【CSS】 布局之多列等高
这两天看了不少文章,对于css布局多了一些理解,现在来总结下。
我们来写一个最普遍的Top、Left、Content、Right、Foot布局。
第一步:自然是写一个坯子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Css布局</title>
</head>
<body>
<div id="parents">
<div id="top">这是Top!</div>
<div id="main">
<div id="left">这是Left!</div>
<div id="content">这是Content!</div>
<div id="right">这是Right!</div>
</div>
<div id="foot">这是Foot!</div>
</div>
</body>
</html>
效果:

第二步: 我们给这些加上背景色,并将整个parents居中
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 1px solid;
margin: 100px auto 0 auto;
}
#top {
background: #cc00cc;
}
#left {
background: #00cc00;
}
#content {
background: #cccccc;
}
#right {
background: #0000cc;
}
#foot {
background: #cccc00;
}
</style>
效果:

我们给top和foot设置100的高度,并将left和content向左浮动,right向右浮动。
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 1px solid;
margin: 100px auto 0 auto;
}
#top {
background: #cc00cc;
height: 100px;
}
#left {
background: #00cc00;
float: left;
}
#content {
background: #cccccc;
float: left;
}
#right {
background: #0000cc;
float: right;
}
#foot {
background: #cccc00;
height: 100px;
}
</style>
效果:

貌似有点不对,没事。把foot给clear一下就可以了!
#foot {
background: #cccc00;
height: 100px;
clear: both;
}
效果:

我们给left、content、right分别设置宽度100px、400px、100px。
#left {
background: #00cc00;
float: left;
width: 100px;
}
#content {
background: #cccccc;
float: left;
width: 400px;
}
#right {
background: #0000cc;
float: right;
width: 100px;
}
效果:

看起来貌似大功告成!
不过这里的设置还有一个大问题,在网页布局中,中间的left、content、right是根据实际需要添删内容的,而各列高度很多时候都不一样。比如我们设置left的高度为100px。
#left {
background: #00cc00;
float: left;
width: 100px;
height: 100px;
}
效果:

我们看到,当其中一个高度发生变化时,其余两者并没有随之改变,这样布局就出现了一个很大的漏洞。
如何使中间层的三者在其中随意一个高度发生变化时,依旧能保持三者高度一致呢?
这里就牵涉到一个负边距的使用技巧了。
这个方法称之为padding补偿法:
首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,这样就成功的使得三者列高最起码看起来是等高的。这样也就满足了我们的需求。
#left {
background: #00cc00;
float: left;
width: 100px;
height: 100px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
#content {
background: #cccccc;
float: left;
width: 400px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
#right {
background: #0000cc;
loat: right;
width: 100px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
效果:

现在产生了一个问题,高度溢出了。
我们可以对其父元素配置一个overflow: hidden来对溢出部分进行修剪。
#main {
overflow: hidden;
}
这样就大功告成了:

此刻,我们给content添加内容改变他的高度。
<div id="content">这是Content!<br><br><br>打算打算打<br><br><br>dwdoahdoa<br><br>的味道</div>
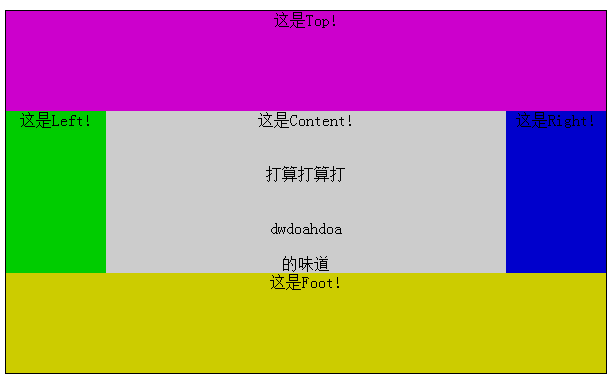
效果:

