corethink功能模块探索开发(十八)前台页面插入jit前端数据可视化库
效果图:

1.静态文件放入View目录中
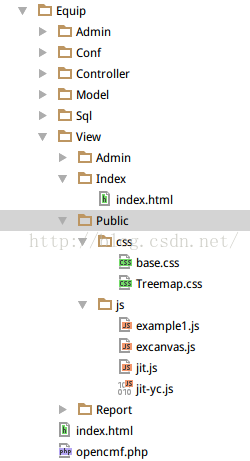
在View目录下新建Public目录,在Public目录下新建js、css目录。
把jit的资源放入对应目录中

2.在html中引入jit
Application/Equip/View/Index/index.html
<extend name="$_home_public_layout"/>
<block name="style">
<!-- CSS Files -->
<link type="text/css" href="Application/Equip/View/Public/css/base.css" rel="stylesheet" />
<link type="text/css" href="Application/Equip/View/Public/css/Treemap.css" rel="stylesheet" />
</block> <block name="script"> <!--[if IE]><script language="javascript" type="text/javascript" src="bzunc/Application/Equip/View//Public/js/excanvas.js"></script><![endif]--> <!-- JIT Library File -->
<script language="javascript" type="text/javascript" src="/bzunc/Application/Equip/View/Public/js/jit.js"></script> <!-- Example File -->
<script language="javascript" type="text/javascript" src="/bzunc/Application/Equip/View/Public/js/example1.js"></script>
<script language="javascript" type="text/javascript">
$(window).load(function(){
init();
});
</script>
</block> <block name="main"> <div id="container"> <div id="left-container"> <div class="text">
<h4>
Animated Squarified, SliceAndDice and Strip TreeMaps
</h4> In this example a static JSON tree is loaded into a Squarified Treemap.<br /><br />
<b>Left click</b> to set a node as root for the visualization.<br /><br />
<b>Right click</b> to set the parent node as root for the visualization.<br /><br />
You can <b>choose a different tiling algorithm</b> below: </div> <div id="id-list">
<table>
<tr>
<td>
<label for="r-sq">Squarified </label>
</td>
<td>
<input type="radio" id="r-sq" name="layout" checked="checked" value="left" />
</td>
</tr>
<tr>
<td>
<label for="r-st">Strip </label>
</td>
<td>
<input type="radio" id="r-st" name="layout" value="top" />
</td>
<tr>
<td>
<label for="r-sd">SliceAndDice </label>
</td>
<td>
<input type="radio" id="r-sd" name="layout" value="bottom" />
</td>
</tr>
</table>
</div> <a id="back" href="#" class="theme button white">Go to Parent</a> <div style="text-align:center;"><a href="example1.js">See the Example Code</a></div>
</div> <div id="center-container">
<div id="infovis"></div>
</div> <div id="right-container"> <div id="inner-details"></div> </div> <div id="log"></div>
</div>
</block>
完成了。
此处静态文件的路径填写并没有处理的很好。
corethink功能模块探索开发(十八)前台页面插入jit前端数据可视化库的更多相关文章
- corethink功能模块探索开发(三)让这个模块可见
感觉corethink把thinkphp的思想复用到淋漓尽致. 1.把opencmf.php文件配置好了后台该模块的菜单就能在安装后自动读取(分析好父子关系,否则页面死循环,apache资源占用率10 ...
- corethink功能模块探索开发(六)让这个模块在前台显示
效果图:(注意右上角) 实现模块的前台显示只需要在模块目录中的Controller目录建立IndexController.class.php,实现index方法.继承HomeController.就能 ...
- corethink功能模块探索开发(十六)后台搜索功能
效果图: 代码很简单,就是添加搜索框,搜索字段,在初始化页面查询的时候添加查询条件. 1.添加搜索框 添加到删除按钮后边. ->setSearch('请输入设备名称/MAC/宿舍号', U('i ...
