JS中parseInt()、Numer()深度解析
JS中字符串转换为数字有两种方式:
1、parseInt函数
定义:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/parseInt
语法:parseInt(string [ , radix])
参数:
string:要被解析的值。如果参数不是一个字符串,则将其转换为字符串。字符串开头的空白符将会被忽略。
radix:一个2到36之间的整数值,用于指定转换中采用的基数。
如果省略该参数或者为0,则数字将以 10 为基础来解析。
如果string以 “0x” 或 “0X” 开头,将以 16 为基数。
如果string以“0” 开头,在ECMA3中被认为是8进制;但是在ECMA5中已经强制规定此情况默认是10进制
如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
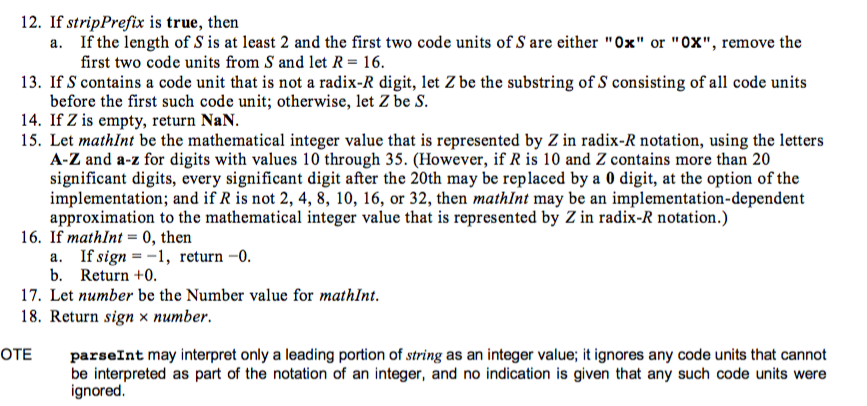
在ECMA规范中,对于parseInt函数解析字符串为数字的步骤如下:


看看V8中parseInt函数的源码:【只列出一部分,如需要查看请参见V8中src/conversions-inl.h和src/compiler/js-builtin-reducer.cc】
if (radix == 0) { //如果传入radix是0,则以10进行处理
// Radix detection.
radix = 10;
if (*current == '0') {
++current;
if (current == end) return SignedZero(negative);
if (*current == 'x' || *current == 'X') {
radix = 16;
++current;
if (current == end) return JunkStringValue();
} else {
leading_zero = true;
}
}
} else if (radix == 16) { //16进制
if (*current == '0') {
// Allow "0x" prefix.
++current;
if (current == end) return SignedZero(negative);
if (*current == 'x' || *current == 'X') {
++current;
if (current == end) return JunkStringValue();
} else {
leading_zero = true;
}
}
}
if (radix < 2 || radix > 36) return JunkStringValue(); //radix不在2~36之间的处理
例如解析:
parseInt('0101' , 1) => NaN
parseInt('453' , 2) => NaN 因为453不符合二进制数字,所以无法转换出正确的数字
2、Number()函数
定义:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number
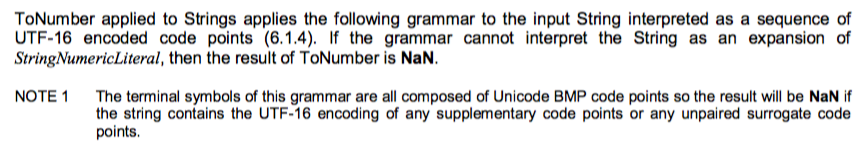
计算步骤:


两种方法的区别:
参考链接:http://www.w3school.com.cn/js/pro_js_typeconversion.asp
用 Number() 进行强制类型转换,并且是转换整个字符串值,如果整个字符串不能转换成数字,则输出NaN。
例如:
parseInt('01a02', 10) => 1 parseInt('1.22.22', 10) => 1 parseInt('1.22' , 10) => 1
Number('01a02') => NaN Number('1.22.22') => NaN Number('1.22') => 1.22
JS中数字利用parseInt进行转换成整数:
由parseInt中定义:parseInt是用于将字符串根据基数转换成整数,如果传入参数不是字符串,会首先利用toString方法转换为字符串,再转换为整数
例子:
parseInt(0.000001) => 0 parseInt('0.000001') => 0
parseInt(0.0000001) => 1 parseInt('0.0000001') => 0
转换0.000001和0.0000001数字时出现结果不同,那么先将看看这两个数字转换为字符串的结果:
var a = 0.000001 ; a.toString() ; => '0.000001'
var b = 0.0000001 ; b.toString() ; => '1e-7'
由此不难看出:为什么会出现上述结果。
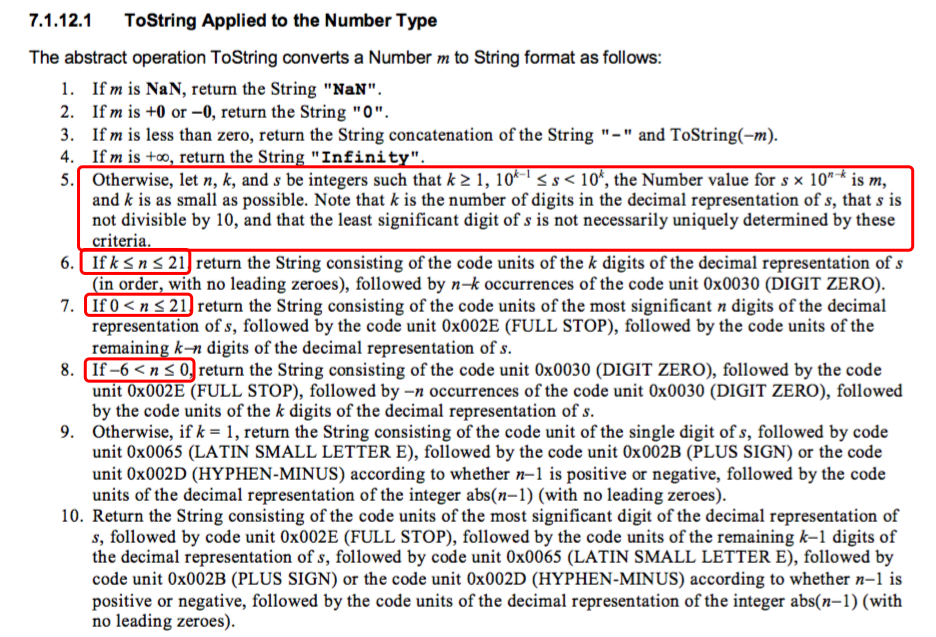
究其原因:在ECMA规范中

