JQuery实现table分页
1.直接贴代码:
var pageSize=; //每页显示的记录条数
var curPage=; //显示第curPage页
var len; //总行数
var page; //总页数
$(function(){
len =$("#show_tab tr").length-; //去掉表头
page=len % pageSize== ? len/pageSize : Math.floor(len/pageSize)+;//根据记录条数,计算页数
console.log(len+" "+page);
curPage=;
displayPage();//显示第一页
$("#nextpage").click(function(){
if(curPage<page){
curPage+=;
}
else{
alert("yishizuihouyiye");
}
displayPage();
});
$("#lastpage").click(function(){
if(curPage>){
curPage-=;
}
else{
alert("yishidiyiye");
}
displayPage();
});
}); function displayPage(){
var begin=(curPage-)*pageSize;//起始记录号
var end = begin + pageSize;
if(end > len ) end=len;
$("#show_tab tr").hide();
$("#show_tab tr").each(function(i){
if(i->=begin && i-<end)//显示第page页的记录
{
$("#show_tab_one").show();
$(this).show();
}
}); }
2.搞了一下午,完全搞懂了jquery分页,发现这东西确实不好用,只能控制表面的显示,就像同学说的,这都是假的。代码保存在这里,封藏。
//table分页
var pageSize=; //每页显示的记录条数
var curPage=; //显示第curPage页
var len; //总行数
var page; //总页数
$(function(){
len =$("#show_tab tr").length-; //去掉表头
page=len % pageSize== ? len/pageSize : Math.floor(len/pageSize)+;//根据记录条数,计算页数
console.log("len:"+len+"page:"+page);
document.getElementById("page").value=page;
curPage=;
displayPage();//显示第一页
$("#nextpage").click(function(){//下一页
if(curPage<page){
curPage+=;
}
else{
alert("yishizuihouyiye");
}
displayPage();
});
$("#lastpage").click(function(){//上一页
if(curPage>){
curPage-=;
}
else{
alert("yishidiyiye");
}
displayPage();
});
$("#npage").click(function(){//跳到固定某一页
var npage=parseInt(document.getElementById("curPage").value);
if(npage>page||npage<){
alert("gaiyebucunzai");
}
else{
curPage=npage;
}
displayPage();
});
}); function displayPage(){
var begin=(curPage-)*pageSize;//起始记录号
var end = begin + pageSize;
console.log(" begin:"+len+" end:"+end);
if(end > len ) end=len;
$("#show_tab tr").hide();
$("#show_tab tr").each(function(i){
if(i->=begin && i-<end)//显示第page页的记录
{
$("#show_tab_one").show();
$(this).show();
document.getElementById("curPage").value=curPage;
}
}); }
function pageSize2(){
curPage=; //显示第curPage页
pageSize=parseInt(document.getElementById("pageSize").value);
len =$("#show_tab tr").length-; //去掉表头
page=len % pageSize== ? len/pageSize : Math.floor(len/pageSize)+;//根据记录条数,计算页数
console.log("len:"+len+" page:"+page);
document.getElementById("page").value=page;
curPage=;
displayPage();//显示第一页
}
3.jsp相关代码
<table id="show_tab" cellpadding="">
<tr class="trhead" id="show_tab_one">
<th>学号</th>
<th>密码</th>
<th>姓名</th>
<th>学院</th>
<th>专业</th>
<th>班级</th>
<th>年级</th>
</tr>
<s:iterator value="list">
<tr id="show_tab_tr">
<td><s:property value="number"/></td>
<td><s:property value="password"/></td>
<td><s:property value="name"/></td>
<td><s:property value="academy"/></td>
<td><s:property value="major"/></td>
<td><s:property value="classs"/></td>
<td><s:property value="grade"/></td>
</tr>
</s:iterator>
</table> <input id="lastpage" type="button" value="上一页" >
<input id="curPage" type="text" size="">
<input id="npage" type="button" value="确定">
<input id="nextpage" type="button" value="下一页">
共<input id="page" type="text" size="" readonly="readonly" >页 每页显示<input id="pageSize" type="text" value="" size="">行<input type="button" value="确定" onclick="pageSize2()">
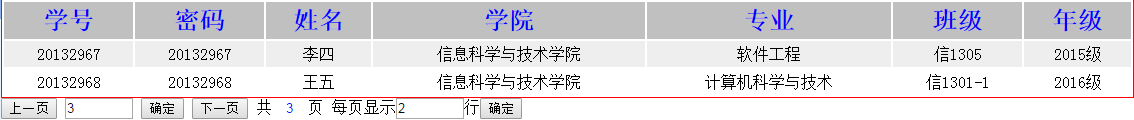
4.效果截图

JQuery实现table分页的更多相关文章
- 源码来袭!!!基于jquery的ajax分页插件(demo+源码)
前几天打开自己的博客园主页,无意间发现自己的园龄竟然有4年之久了.可是看自己的博客列表却是空空如也,其实之前也有写过,但是一直没发布(然而好像并没有什么卵用).刚开始学习编程时就接触到博客园,且在博客 ...
