[跨域]跨域解决方法之Ngnix反向代理
跨域原理:http://www.cnblogs.com/Alear/p/8758331.html
介绍Ngnix之前,我么先来介绍下代理是什么~
代理相当于中间人,中介的概念
代理分为正向代理和反向代理。(PS:本文介绍的解决跨域方法用的是反向代理)
正向代理:现在客户端发送一个请求给服务端,可是该客户端没有访问权限,于是只能交给一个代理服务器来转交该客户端的请求给服务端响应。
客户端知道请求资源地址,也能感知代理服务器的存在。
反向代理:客户端发送一个请求,代理服务器收到这个请求,判断到这个请求对应的服务器并不能响应。于是代理服务器自行转发到可以响应该请求的服务器,并将响应内容返回给客户端。
客户端并不知道实际上是哪个服务器响应的内容 。
Ngnix是什么:
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器。
安装Ngnix和基本配置介绍可以看下这篇~ :
Linux下: https://blog.csdn.net/yougoule/article/details/78186138
Window下:;https://www.cnblogs.com/saysmy/p/6609796.html
(PS)如果在window命令行操作出现下面这种情况

改成: .\nginx -s start (‘ngnix’ 换成 ‘ .\ngnix’)
接下来不废话了,我们来点实际的招式,直接上栗子,敲黑板!!!
我现在有一个项目是在 "localhost:80/test(等于localhost/test)下的"

可是我有个ajax请求是向localhost:8080/echarts/map请求的

如果直接请求浏览器的控制台会直接被报错

一般出现这种错误是跨域引起的
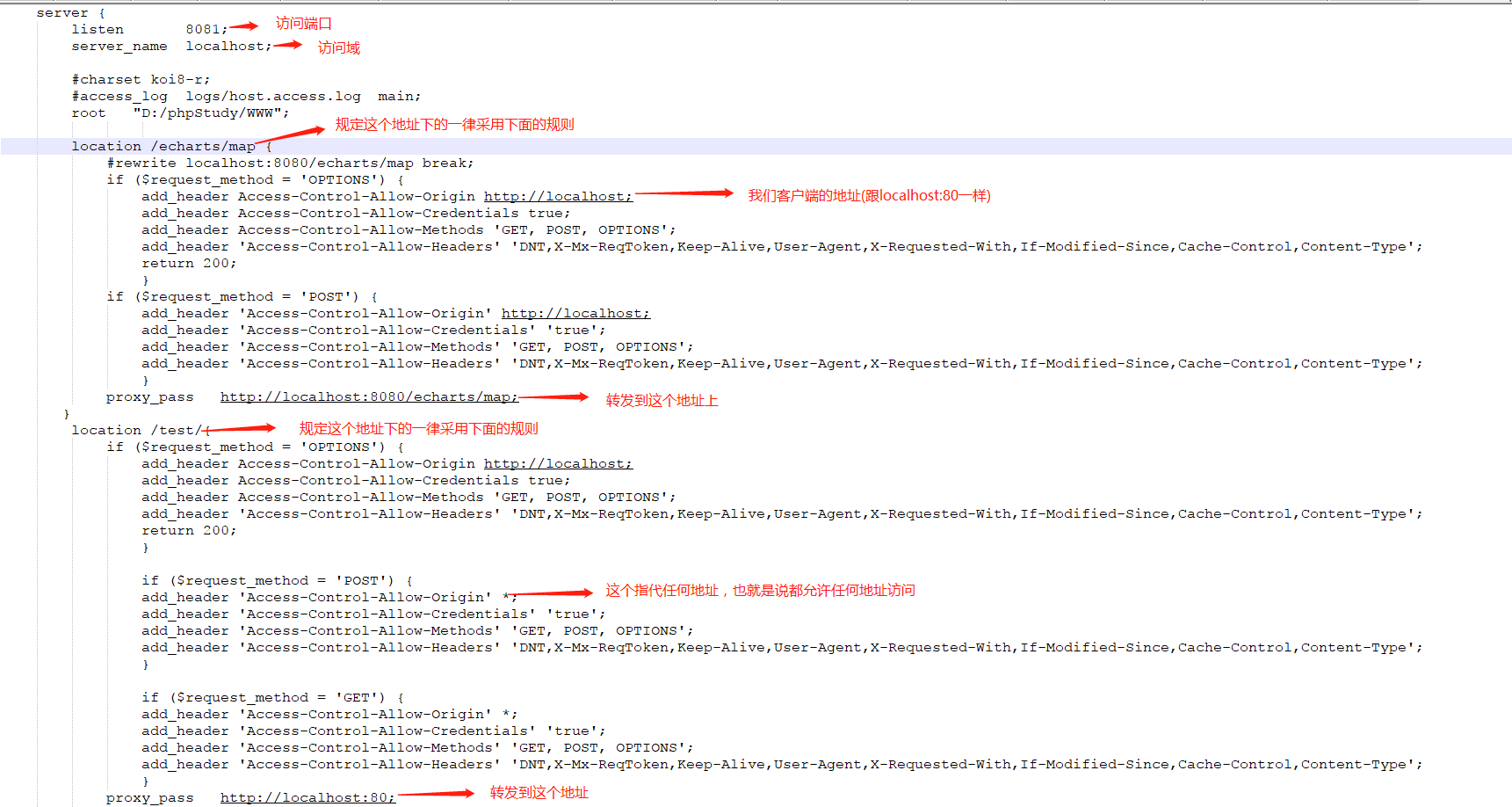
那么我们可以在ngnix配置文件nginx.conf(在ngnix安装目录下的conf文件下)这样配置来实现反向代理

nginx.conf
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
root "D:/phpStudy/WWW";
location /echarts/map {
#rewrite localhost:8080/echarts/map break;
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin http://localhost;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
return 200;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' http://localhost;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
proxy_pass http://localhost:8080/echarts/map;
}
location /test/{
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin http://localhost;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
return 200;
}
if ($request_method = 'POST') {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
if ($request_method = 'GET') {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
proxy_pass http://localhost:80;
#rewrite ^/localhost:80/941bigdata/
}
于是我们的站点访问地址应该改为 ”localhost:8081/test“

