Javascript 中 == 和 === 区别
转载几张图片,说明其中的具体意义
这是 ==

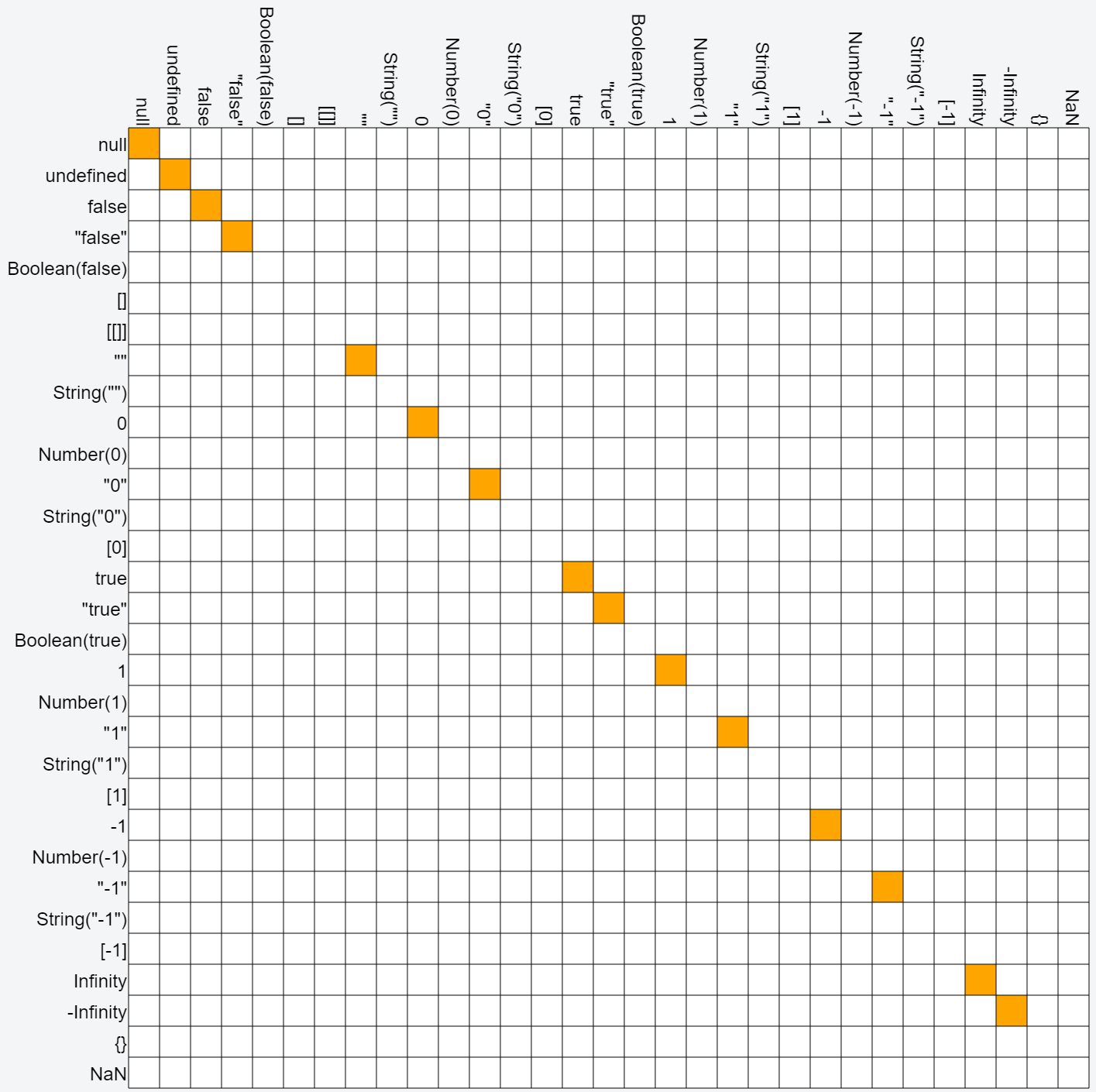
这是 ===

完整比较图:
- 红色:===
- 橙色:==
- 黄色:<= 和 >= 同时成立,== 不成立
- 蓝色:只有 >=
- 绿色:只有 <=

如上,感觉好对称啊!
Javascript 中 == 和 === 区别的更多相关文章
- java和javascript中this区别的浅探讨
今天在学习javascript的时候碰到了this,感觉它跟java里的有点不一样.然后上网查了一下,参考了这篇文章,JavaScript中this关键字详解,发现它们之间的区别主要是这样: java ...
- JavaScript中==和===区别
在我们的日常编码中对于===是不常用的,但是它很重要 ===:表示绝对相等(严格) !==:表示不绝对相等 ==:表示相等(不严格) !=:表示不相等 看一下列子: null==undefined ...
- Javascript中的浅拷贝和深拷贝
很多开发语言中都有浅拷贝和深拷贝的说法,这里简单区分一下它们在Javascript中的区别,以及jQuery中深拷贝的实现. 在谈浅拷贝和深拷贝之前,先要屡清楚Javascript中的按值访问和按引用 ...
- 深入理解Javascript中构造函数和原型对象的区别
在 Javascript中prototype属性的详解 这篇文章中,详细介绍了构造函数的缺点以及原型(prototype),原型链(prototype chain),构造函数(constructor) ...
- 关于javascript中apply()和call()方法的区别
如果没接触过动态语言,以编译型语言的思维方式去理解javaScript将会有种神奇而怪异的感觉,因为意识上往往不可能的事偏偏就发生了,甚至觉得不可理喻.如果在学JavaScript这自由而变幻无穷的语 ...
- JavaScript中const、var和let区别浅析
在JavaScript中有三种声明变量的方式:var.let.const.下文给大家介绍js中三种定义变量的方式const, var, let的区别. 1.const定义的变量不可以修改,而且必须初始 ...
- javascript 中加’var‘和不加'var'的区别,你真的懂吗?
没看之前千万别说我是标题党,这个问题真的有好多淫都不懂!!! 大家都看了很多文章,都说避免隐式声明全局变量,就是说声明变量前必须加'var',那加了'var'和不加'var'到底有啥区别呢? 先来看一 ...
- JavaScript中in操作符(for..in)、Object.keys()和Object.getOwnPropertyNames()的区别
ECMAScript将对象的属性分为两种:数据属性和访问器属性.每一种属性内部都有一些特性,这里我们只关注对象属性的[[Enumerable]]特征,它表示是否通过 for-in 循环返回属性,也可以 ...
