Ionic- Android 开发环境搭建
Ionic- Android 开发环境搭建
为时一周的IONIC ADNROID 环境终于在各种处理错误中搭建成功,以下记录下搭建过程中遇到的各种情况的处理办法。
一 首先,当然是enviroment requirement.
A 安装JAVA (环境配置)
B 安装android sdk (请使用腾讯这个有良心的mirror:https://dsx.bugly.qq.com/repository/1 不是这个,估计我还得折腾不知道多少时间)
sdk/platform-tools
sdk/tools
ant
C 配置android SDK 环境变量
D 安装Node.js
我相信,对于一个初学都来说,如果真想学习IONIC,当你遇到各种问题的时候,请看:http://cordova.apache.org/ E文不好的话,但还是要看,因为我是通过这个解决各种问题的。
以下清楚说一下每一步的过程:
A JAVA 环境配置,请一定要注意,安装JDK的时候,误必不要使用默认的安装路径,如:c:\program file\java\jdk.xxx,请忽必动手改个路径,我改成:c:\programe file\jdk.xxx,当安装JRE时,那么你可以改成:c:\program file\jre.xxx.
原因:问百度,我不解释了。
B 关于Android sdk 的安装,建议的方法是,度娘后下载一个android sdk 的包,解压后,打开 SDK 目录下的tools下的android.bat运行,选择:
打开:https://dsx.bugly.qq.com/repository/1
登录后是这样的:

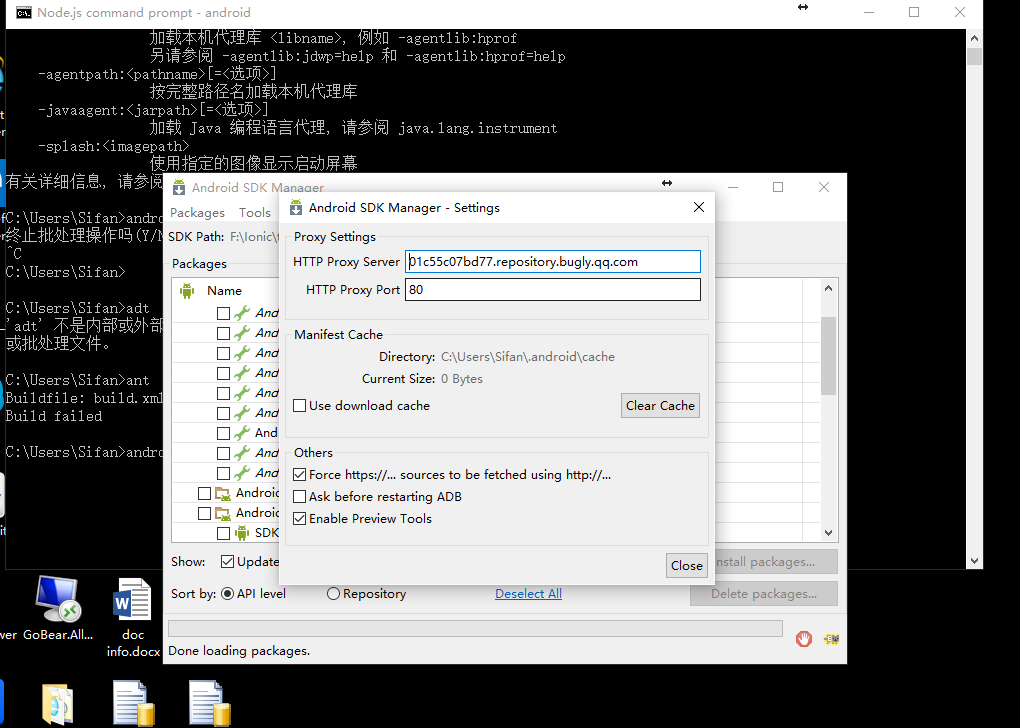
tools->option请填入 proxy server setting ,你登录上面的腾讯mirror后,会提供一个URL给你的,端口是80,相对于某某大学,某某科技院的MIRROR,还是相信民间的好用吧,道理大家都懂的。
other->force https://..... 请勾上
填入后,是这样的:

