CSS3绘制六边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。
(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
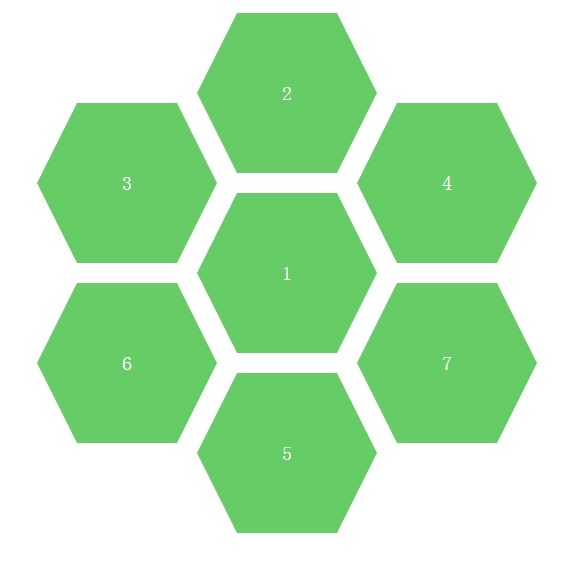
完整的页面效果如下图:(其实是多个六边形定位成这样子的。当然,也可以设置不同六边形的颜色,这样就可以更好的区分不同的模块功能了)。

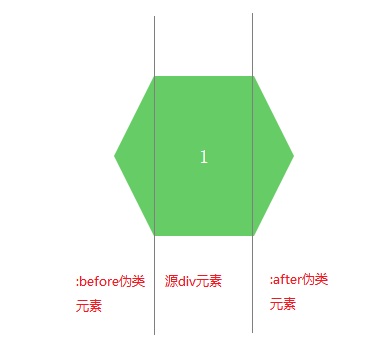
我们可以单独提出一个六边形分析一下,如下图:

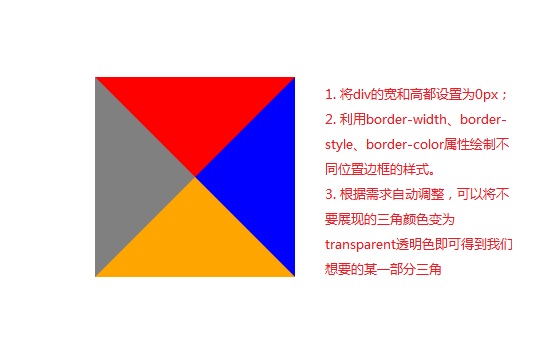
知道了分析思路,我们可以先了解一下如何绘制三角形,网上的列子也很多,不过没有使用过的童鞋不用找了,下面也给出代码和示例,如下:
效果图:

CSS代码:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左
}
HTML代码:
<div class="arrow"></div>
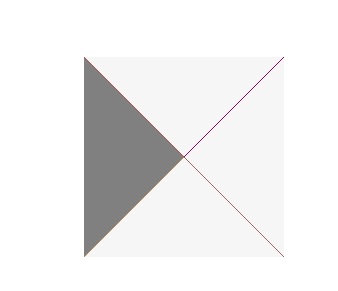
如上图所说,利用border边框属性,填充我们不想要的颜色为透明色,即可得到某一部分三角形,代码和图片效果如下。
效果图:(左边的三角形是我们需要的,其它的设置为了透明色)

