ztree树的模糊搜索功能
在做机场项目的时候,业务为一个input框,点击的时候出现一个下拉树,这个下拉树是所有的设备,由于设备太多,加上分了区域,为了更好的用户体验,设计一个模糊搜索的功能,方便用户进行选择
具体实现过程如下:
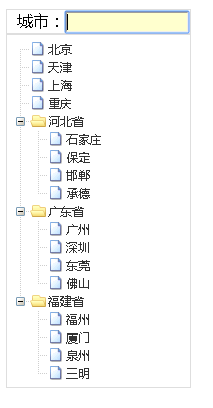
第一步:ui设计 一个input输入框,用于输入用,下方一个div或者是一个ul用于ztree树用
<ul class="list">
<li class="title"> 城市:<input id="citySel" type="text" value="" onkeyup="AutoMatch(this)"
style="width: 120px;" />
</li>
</ul>
<div id="menuContent" class="menuContent" style="display: none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top: 0; width: 110px;">
</ul>
</div>
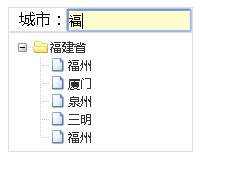
第二步:监听键盘弹起事件,获取input里面的内容,用ztree提供的api(也可以自己写方法),匹配到符合条件的ztree树,然后重构一次下拉树
///根据文本框的关键词输入情况自动匹配树内节点 进行模糊查找
function AutoMatch(txtObj) {
if (txtObj.value.length > 0) {
InitialZtree();
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodeList = zTree.getNodesByParamFuzzy("name", txtObj.value);
//将找到的nodelist节点更新至Ztree内
$.fn.zTree.init($("#treeDemo"), setting, nodeList);
showMenu();
} else {
//隐藏树
//hideMenu();
InitialZtree();
}
}
第三步:树子节点的点击事件,将点击的内容填充input输入框
//点击某个节点 然后将该节点的名称赋值值文本框
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获得选中的节点
var nodes = zTree.getSelectedNodes(),
v = "";
//根据id排序
nodes.sort(function compare(a, b) { return a.id - b.id; });
for (var i = 0, l = nodes.length; i < l; i++) {
if(i!==0){
v +=","+nodes[i].name ;
}
v +=nodes[i].name;
}
//将选中节点的名称显示在文本框内
var cityObj = $("#citySel");
cityObj.attr("value", v);
//隐藏zTree
hideMenu();
return false;
}


完整代码:
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - Simple Data</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<style type="text/css">
ul,li{margin:0;padding:0}
li{list-style:none}
ul.list,#menuContent{width:183px;border:1px solid #ddd;}
</style>
</HEAD> <BODY>
<h1>最简单的树 -- 简单 JSON 数据</h1>
<h6>[ 文件路径: core/simpleData.html ]</h6> <ul class="list">
<li class="title"> 城市:<input id="citySel" type="text" value="" onkeyup="AutoMatch(this)"
style="width: 120px;" />
</li>
</ul>
<div id="menuContent" class="menuContent" style="display: none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top: 0; width: 110px;">
</ul>
</div>
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<!-- <script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>-->
<SCRIPT type="text/javascript">
var setting = {
view: {
selectedMulti: false //是否允许多选
},
data: {
simpleData: {
enable: true
}
},
callback: {
//zTree节点的点击事件
onClick: onClick
}
}; //Ztree的初始数据
var zNodes = [
{ id: 1, pId: 0, name: "北京" },
{ id: 2, pId: 0, name: "天津" },
{ id: 3, pId: 0, name: "上海" },
{ id: 6, pId: 0, name: "重庆" },
{ id: 4, pId: 0, name: "河北省", open: true },
{ id: 41, pId: 4, name: "石家庄" },
{ id: 42, pId: 4, name: "保定" },
{ id: 43, pId: 4, name: "邯郸" },
{ id: 44, pId: 4, name: "承德" },
{ id: 5, pId: 0, name: "广东省", open: true },
{ id: 51, pId: 5, name: "广州" },
{ id: 52, pId: 5, name: "深圳" },
{ id: 53, pId: 5, name: "东莞" },
{ id: 54, pId: 5, name: "佛山" },
