android listview 异步加载图片并防止错位

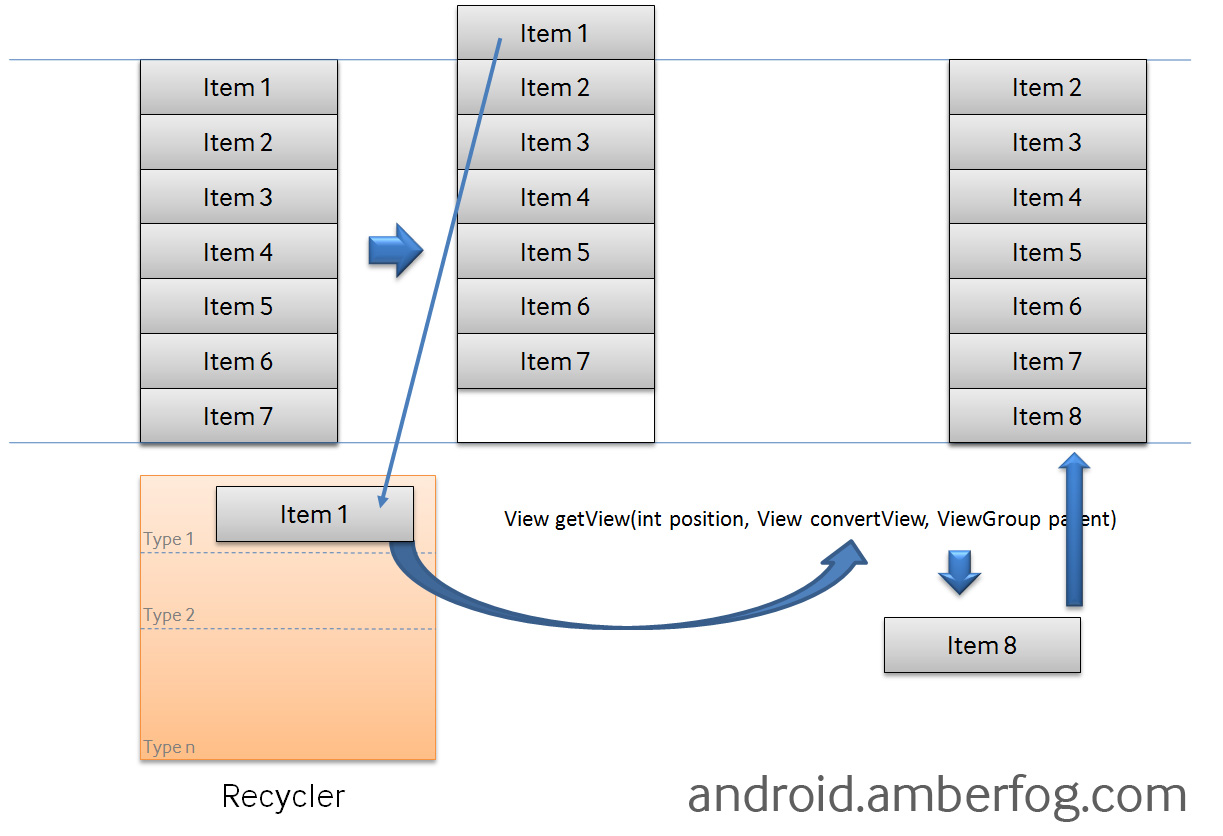
网上找了一张图, listview 异步加载图片之所以错位的根本原因是重用了 convertView 且有异步操作.
如果不重用 convertView 不会出现错位现象, 重用 convertView 但没有异步操作也不会有问题。
我简单分析一下:
当重用 convertView 时,最初一屏显示 7 条记录, getView 被调用 7 次,创建了 7 个 convertView.