- javascript中apply、call和bind的区别,容量理解,值得转!
a) javascript中apply.call和bind的区别:http://www.cnblogs.com/cosiray/p/4512969.html b) 深入浅出 妙用Javascrip ...
随机推荐
- treeGrid树形数据表格的json数据格式说明
在使用easyUI 的treeGrid的时候,很多时候我们从数据库取出来的数据treeGrid却不能读取显示成一个树:如下 { menuCode: "a00", menuName: ...
- KMPlayer 捆绑商业软件问题以及解决办法
Kmplayer 本来是很好的播放软件,支持的格式很多,特别我要在本地播放flash swf 就用它.昨天下载安装了他们推荐已久的更新之后,莫名帮我安装了几个软件,都是我不能选择的,例如Winzip. ...
- [2014.01.27]WFsoft.wfLibrary.wfIniFile 1.5
完全支持.net 2.0编写,对下一代操作系统平稳过渡. 不使用[DllImport("kernel32")]的方式,完全自主的.net 2.0自主解析. 完整支持键 ...
- GDI+ 操作TIFF ccitt t.6 压缩
Bitmap Bi=new Bitmap("C:\img.tif"); SaveFileDialog sfdlg = new SaveFileDialog(); sfdlg.Fil ...
- javascript判断某种元素是否进入可视区域
判断是否在指定的可视区域内,先用最简单的方式,比如整个页面为可视区域 找到几个关键因素: sTop= $(window).scrollTop(); //滚动条距顶部的高度 clientHeight= ...
- OAF_开发系列03_实现OAF如何在保存前判断数据是否存在变更(案例)
2014-06-26 Created By BaoXinjian
- linux下XAMP集成开发环境搭建流程总结
一.安装xampp: 1.用wget下载安装包; 2.为安装包添加执行权限; 3.直接安装到/opt/; 4.添加开机启动:ln -s /opt/lampp/lampp /usr/bin/ 二.防火 ...
- (document).height()与$(window).height()
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
- HBase 常用Shell命令
两个月前使用过hbase,现在最基本的命令都淡忘了,留一个备查~ 进入hbase shell console$HBASE_HOME/bin/hbase shell如果有kerberos认证,需要事先使 ...
- [AS3.0] NetConnection.Connect.Rejected 解决办法
以下是运用FMS录制视频的一段代码: package { import flash.display.Sprite; import flash.events.AsyncErrorEvent; impor ...