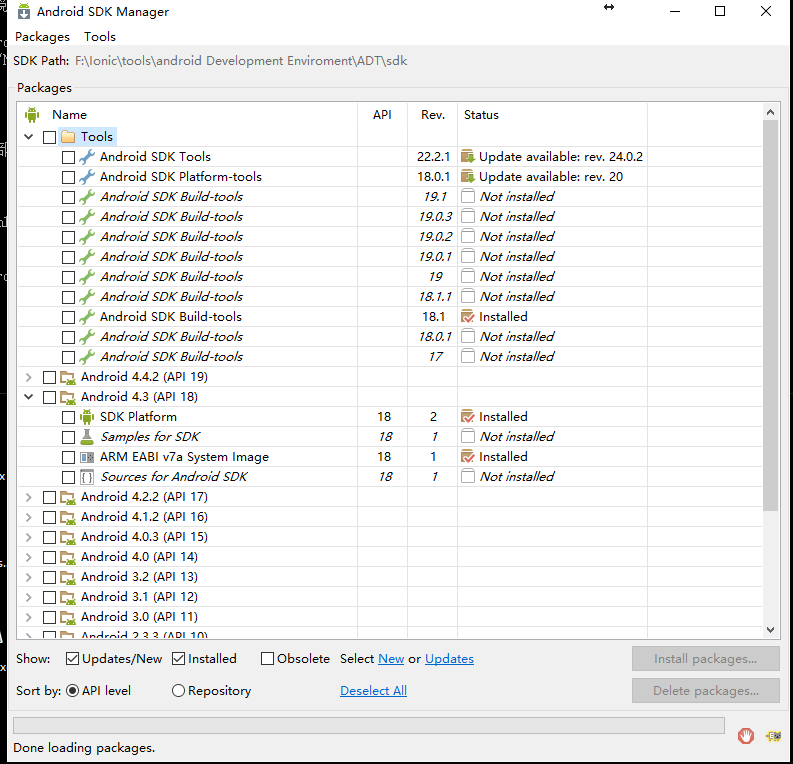
回到 android sdk manager ,你会看到各种版本的 android sdk tools, build tools, google apis and so so...那么,你的成功,已经有一半。我自己的摸索中,一直只看到LEVER 18的时候,那种感觉是多么的悲凉,好了。
现在显示是这样的:

安装完NODE后,请转到你准备放置项目的Diretory.
各位大侠,安装cordova之前,请好好看看这个介绍,总结后,就是说的:cordova-android platform与SDK API LEVER的对应关系,如果不对,你后面会有感觉想死的心情都有的,我是被折腾的没有脾气,终于还是去看了这个才行的。
看完之后,我选择:cordova-android 5.0.0 ,表问为什么,咋的手机太菜了,还是:5.0.1的系统嘛
如果你的动作很快,还没看清楚就执行了:npm install -g cordova 那么,你会发现:cordova platform ls后,显示的是:5.1.1的
你可以这样:
http://cordova.apache.org/docs/en/latest/reference/cordova-cli/index.html#cordova-create-command 这样,就是看这里,什么都要别人说清楚,那就不好了。
第一步:cordova platform rm android --save
第二步:cordova platform add android@^5.0.0 --save
然后,你会看到:

好了,现在不是5.0.0了么
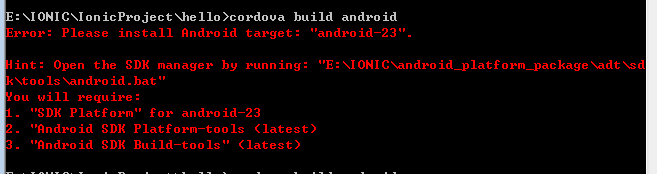
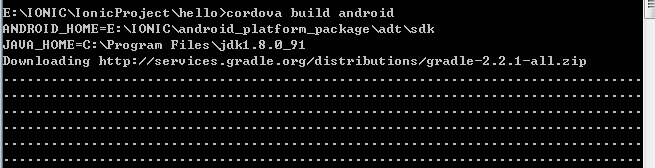
接下来,运行cordova build android 试试

有没有吐血的感觉,怎么每一步都有错呢,分析原因,说的很清楚,你想起前面说过的那个mirror填上后出现一大堆API有么。
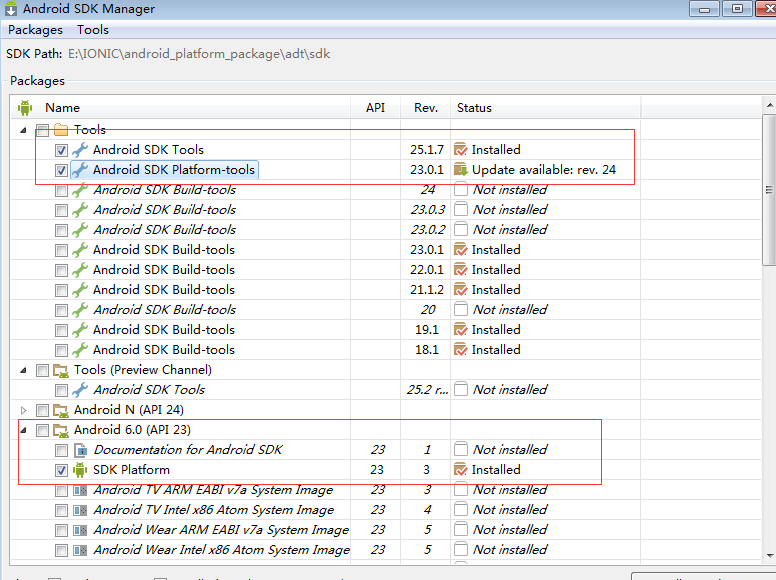
继续安装:

