Visual Studio 2013中使用Ribbon For WPF
1、首先需要 下载Ribbon For WPF.目前最新的版本是Microsoft Ribbon for WPF October 2010。
下载 链接:
https://www.microsoft.com/en-us/download/details.aspx?id=11877#filelist
下载 完成后安装。
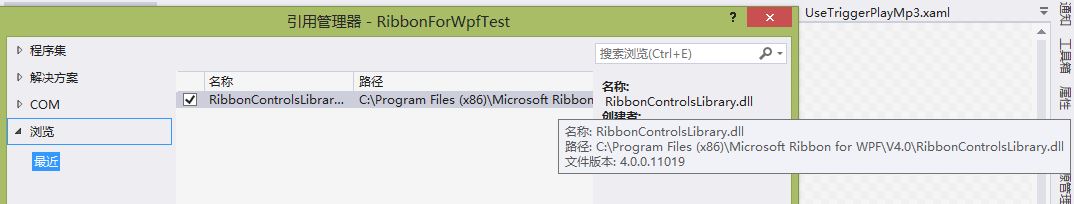
2、打开Visual Studio 2013创建WPF应用程序。添加程序集引用
"C:\Program Files (x86)\Microsoft Ribbon for WPF\V4.0\RibbonControlsLibrary.dll"


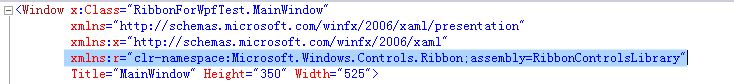
添加完成 后,将控件 程序集映射到XAML前缀
xmlns:r="clr-namespace:Microsoft.Windows.Controls.Ribbon;assembly=RibbonControlsLibrary"

再在XAML中添加功能区控件
<r:Ribbon></r:Ribbon>

在添加内容前,我们需要先了解下RibbonWindow的结构:如图
①快速访问工具栏(QuickAccessToolBar)

①快速访问工具栏(QuickAccessToolBar)
- <r:Ribbon.QuickAccessToolBar>
- <r:RibbonQuickAccessToolBar>
- <r:RibbonButton SmallImageSource="/Images/Save.png" LargeImageSource="/Images/Save.png"
- ToolTipTitle="保存" ToolTipDescription="已其他形式保存该邮件" Command="SaveAs"/>
- <r:RibbonButton SmallImageSource="/Images/Undo.png" LargeImageSource="/Images/Undo.png"
- ToolTipTitle="撤销" ToolTipDescription="已其他形式保存该邮件" Command="ApplicationCommands.Undo" />
- <r:RibbonButton SmallImageSource="/Images/Redo.png" LargeImageSource="/Images/Redo.png"
- ToolTipTitle="恢复" ToolTipDescription="已其他形式保存该邮件" Command="ApplicationCommands.Redo"/>
- <r:RibbonButton SmallImageSource="/Images/attach.png" LargeImageSource="/Images/attach.png"
- ToolTipTitle="附件" ToolTipDescription="已其他形式保存该邮件" x:Name="quickAttachBtn" />
- </r:RibbonQuickAccessToolBar>
- </r:Ribbon.QuickAccessToolBar>
这个是在窗口icon旁边的快速访问工具栏,主要是给一些比较常用的按钮使用的。
②应用程序菜单(ApplicationMenu)
- <ribbon:Ribbon.ApplicationMenu>
- <ribbon:RibbonApplicationMenu SmallImageSource="Images/ApplicationMenuIcon.png"
- KeyTip="F">
- <ribbon:RibbonApplicationMenuItem Header="Open"
- Command="Open"
- ImageSource="Images/Open32.png"
- KeyTip="O" />
- <ribbon:RibbonApplicationMenuItem Header="Save"
- Command="Save"
- ImageSource="Images/Save32.png"
- KeyTip="S" />
- <ribbon:RibbonApplicationSplitMenuItem Header="Save As"
- Command="SaveAs"
- ImageSource="Images/SaveAs32.png"
- KeyTip="V" >
- <ribbon:RibbonApplicationMenuItem Header="Rich Text document"
- Command="SaveAs" CommandParameter="rtf"
- ImageSource="Images/SaveAsRtf32.png"
- KeyTip="R" />
- <ribbon:RibbonApplicationMenuItem Header="Plain Text document"
- Command="SaveAs" CommandParameter="txt"
- ImageSource="Images/SaveAsTxt32.png"
- KeyTip="P" />
- <ribbon:RibbonApplicationMenuItem Header="Other format"
- Command="SaveAs"
- ImageSource="Images/SaveAs32.png"
- KeyTip="O" />
- </ribbon:RibbonApplicationSplitMenuItem>
- <ribbon:RibbonSeparator />
- <ribbon:RibbonApplicationSplitMenuItem Header="Print"
