FunsionCharts图标控件点击
1.点击执行js
在页面中添加点击chart后需要触发的js事件:
<script>
functionmyJS(myVar){ window.alert(myVar); } </script>
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='j-myJS-1,2';
其中,j代表调用的是js,myJS代表你前台页面上要调用的js方法名,1代表前台js方法myJS需要的参数。
在这里,我点击chart时需要获得sum 的值:
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("<?xml version='1.0' encoding='UTF-8'?><chart yAxisName='班级人数' caption='2016年云计算毕业生信息统计' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0'>");
List<Sum> classList = service.classList();
for (Sum sum : classList) {
stringBuilder.append("<set label='"+sum.getName()+"' value='"+sum.getCount()+"' link='j-win-"+sum.getName()+"'/>");
}
stringBuilder.append("</chart>");
效果如下:
2.点击跳转到新页面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='test/index.html';
其中,"test/index.htm"为你需要跳转的页面目录
效果如下:
3.点击时在原页面上打开新页面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='n-test/index.html';
其中,n代表在原页面上打开新页面,"test/index.htm"为你需要跳转的页面路径
效果如下:
4)点击后在Frame中显示页面
页面中Frame设置如下:
Html代码:
|
|
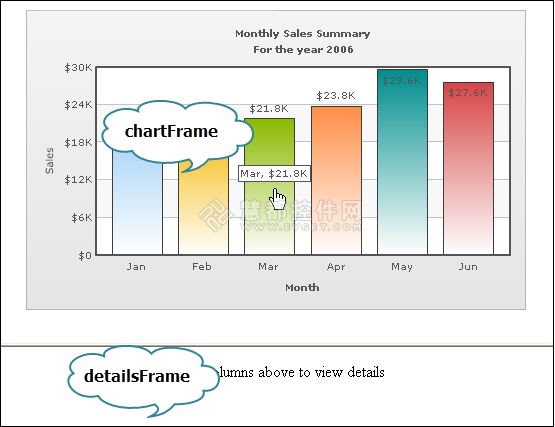
<frameset rows="350,*" cols="*" frameborder="YES" border="1" framespacing="0"> <frame src="FramePages/FrameChart.html" name="chartFrame" scrolling="NO" noresize > <frame src="FramePages/LowerFrame.html" name="detailsFrame" scrolling="Auto" noresize> </frameset> |
在拼写加载chart时使用的xml文件时,在<set value="1">中添加link='F-detailsFrame-test/index.html';
其中,F代表打开的是Frame,detailsFrame是需要加载的Frame名称,"test/index.htm"为你需要跳转的页面目录
效果如下:

5)点击整个chart作为热点
将整个chart作为一个热点,点击chart时打开新页面:
Xml代码
|
|
<chart caption='2016云计算毕业生信息统计' subcaption='For the year 2006' xAxisName='班级' yAxisName='班级人数' numberPrefix='$' clickURL='n-http://www.baidu.com'> <set label='1407A' value='25' /> <set label='1407B' value='26' /> <set label='1407C' value='23' /> <set label='1407E' value='21' /> <set label='1407F' value='22' /> <set label='1407G' value='20' /></chart> |
其中clickURL='n-http://www.baidu.com'
(6)点击打开一个popup画面
在拼写加载chart时使用的xml文件时,在<set value="1">中添加
link='P-detailsPopUp,width=400,height=300,toolbar=no, scrollbars=no,resizable=no-_template/common/pop_search03.html'
其中P代表打开的是一个pop-up画面,detailsPopUp为打开画面的名称,“template/common/pop_search03.html”为要pop的画面,其他各项为画面打开时的参数。
FunsionCharts图标控件点击的更多相关文章
- ListView使用自定义适配器的情况下实现适配器的文本和图标控件点击事件执行Activity界面中的方法
ListView使用的是自定义适配器,列表项的布局文件中含有文本和图标,实现文本区域和图标区域的点击事件. 实现思路:在自定义适配器MyArrayAdapter 类型中自定义接口和接口方法,分别设置文 ...
- winform自定义控件中其他遮挡控件点击事件
自定义控件在其他窗口调用时,里面的lable阻挡了控件的点击事件 解决方法 自定义控件中lable的 点击事件 private void Lable1_Click(object sender, Eve ...
