CSS3基础03(3D②) 求粉丝
3 D
(3.1)rotateY
围绕着Y轴进行旋转
(1)正数是(站在右边推),负数是(站在左边推)
(2.1)定义元素背过去是否可见
backface-visibility: visible|hidden;
说明:visible表示可见,hidden表示不可见
测试贝塞尔曲线的网址:http://xuanfengge.com/easeing/ceaser/
(1)translateZ
就是在Z轴上来回移动,但是如果没有透视的情况下,完全看不出效果,所以,一般transform:translateZ()都是配合透视一起使用
小经验:translateZ和rotate结合会产生不一样的3D效果,不同的顺序的效果截然不同,如果先rotate 在translateZ 元素是在空间里面发生旋转 而如果是translateZ在rotate 元素是在直线上发生旋转。
正值是凸出,负值相反。
(2)透视 (景深)
perspective:值
说明:透视值越小,透视效果越强,值越大,透视效果越弱,透视添加在父级身上
(3)灭点(透视点,消失点)
perspective-origin:值
说明:值可以是像素,也可以是百分比,还可以是方位名词,默认值是50%,50%(中心点)
(4)transform-style
作用:规定被嵌套元素如何在3D空间中显示
tranform-style:值 preserve-3D
值说明:flat是默认值,让子元素不保留其3D位置, preserve-3d 让子元素保留其3D位置 ,加在父亲身上
小总结:透视 灭点 transform-style都是添加在父级身上
关键: 当元素发生3D翻转的时候,整个坐标系也跟着发生了翻转!!
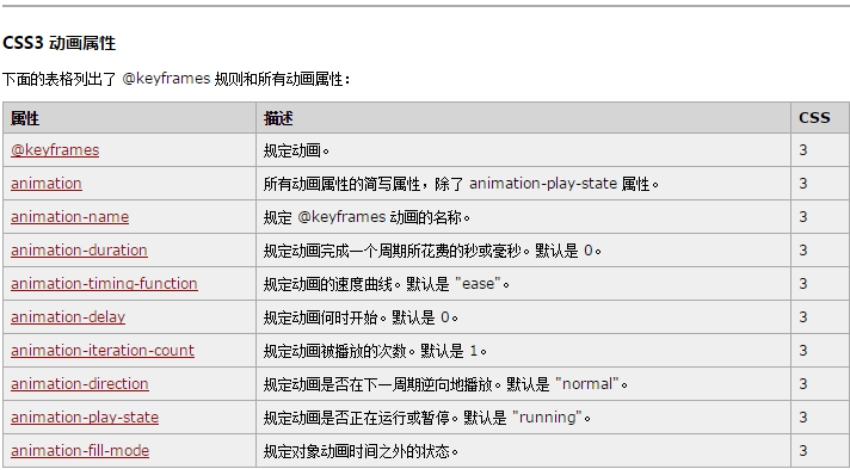
(5)css3的动画
animation:值

值说明:
(1)自定义动画名
(2)动画的持续时间 单位是s或者ms
(3)动画的曲线
(4)动画从何时开始
(5)控制动画执行的次数 没有单位, 一直执行:infinite
(6)控制动画是否逆序播放 默认值normal 逆序:alternate
(7)控制动画的播放和暂停 默认值是播放:running 暂停:paused
(8)动画最后的停留位置 forwards 让动画停留在最后一帧
动画一定要先写animation 然后搭配@keyframes去写自定义的动画
@浏览器前缀keyframes 自定义的动画名{
0%{
//css语句
}
...
100%{
//css语句
}
}
例:
@keyframes laowang{
0%{
width:100px;
height:100px;
left:0;
transform:rotate(0deg);
}
50%{
width:800px;
height:800px;
transform:rotate(720deg);
}
100%{
width:500px;
height:500px;
left:800px;
transform:rotate(-720deg);
}
}
(4)帧动画
steps(帧数)
其实就是让动画分成多少步去执行,steps()里面的数值是总画面数 - 1 ,在制作精灵图的时候每个画面的宽度尽量一致,并且建议在一行里面摆放
(5)animate.css库的使用
官网:https://daneden.github.io/animate.css/
作用:将一切常见的动画直接封装,开发者不需要考虑实现过程,只需要添加对应的类就能实现动画效果
使用步骤:
(1)将下载下来的animate.css 引入到你的项目中
(2)去官网获取想要的效果 给对应的元素添加上animated 类 (必填)和你想要的效果的类
CSS3基础03(3D②) 求粉丝的更多相关文章
- CSS3基础入门03
CSS3 基础入门03 线性渐变 在css3当中,通过渐变属性实现之前只能通过图片实现的渐变效果.渐变分为线性渐变和径向渐变以及重复渐变三种.线性渐变的模式主要是颜色从一个方向过渡到另外一个方向,而径 ...