- ImageSource="Images/Print32.png"
- KeyTip="R" />
- <ribbon:RibbonApplicationMenuItem Header="Page Setup"
- ImageSource="Images/PrintSetup32.png"
- KeyTip="G" />
- <ribbon:RibbonApplicationMenu.FooterPaneContent>
- <DockPanel LastChildFill="False">
- <ribbon:RibbonButton Command="ApplicationCommands.Close"
- Label="Exit"
- ToolTipTitle="Exit"
- SmallImageSource="Images\Exit16.png"
- KeyTip="X"
- DockPanel.Dock="Right"
- Margin=""
- BorderBrush="#B8114EAF" />
- </DockPanel>
- </ribbon:RibbonApplicationMenu.FooterPaneContent>
- <ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
- <ribbon:RibbonGallery CanUserFilter="False"
- ScrollViewer.VerticalScrollBarVisibility="Auto">
- <ribbon:RibbonGalleryCategory Header="Recent Documents"
- Background="Transparent"
- ItemsSource="{DynamicResource MostRecentFiles}">
- <ribbon:RibbonGalleryCategory.ItemsPanel>
- <ItemsPanelTemplate>
- <StackPanel Orientation="Vertical" IsItemsHost="True"/>
- </ItemsPanelTemplate>
- </ribbon:RibbonGalleryCategory.ItemsPanel>
- </ribbon:RibbonGalleryCategory>
- </ribbon:RibbonGallery>
- </ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
- </ribbon:RibbonApplicationMenu>
- </ribbon:Ribbon.ApplicationMenu>
③选项卡(RibbonTab)和组(RibbonGroup)
- <r:RibbonTab x:Name="HomeTab"
- Header="Home">
- <r:RibbonGroup x:Name="Group1"
- Header="Group1">
- <r:RibbonGroup.GroupSizeDefinitions>
- <r:RibbonGroupSizeDefinition>
- <r:RibbonControlSizeDefinition ImageSize="Large" />
- <r:RibbonControlSizeDefinition ImageSize="Small" />
- <r:RibbonControlSizeDefinition ImageSize="Small" />
- </r:RibbonGroupSizeDefinition>
- </r:RibbonGroup.GroupSizeDefinitions>
- <r:RibbonButton x:Name="Button3"
- LargeImageSource="Images\LargeIcon.png"
- Label="Button1" />
- <r:RibbonButton x:Name="Button1"
- SmallImageSource="Images\SmallIcon.png"
- Label="Button3" />
- <r:RibbonButton x:Name="Button2"
- SmallImageSource="Images\SmallIcon.png"
- Label="Button4" />
- </r:RibbonGroup>
- <r:RibbonGroup>
- <r:RibbonButton x:Name="Button5"
- LargeImageSource="Images\LargeIcon.png"
- Label="Button1" Click="Button5_Click" />
- <r:RibbonButton x:Name="Button6"
- SmallImageSource="Images\SmallIcon.png"
- Label="Button2" />
- </r:RibbonGroup>
- </r:RibbonTab>
要让Group符合我们的想法,先要使用GroupSizeDefinitions对Group内的布局进行设置(当然不设置也是可以的,不过当我们讲到后面的让Ribbon随着应用的大小自动调整的时候就要使用到GroupSizeDefinitions了),使用ImageSize指定对应位置控件的大小,使用IsLabelVisible对控件的Lable是否可见进行设置。
Visual Studio 2013中使用Ribbon For WPF的更多相关文章
- 如何在Visual Studio 2013中使用Ribbon For WPF
1.首先需要 下载Ribbon For WPF.目前最新的版本是Microsoft Ribbon for WPF October 2010. 下载 链接: https://www.microsoft. ...