{ id: 6, pId: 0, name: "福建省", open: true },
{ id: 61, pId: 6, name: "福州" },
{ id: 62, pId: 6, name: "厦门" },
{ id: 63, pId: 6, name: "泉州" },
{ id: 64, pId: 6, name: "三明" }
]; $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
initEvent();
hideMenu();
});
//点击某个节点 然后将该节点的名称赋值值文本框
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
//获得选中的节点
var nodes = zTree.getSelectedNodes(),
v = "";
//根据id排序
nodes.sort(function compare(a, b) { return a.id - b.id; });
for (var i = 0, l = nodes.length; i < l; i++) {
if(i!==0){
v +=","+nodes[i].name ;
}
v +=nodes[i].name;
}
//将选中节点的名称显示在文本框内
var cityObj = $("#citySel");
cityObj.attr("value", v);
//隐藏zTree
hideMenu();
return false;
} //显示树
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
//$("#menuContent").css({ left: cityOffset.left + "px", top: cityOffset.top + cityObj.outerHeight() + "px" }).slideDown("fast");
$("#menuContent").slideDown("fast");
} //隐藏树
function hideMenu() {
$("#menuContent").fadeOut("fast");
//$("body").unbind("mousedown", onBodyDown);
} //还原zTree的初始数据
function InitialZtree() {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
} ///根据文本框的关键词输入情况自动匹配树内节点 进行模糊查找
function AutoMatch(txtObj) {
if (txtObj.value.length > 0) {
InitialZtree();
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
var nodeList = zTree.getNodesByParamFuzzy("name", txtObj.value);
//将找到的nodelist节点更新至Ztree内
$.fn.zTree.init($("#treeDemo"), setting, nodeList);
showMenu();
} else {
//隐藏树
//hideMenu();
InitialZtree();
}
}
function initEvent(){
//鼠标获得焦点的时候,显示所有的树
$("#citySel").focus(function(){
$("#citySel").css("background-color","#FFFFCC");
showMenu();
});
//鼠标失去焦点的时候,隐藏
/* $("#citySel").blur(function(){
$("#citySel").css("background-color","#fff");
hideMenu();
});*/
}
</SCRIPT>
</BODY>
</HTML>
案例二:

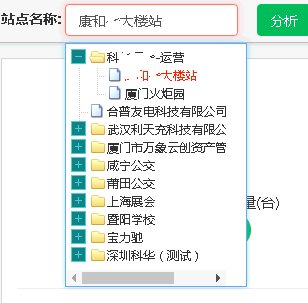
充电桩项目代码 estationMain.js
//注:groupName为输入框,stationCon为下面显示的div树
//点击输入框
$('#groupName').on('click',function(){
var stationObj = $("#groupName");
var stationOffset = $("#groupName").offset();
$("#stationCon").css({left:stationOffset.left + "px", top:stationOffset.top + stationObj.outerHeight() + "px"}).slideDown("fast"); //对齐
$("body").bind("mousedown", onBodyDown); //为body绑定事件
})
function hideStation() {
$("#stationCon").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
//判断只要点击的目标对象不是树自己就隐藏,同时解除事件绑定
if (!(event.target.id == "menuBtn" || event.target.id == "stationCon" || $(event.target).parents("#stationCon").length>0)) {
hideStation();
}
}
$.fn.zTree.init($("#tree"), setting, zNodes);
ztree树的模糊搜索功能的更多相关文章
- zTree树的模糊搜索
工作需要,所以做了一个比较方便的搜索功能:1.功能实现都是基于zTree的API:2.如有更好的建议,欢迎拍我:其中要说明下的是flag 这个字段, 这是我自己定义的扩展字段,代码中涉及到flag 请 ...
- ztree 树的模糊搜索
(转载),有个坑记录下: (原文)实现类似下面这种: /** * 展开树 * @param treeId */ function expand_ztree(treeId) { var treeObj ...
- Ztree树增删改查菜单,遇到的问题总结
一.引言 我今天做了一个Ztree树增删改查菜单的功能.其中遇到了很多坑爹的问题,和大家讲述一下. 二.代码展示 1.Ztree树前台代码 <%@ page language="jav ...