当 Item1 划出屏幕, Item8 进入屏幕时,这时没有为 Item8 创建新的 view 实例, Item8 复用的是
Item1 的 view 如果没有异步不会有任何问题,虽然 Item8 和 Item1 指向的是同一个 view,但滑到
Item8 时刷上了 Item8 的数据,这时 Item1 的数据和 Item8 是一样的,因为它们指向的是同一块内存,
但 Item1 已滚出了屏幕你看不见。当 Item1 再次可见时这块 view 又涮上了 Item1 的数据。
但当有异步下载时就有问题了,假设 Item1 的图片下载的比较慢,Item8 的图片下载的比较快,你滚上去
使 Item8 可见,这时 Item8 先显示它自己下载的图片没错,但等到 Item1 的图片也下载完时你发现
Item8 的图片也变成了 Item1 的图片,因为它们复用的是同一个 view。 如果 Item1 的图片下载的比
Item8 的图片快, Item1 先刷上自己下载的图片,这时你滑下去,Item8 的图片还没下载完, Item8
会先显示 Item1 的图片,因为它们是同一快内存,当 Item8 自己的图片下载完后 Item8 的图片又刷成
了自己的,你再滑上去使 Item1 可见, Item1 的图片也会和 Item8 的图片是一样的,
因为它们指向的是同一块内存。
最简单的解决方法就是网上说的,给 ImageView 设置一个 tag, 并预设一个图片。
当 Item1 比 Item8 图片下载的快时, 你滚下去使 Item8 可见,这时 ImageView 的 tag 被设成了
Item8 的 URL, 当 Item1 下载完时,由于 Item1 不可见现在的 tag 是 Item8 的 URL,所以不满足条件,
虽然下载下来了但不会设置到 ImageView 上, tag 标识的永远是可见 view 中图片的 URL。
关键代码如下:
// 给 ImageView 设置一个 tag
holder.img.setTag(imgUrl);
// 预设一个图片
holder.img.setImageResource(R.drawable.ic_launcher); // 通过 tag 来防止图片错位
if (imageView.getTag() != null && imageView.getTag().equals(imageUrl)) {
imageView.setImageBitmap(result);
}
我参考网上资料写了一个 listview 异步加载图片的 DEMO:
(1) AsyncTask 下载图片
(2) 实现内存、文件二级缓存
内存缓存使用 LruCache,文件缓存使用 DiskLruCache
/**
* 图片异步加载类
*
* @author Leslie.Fang
*
*/
public class AsyncImageLoader {
private Context context;
// 内存缓存默认 5M
static final int MEM_CACHE_DEFAULT_SIZE = 5 * 1024 * 1024;
// 文件缓存默认 10M
static final int DISK_CACHE_DEFAULT_SIZE = 10 * 1024 * 1024;
// 一级内存缓存基于 LruCache
private LruCache<String, Bitmap> memCache;
// 二级文件缓存基于 DiskLruCache
private DiskLruCache diskCache; public AsyncImageLoader(Context context) {
this.context = context;
initMemCache();
initDiskLruCache();
} /**
* 初始化内存缓存
*/
private void initMemCache() {
memCache = new LruCache<String, Bitmap>(MEM_CACHE_DEFAULT_SIZE) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getByteCount();
}
};
} /**
* 初始化文件缓存
*/
private void initDiskLruCache() {
try {
File cacheDir = getDiskCacheDir(context, "bitmap");
if (!cacheDir.exists()) {
cacheDir.mkdirs();
}
diskCache = DiskLruCache.open(cacheDir, getAppVersion(context), 1, DISK_CACHE_DEFAULT_SIZE);
} catch (IOException e) {
e.printStackTrace();
}
} /**
* 从内存缓存中拿
*
* @param url
*/
public Bitmap getBitmapFromMem(String url) {
return memCache.get(url);
} /**
* 加入到内存缓存中
*
* @param url
* @param bitmap
*/
public void putBitmapToMem(String url, Bitmap bitmap) {
memCache.put(url, bitmap);
} /**
* 从文件缓存中拿
*
* @param url
*/
public Bitmap getBitmapFromDisk(String url) {
try {
String key = hashKeyForDisk(url);
DiskLruCache.Snapshot snapShot = diskCache.get(key);
if (snapShot != null) {
InputStream is = snapShot.getInputStream(0);
Bitmap bitmap = BitmapFactory.decodeStream(is);
return bitmap;
}
} catch (IOException e) {
e.printStackTrace();
} return null;
} /**
* 从 url 加载图片
*
* @param imageView
* @param imageUrl
*/
public Bitmap loadImage(ImageView imageView, String imageUrl) {
// 先从内存中拿
Bitmap bitmap = getBitmapFromMem(imageUrl); if (bitmap != null) {
Log.i("leslie", "image exists in memory");
return bitmap;
} // 再从文件中找
bitmap = getBitmapFromDisk(imageUrl);
if (bitmap != null) {
Log.i("leslie", "image exists in file");
// 重新缓存到内存中
putBitmapToMem(imageUrl, bitmap);
return bitmap;
} // 内存和文件中都没有再从网络下载
if (!TextUtils.isEmpty(imageUrl)) {
new ImageDownloadTask(imageView).execute(imageUrl);
} return null;
} class ImageDownloadTask extends AsyncTask<String, Integer, Bitmap> {
private String imageUrl;
