CSS 竖线 点 时间节点
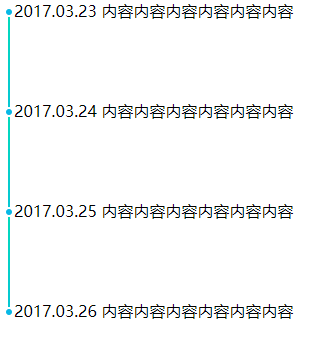
效果如图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>竖线点时间节点</title>
</head>
<style>
.vertical-line {
height: 100px;
border-left: 2px solid;
margin-left: 4px;
border-image: -webkit-linear-gradient( #00eba7 , #08b8e6) 30 30;
border-image: -moz-linear-gradient( #00eba7 , #08b8e6) 30 30;
border-image: linear-gradient( #00eba7 , #08b8e6) 30 30;
} .vertical-circle {
float: left;
width: 6px;
height: 6px;
border:2px solid white;
background-color: #08b8e6;
-webkit-border-radius: 100px;
}
.vertical-text{
float:left;margin-top:-7px;
}
</style>
<body>
<div>
<div class="vertical-circle"></div><div class="vertical-text">2017.03.23 内容内容内容内容内容内容</div>
<div class="vertical-line"></div>
<div class="vertical-circle"></div><div class="vertical-text">2017.03.24 内容内容内容内容内容内容</div>
<div class="vertical-line"></div>
<div class="vertical-circle"></div><div class="vertical-text">2017.03.25 内容内容内容内容内容内容</div>
<div class="vertical-line"></div>
<div class="vertical-circle"></div><div class="vertical-text">2017.03.26 内容内容内容内容内容内容</div> </div>
</div>
</body>
</html>
CSS 竖线 点 时间节点的更多相关文章
- 纯css+js水平时间轴
自定义,并自动加载时间节点 当前时间节点居中,突出显示 时间动态无痕添加 效果图: 初始状态 时间左走到一定2016.1月后 html: <!-- 水平时间轴 --> <div id ...
- PUSU 拆分后发货和开票的时间节点问题
项目做到现在业务突然说流程要变,心中顿时无数个草草草掠过.这公司业务也真是够奇葩了,一天一个样.原来流程是由PU把产品生产完后就发给SU,由SU再来决定什么时候对客户和开票.而现在马上要上线了,突然冒 ...
- Python - 记录我开始学习Python的时间节点
记录我开始学习Python的时间节点 2019-09-22 从明天开始我要开始学习Python了,坚持学习.坚持写博客,慢慢积累. 结合实例项目,最好能把目前在做的项目用Python实现. 加油!
- css禁止双击dom节点被选中user-select:none
css禁止dom节点被选中: 当某个dom节点在快速重复点击的时候出现这个节点被选中,有时候其实并不希望出现这种情况,比如我们使用一个span或者a标签做为按钮dom元素的时候,快速双击这个按钮,就 ...
- 怎样通过CSS选择器获取元素节点或元素节点集合
使用 document.querySelector() 和 document.querySelectorAll(), 将 CSS选择器 作为参数传入即可. // 标签选择器 document.quer ...
- 获取两个时间节点的月份列表&&每个月份的开始时间及结束时间
//Q:从今天起之前五个月的列表 date_default_timezone_set('PRC'); $time=strtotime('-5 month'); //包含本月 $begin = strt ...
- css之幽灵空白节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- oralce的function处理考勤时间节点以及计算工作时间
例如: 上班时间为 8:30 到17:30,加班则到21:00:午休时间为1小时,(12:00-13:00): 晚间休息时间为半小时 (17:30-18:00),计算一批考勤数据的上班时间. 思路: ...
- [HTML/CSS]有一种节点叫做文本节点
HTML可以看成是由节点(node)组成的树结构 我们一般都是在<p>节点里面写字符串. 在上图中,<p>节点和字符串之间有一个text, 这个text就是文本节点. 我们可以 ...
随机推荐
- TCP系列19—重传—9、thin stream下的重传
一.介绍 当TCP连续大量的发送数据的时候,当出现丢包的时候可以有足够的dup ACK来触发快速重传.但是internet上还有大量的交互式服务,这类服务一般都是由小包组成,而且一次操作中需要传输的数 ...
- 再看perf是如何通过dwarf处理栈帧的
从结构体stack_dump入手, util/unwind-libunwind-local.c 中有函数access_mem #0 access_mem (as=0x1f65bd0, addr=140 ...
- BZOJ5319 & 洛谷4559 & LOJ2551:[JSOI2018]军训列队——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=5319 https://www.luogu.org/problemnew/show/P4559 ht ...
- BZOJ4566:[HAOI2016]找相同字符——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=4566 https://www.luogu.org/problemnew/show/P3181 给定 ...
- C++重载运算简介
本文基于<C++ Primer(第5版)>中14章和<More Effective C++>条款7,整理而成. 其实写这篇博客之前,内心还是很忐忑的,因为,博主的水平很有限,视 ...
- BZOJ3437 小P的牧场 【斜率优化dp】
3437: 小P的牧场 Time Limit: 10 Sec Memory Limit: 128 MB Submit: 1502 Solved: 836 [Submit][Status][Disc ...
- React的getDefaultProps和getInitialState
getDefaultProps 不是获取默认props,而是设置默认props,主要用在ES5的React写法中getInitialState 不是获取默认State,而是设置初始的state,主要是 ...
- 几个与特殊字符处理有关的PHP函数(过滤html js 标签)
函数名 释义 介绍 htmlspecialchars 将与.单双引号.大于和小于号化成HTML格式 &转成&"转成"' 转成'<转成<>转成> ...
- Linux用户、用户组权限管理详解 --- 02
2,用户.用户组管理操作详解: 2.1 adduser 添加用户: adduser [-u uid][-g group][-d home][-s shell] -u:直接给出userID ...
- 三大linux系统对比
概述: centos作为服务器部署是第一选择.CentOS去除很多与服务器功能无关的应用,系统简单但非常稳定,命令行操作可以方便管理系统和应用,丰富的帮助文档和社区的支持. ubuntu最佳的应用领域 ...
