UIImage学习
UIImage
A UIImage object is a high-level way to display image data. You can create images from files, from Quartz image objects, or from raw image data you receive. The UIImage class also offers several options for drawing images to the current graphics context using different blend modes and opacity values.
一个 UIImage 对象是一个高级别的方式来显示图像数据。你可以从文件,从Quartz图像对象,创建的图像或您收到从原始图像数据。UIImage 类还提供了用于绘制图像到使用不同的混合模式和不透明度值的当前图形上下文的几个选项。
官方推荐用UIImage加载图片尺寸是应该小于1024*1024,否则会有问题
1.普通加载一张图片
根据名字加载一张图片到UIImage;
UIImage *firstImg = [UIImage imageNamed:@"bg"];此时UIImage并未从文件中加载,因为他还没有显示到View中。当第一次显示到View中后,开始从路径中解码图片到内存中,并且缓存一份。
2.指定拉伸区域加载一张图片
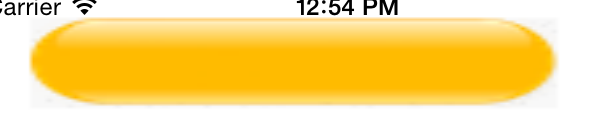
 这张图片做较大的UIImageView的背景时,如果不处理会是这样
这张图片做较大的UIImageView的背景时,如果不处理会是这样

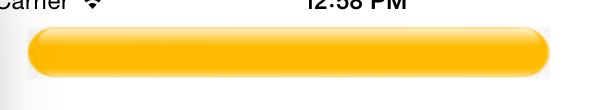
很明显变形了用这个方法处理一下就ok了
– resizableImageWithCapInsets:resizingMode:
– resizableImageWithCapInsets:
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , , )];
[self.view addSubview:imageView]; UIImage *firstImg = [UIImage imageNamed:@"bg"]; // imageView.image = firstImg;
self.firstImageView.image = [firstImg resizableImageWithCapInsets:UIEdgeInsetsMake( , , , ) resizingMode:UIImageResizingModeStretch];
效果如图:

CapInsets:传入四个角的不改变的区域
resizingMode:模式。是一个系统枚举,如果图片的中间是一样的 两种模式随便选择
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile, //表示平铺充满 如果要是图片中间有文字会看到重复
UIImageResizingModeStretch,//表示拉伸充满 如果要是图片中间有文字会看到拉伸
};
3.动画加载一组图片
+ (UIImage *)animatedImageNamed:(NSString *)name duration:(NSTimeInterval)duration //加载同名的一组image,逐个显示成动画,注意这一组图片的名字一样,假如图片的名字为image0,image1,image2,image3...等,name只需要填@"image"即可。
+ (UIImage *)animatedImageWithImages:(NSArray *)imagesduration:(NSTimeInterval)duration//动画逐个显示NSArray里面的图片 //下面这两个方法是animatedImageNamed:duration: 和第二条中方法的结合
+ (UIImage *)animatedResizableImageNamed:(NSString *)namecapInsets:(UIEdgeInsets)capInsetsduration:(NSTimeInterval)duration
+ (UIImage *)animatedResizableImageNamed:(NSString *)namecapInsets:(UIEdgeInsets)capInsetsresizingMode:(UIImageResizingMode)resizingModeduration:(NSTimeInterval)duration
UIImage学习的更多相关文章
- UIImage学习笔记
UIImage是什么 用来管理APP里的图片资源,可以用来表示设备支持的图片资源,不仅仅是jpg和png. UIImage是immutable的,因此也是线程安全的. iOS支持的所有的图片格式 链接 ...
- github源码学习之UIImage+YYWebImage
UIImage+YYWebImage是YYWebImage(https://github.com/ibireme/YYWebImage)中的一个分类,这个分类封装了一些image常用的变化方法,非常值 ...