那个ajax外源请求地址应该改为”http://localhost:8081/echarts/map“

然后就能成功进行跨域访问啦~
我们的http请求

补充:
我们会发现上面有不止配置了POST请求,还配置了OPTION请求。如果没有配置OPTION,则http报文里的请求方式是option,并报403错误
那是因为做跨域的时候,浏览器会自动发起一个 OPTIONS 方法到服务器。
当contentType设置为三个常用的格式以外的格式,如“application/json”时,会先发送一个试探的OPTIONS类型的’预请求‘给服务端,用于探测后续真正需要发起的跨域 POST 请求对于服务器来说是否是安全可接受的,
因为跨域提交数据对于服务器来说可能存在很大的安全问题。
我们在进行请求访问时候,多看看http报文的内容,可以帮助我们很快找到问题关键所在。像我在解决跨域问题时,http报文给了我很大思路。
这是Ngnix反向代理请求解决跨域的方式。后面我会出一篇后端(springMVC)通过CORS解决跨域的方案.
版权声明:本文为博主原创文章,未经博主允许不得转载哟
[跨域]跨域解决方法之Ngnix反向代理的更多相关文章
- json跨域原理及解决方法
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^ 首先,先了解浏览器有一个很重要安全性限制,即为同源 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- AJAX及其跨域的主要解决方法
AJAX = Asynchronous JavaScript andXML(异步的 JavaScript 和 XML).通过在后台与服务器进行少量数据交换,使网页实现异步更新.要明白异步交互可以通过同 ...
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- 跨域问题及其解决方法(JSONP&CORS)
一.什么是跨域 当a.qq.com域名下的页⾯或脚本试图去请求b.qq.com域名下的资源时,就是典型的跨域行为.跨域的定义从受限范围可以分为两种,⼴义跨域和狭义跨域. (一)广义跨域 ⼴义跨域通常包 ...
- chrome 阻止跨域操作的解决方法 --disable-web-security
做chrome插件时,遇到https页面上请求htttp页面资源时被blocked的问题,初苦寻解决方法未果,最后找到: 给chrome加上 --disable-web-security 参数
- WebLogic12.1.1中跨域问题的探讨以及几种常见中间件中跨域问题的解决方法
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.问题描述 扬州现场中最开始安装了中间件WebLogic12.1.1 ...
- Ngnix反向代理react-router配置问题解决方法
项目以react router实现,用ngnix做反向代理的时候出现404找不到页面,有两种解决方法. 第一种 将<Route path="*" component={No ...
随机推荐
- ref 和 out 的用法和区别以及params用法
方法参数可以划分为一下四种类型1 值参数:声明时不含任何修饰符2 引用参数:以ref修饰符声明3 输出参数:以out修饰符声明4 参数数组:以params修饰符声明 引用参数和输出参数不创建新的存储位 ...
- 慎用uniapp开发商业级应用
官方的社区反馈问题只给解决简单的前端问题,涉及到IDE的问题长期没人回复没人认领 官方公布的各渠道联系方式都得不到回复,先后出现了两个无法解决的问题 第一个问题(现在你都可以去他们社区搜索,没人回复没 ...
- C# 汉语生成拼音(微软官方方案)
项目开发中用户的登录名是管理员在后台输入汉字姓名后自动生成的拼音.例如输入:张三,则登录名自动生成ZHANGSAN. 我在网上查阅了很多方法: 如:http://blog.csdn.net/nengz ...
- nowcoder(牛客网)提高组模拟赛第四场 解题报告
T1 动态点分治 就是模拟..... 但是没有过!! 看了题解之后发现.... 坑点:有可能 \(x<=r\),但是
- nowcoder(牛客网)提高组模拟赛第一场 解题报告
T1 中位数(二分) 这个题是一个二分(听说是上周atcoder beginner contest的D题???) 我们可以开一个数组b存a,sort然后二分b进行check(从后往前直接遍历check ...
- 不建议使用*{margin:0; padding:0}?
是不建议用的,应该把具体的标签名都列出来,有时别人在写示例时为了方便会直接这么写; body{ magin:0;padding:0; }这种,就是清除浏览器有可能默认设置边距: 因为“在全局范围使用* ...
- django数据模型中关于on_delete的使用
django数据模型中关于on_delete的使用 class BookModel(models.Model): """ 书籍表 """ b ...
- loj#6261. 一个人的高三楼(NTT+组合数学)
题面 传送门 题解 统计\(k\)阶前缀和,方法和这题一样 然后这里\(n\)比较大,那么把之前的柿子改写成 \[s_{j,k}=\sum_{i=1}^ja_i{j-i+k-1\choose j-i} ...
- [AIR] AIR将数据保存并导出为Excel
package { import flash.display.Sprite; import flash.events.MouseEvent; import flash.filesystem.File; ...
- The server of Nginx(二)——Nginx基本功能配置
一.Nginx访问控制 (1)基于授权的访问控制 Nginx于Apache一样,可以实现基于用户授权的访问控制,当客户端要访问相应网站或者目录时要求输入用户名密码才能正常访问,配置步骤与Apache基 ...