private ImageView imageView; public ImageDownloadTask(ImageView imageView) {
this.imageView = imageView;
} @Override
protected Bitmap doInBackground(String... params) {
try {
imageUrl = params[0];
String key = hashKeyForDisk(imageUrl);
// 下载成功后直接将图片流写入文件缓存
DiskLruCache.Editor editor = diskCache.edit(key);
if (editor != null) {
OutputStream outputStream = editor.newOutputStream(0);
if (downloadUrlToStream(imageUrl, outputStream)) {
editor.commit();
} else {
editor.abort();
}
}
diskCache.flush(); Bitmap bitmap = getBitmapFromDisk(imageUrl);
if (bitmap != null) {
// 将图片加入到内存缓存中
putBitmapToMem(imageUrl, bitmap);
} return bitmap;
} catch (IOException e) {
e.printStackTrace();
} return null;
} @Override
protected void onPostExecute(Bitmap result) {
super.onPostExecute(result);
if (result != null) {
// 通过 tag 来防止图片错位
if (imageView.getTag() != null && imageView.getTag().equals(imageUrl)) {
imageView.setImageBitmap(result);
}
}
} private boolean downloadUrlToStream(String urlString, OutputStream outputStream) {
HttpURLConnection urlConnection = null;
BufferedOutputStream out = null;
BufferedInputStream in = null;
try {
final URL url = new URL(urlString);
urlConnection = (HttpURLConnection) url.openConnection();
in = new BufferedInputStream(urlConnection.getInputStream(), 8 * 1024);
out = new BufferedOutputStream(outputStream, 8 * 1024);
int b;
while ((b = in.read()) != -1) {
out.write(b);
}
return true;
} catch (final IOException e) {
e.printStackTrace();
} finally {
if (urlConnection != null) {
urlConnection.disconnect();
}
try {
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
} catch (final IOException e) {
e.printStackTrace();
}
}
return false;
}
} private File getDiskCacheDir(Context context, String uniqueName) {
String cachePath;
if (Environment.MEDIA_MOUNTED.equals(Environment.getExternalStorageState())
|| !Environment.isExternalStorageRemovable()) {
cachePath = context.getExternalCacheDir().getPath();
} else {
cachePath = context.getCacheDir().getPath();
}
return new File(cachePath + File.separator + uniqueName);
} private int getAppVersion(Context context) {
try {
PackageInfo info = context.getPackageManager().getPackageInfo(context.getPackageName(), 0);
return info.versionCode;
} catch (NameNotFoundException e) {
e.printStackTrace();
}
return 1;
} private String hashKeyForDisk(String key) {
String cacheKey;
try {
final MessageDigest mDigest = MessageDigest.getInstance("MD5");
mDigest.update(key.getBytes());
cacheKey = bytesToHexString(mDigest.digest());
} catch (NoSuchAlgorithmException e) {
cacheKey = String.valueOf(key.hashCode());
}
return cacheKey;
} private String bytesToHexString(byte[] bytes) {
StringBuilder sb = new StringBuilder();
for (int i = 0; i < bytes.length; i++) {
String hex = Integer.toHexString(0xFF & bytes[i]);
if (hex.length() == 1) {
sb.append('0');
}
sb.append(hex);
}
return sb.toString();
}
}
代码地址: https://github.com/lesliebeijing/AsyncImageLoader.git
如果使用 Volley 就简单的多了
同一个 URL 请求的重复发送,退出 activity 后队列中请求的 cancel,(上面的 demo 没有处理这两种情况)
图片的缓存等 都不用自己处理了, Volley 都封装好了。
Volley ListView 异步加载图片 demo: https://github.com/lesliebeijing/VolleyListViewImageDemo.git
android listview 异步加载图片并防止错位的更多相关文章
- listview异步加载图片并防止错位
android listview 异步加载图片并防止错位 网上找了一张图, listview 异步加载图片之所以错位的根本原因是重用了 convertView 且有异步操作. 如果不重用 conver ...
- Android的ListView异步加载图片时,错位、重复、闪烁问题的分析及解决方法
Android ListView异步加载图片错位.重复.闪烁分析以及解决方案,具体问题分析以及解决方案请看下文. 我们在使用ListView异步加载图片的时候,在快速滑动或者网络不好的情况下,会出现图 ...