- CSS3 03. 3D变换、坐标系、透视perspective、transformZ、transform-style添加3D效果、backface-visibility元素背面可见、动画animation、@keyfarmes、多列布局
1.左手坐标系 伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指.食指和中指分别代表X.Y.Z轴的正方向.如下图 CSS中的3D坐标系 CSS ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
- CSS3基础入门01
CSS3 基础入门 01 前言 相对于css2来说,css3更新了很多的内容,其中包括选择器.颜色.阴影.背景.文本.边框.新的布局方案.2d.3d.动画等等. 而如果想要学习css3的诸多部分,不妨 ...
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- 所有用CSS3写的3D特效,都离不开这些知识
起因 昨晚在做慕课网的十天精通CSS3课程,其中的综合练习是要做一个3D导航翻转的效果.非常高大上. 以往这些效果我都很不屑,觉得网上一大堆这些特效的代码,复制粘贴就好了,够快.但是现实工作中,其实自 ...
- javaSE基础03
javaSE基础03 生活中常见的进制:十进制(0-9).星期(七进制(0-6)).时间(十二进制(0-11)).二十四进制(0-23) 进制之间的转换: 十进制转为二进制: 将十进制除以2,直到商为 ...
- javascript基础03
javascript基础03 1. 算术运算符 后增量/后减量运算符 ++ ,-- 比较运算符 ( >, <, >=, <=, ==, !=,===,!== ) 逻辑运算符( ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
随机推荐
- Java 和C/C++的“语法”上的差异!
额其实认为语言语法之间是没有可比性的! 但是因为额曾经学过C/C++,而今又学Java,有赵本山说的话:“知识都学杂了!”,所以我个人总结一下,望提醒自己! Java C++ double 要用%f: ...
- Redis的AOF是怎么实现的
今天通过阅读AOF的实现代码,牵出了许多本来不是必须的话题,也都记下来先: Redis自己搞了一套事件循环机制: http://itindex.net/detail/26944-redis-%E4%B ...
- Building GCC 4.1.2 in CentOS 7 for Maya API development
Following the official guid: http://help.autodesk.com/cloudhelp/2015/ENU/Maya-SDK/files/Setting_up_y ...
- DHTMLX-Grid
DHTMLX - Grid 介绍 dhtmlxGrid是一个灵活的.易于使用的JavaScript网格组件,可以创建DHTML表与丰富的编辑- sensing,固定的多行页眉和页脚,可调整大小的.可拖 ...
- PL/SQL错误提示 database character set(AL32UTF8) and Client character set(ZHS16GBK) are different
PL/SQL database character set(AL32UTF8) and Client character set(ZHS16GBK) are different 这是由于安装oracl ...
- 分布式ID生成器 zz
简介 这个是根据twitter的snowflake来写的.这里有中文的介绍. 如上图所示,一个64位ID,除了最左边的符号位不用(固定为0,以保证生成的ID都是正数),还剩余63位可用. 下面的代码与 ...
- jQuery MiniUI开发系列之:安装部署
jQuery MiniUI是一套纯Javascript的WebUI控件库,它由几十个Javascript控件组成,是不依赖服务端和数据库的. 下载jQuery MiniUI,解压缩后,开发者可以直接在 ...
- linux命令-dd {拷贝并替换}
一 命令解释: dd:用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换. 注意:指定数字的地方若以下列字符结尾,则乘以相应的数字:b=512:c=1:k=1024:w=2 参数注释: if=文 ...
- 使用delphi+intraweb进行微信开发1--微信平台接入
示例代码已经放出!请移步使用delphi+intraweb进行微信开发1~4代码示例进行下载,虽为示例代码但是是从我项目中移出来的,封装很完备适于自行扩展和修改. iw14.0.50来了,在新的版本中 ...
- 如何彻底卸载Oracle
如何彻底卸载Oracle 因为Oracle在Windows下的卸载颇有一些麻烦,如果不能完全卸载有可能影响将来的再次安装!常规卸载方法是运行Oracle的自带的卸载程序,可遗憾的是我在卸载时总不能完全 ...
