JS中的事件冒泡和事件捕获
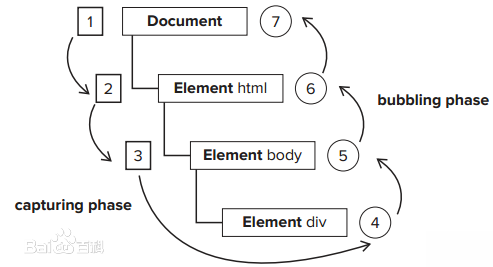
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
用图示表示如下:

1、冒泡事件:
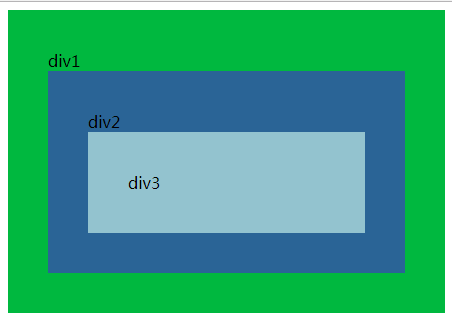
事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。通俗来讲就是,就是当设定了多个div的嵌套时;即建立了父子关系,当父div与子div共同加入了onclick事件时,当触发了子div的onclick事件后,子div进行相应的js操作,但是父div的onclick事件同样会被触发。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试事件冒泡</title>
<style>
div{padding:40px;}
#div1{background: #00B83F;}
#div2{background: #2a6496}
#div3{background: #93C3CF}
</style>
<script>
window.onload=function (){
var odiv1=document.getElementById("div1");
var odiv2=document.getElementById("div2");
var odiv3=document.getElementById("div3"); function fdiv1(){
alert("div1");
}
function fdiv2(){
alert("div2");
}
function fdiv3(ev){
alert("div3");
}
odiv1.onclick=fdiv1;
odiv2.onclick=fdiv2;
odiv3.onclick=fdiv3;
} </script> </head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>

测试结果:点击div3时,依次弹出div3,div2,div1
2.阻止事件冒泡:
给div3的绑定事件改为。ev.canceBubble=true;
function fdiv3(ev){
var en=ev || event;
en.cancelBubble=true;
alert("div3");
}
测试结果:点击div3时,只弹出div3
3、事件捕获:
从顶层元素到目标元素或者从目标元素到顶层元素,和事件冒泡是一个相反的过程。事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
代码更改如下:
<script>
window.onload=function (){
var odiv1=document.getElementById("div1");
var odiv2=document.getElementById("div2");
var odiv3=document.getElementById("div3"); odiv1.addEventListener("click",function(){
alert("div1");
},true);
odiv2.addEventListener("click",function(){
alert("div2");
},true);
odiv3.addEventListener("click",function(){
alert("div3");
},true);
}
</script>
测试结果:点击div3时,依次弹出div1,div2,div3
结论:绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
JS中的事件冒泡和事件捕获的更多相关文章
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4864367.html ● 事件分为三个阶段: 事件捕获 --> 事件目标 --> ...
- JavaScript 进阶教程一 JavaScript 中的事件流 - 事件冒泡和事件捕获
先看下面的示例代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Jav ...
- JS事件(事件冒泡和事件捕获)
事件流:描述的是在页面中接收事件的顺序 事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档) 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件 DOM中:用 ...
- js进阶 12-2 彻底弄懂JS的事件冒泡和事件捕获
js进阶 12-2 彻底弄懂JS的事件冒泡和事件捕获 一.总结 一句话总结:他们是描述事件触发时序问题的术语.事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件.相反的,事件 ...
- JS事件冒泡与事件捕获怎么理解?
在js中存在事件冒泡与事件捕获两种概念,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题. 事件冒泡(dubbed bubbling) 事件冒泡我们从字面意思理解就是当用户行为触发我们页面的定 ...
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- js 事件冒泡和事件捕获
事件流:指的是网页中元素接受事件的顺序,它是一个概念,而不是具体的实际的东西 事件冒泡:指的是内层元素的事件,会触发包含着此元素的外层元素的事件,触发的顺序是:由内而外的 例如: <!DOCTY ...
- js高级:event,事件冒泡,事件捕获
1.事件 浏览器客户端上客户触发的行为都称为事件 所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发. 通过 obj.事件名=function(){} 事件名:onmouseover 鼠标悬 ...
- 彻底弄懂JS的事件冒泡和事件捕获(不推荐阅读)
由于搬去敌台了,好久没来博客园,今天无意中翻到有“误认子弟”的评论,这里特意做个说明. 本文中关于事件冒泡和事件捕获的描述和例子都是OK的,错就错在后面用jquery去展示了利用事件冒泡的例子有误,其 ...
- js事件(事件冒泡与事件捕获)
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题. <div id='aa' click='po'> <p id='bb' cli ...
随机推荐
- Verilog MIPS32 CPU(三)-- ALU
Verilog MIPS32 CPU(一)-- PC寄存器 Verilog MIPS32 CPU(二)-- Regfiles Verilog MIPS32 CPU(三)-- ALU Verilog M ...
- Windows解决多版本python执行pip3时出错AttributeError: module 'enum' has no attribute 'IntFlag'?
摘要: 本机装有python2.7和python3.6,执行pip和pip2时没有问题,执行pip3时提示: C:\Users\>pip3 Traceback (most recent call ...
- Redis 工具类
项目里的Redis 工具类,写下来以备后用 public class RedisConnector { public class RedisParseResult<T> { public ...
- Visual Studio 2015 Update 2 发布
2016年3月30日,微软发布了Visual Studio 2015 Update 2 . 更新内容: Visual Studio Visual Studio Tools for Apache Co ...
- 【04】循序渐进学 docker:Dockerfile
写在前面的话 从前面我们简单的了解了镜像,也运行了容器,各种官方的镜像显然无法满足我们自己的需求,我们目的终究是运行自己的业务. 所以,本章节的 Dockerfile 就主要讲怎么在官方镜像的基础上制 ...
- oppo手机永久打开USB调试模式
现象:十分钟不使用就会自动关闭 usb 调试模式,重新打开还得输入验证码,真尼玛烦人. 方法: 数字拨号盘 输入 *#8011# 就可以永久打开.
- Your branch is ahead of 'origin/master' by 1 commit.
git reset HEAD^ --soft git reset HEAD^ --hard --soft 表示保留当前commit,重新commit --hard 表示丢弃当前add,重新add.co ...
- nginx高性能WEB服务器系列之七--nginx反向代理
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
- POJ-2251-Dungeon Master(3D迷宫,BFS)
Dungeon Master Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 48111 Accepted: 18149 ...
- json "key" 注意
json 的key只能是字符串 必须使用 双引号
