激活当前视图菜单高亮呈现 V2.0
前一段时间,Insus.NET有分享一篇《激活当前视图菜单高亮呈现》http://www.cnblogs.com/insus/p/5287093.html 这篇只是同一控制器的菜单。
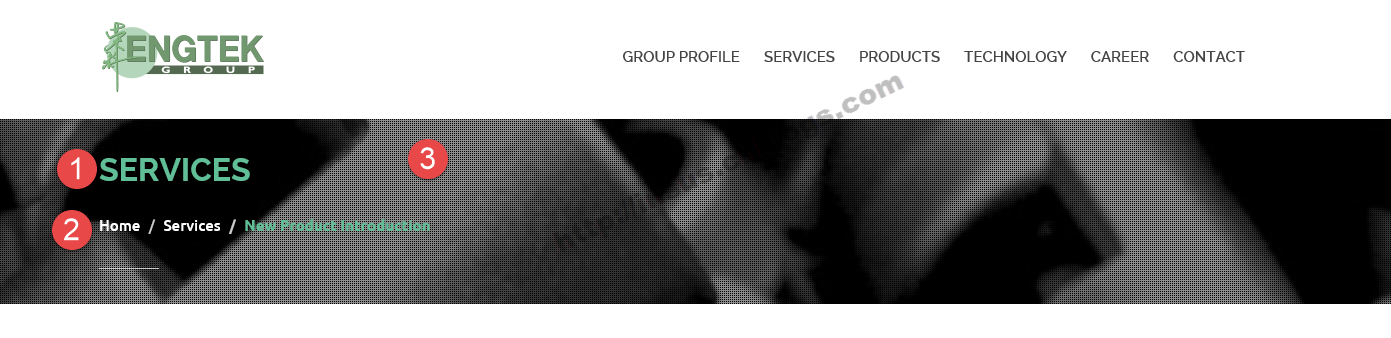
今天分享一篇,是随不同的控制器,呈现一个网站菜单导向。找到一个网站:http://www.engtek.com/services.html ,这个网站除了首页,其它子页均有一个菜单导向:
上图3个标记,它会随所进入的子页不同作相应的变化,标记#1显示菜单文本,标记#2,导航菜单,标记#3是背景图片。
一般情况之下,你在设计这网站这部分时,你每个子页放这段代码,拷贝与修改文字以及背景图片。
<section class="main-contents dot-overlay engtek-bg8 parallax" data-stellar-background-ratio="0.6">
<div class="container">
<div class="section-title section-title-style7 padding-top30">
<h4 class="red-color">Services</h4>
<div class="breadcrumbs-container">
<div class="container">
<ul class="breadcrumb">
<li><a href="index.html">Home</a></li>
<li><a href="services.html">Services</a></li>
<li class="active">New Product Introduction</li>
</ul>
</div>
</div>
</div>
</div>
</section>
下面高亮部分是变化的部分:

或是较好的办法,每一个控制器下的视图做成一个部分视图。
不过上面的,均不是Insus.NET所想需要的。Insus.NET的做法只是在全站使用一个部分视图即可。如果这样实现的话,你得需要知道前当前请求的是哪一个控制器,哪一个视图。
没有关系,这个已经知道了:《获取当前视图名》http://www.cnblogs.com/insus/p/5283729.html 。
其实这都不是问题,问题是知道了控制器和视图名之后,还人得根据控制器名来获取该控制器下的所有视图(也就是子菜单)。
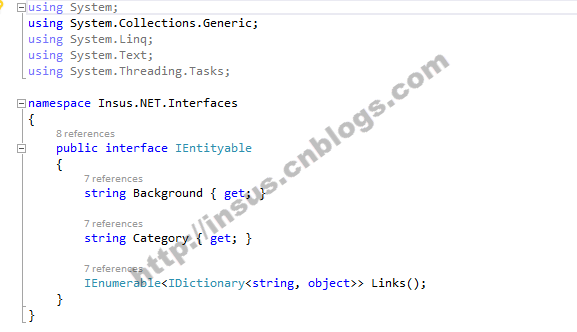
解决这个问题,Insus.NET使用了接口,反射等技术:
下是接口,可以根据你的实际情况,所使用的属性,方法等:
然后在每一个控制器或控制器Entity中实现这个接口:
最后可以部分视图可以这样写:
激活当前视图菜单高亮呈现 V2.0的更多相关文章
- iOS.Animations.by.Tutorials.v2.0汉化(四)
第三章 转换 在前面的两章,你学习了如何创建基于视图位置和透明度alpha的动画属性的动画.但是,如果您希望在视图上添加动画或删除动画,您将如何处理呢? 您可以使用前几章的方法来设置进出界面的动画效果 ...