- 又优化了一下 Android ListView 异步加载图片
写这篇文章并不是教大家怎么样用listview异步加载图片,因为这样的文章在网上已经有很多了,比如这位仁兄写的就很好: http://www.iteye.com/topic/685986 我也是因为看 ...
- android ListView异步加载图片(双缓存)
首先声明,参考博客地址:http://www.iteye.com/topic/685986 对于ListView,相信很多人都很熟悉,因为确实太常见了,所以,做的用户体验更好,就成了我们的追求... ...
- 转:Android ListView 异步加载图片
http://www.iteye.com/topic/1118828 http://www.iteye.com/topic/1127914 这样做无疑是非常可取的方法,但是加载图片时仍然会感觉到轻微的 ...
- listview 异步加载图片并防止错位
1.图片错位原理: 如果我们只是简单显示list中数据,而没用convertview的复用机制和异步操作,就不会产生图片错位:重用convertview但没用异步,也不会有错位现象.但我们的项目中li ...
- Android中ListView异步加载图片错位、重复、闪烁问题分析及解决方案
我们在使用ListView异步加载图片的时候,在快速滑动或者网络不好的情况下,会出现图片错位.重复.闪烁等问题,其实这些问题总结起来就是一个问题,我们需要对这些问题进行ListView的优化. 比如L ...
- Android 实现ListView异步加载图片
ListView异步加载图片是非常实用的方法,凡是是要通过网络获取图片资源一般使用这种方法比较好,用户体验好,下面就说实现方法,先贴上主方法的代码: package cn.wangmeng.test; ...
- ListView异步加载图片,完美实现图文混排
昨天参加一个面试,面试官让当场写一个类似于新闻列表的页面,文本数据和图片都从网络上获取,想起我还没写过ListView异步加载图片并实现图文混排效果的文章,so,今天就来写一下,介绍一下经验. Lis ...
随机推荐
- VS2015的一些资料
http://blog.csdn.net/hk_5788/article/details/48466295 主要看一下js支持方面的,另外今天复习了promise,刚入职的时候看得有些问题,今晚抽时间 ...
- UIImage NSData 相互转化
//UIImage 转为 NSData NSData *imageData = UIImagePNGRepresentation(aImage); //NSData 转为 UIImage UIImag ...
- [Spring框架] Spring中的 ContextLoaderListener 实现原理.
前言: 这是关于Spring的第三篇文章, 打算后续还会写入AOP 和Spring 事务管理相关的文章, 这么好的两个周末 都在看code了, 确实是有所收获, 现在就来记录一下. 在上一篇讲解Spr ...
- iOS-性能优化1
iOS应用是非常注重用户体验的,不光是要求界面设计合理美观,也要求各种UI的反应灵敏,我相信大家对那种一拖就卡卡卡的 TableView 应用没什么好印象.还记得12306么,那个速度,相信大家都 ...
- maven install 读取jar包时出错;error in opening zip file
错误信息: [INFO] ------------------------------------------------------------------------ [ERROR] Failed ...
- 每天一个linux命令(35):ln 命令
ln是linux中又一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同步的链接.当我们需要在不同的目录,用到相同的文件时,我们不需要在每一个需要的目录下都放一个必须相同的文件,我们只要在 ...
- 如何优雅的使用vue+vux开发app -03
如何优雅的使用vue+vux开发app -03 还是一个错误的示范,但是离优雅差的不远了... <!DOCTYPE html> <html> <head> < ...
- IIS集成模式下,URL重写后获取不到Session值
近期给公司网站添加了伪静态功能,但是今天发现了在伪静态的页面中,Session值是获取不到的. 原因是在伪静态请求的时候,Session请求被“过滤”掉了. 开始是把web.config文件中的mod ...
- 【原创】NIO框架入门(二):服务端基于MINA2的UDP双向通信Demo演示
前言 NIO框架的流行,使得开发大并发.高性能的互联网服务端成为可能.这其中最流行的无非就是MINA和Netty了,MINA目前的主要版本是MINA2.而Netty的主要版本是Netty3和Netty ...
- No compatible targets were found.Do you wish to...的解决方案。
首先看问题,这个错误是说明没有android虚拟机,那么新建一个就OK了. 假如出现了这个状况:就点击yes,然后new一个: 添加Name等等的属性,点击ok,再运行就可以了. 这种情况一般是第一次 ...