- Android控件点击事件
1. 介绍 本文介绍了Android控件的点击事件 Android控件点击(onClick)事件可以用如下三种方式来实现 2. 实现onClick方法 在layout的xml中指定onClick方法, ...
- Android实现监听控件点击事件
Android实现监听控件点击事件 引言 这篇文章主要想写一下Android实现监听点击事件的几种方法,Activity和Fragment实现起来有些方法上会有些不同,这里也略做介绍. 最近一直在忙一 ...
- ASP.NET Menu控件点击区域太小解决方法
ASP.NET自带的Menu控件点击区域比较小,基本就是文本范围和图片范围,在区域外虽然选择的项有颜色变化,但是这个时候点击是没有用的,体验不是很好 检查前台生成的HTML,是用td嵌套a标签,a标签 ...
- iOS全埋点解决方案-控件点击事件
前言 我们主要介绍如何实现控件点击事件($AppClick)的全埋点.在介绍如何实现之前,我们需要先了解一下,在 UIKit 框架下,处理点击或拖动事件的 Target-Action 设计模式. ...
- WPF开发随笔收录-自定义图标控件
一.前言 1.在以前自学的过程中,软件需要使用到图标的时候,总是第一个想法是下载一个图片来充当图标使用,但实际得出来的效果会出现模糊的现象.后来网上学习了字体图标库的用法,可以在阿里云矢量图网站那里将 ...
- Android怎么使用字体图标 自定义FontTextView字体图标控件-- 使用方法
首先我想说明一下字体图标的好处,最大的好处就是自适应了,而且是使用TextView 不用去切图,是矢量图 灵活调用 第一步我要说明一下一般字体图标的来源,我这里使用的是 --阿里巴巴矢量图标库 -网 ...
- 大约Android PopupWindow有用Spinner控件点击APP Crash案例整理!
场景异常,如下面: android.view.WindowManager$BadTokenException: Unable to add window -- token android.view.V ...
随机推荐
- Linux下安装性能测试负载机LG
系统:CentOS release 6.6 (Final) x86_64 安装包: 1.LRLG_00031.iso [Load Generator Standalone (Linux 64-bit ...
- 关于 windows 下 node_modules\node-sass\vendor 的报错解决方法
项目git clone下来之后,运行npminstall, npm start报错代码如下: ERROR in ENOENT: no such file or directory, scandir ' ...
- C++ 利用 libxl 将 Excel 文件转化为 Xml 文件
在游戏开发工作中,策划和运营一般会用Excel来编写配置文件,但是程序读取配置,最方便的还是xml文件.所以最好约定一个格式,然后在二者之间做一个转化. 本文利用libxl来读取Excel文件,利用 ...
- chrome中hack解决input:-webkit-autofill自定义样式
在使用chrome浏览器设计网页时,想将input背景改成透明,也就是 background-color:transparent; 可是效果并不如人意 hack方法: input:-webkit-au ...
- MFC操作excel
环境:VS2013+office2007 头文件: #pragma once #ifndef __MYEXCEL_H_ #define __MYEXCEL_H_ #include "CApp ...
- JAVASE02-Unit03: 日期操作 、 集合框架
Unit03: 日期操作 . 集合框架 java.util.Date package day03; import java.util.Date; /** * java.util.Date * Date ...
- 高级java必会系列二:多线程经常使用的3个关键字:synchronized、ReentrantLock、volatile
系列一讲解了多线程,本章讲解多线程开发中经常使用到的3个关键字synchronized.ReentrantLock.volatile. 一.synchronized 互斥锁,即操作互斥,并发线程过来, ...
- ftp应用
ftp的基本应用: 下载easyfzs ftp,仿真模拟ftp服务器. 类库: using System; using System.Collections.Generic; using System ...
- LINUX 设置ll的时候显示日期的格式
1.临时更改显示样式,当回话结束后恢复原来的样式 export TIME_STYLE='+%Y-%m-%d %H:%M:%S' # 直接在命令中执行即可 2.永久改变显示样式,更改后的效果会保存 ...
- Git(分布式版本控制系统)在Windows下的使用-将代码托管到开源中国(oschina)
一.Git是什么? Git --- The stupid content tracker, 傻瓜内容跟踪器.Git是目前世界上最先进的分布式版本控制系统. 二.SVN与Git的最主要的区别? ...