- Heatmap.js v2.0 – 最强大的 Web 动态热图
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示.Heatmap.js 这个 JavaScript 库可以实现 ...
- 百度地图V2.0实践项目开发工具类bmap.util.js V1.4
/** * 百度地图使用工具类-v2.0(大眾版) * * @author boonya * @date 2013-7-7 * @address Chengdu,Sichuan,China * @em ...
- iOS.Animations.by.Tutorials.v2.0汉化(二)
翻译自:iOS.Animations.by.Tutorials.v2.0 第一节(第1章) 动画属性 现在你已经看到了动画是多么的简单,你可能很想知道你的视图控件是怎么动起来的.本节将给你一个UIVi ...
- BurpSuite pro v2.0 使用入门教程
BurpSuite简介 BurpSuite是进行Web应用安全测试集成平台.它将各种安全工具无缝地融合在一起,以支持整个测试过程中,从最初的映射和应用程序的攻击面分析,到发现和利用安全漏洞.Burps ...
- JuCheap V2.0响应式后台管理系统模板正式发布beta版本
JuCheap V1.* 查看地址: http://blog.csdn.net/allenwdj/article/details/49155339 经过半年的努力,JuCheap后台通用响应式管理后台 ...
- 【JS】heatmap.js v1.0 到 v2.0,详细总结一下:)
前段时间,项目要开发热力图插件,研究了heatmap.js,打算好好总结一下. 本文主要有以下几部分内容: 部分源码理解 如何迁移到v2.0 v2.0官方文档译文 关于heatmap.js介绍,请看这 ...
- 怎样在IDEA中使用JUnit4和JUnitGenerator V2.0自动生成测试模块
因为项目的需要,所以研究了一下自动生成测试代码.将经验记录下来,总会有用的.我个人认为,好记性不如多做笔记多反思总结. 1. 前提条件 开发环境已正确配置 工程已解决JUnit依赖关系(pom ...
- 微信快速开发框架(六)-- 微信快速开发框架(WXPP QuickFramework)V2.0版本上线--源码已更新至github
4月28日,已增加多媒体上传及下载API,对应MediaUploadRequest和MediaGetRequest ------------------------------------------ ...
随机推荐
- EF 外键问题
在做一个评论功能的时候,发现用户的id不对,打开数据库一看,莫名其妙的新增了几个用户.明显是将外键中的用户新增到用户表中了. 评论表: public class CourseComment : Bas ...
- 翻译-使用Spring调用SOAP Web Service
原文链接: http://spring.io/guides/gs/consuming-web-service/ 调用SOAP web service 本指南将指导你使用Spring调用一个基于SOAP ...
- KindEditor编辑器For DotNet控件
KindEditor很不错,刚接触不久,非常喜欢.KindEditor网站有ForPHP等扩展的,没有ForNet的. 我是搞.net开发的,就用它简单封装了一个控件,拖过来即可使用,使用更加简单.源 ...
- Effective c#学习笔记(1)
条款1 使用属性代替可访问的数据成员 属性是个啥,谁在用? 1. C#的属性在被访问的时候看起来好像是数据成员,但其实是方法. 2. 在.NET框架中,一般使用属性表达公有数据成员. ...
- 说说设计模式~适配器模式(Adapter)
返回目录 之前和大家一起谈了工厂模式和单例模式,今天来看一下另一种非常常用的模式,它就是适配器模式,第一次看到这个模式是通过“张逸”老师的“设计之道”这篇文章,在这里表adapter讲的很透彻,今天把 ...
- css 弹出层-透明层
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 神马是 NaN,它的类型是神马?怎么测试一个值是否等于 NaN?
NaN 是 Not a Number 的缩写,JavaScript 的一种特殊数值,其类型是 Number,可以通过 isNaN(param) 来判断一个值是否是 NaN: console.log(i ...
- Leetcode 4 Median of Two Sorted Arrays 二分查找(二分答案+二分下标)
貌似是去年阿里巴巴c++的笔试题,没有什么创新直接照搬的... 题意就是找出两个排序数组的中间数,其实就是找出两个排序数组的第k个数. 二分答案,先二分出一个数,再用二分算出这个数在两个排序数组排序第 ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- agularJs 路由
angularJs的路由方式: 先定义一个模板ng-app-->然后定义路由的规则(routeProvider)在服务config里-->然后通过不同的URL实现 到单页面加载的所需页面的 ...
