配置成本比较低,只需要很少的工作量即可达到这些效果
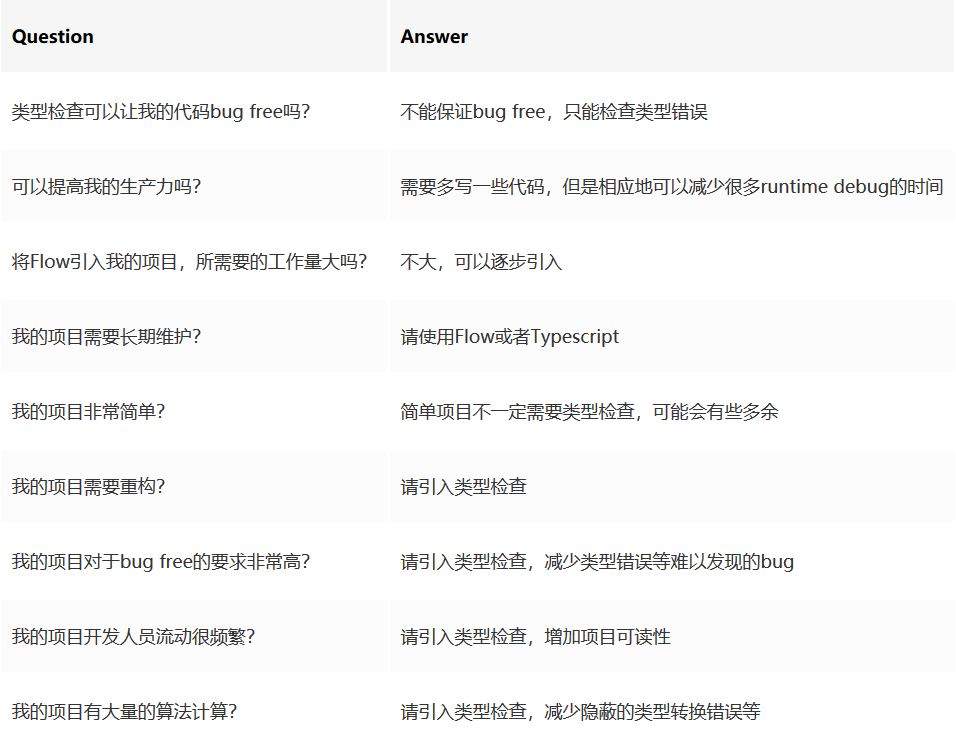
关于类型检查工具,读者可能需要考虑的问题,回答如下表所示。

理解Flow静态类型检查的更多相关文章
- flow 静态类型检查 js
1.flow介绍 https://ustbhuangyi.github.io/vue-analysis/prepare/flow.html#为什么用-flow 2.使用 (1)安装flow (2)项目 ...
- Java中静态类型检查是如何进行的
以下内容来自维基百科,关于静态类型检查和动态类型检查的解释: 静态类型检查:基于程序的源代码来验证类型安全的过程: 动态类型检查:在程序运行期间验证类型安全的过程: Java使用静态类型检查在编译期间 ...
- Flow: JavaScript静态类型检查工具
Flow: JavaScript静态类型检查工具 Flow是Facebook出品的,针对JavaScript的静态类型检查工具.其代码托管在github之上,并遵守BSD开源协议. 关于Flow 它可 ...
- 如何使用flow进行静态类型检查
Flow 是 facebook 出品的 JavaScript 静态类型检查⼯具.Vue.js 的源码利⽤了 Flow 做了静态类型检查,所以了解 Flow 有助于我们阅读源码. 为什么⽤ Flow? ...
- 编译器开发系列--Ocelot语言6.静态类型检查
关于"静态类型检查",想必使用C 或Java 的各位应该非常熟悉了.在此过程中将检查表达式的类型,发现类型不正确的操作时就会报错.例如结构体之间无法用+ 进行加法运算,指针和数值之 ...
- flow JavaScript 静态类型检查工具
内置类型 flow 内置类型有 boolean, number, string, null, void, any, mixed, literal type. 其中 boolean, number, s ...
- Python 静态类型检查 mypy 示例
以下所有例子都参考了最新版本的 Python 文档与 mypy 文档 必备条件 安装最新版本的 Python 和 mypy 要学会按需配置自己的编辑器,比如我的 VSCode 就装好了 Python ...
- flow类型检查
https://blog.csdn.net/tangxiujiang/article/details/80778627 Flow的简单介绍 2018年06月22日 21:54:25 tangxiuji ...
- vue项目配置使用flow类型检查
你是否经常在debug那些简单可避免的bug?可能你给函数传参的时候搞错了参数的顺序,或者本来应该传个Number类型的参数,你传了一个String类型?JavaScript的弱类型是这一类bug的罪 ...
随机推荐
- Python Flask wtfroms组件
简介 WTForms是一个支持多个web框架的form组件,主要用于对用户请求数据进行验证. 安装: pip3 install wtforms 用户登录注册示例 1. 用户登录 当用户登录时候,需要对 ...
- Django web框架之权限管理一
1. 需求分析: 准备:创建独立app, rbac #权限管理模块/组件 app01 #应用 分配权限,URL 2. 数据库设计 2.1 设计思路 第一版: 权限表: ID url title is_ ...
- hdu 3667(最小费用最大流+拆边)
Transportation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- 对于mysql加索引,删除索引,添加列,删除列,修改列顺序的最佳办法测试
1.首先进行数据训的XltraBackup备份,有备无患,切记切记! 2.mysql -uroot -pD******** -- 导出csv文件 use dsideal_db; MariaDB [ds ...
- **极光推送PHP服务器端推送移动设备消息(Jpush V2 api)
jpush.php 这是推送方法 用到curl发送请求 <?php /** * 极光推送php 服务器端 * @author yalong sun * @Email <syl_ad@1 ...
- git: Your branch and 'origin/master' have diverged
git: Your branch and 'origin/master' have diverged - how to throw away local commits? - Stack Overfl ...
- gulp-connect插件浏览器实时同步刷新
1.在站点路径里打开cmd控制台. 输入:cnpm install gulp-connect --save-dev 2.编辑gulpfile.js 3.控制台执行gulp任务 输入gulp serve ...
- CentOS7.5安裝配置多协议下载器Aria2
一.搭建 Aria2 以及 AriaNg Web UI 使用Docker构建的Aria2 参考 aria2-ariang-docker 以及 aria2-ariang-x-docker-compose ...
- centos7 mariaDB安装
参考:http://www.linuxidc.com/Linux/2016-03/128880.htm
- centos 磁盘分区格式化与挂载
1 查看系统里硬盘信息fdisk -l 2 磁盘分区fdisk /dev/sdc输入m显示帮助a:命令指定启动分区:d:命令删除一个存在的分区:l:命令显示分区ID号的列表:m:查看fdisk命令帮助 ...
