总结CSS3新特性(Transform篇)
概述:
CSS3新添加的Transform可以改变元素在可视化区域的坐标(这种改变不会引起文档的重排,只有重排),以及形状,还有些3D形变.结合 Animation(这里以后会有个链接的) 能实现酷炫的动画;
旋转(rotate):
rotate支持一个参数,一个角度值 0-360deg
#demo {
transform:rotate(180deg) ;/*实现旋转,左上角的东西会在右下角显示*/
}
缩放(scale):
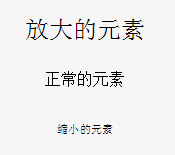
scale支持两个参数(x,y),如果没有填y的话,则取x的值;1为正常,<1为缩放,>1为放大;
#demo {
transform:scale(1.2);/*放大1.2倍*/
transform:scale(.8);/*缩小为正常的0.8倍*/
}

scale提供两个子方法,scaleX,scaleY,用来分别设置x或y的缩放;
倾斜(skew):
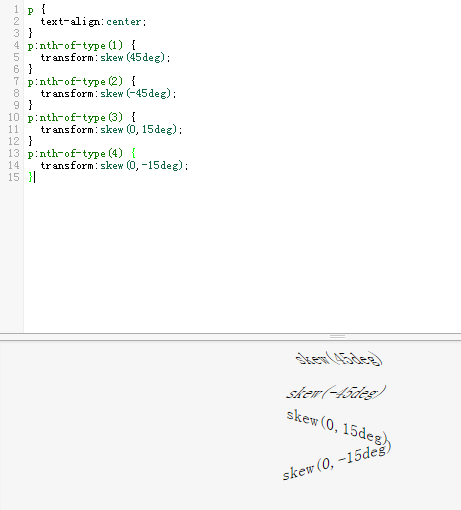
skew支持两个参数(x,y),参数类型为角度(deg),如果不填y的话,则默认为0(与缩放不同);
#demo {
transform:skew(45deg);/*文本沿x轴向左倾斜45°*/
transform:skew(0,45deg);/*文本沿y轴向下倾斜45°*/
}

如果仅设x或y,可直接使用两个子方法,skewX与skewY;
平移(translate):
translate接收两个参数(x,y)为平移的距离,如不填y值,则默认为0,支持所有CSS内有效的长度单位(使用translate用来移动元素不会触发重排,只有重绘);
#demo {
transform:translate(20px,5vh);/*向左移动二十像素,向下移动百分之五的视窗高度*/
}
同样有两个子方法,translateX,translateY;
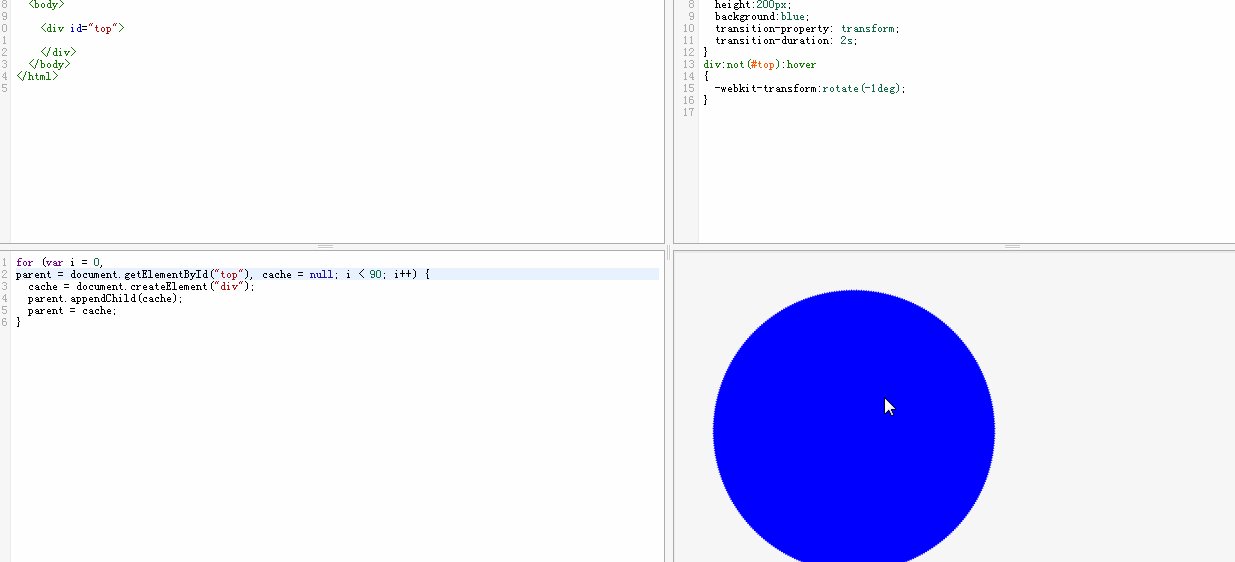
做了一个简单的小例子,用了rotate;
总结:
用Transform可以做出很多酷炫的事情,(跳过了matrix,matrix3d没有说...)当然了,不要像我这样作死