当然,你可以全部给他装上,我硬盘太小,我就装了这三个。
再来,我可爱的android apk,看到你真不容易。

哇,估计连系统都觉得很无语,无数个省略号后,最后的最后:
哇哇,successful,那不是成功的意思嘛
赶紧插上数据线,拷进手机,安装运行,晕,就一个这个画面:
Device is ready.....
Ionic- Android 开发环境搭建的更多相关文章
- Ionic Android开发环境搭建 下
上篇 Ionic 安装完成了,由于要开发Android,所以必不可少需要继续搭建Android开发环境. 首先,下载并安装JDK.然后配置一下环境变量. 接着,下载并安装Android SDK.下载过 ...
- Windows下Ionic Android开发环境搭建
转自 http://www.itwap.net/ArticleContent.aspx?id=26 来源: itwap.net 作者: 词略 时间: 2015-4-2 16:57:28 (一)Ioni ...
- Ionic Android开发环境搭建 上
首先,需要下载并安装Node.js. 什么是Node.js?百科上说:Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Nod ...
- Cordova/Ionic Android 开发环境搭建 - Windows系统
电脑操作系统 - windows 10 IDE - WebStorm 2019 Node v10.15.3 npm v6.4.1 Ionic v3 Angula v5 Cordova 移动设备 ...
- Qt for Android开发环境搭建及测试过程记录
最近学习了Qt的QML编程技术,感觉相较于以前的QtGUI来说更方便一些,使用QML可以将界面与业务逻辑解耦,便于开发. QML支持跨平台,包括支持Android平台,因此可以使用Qt的QML进行An ...
- Android开发环境搭建全程演示(jdk+eclipse+android sdk)
全程演示android开发环境的搭建过程,无需配置环境变量.所有软件都是写该文章时最新版本 一 相关下载 (1) java JDK下载: 进入该网页: http://java.sun.com/java ...
- Java、Android 开发环境搭建
一.准备工作 为便于管理,将java开发工具集中到一个文件夹中.创建D:\javaDevE文件夹,JDK.Android-SDK.Eclipse.tomcat等都可以安装到这个文件夹中. 二.搭建Ja ...
- Android开发环境搭建相关文章列表(转载)
Android开发虽然有所了解,但是一直没有搭建开发环境去学习,Android的更新速度比较快了,Android1.0是2008年发布的,截止到目前为止Android已经更新Android5.0.1, ...
- Android开发环境搭建及常见问题解决方法
转自: http://www.cnblogs.com/rwxwsblog/p/4769785.html 在移动互联网的时代,Android的份额早已超过了苹果.Android的出现无疑加速了移动互联网 ...
- android 开发环境搭建 (转)
最近由于工作中要负责开发一款Android的App,之前都是做JavaWeb的开发,Android开发虽然有所了解,但是一直没有搭建开发环 境去学习,Android的更新速度比较快了,Android1 ...
随机推荐
- AngularJs ng-route路由详解
本篇基于ng-route来讲下路由的使用...其实主要是 $routeProvider 搭配 ng-view 实现. ng-view的实现原理,基本就是根据路由的切换,动态编译html模板. 更多内容 ...
- [linux] grep awk sort uniq学习
grep的-A-B-选项详解grep能找出带有关键字的行,但是工作中有时需要找出该行前后的行,下面是解释1. grep -A1 keyword filename找出filename中带有keyword ...
- PullToRefresh
PullToRefreshListView的使用,实现下拉刷新,上拉加载更多.首先是布局文件: <com.handmark.pulltorefresh.library.PullToRefresh ...
- 巴特沃斯(Butterworth)滤波器 (1)
下面深入浅出讲一下Butterworth原理及其代码编写. 1. 首先考虑一个归一化的低通滤波器(截止频率是1),其幅度公式如下: 当n->∞时,得到一个理想的低通滤波反馈: ω<1时,增 ...
- JDBC总结
今天复习了JDBC的内容,古人说温故知新,真的深有体会了.所以决定用自已的话在此记下,如有不对之处,请高手指教. JDBC连接数据库,采用的是面向接口编程.接口在java.sql和javax.sql包 ...
- Spark 架构
本文转之Pivotal的一个工程师的博客.觉得极好. 作者本人经常在StackOverflow上回答一个关系Spark架构的问题,发现整个互联网都没有一篇文章能对Spark总体架构进行很好的描述, ...
- ImportError: The _imagingft C module is not installed
添加验证码模块的时候,发布到服务器上居然报了这个错误 ImportError: The _imagingft C module is not installed 然而pillow是已经装在服务器上的, ...
- css 注意点
HTML css 一.整体布局 1.创建一个html标签 2.创建三个div标签(分别是网页的头部,中间,和底部三部分) 3.一般都用class选择器 4.用css给body标签加个 margin:0 ...
- Memcache教程 Memcache零基础教程
Memcache是什么 Memcache是danga.com的一个项目,来分担数据库的压力. 它可以应对任意多个连接,使用非阻塞的网络IO.由于它的工作机制是在内存中开辟一块空间,然后建立一个Hash ...
- this和super的区别
this和super的区别 1.this和super都代表什么 * this:代表当前对象的引用,谁来调用我,我就代表谁 * super:本类当前对象的父类内存空间标识 2.this和super的使用 ...