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(0):专题导航 [持续更新中]
写在前面的话 随着 Visual Studio 2013 的正式推出,ASP.NET 和 Visual Studio Web 开发工具 也发布了各自的最新版本. 新版本在构建 One ASP.NET ...
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(1):概述 - 创建 Web 应用程序项目
注:本文是“在 Visual Studio 2013 中创建 ASP.NET Web 项目”专题的一部分,详情参见 专题导航 . 预备知识 本专题适用于 Visual Studio 2013 及以上版 ...
- 在 Visual Studio 2013 中使用 Grunt, Bower 和 NPM
在 Visual Studio 2015 中提供了对于 Grunt 和 Gulp 的内置支持,在 Visual Studio 2013 中怎么办呢?微软将 2015 中的特性作为几个独立的扩展发布出来 ...
- 转载:在Visual Studio 2013中管理中国特色的社会主义Windows Azure
原文链接: http://www.pstips.net/get-azurechinacloud-settings.html 谷歌被豪迈地放弃了中国市场,微软仍旧在中国市场摸爬滚打,跪着挣钱.其中私人定 ...
- 在ASP.NET MVC5 及 Visual Studio 2013 中为Identity账户系统配置数据库链接及Code-First数据库迁移
在ASP.NET MVC5 及 Visual Studio 2013 中为Identity账户系统配置数据库链接及Code-First数据库迁移 最近发布的ASP.NET MVC 5 及Visual ...
- 在Visual Studio 2013 中使用C++单元测试
本文主要介绍在Visual Studio 2013中对代码进行单元测试的方法,包含了两方面的内容:对已有的Dll文件进行单元测试,以及对已有的源文件进行单元测试. 1. VS2013对DLL文件的单元 ...
- 在Visual Studio 2013中修改远程Git服务器的地址
在Visual Studio 2013中克隆了远程Git服务器的代码后,可以通过下图的方式修改Git服务器的地址:
- Visual Studio 2013中因SignalR的Browser Link引起的Javascript错误一则
众所周知Visual Studio 2013中有一个由SignalR机制实现的Browser Link功能,意思是开发人员可以同时使用多个浏览器进行调试,当按下IDE中的Browser Link按钮后 ...
随机推荐
- JSON解析工具——fastjson的简单使用
从官方文档入手: 常见问题与快速上手:https://github.com/alibaba/fastjson/wiki/%E5%B8%B8%E8%A7%81%E9%97%AE%E9%A2%98 各种使 ...
- 成都Uber优步司机奖励政策(3月12日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 成都Uber优步司机奖励政策(3月3日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 广州Uber优步司机奖励政策(12月14日到12月20日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- Redis系列三 Redis数据类型
一 .Redis的五大数据类型 1.String(字符串) string是redis最基本的数据类型,可以理解成与 Memached一模一样的数据类型,一个key对应一个value. string 类 ...
- iReport jasperReports 生成表格
使用iReport生成表格 一 环境:iReport-5.6.0 JDK7 1.注意,iReport的最新版本目前还不支持JDK8,如果项目工程已经配置了JDK8,那也不用去修改环境变量和工程的 ...
- WPF Issues
Grid row height is star, but the height setting does not work in a prism:region Problem: My original ...
- linux部署maven
1.下载安装包 https://maven.apache.org/download.cgi 2.解压,并配置环境变量 vim /etc/profile export MAVEN_HOME=maven目 ...
- 【token接口】-jmeter
token 接口 3步骤 1.登录接口 2.提取登录接口的token 3.http 信息管理头 把提取的cookie传入 就可以了
- 【setUp-tearDown】线程组开始,结束各执行一次
使用setUp线程组的方式 ——> 开始 使用tearDown线程组 的方式 ——>结束