相关参考文档:
总结CSS3新特性(Transform篇)的更多相关文章
- 总结CSS3新特性(颜色篇)
颜色: CSS3新增加了hsl(), hsla(), rgb(),rgba()四个函数来创建color值; hsl(): hsl函数:h(色调),s(饱和度),l(亮度); 色调:为0-360之间的数 ...
- 总结CSS3新特性(Animation篇)
动画(Animation),是CSS3的亮点.//之一 通过animation属性指定@keyframe来完成关键帧动画; @keyframe用法: @keyframes name { 0% { to ...
- 总结CSS3新特性(Transition篇)
CSS 过渡(transition), 是 CSS3 规范的一部分, 用来控制 CSS 属性的变化速率. 可以让属性的变化过程持续一段时间,而不是立即生效.比如,将元素的颜色从白色改为黑色,通常这个改 ...
- 总结CSS3新特性(选择器篇)
CSS3新增了嗯- -21个选择器,脚本通过控制台在这里运行; ~: p ~ p { color : red;/*此条规则将用于p后边所有的p...就是除了第一个p的所有p,规则同p:not(:nth ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- HTML5和CSS3新特性
1.HTML5新标签和属性 1.1 兼容性前缀与语义化 兼容低版本的写法.比较新的浏览器,可以直接写.兼容性前缀,是每个浏览器私有的. 内核 兼容性前缀 浏览器 Gecko -moz- Firefox ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
随机推荐
- Floyd算法(三)之 Java详解
前面分别通过C和C++实现了弗洛伊德算法,本文介绍弗洛伊德算法的Java实现. 目录 1. 弗洛伊德算法介绍 2. 弗洛伊德算法图解 3. 弗洛伊德算法的代码说明 4. 弗洛伊德算法的源码 转载请注明 ...
- [转载]TFS体系结构和概念
TFS是Team Fundation Server的简称,是微软VSTS的一部分,它是Microsoft应用程序生命周期管理(ALM)工具的核心协作平台,简单的说它是管理和开发软件项目的整个生命周期的 ...
- Deep learning:五十(Deconvolution Network简单理解)
深度网络结构是由多个单层网络叠加而成的,而常见的单层网络按照编码解码情况可以分为下面3类: 既有encoder部分也有decoder部分:比如常见的RBM系列(由RBM可构成的DBM, DBN等),a ...
- Gumby – 基于 Sass 的灵活的,响应式 CSS 框架
Gumby 框架是一个基于 SASS 的灵活的,响应式的 CSS 框架.可以借助其灵活,响应式的网格系统和 UI 套件快速创建逻辑的页面布局和应用程序原型. 您可能感兴趣的相关文章 35个让人惊讶的 ...
- JS魔法堂:再识IE的内存泄露
一.前言 IE6~8除了不遵守W3C标准和各种诡异外,我想最让人诟病的应该是内存泄露的问题了.这阵子趁项目技术调研的机会好好的再认识一回,以下内容若有纰漏请大家指正,谢谢! 目录一大坨! 二.内存泄漏 ...
- 常用的 SQL语句------CRUD
复习之前课本上的sql语句,以前上课的时候都是老师在上面讲,我们在下面玩,根本没有把这个放在心上,等到考试的时候临时学习突击下,就可以顺利过60了,但是现在不行了,自己要重新的学习sql,应该把里面最 ...
- javascript设计模式之单体模式
一入前端深似海,刚入前端,以为前端只是div+css布局外加jquery操作DOM树辣么简单.伴随着对前端学习的深入,发现前端也是博大精深,而且懂得越多,才发现自己越无知,所以一定不能停下脚步的学习. ...
- 拓扑排序 --- hdu 4948 : Kingdom
Kingdom Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- 自己封装的JS分页功能[用于搭配后台使用]
* 2016.7.03 修复bug,优化代码逻辑 * 2016.5.25 修复如果找不到目标对象的错误抛出. * 2016.5.11 修复当实际页数(pageNumber)小于生成的页码间隔数时的bu ...
- eclipse设置及快捷键
快捷键 查看所有快捷键: Ctrl+Shift+L 调试代码: F11 逐语句: F5 逐过程: F6 快速执行代码: Ctrl+F11 自动格式化代码: Ctrl+Shift+F 在本行代码下插入新 ...