我们看到,当content的高度发生变化时,left和right的高度随之改变,这就是多列等高的奥秘。
最后附上完整代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>PE Layout Example 1</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 1px solid;
margin: 100px auto 0 auto;
}
#top {
background: #cc00cc;
height: 100px;
}
#main {
overflow: hidden;
width: 100%;
}
#left {
background: #00cc00;
float: left;
width: 100px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
#content {
background: #cccccc;
float: left;
width: 400px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
#right {
background: #0000cc;
float: right;
width: 100px;
margin-bottom: -2000px;
padding-bottom: 2000px;
}
#foot {
background: #cccc00;
height: 100px;
clear: both;
}
</style>
</head>
<body>
<div id="parents">
<div id="top">这是Top!</div>
<div id="main">
<div id="left">这是Left!</div>
<div id="content">这是Content!<br><br><br>打算打算打<br><br><br>dwdoahdoa<br><br>的味道</div>
<div id="right">这是Right!</div>
</div>
<div id="foot">这是Foot!</div>
</div>
</body>
</html>
【CSS】 布局之多列等高的更多相关文章
- 纯css实现div三列等高布局的最简单方法简化版/也可以多列
使用正padding和负margin对冲实现多列布局方法 这种方法很简单,就是在所有列中使用正的上.下padding和负的上.下margin,并在所有列外面加上一个容器,并设置overflow:hid ...
- CSS技巧 (2) · 多列等高布局
前言 最近,面试的时候都碰到一些关于利用CSS实现多列等高布局或者一侧宽度固定,另一侧宽度自适应的问题,下面稍微总结一下: 先看一道题目 巧妙的多列等高布局 规定下面的布局,实现多列等高布局,要求两 ...
- CSS布局——横向两列布局
1.固定两栏布局,使用float,注意对紧邻元素清除浮动影响.IE6在使用float布局同时设置横行margin的情况下会有双边距BUG,解决方案是加入_display:inline 代码如下: &l ...
- css奇技淫巧之—多列等高
什么是等高布局? 先来看一个案例: 上图中的页面的主体内容是两列结构,左列是用来导航的,右列是用来显示内容的.我们看到它们有一个共同的边框,中间还有一条分隔线,左右两列的高度都是不固定的.这种情况下就 ...
- css布局之两列布局
我们见过两列布局的网站也很多,不过这种两列布局的分为两种:自适应和固定宽度 1.自适应两列布局 <!DOCTYPE html> <html lang="en"&g ...
- CSS布局:两列,左边宽度自适应,右边宽度固定200px
<div id="box1"> <div id="left1"></div> <div id="right1 ...
- css布局--两列布局,左侧固定,右侧自适应(其中左侧要可以拖动,右侧水平滚动条)
(css布局所要实现的效果) 在前端面试中经常会被问到CSS布局,两列布局,左侧固定,右侧自适应.前几天去面试,遇到了这道题的升级版,要求左侧可拖动,右侧要有水平滚动条.拿到题目确实有些大脑短路,不知 ...
- css设置多列等高布局
初始时,多个列内容大小不同,高度不同.现在需要设置不同的背景来显示,而且各个列的高度需要保持一致.那么这就需要利用到多列等高布局. 最终需要的效果: 1. 真实等高布局 flex 技术点:弹性盒子布局 ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
随机推荐
- Java如何实现按指定行读取文件
最近在开发实战中,遇到了一个这样的技术情景: 把log4j生成的日志文件定时刷进MySQL数据库,比如三个小时刷一次,那么每次刷数据的时候,如何控制文件读取是从上一次文件读取结束的地方开始继续读取的? ...
- Javascript事件触发顺序
html标签是有子和父的,这个时候就出现了事件触发顺序的问题,比如: <!DOCTYPE html> <html> <head> <style> .fi ...
- 【原创翻译】ArcGis Android 10.2.4更新内容简介
翻译不当和错误之处敬请指出 更新内容官方描述 https://developers.arcgis.com/android/guide/release-notes-10-2-4.htm 10.2.4的版 ...
- jquery实现简单抽奖功能
一直纠结要怎么用jquery实现抽奖功能,看别人很多都是用flash制作的,找了很多资料,最终找到一个比较适合需求的,我做了些许调整,以下是代码展示(复制下来可以直接使用). 先上图:
- 前台通过form表单向Django后台传输数据,Django处理后返回给前台
摘要:Django前后台数据传递 通过action将数据传输给apitest这个地址,使用get方法传递,此处需要传递name="request_method"的下拉列表值和nam ...
- Major Performance Impacts
- Default opaque flags (3s) - Filter size (3s) - ??? (4s) - Image refresh performance (1s)
- UIButton的探秘
原文链接 sizeToFit()和sizeThatFits(_:) sizeToFit()会调用sizeThatFits(_:)方法,将现在的frame作为参数.然后根据函数返回的结果更新view. ...
- Flink学习笔记:Operators之CoGroup及Join操作
本文为<Flink大数据项目实战>学习笔记,想通过视频系统学习Flink这个最火爆的大数据计算框架的同学,推荐学习课程: Flink大数据项目实战:http://t.cn/EJtKhaz ...
- python学习笔记1.4
注释不被程序执行的辅助性说明信息- 单行注释:以#开头,其后内容为注释# 这里是单行注释- 多行注释:以'''开头和结尾''' 这是多行注释第一行这是多行注释第二行 ''' 保留字and elif i ...
- MySql 的操作日志 历史记录
如何查看mysql数据库操作记录日志 1.首先确认你日志是否启用了mysql>show variables like 'log_bin'. 2.如果启用了,即ON,那日志文件就在mysql的安装 ...