- Table 分页处理
介绍两种table分页处理:PHP分页 和 js(jquery.table)分页. 一:jquery.table: 1:下载两个文件:table_jui.css 和 jquery.dataTables ...
- bootstrap table分页(前后端两种方式实现)
bootstrap table分页的两种方式: 前端分页:一次性从数据库查询所有的数据,在前端进行分页(数据量小的时候或者逻辑处理不复杂的话可以使用前端分页) 服务器分页:每次只查询当前页面加载所需要 ...
- 用jquery编写的分页插件
用jquery编写的分页插件 源码 function _pager_go(total_page) { var page_str = $("#_pager_textbox").val ...
- jQuery操作Table tr td常用的方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- 汇总常用的jQuery操作Table tr td方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- jquery隐藏table表格的某一列
jquery隐藏table表格的某一列: $('table tr').find('td:eq(13)').hide(); 隐藏table的第13列
- JQuery操作Table元素
使用Jquery操作Table中的tr向上或向下移动,以及全选和反选操作. 点击Table Head中的复选框,全选或反选表格中所有的复选框; 选中复选框,点击Up 按钮, tr上移;点击 Down ...
- html 布局;css3+jq 下拉菜单;table分页动态添加行;html5本地存储;简单易用的html框架
简单好用的html框架,预览图见最后: 源码: 1.页面布局使用table: table 嵌套 +iframe 布局: 2.下拉菜单为jq+css3 动画; css input 无边框,select下 ...
随机推荐
- VS2015 VisualStudio Emulator for Android 模拟器目录
C:\Users\wangbin5542\AppData\Local\Microsoft\VisualStudioEmulator\Android\Containers\Local\Devices 目 ...
- 简单而又复杂的jsp(小知识)
JSP中的page标签中的pageEncoding属性和contentType属性 pageEncoding的默认值为ISO-8859-1 contentType的默认属性为:text/html; c ...
- 30分钟学会如何使用Shiro
本篇内容大多总结自张开涛的<跟我学Shiro>原文地址:http://jinnianshilongnian.iteye.com/blog/2018936 我并没有全部看完,只是选择了一部分 ...
- Linux下取代top的进程管理工具 htop
一.htop 简介 This is htop, an interactive process viewer for Linux. It is a text-mode application (for ...
- CentOS 6.5、6.7 设置静态 ip 教程
CentOS 6.5.6.7 设置静态 ip 教程,可以ping通外网:www.baidu.com ①. 网络适配器(VMware Network Adapter) 选择NAT模式 ②. 设置静态 i ...
- hadoop-2.6.0-src源码导入Eclipse 转载
转载地址:http://m.blog.csdn.net/blog/le119126/42009281 一.导入 先修改源码 参考 二.改错里面的第3条 1.cd到 hadoop-2.6.0-src/h ...
- php 自动绑定di容器实现
<?php class Bim { public function doSth() { echo __METHOD__.PHP_EOL; } } class Bar { protected $b ...
- YTU 3026: 中序线索化二叉树
原文链接:https://www.dreamwings.cn/ytu3026/2896.html 3026: 中序线索化二叉树 时间限制: 1 Sec 内存限制: 128 MB 提交: 9 解决: ...
- java比较版本号
java比较版本号,比如1.0.3和1.2.1相比较考虑到可以用String的compareTo()方法,代码如下: public class MainClass { public static vo ...
- Handler 、 Looper 、Message
分析: Looper:prepare和loop public static final void prepare() { if (sThreadLocal.get() != null) { throw ...
