多个div居中显示
页面中有多个div时我们希望并排居中显示,可以通过在并排显示的div上一层再加一个div,设定宽度,然后让其居中显示达到需要的效果。
关键是要对外层div设定宽度。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table .table-striped{
}
table th{
text-align: left;
height: 30px;
background: #deeeee;
padding: 5px;
margin: 0;
border: 0px;
}
table td{
text-align: left;
height:30px;
margin: 0;
padding: 5px;
border:0px
}
table tr:hover{
background: #eeeeee;
}
.span6{
float:left;
/*float:inherit;*/
margin:10px;
background:#adff2f;
width:400px;
border-radius: 0.5em;
}
</style>
</head>
<body>
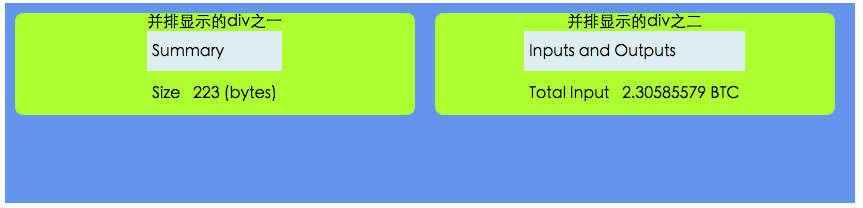
<div class="container" align="center"> <div align="center" style="width:850px;height:200px;background: cornflowerblue;"> <div class="span6">
并排显示的div之一
<table class="table table-striped">
<tr>
<th colspan="2">Summary</th>
</tr>
<tr>
<td>Size</td>
<td>223 (bytes)</td>
</tr>
</table>
</div> <div class="span6">
并排显示的div之二
<table class="table table-striped">
<tr>
<th colspan="2">Inputs and Outputs</th>
</tr>
<tr>
<td>Total Input</td>
<td>
<span data-c="230585579" data-time="1470967197000">2.30585579 BTC</span>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>
多个div居中显示的更多相关文章
- 设置div中的div居中显示
设置div中的div居中显示 方法一. <div class='big'> <div class='small'>box1</div> </div> s ...
- DIV居中显示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 让几个横向排列的浮动子div居中显示的方法
div设置成float之后,就无法使子div居中显示了,那么如何让几个横向排列的浮动的div居中显示呢,下面有个不错的方法,希望对大家有所帮助 div设置成float之后,在父div中设置text-a ...
- css div居中显示的4种写法
Demo:http://www.feman.cn/h5/center.html .absolute 绝对定位 这是我们最常用的一种居中定位写法 要求必须确定div的宽高度 目前市面上的浏览器基本上都支 ...
- 不固定宽度的div居中显示
对于div的居中 ,如果是有固定宽高的,可以加margin:auto;水平垂直居中,但如果是不固定宽高,又想让div居中的话,这种方式都可能不奏效,达不到想要的效果. 有两种方法:1.加display ...
- div 居中显示
<html lang="en"> <head> <meta charset="UTF-8"> <title>di ...
- 【HTML】div居中显示
方法1: .parent { width:800px; height:500px; border:2px solid #000; position:relative; } .child { width ...
- 使用inline-block,使前面img,后面空div居中显示在一行后,导致当div中有内容时,div下移问题
.pro_li img,.pro_sm{display: inline-block; *display:inline;*zoom:1;vertical-align: middle ;} 解决方法:使用 ...
- 【转】div居中代码 DIV水平居中显示CSS代码
原文地址:http://www.divcss5.com/rumen/r622.shtml 如何使用CSS让DIV居中显示,让div水平居中有哪些CSS样式呢? 需要的主要css代码有两个,一个为tex ...
随机推荐
- POJ3061 尺取法
题目大意:从给定序列里找出区间和大于等于S的最小区间的长度. 前阵子在zzuli OJ上见过类似的题,还好当时补题了.尺取法O(n) 的复杂度过掉的.尺取法:从头遍历,如果不满足条件,则将尺子尾 部增 ...
- console.log()与alert()的区别
1.alert() a.有阻塞作用,不点击确定,后续代码无法继续执行 b.alert只能输出string,如果alert输出的是对象,会自动调用toString()方法 eg:alert([1,2,3 ...
- CentOS 6.5 安装Oracle 11G R2问题列表
1. 文章中写vi/etc/profile #这个很重要 if [ $USER ="oracle" ]; then if [ $SHELL="/bin/ksh&q ...
- 救命 ,IE,崩溃
哈哈! IE崩溃, 本来原本打算重新安装win7 若干软件,若干开发环境要配置痛苦ing... 偶然发现用thinapp制作的IE,下载,用之, 世界和平了,再也不用重新安装系统
- Oracle 数据库 重新启动
进入server后 su - oracle lsnrctl stop sqlplus / as sysdba shutdown immediate; quit lsnrctl start sqlplu ...
- 移动开发tip
input点击出现背景色和边框,加入样式 -webkit-tap-highlight-color: rgba(255,255,255,0); ios下按钮糊掉,样式表不怎么起作用,使用-webkit- ...
- EAA脚本语言0.2
对上一版的改进.IL生成问题大部分解决了. 运行效果 脚本源码 #using "System"; #using "System.Drawing"; #using ...
- <head></head>
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8&qu ...
- layout优化实践
昨天确定了启动时,inflate耗时太多,当时不知道怎么回事,去Trinea的博客一逛,发现原来是需要进行layout优化,跟着他们的步伐,做了下面的修改. 1.据说在lint前是一款layout工具 ...
- Android PowerImageView实现,可以播放动画的强大ImageView
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/11100315 我个人是比较喜欢逛贴吧的,贴吧里总是会有很多搞笑的动态图片,经常看一 ...