- UI基础:UIButton.UIimage 分类: iOS学习-UI 2015-07-01 21:39 85人阅读 评论(0) 收藏
UIButton是ios中用来响应用户点击事件的控件.继承自UIControl 1.创建控件 UIButton *button=[UIButton buttonWithType:UIButtonTyp ...
- iOS UIImage 图片局部拉伸的一些学习要点
之前 做纯色局部拉伸 通过 top bottom left right 相交的阴影拉伸 屡试不爽 实施方法: imageView.image = [[UIImage imageNamed: @&q ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
- iOS阶段学习第34天笔记(UI小组件 UISegment-UISlider-UIStepper-UIProgressView-UITextView介绍)
iOS学习(UI)知识点整理 一.UI小组件 1.UISegmentedControl 分段选择器 实例代码 - (void)viewDidLoad { [super viewDidLoad]; / ...
- iOS阶段学习第33天笔记(自定义标签栏(UITabBar)介绍)
iOS学习(UI)知识点整理 一.自定义标签栏 1.方法一 单个创建标签栏 #import "AppDelegate.h" #import "SecondViewCont ...
- 【swift学习笔记】三.使用xib自定义UITableViewCell
使用xib自定义tableviewCell看一下效果图 1.自定义列 新建一个xib文件 carTblCell,拖放一个UITableViewCell,再拖放一个图片和一个文本框到tableviewc ...
- Coding源码学习第二部分(FunctionIntroManager.m)
接上篇.上篇有一个细节忘了写,在Coding_iOS-Info.plist 里面添加了一个key 是 Status bar is initially hidden Value 是 YES,在appl ...
随机推荐
- call()和原型继承的方法
1.call() call()方法接受两个参数,obj和arg 比如functionA.call(obj,arg) 就是说现在运行(执行)functionA这个方法,但是functionA里面的方 ...
- Excel中提取最大值的问题
在使用excel的时候,碰到了一个如下的问题 意思是以每个字母为条件,取这个字母下面的数字中的最大值,需要注意一个问题是每个字母下面的数字个数不一定相等,例如d下面有四个数字,可以设置如下公式解决: ...
- ubuntu16.04安装jdk,tomcat
ubuntu16.04安装jdk,tomcat 最近装了一下tomcat,网上的教程很多,我也试了很多次,但是有一些教程关于tomcat配置是错误的,让我走上了歧途.差点重装系统,还好王总及时出手帮助 ...
- SQLServer解析xml到Oracle
写了一个程序:根据状态位读取SQLserver 中的一张表,下载其中一个字段的值,这个值是XML类型的,然后把这个XML文件的内容插入到另一Oracle数据库,并更新SQLServer表的标志位,表示 ...
- javaWeb中 servlet 、request 、response
1.Servlet (1)Servlet是JavaEE的一个动态web资源开发技 术,就是在服务器上运行的小程序,这个小程序是由服务器调用的,服务器为了能调用这个小程序,就要求这样的程序必须实现一个S ...
- Ubuntu Server 配置网络
------------------ Ubuntu 14.04 x86_64 ----------------- 设置静态IP:vi /etc/network/interfaces. 然后再编辑 ...
- git代码冲突解决
1.git fetch 跟git pull差别是前者不会和本地直接merge code,而后者会,所以git fetch更安全 git fetch origin master:tmpgit dif ...
- HTML <span> 标签
定义和用法: <span>标签被用来组合文档中的行内元素.在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域,从而实现某种特定效果.<span>本身 ...
- PHP浮点数计算
涉及到计算 和金额交易 使用bc系列函数 高精度计算 不会有0.57不精确的问题
- Dynamo分布式系统——「RWN」协议解决多备份数据如何读写来保证数据一致性,而「向量时钟」来保证当读取到多个备份数据的时候,如何判断哪些数据是最新的这种情况
转自:http://blog.jqian.net/post/dynamo.html Dynamo是Amazon开发的一款高可用的分布式KV系统,已经在Amazon商店的后端存储有很成熟的应用.它的特点 ...