- corethink功能模块探索开发(十五)后台新增按钮
效果图: 1.首先添加数据列表上的新增按钮,让按钮显示出来 ->addTopButton('addnew') 2.让这个按钮行动起来,实现add方法 public function add(){ ...
- corethink功能模块探索开发(十四)后台编辑按钮
效果图: 1.添加下图55&58行代码 2.实现edit方法 位于Equip/Admin/DeviceRepaireAdmin.class.php中 public function edit( ...
- corethink功能模块探索开发(一)根据已有模块推测目录结构
corethink是opencmf的一个开源版本,如果自己要进行二次开发,开发模块等,需要在官方开一个中级会员(50大洋吧),官网的一个“一键生成demo”就能给你最基础的目录结构,从而可以在此基础上 ...
- corethink功能模块探索开发(十七)opencmf.php 配置文件
图样: opencmf.php存在于每个模块的根目录,是模块配置文件. 能进行持久化配置参数保存,一开始我以为是写文件或者做缓存,后来在数据库中发现admin_module表,存储了每个模块的配置参数 ...
- corethink功能模块探索开发(五)开启这个模块的配置
上图: 主要就是两点. 1.在opencmf.php中填写好配置页面的按钮还是文本域 Equip/opencmf.php只需要注意主要的配置数组的内容 <?php // 模块信息配置 retur ...
- corethink功能模块探索开发(四)让这个模块跑起来
让这个模块跑起来,太费劲了,多半原因是自己太粗心,opencmf.php中“uid”写成了“pid”,de了好几天的bug也没有搞出来,又加上最近发生了些事(brokenhearted)... 上报错 ...
随机推荐
- Spring的核心机制——依赖注入(Dependency Inject)
Spring不仅提供对象,还提供对象的属性值,而不是由使用该对象的程序所提供的. Java应用是由一些相互协作的对象所组成的,在Spring中这种相互协作的关系就叫依赖关系. 如果A组件调用了B组件的 ...
- Swift培训
本篇是Swift内部培训整理的PPT材料,主要内容来源于苹果Swift编程语言官方教程,参考了网上的一些视频课程内容.在教程介绍完之后,本人附带实现了一个项目开发中的常用场景的Demo:基于导航栏和T ...
- Shell面试题8:筛选符合长度的单词案例
企业Shell面试题8:筛选符合长度的单词案例 利用bash for循环打印下面这句话中字母数不大于6的单词(某企业面试真题). I am oldboy teacher welcome to oldb ...
- input取值
----------------------------1------------------------------ <span class="lv-a-right" id ...
- js事件循环机制(Event Loop)
javascript从诞生之日起就是一门 单线程的 非阻塞的 脚本语言,单线程意味着,javascript代码在执行的任何时候,都只有一个主线程来处理所有的任务,非阻塞靠的就是 event lo ...
- 【转】Android横竖屏重力自适应
通常我们的应用只会设计成横屏或者竖屏,锁定横屏或竖屏的方法是在manifest.xml文件中设定属性android:screenOrientation为"landscape"或&q ...
- Xcode不自动提示代码
今天群里有个小朋友惊慌了,“啊啊啊,我的Xcode不能提示代码了,文字都变成黑的了,可怎么办呀...”看到这个我真的是无语了,随手百度一下 ,一大把好不啦,何须惊慌,姐姐我在几年前就遇到了,好在今天不 ...
- grid++report中篇
QQ:1187362408 欢迎技术交流和学习 grid++report中篇(grid++report): TODO: 1.grid++report:简单介绍( Grid++Report 是一款高性能 ...
- windows查看进程线程的命令pslist
pslist是用命令行查看线程:ProcessExplorer是图形化的查看线程,都在附件中. 1.查看进程 tasklist or pslist -t Name ...
- MySQL数据库安装文件夹与配置文件简易说明
1.MySQL安装文件夹 bin:存放着可执行文件 include:存放头文件 lib:存放库文件 share:存放字符集.语言等信息 2.配置文件 my.ini:MySQL软件正在使用的配置文件 m ...