可以解释0.000001和0.0000001转换为字符串后的不同结果。
所以在日常使用parseInt函数时:常用的情况无非为将字符串转换为整数或者将数字转换为整数,所以在使用将数字转换为整数时,最好需要进行判断
function newParseInt(value) {
if(typeof value === 'number') {
return Math.floor(value);
}
return parseInt(value);
}
JS中parseInt()、Numer()深度解析的更多相关文章
- 浅谈 js中parseInt函数的解析
首先还是从很热门的实例parseInt("09")==0说起. parseInt(number,type)这个函数后面如果不跟第2个参数来表示进制的话,默认是10进制. 比如说pa ...
- 浅谈 js中parseInt函数的解析[转]
首先还是从很热门的实例parseInt("09")==0说起. parseInt(number,type)这个函数后面如果不跟第2个参数来表示进制的话,默认是10进制. 比如说pa ...
- [JavaScript] JS中对Base64的解析
JS中对Base64的解析 <script type="text/javascript"> /** * UTF16和UTF8转换对照表 * U+00000000 – U ...
- js中State模式的解析及运用
状态模式,在大的范畴中的定义为当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类.每种编程语言有不同的实现方式,运用的范围也多用于游戏之中. 这里我用javascript来模拟状 ...
- js中的prototype原型解析
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- JS中的闭包 详细解析大全(面试避必考题)
JS中闭包的介绍 闭包的概念 闭包就是能够读取其他函数内部变量的函数. 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无非就是两种:全局变量和局部变 ...
- js的new操作符深度解析
引言 我们都知道new操作符在js中一般是用来创建一个构造函数的实例,它在创建实例具体做了什么,MDN文档是这么说的: 我一开始看到,完全没有任何的头绪和理解,到底什么意思,后面通过上网查阅了大量的资 ...
- js中parseInt()与parseFloat(),Number(),Boolean(),String()转换
js将字符串转数值的方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把 ...
- js中parseInt和Number
昨天在项目中遇到一个问题,有关字符串准换成数字的问题,具体如下: 页面中<input type="number" id="bankNum" ng-mode ...
随机推荐
- 把 MWeb Lite 的文档库文档和数据搬到 MWeb 正式版中
MWeb Lite 版的文档库中的文档要搬到 MWeb 正式版中,如果 Lite 版的文档中没有图片或者只有少量图片,可以用导入导出为 Markdown 的方法. 否则的话请用以下方式(注意下面这个方 ...
- Leetcode: Concatenated Words
Given a list of words, please write a program that returns all concatenated words in the given list ...
- PAT——乙级真题1001代码
- WEB启动时就加载servlet的dopost方法
web启动的时候可以加载servlet的init方法,无法加载dopost方法,如果你需要什么内容在启动的时候执行,可以将内容放到init方法里面,dopost方法,是在客户端使用post请求的时候才 ...
- webapi返回json格式优化
一.设置webapi返回json格式 在App_Start下的WebApiConfig的注册函数Register中添加下面这代码 config.Formatters.Remove(config.For ...
- Javascript之confirm的用法
confirm函数 confirm函数用于提供确认功能,它首先显示给定的message参数所包含的信息,并提供两个可选择的回答“ok”和“cancel”,然后等待用户选择其中的一个.如果用户选择“ok ...
- C# date format 使用C#格式化时间
DateTime dt = DateTime.Now; // Label1.Text = dt.ToString();//2005-11-5 13:21:25 // Label2.Text ...
- python之编写三层菜单(第一天)
作业三:多级菜单 三级菜单 可依次选择进入各子菜单 所需新知识点:列表.字典 针对此菜单程序的设计,使用了yaml格式的文本,由python对其内容进行解析为多重字典,然后对字典进行遍历,判断并输出三 ...
- linux date时区修改
# vi /etc/sysconfig/clock ZONE=Asia/Shanghai(查/usr/share/zoneinfo下面的文件) [root@localhost ~]# dateFr ...
- 删除变长列字段后使用DBCC CLEANTABLE回收空间
标签:SQL Server Reclaim space 收缩表 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://lzf328.bl ...