- JQuery Ztree 树插件配置与应用小结
JQuery Ztree 树插件配置与应用小结 by:授客 QQ:1033553122 测试环境 Win7 jquery-3.2.1.min.js 下载地址: https://gitee.com/is ...
- Jquery插件 之 zTree树加载
原文链接:https://blog.csdn.net/jiaqu2177/article/details/80626730 zTree树加载 zTree 是一个依靠 jQuery 实现的多功能 “树插 ...
- Rafy 领域实体框架 - 树型实体功能(自关联表)
在 Rafy 领域实体框架中,对自关联的实体结构做了特殊的处理,下面对这一功能进行讲解. 场景 在开发数据库应用程序时,往往会遇到自关联表的场景.例如,分类信息.组织架构中的部门.文件夹信息等,都 ...
- ztree树 叶子节点路径的集合
1.Question Description: ztree树各个节点都带有路径,如“/根节点”,"/根节点/一级节点",“根节点/一级节点/二级节点‘; 现在想获取所选的最末级节点 ...
- MVC4加载zTree树小控件
前言: 第一次学习使用MVC框架,找了个练手项目,加载zTree树小控件.下面我就一步步说明我这次练手的经历以记录.如果有什么错误,希望各位大神帮忙指正,谢谢. 第一步: 利用VS2010新建一个MV ...
- easyui&8Jquery ztree树插件
7Jquery easyui前台UI框架 开发包: 7.1Layout页面布局 将课后资料中后台系统前台页面素材导入项目中 1.导入Jquery,easyui相关js,css文件 <link r ...
随机推荐
- VC中CDC与HDC的区别以及二者之间的转换
CDC是MFC的DC的一个类 HDC是DC的句柄,API中的一个类似指针的数据类型. MFC类的前缀都是C开头的 H开头的大多数是句柄 这是为了助记,是编程读\写代码的好的习惯. CDC中所有MFC的 ...
- Transaction And Lock--锁相关基础
--=======================================================--锁提示--holdlock :将共享锁保留到事务完成,而不是在相应的表.行或数据页 ...
- 两款Mongodb可视化工具
在某些场景下,相比传统的关系数据库和NoSQL数据库,Mongodb拥有不可替代的优势. 例如,最近我需要为收集的大量网站进行分类.实际情况是,一个网站可能同时有多个标签,想象一下新浪网,它既是门户站 ...
- sun.misc.Unsafe.park(Native Method)
关闭tomcat时或者重启tomcat时 log4j2 报错: sun.misc.Unsafe.park(Native Method) 异常信息: 30-Aug-2018 15:59:34.900 S ...
- Django 标签过滤器
django内置标签 autoescape 控制当前的自动转义行为.这个标记可以作为参数打开或关闭,它决定自动转义是否在块内有效.块使用endautoescape结束标记关闭. 当自动转义生效时,所有 ...
- loadrunner 11问题汇总
1.问题描述:安装loadrunner11后,录制脚本时,explore未打开,event为0,录制结果为空.安装环境是window7+ie8+loadrunner11 解决方案: 1.首先要把ie设 ...
- APIO2014 连珠线
题目链接:戳我 换根DP 由于蒟蒻不会做这个题,所以参考了大佬. 本来想的是有三种情况,一种是该节点不作为两个蓝线的中点(我们称这种不是关键节点),一种是该节点作为关键点.连两个子节点,一种是作为关键 ...
- Django-05模型层之多表操作2
7.3 多表操作 一.创建模型 实例:我们来假定下面这些概念,字段和关系作者模型:一个作者有姓名和年龄.作者详细模型:把作者的详情放到详情表,包含生日,手机号,家庭住址等信息.作者详情模型和作者模型之 ...
- (1)python的基础认知
Python程序员的信仰:人生苦短,我用python! (一)python的发展史 1989年开发的语言,创始人范罗苏姆(Guido van Rossum),别称:龟叔(Guido).为了打发圣诞节假 ...
- “全栈2019”Java第十八章:一元运算符
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
