ng $scope与$rootScope的关系
$scope与$rootScope的关系:
①不同的控制器之间 是无法直接共享数据
②$scope是$rootScope的子作用域对象
$scope的id是随着控制器的加载顺序依次递增,$rootScope的id是1
③不同控制器之间如何通信??
1、借助于$rootScope
2、既然子作用域对象可以调用父作用域对象的值或者方法,就可以通过控制器之间的嵌套来实现通信
3、事件
父-》子
$scope.$broadcast('eventName',args)
子-》父
$scope.$emit('eventName',args)
绑定事件:
$scope.$on('eventName',func)
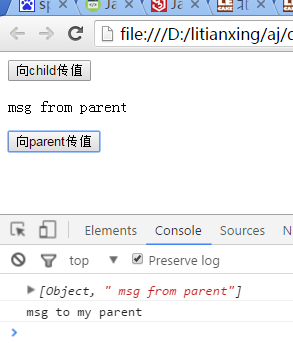
效果:

代码:
<!DOCTYPE html>
<html ng-app="myApp">
<head lang="en">
<meta charset="UTF-8">
<script src="js/angular.js"></script>
<title></title>
</head>
<body> <div ng-controller="parentCtrl">
<button ng-click="toChild()">
向child传值
</button> <div ng-controller="childCtrl">
<p>{{data}}</p>
<button ng-click="toParent()">向parent传值</button>
</div> </div> <script>
var app = angular.module('myApp', ['ng']); app.controller('parentCtrl', function ($scope) {
$scope.toChild = function () {
//通过事件传值 约定事件名称:toChildEvent
$scope.$broadcast(
'toChildEvent',
' msg from parent')
} //绑定toParentEvent事件的处理函数
$scope.$on('toParentEvent',
function (event, result) {
console.log(result);
}) }); app.controller('childCtrl', function ($scope) {
//绑定事件 $on
$scope.$on('toChildEvent',
function (event, result) {
console.log(arguments);
$scope.data = result;
}); $scope.toParent = function () {
//向父级元素通过事件传值 $emit 约定:toParentEvent
$scope.$emit(
'toParentEvent',
'msg to my parent'
);
} }); </script>
</body>
</html>
ng $scope与$rootScope的关系的更多相关文章
- Angular $scope和$rootScope事件机制之$emit、$broadcast和$on
Angular按照发布/订阅模式设计了其事件系统,使用时需要“发布”事件,并在适当的位置“订阅”或“退订”事件,就像邮箱里面大量的订阅邮件一样,当我们不需要时就可以将其退订了.具体到开发中,对应着$s ...
- angular : direative : scope | 指令scope和transclude的关系
今天记入的是指令的scope和transclude关系 a 和 b 都是指令 <div a> <div b></div> </div> a transc ...
- AngularJS进阶(二十一)Angularjs中scope与rootscope区别及联系
Angularjs中scope与rootscope区别及联系 scope是html和单个controller之间的桥梁,数据绑定就靠他了.rootscope是各个controller中scope的桥梁 ...
- Part 37 Difference between $scope and $rootScope
In this video we will discuss the difference between $scope and $rootScope. The main difference is t ...
- Angular $scope和$rootScope
<!DOCTYPE html><html ng-app='myModule'><head lang="en"> <meta charset ...
- AngularJs学习笔记5——自定义服务
前面整理了AngularJs双向数据绑定和自定义指令的相关内容,从手册上看也知道,ng部分还包括过滤器和函数,以及服务等. 过滤器:filter,就是对数据进行格式化,注意管道格式,例如: {{表达式 ...
- (九)通过几段代码,理清angularJS中的$injector、$rootScope和$scope的概念和关联关系
$injector.$rootScope和$scope是angularJS框架中比較重要的东西,理清它们之间的关系,对我们兴许学习和理解angularJS框架都很实用. 1.$injector事实上是 ...
- angular源码分析:angular中$rootscope的实现——scope的一生
在angular中,$scope是一个关键的服务,可以被注入到controller中,注入其他服务却只能是$rootscope.scope是一个概念,是一个类,而$rootscope和被注入到cont ...
- AngularJS的$rootScope和$scope联系和区别
scope是html和单个controller之间的桥梁,数据绑定就靠他了. rootscope是各个controller中scope的桥梁.用rootscope定义的值,可以在各个controlle ...
随机推荐
- Windows Live Writer 网易博客配置
一.去官网下载 Windows Live Write 组件 二.配置,选中其它服务,然后会到如下界面 主要是这里经常不知道选择什么,容易忘记. 下拉框选中metaweblog API 类型,把这个地址 ...
- PL/SQL编程—游标
一.游标的相关概念: 定义: 游标它是一个服务器端的存储区,这个区域提供给用户使用,在这个区域里 存储的是用户通过一个查询语句得到的结果集,用户通过控制这个游标区域当中 的指针 来提取游标中的数据,然 ...
- hadoop11----socket
package cn.itcast.bigdata.socket; import java.io.BufferedReader; import java.io.InputStream; import ...
- 用python实现0到9之间10个数字排列不重复的个数
""" product 笛卡尔积 permutations 排列 combinations 组合,没有重复 combinations_with_replacement ...
- 系统OOM复位定位
定位OOM的工具: 1.多次收集Thread Dump信息kill -3 PID通过对比分析heap 对象信息和Thread信息来定位 2.通过 -Xloggc:D:/gc.log -XX:+He ...
- C#基础--应用程序域(Appdomain)
AppDomain理解 为了保证代码的键壮性CLR希望不同服务功能的代码之间相互隔离,这种隔离可以通过创建多个进程来实现,但操作系统中创建进程是即耗时又耗费资源的一件事,所以在CLR中引入了AppDo ...
- 20145222黄亚奇《网络对抗》 逆向及BOF进阶实践学习总结
20145222<网络对抗> 逆向及BOF进阶实践学习总结 实践目的 1.注入shellcode 2.实现Return-to-libc攻击 知识点学习总结 Shellcode实际是一段代码 ...
- 8月份的To-Do List
1.汲取归纳<Effective Objective-C 2.0 >的知识点 2.回顾网易云课堂翁恺老师的C语言相关课程, 为学习算法做好准备 3.读完Kelly McGonigal的&l ...
- linux下字典生成工具-crunch与rtgen
所谓的密码字典主要是配合密码破解软件所使用,密码字典里包括许多人们习惯性设置的密码.这样可以提高密码破解软件的密码破解成功率和命中率,缩短密码破解的时间.当然,如果一个人密码设置没有规律或很复杂,未包 ...
- ES6 实现阶乘
// 实现一个5的阶乘function factorial(n, acc = 1) { console.log(`n=${n};acc=${acc}`) if(n <= 1) return ac ...