CSS代码:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}
HTML代码:
<div class="arrow"></div>
Okay。知道了如何画三角形,在利用CSS伪类:before和:after就可以完成我们想要绘制的六边形了。
:before是在元素的前面插入内容
:after是在元素的后面插入内容
如果我们想要插入一些文字性的内容可以在它的 content属性中录入需要展示的文字,例如 content:"HELLO WORLD",不过我们的例子是不需要展示额外信息的。我们只是需要将before和after这两个伪元素变成三角形放置到固定位置即可。
给出完整的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css"> .sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{ top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
} </style>
</head>
<body> <div id="sharpContainer">
<div class="sharp center">
1
</div>
<div class="sharp top">
2
</div>
<div class="sharp top-left">
3
</div>
<div class="sharp top-right">
4
</div>
<div class="sharp bottom">
5
</div>
<div class="sharp bottom-left">
6
</div>
<div class="sharp bottom-right">
7
</div>
</div> </body>
</html>
六边形绘制其实是很简单的效果,只要我们了解如何绘制三角形和使用:before,:after伪类样式即可。以后我们在项目中就可以加入更多的不规则的图形了。
感谢阅读。
CSS3绘制六边形的更多相关文章
- css绘制六边形
CSS id选择器实现 正六边形 用css绘制六边形需要使用到三个容器,分别用于绘制六边形的三个部分,如下图所示: HTML代码: <div id="box1">< ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- css3制作六边形图片
效果图: 实现原理: 这个效果的主要css样式有: 1.>transform: rotate(120deg); 图片旋转 2.>overflow:hidden; 超出隐藏 3.>v ...
- css3绘制几何图形
用css3绘制你需要的几何图形 1.圆形 示例: 思路:给任何正方形元素设置一个足够大的 border-radius ,就可以把它变成一个圆形.代码如下: html: <div class=&q ...
- 用纯CSS3绘制萌系漫画人物动态头像
大家已经见惯了用CSS3画的图标.LOGO.头像,这次台湾同学Rei给我们带来了用纯CSS3绘制的日本动漫<轻音少女>女主角秋山澪的动态头像.看到动图我震惊了!!!CSS3的强大再次霸气测 ...
- CSS3 实现六边形Div图片展示效果
原文:CSS3 实现六边形Div图片展示效果 效果图: 实现原理: 这个效果的主要css样式有: 1.>transform: rotate(120deg); 图片旋转 2.>overflo ...
- css3绘制腾讯logo
CSS3绘制的腾讯LOGO,下边是对比图. 演示地址
- 【项目1-1】使用HTML5+CSS3绘制HTML5的logo
作为一个WEB小萌新,自学了有一段时间,总是感觉停滞不前.最近反思中,想到前贤一句话:书读百遍其义自见.说到底,还是项目做的少,如果做多了,想必自然会得心应手. 利用HTML5+CSS3绘制HTML5 ...
- css3实现六边形
实现原理:这个效果的主要css样式有:1.>transform: rotate(120deg); 图片旋转2.>overflow:hidden; 超出隐藏3.>visibility: ...
随机推荐
- ASProtect注册码使用教程|ASProtect SKE(加壳脱壳工具) 2.56 汉化注册版
ASProtect 是功能非常完善的加壳.加密保护工具.能够在对软件加壳的同时进行各种保护.如:反调试跟踪.自校验及用密钥加密保护等:还有多种限制使用措施,如:使用天数限制.次数限制及对应的注册提醒信 ...
- Swift泛型协议的N种用法
They said "you should learn a new language every year," so I learned Swift. Now I learn ...
- HTML5的五种客户端离线存储方案
最近折腾HTML5游戏需要离线存储功能,便把目前可用的几种HTML5存储方式研究了下,基于HT for Web写了个综合的实例,分别利用了Cookie.WebStorage.IndexedDB以及Fi ...
- asp.net应用程序生命周期
asp.net应用程序生命周期(流程文字描述版) 请求——>IIS——>ISAPI映射——>交给asp.net(即为IIS的扩展)——>通知Application类创建一个应用 ...
- JavaScript中的parseInt的进制问题
昨天帮原来同学写个js,碰见个问题,parseInt('08')的结果竟然是0后来突然想过来,是八进制的原因parseInt 方法 返回由字符串转换得到的整数.parseInt(numString, ...
- 奔跑的歌颂 diskgenius 找回了20G数据
2.0同学家的电脑不慎重装系统,结果默认重新分区.其他倒没什么数据,就是几千张记录孩子成长的照片最为珍贵.为了找回数据,用U盘启动,使用Diskgenius全部找回,在此奔歌一下.
- iis7 压缩js文件和启用gzip压缩
压缩js文件 打开IIS 7的配置文件:c:\windows\system32\inetsrv\config\applicationhost.config 在<staticContent loc ...
- Winform 导入导出方法
导出时:引用 using Excel = Microsoft.Office.Interop.Excel; #region 读取excel //打开方法 public DataTable Excelto ...
- 【Java每日一题】20161129
package Nov2016; public class Ques1129 { public static void main(String[] args) { final String str = ...
- font-family常见字体
font-family:"Times New Roman",Georgia,Serif font-family:Arial,Verdana,Sans-serif font-fami ...
