Asp.net Vnext api CORS( 跨域)
概述
跨域资源共享(CORS )是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。 它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。 本文已经同步到《Asp.net Vnext 系列教程 》中]
CORS通过设置HTTP Header(标头)设置网站跨域存取。
| Access-Control-Allow-Origin | 允许跨域访问的域,可以是一个域的列表,也可以是通配符"*"。 |
| Access-Control-Allow-Credentials | 默认情况下,跨源请求不提供凭据(cookie、HTTP认证及客户端SSL证明等)。通过将withCredentials属性设置为true,可以指定某个请求应该发送凭据。如果服务器接收带凭据的请求,会用下面的HTTP头部来响应 |
| Access-Control-Expose-Headers | 需要向客户端公开的标头。 |
| Access-Control-Allow-Methods | 允许使用的请求方法,以逗号隔开 |
| Access-Control-Allow-Headers | 允许自定义的头部,以逗号隔开,大小写不敏感 |
实例代码
启动类
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.ConfigureCors(options =>
{
options.AddPolicy(
"AllowAnySimpleRequest",
builder =>
{
//允许全部访问域
builder.AllowAnyOrigin()
//允许全部请求方法 //允许全部标头 //允许全部凭据
.AllowAnyMethod().AllowAnyHeader().AllowCredentials();
}); options.AddPolicy(
"AllowSpecificOrigin",
builder =>
{
builder.AllowCredentials().WithOrigins("http://localhost:57096/")
//只允许 post
.WithMethods("POST")
.AllowAnyHeader()
//公开的标头
. WithExposedHeaders("exposed11", "exposed22"); }); });
}
控制器
[Route("Cors/[action]")]
[EnableCors("AllowAnySimpleRequest")]
public class BlogController : Controller
{
[EnableCors("AllowSpecificOrigin")]
public IEnumerable<string> GetBlogComments(int id)
{
return new[] { "comment1", "comment2", "comment3" };
}
1.新建一个Mvc程序
2.控制器
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
//加入Cookie
Response.Cookies.Add(new HttpCookie("") { Value = "", Expires = DateTime.Now.AddDays() }); return View();
}
}
视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript"></script>
</head>
<body>
<div>
<input type="button" id="cros" value="获取跨域" />
<div id="msg"></div>
</div>
<script type="text/javascript">
$(function () {
$("#cros").click(function () {
$.ajax({
url: "http://localhost:49271/Cors/GetBlogComments",
type: "POST",
success: function (d) {
$("#msg").html(d)
}
})
});
});
</script>
</body>
</html>

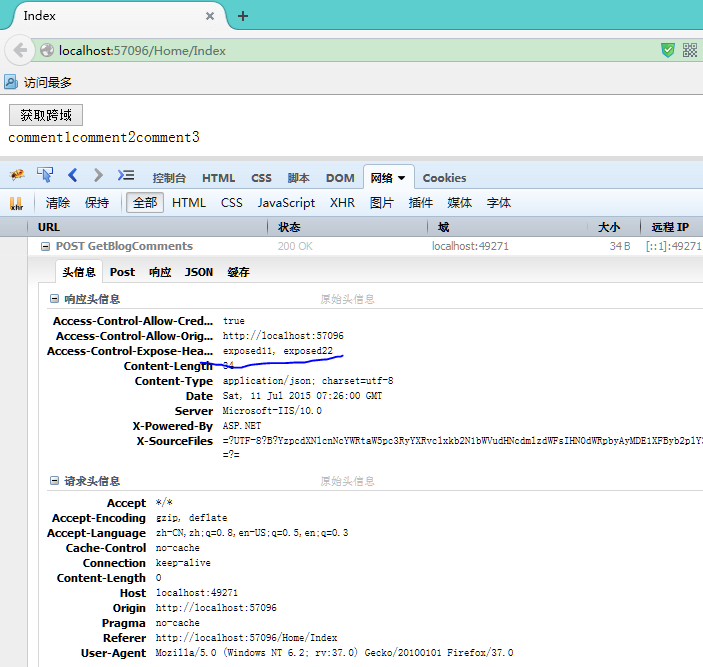
已经加入要公开的标头了。
修改一视图,支持跨域Cookie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
window.onload = function ()
{
alert("");
var xhr = new XMLHttpRequest();
xhr.open("get", "http://localhost:49271/Cors/GetBlogComments", true);
xhr.withCredentials = true; //支持跨域发送cookies
xhr.send();
}
</script>
</head>
<body>
<div>
<input type="button" id="cros" value="获取跨域" />
<div id="msg"></div>
</div>
<script type="text/javascript">
$(function () {
$("#cros").click(function () {
$.ajax({
url: "http://localhost:49271/Cors/GetBlogComments",
type: "POST",
success: function (d) {
$("#msg").html(d)
}
})
});
});
</script>
</body>
</html>

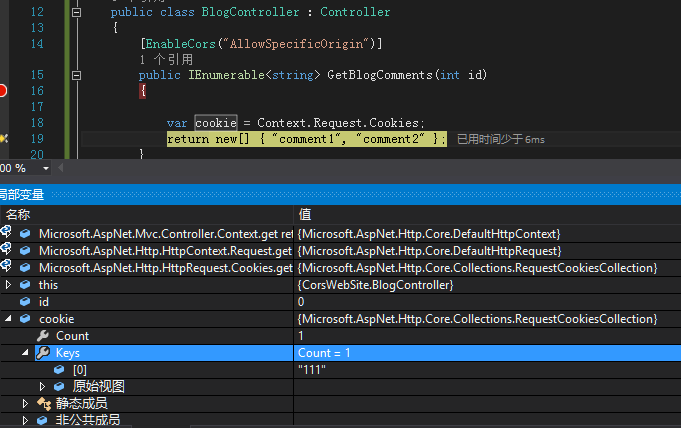
已经获得Cookie。
得到你的肯定是我最大的动力。
Asp.net Vnext api CORS( 跨域)的更多相关文章
- Asp.Net WebApi 启用CORS跨域访问指定多个域名
1.后台action指定 EnableCors指定可访问的域名多个,使用逗号隔开 //支持客户端凭据提交,指定多个域名,使用逗号隔开 [EnableCors("http://localhos ...
- ASP.NET Web API决跨域问题
记录最近一次的项目开发中遇到的问题和解决方式.在给移动端开放数据接口的时候,移动端开放人员反映部署到测试环境的接口调用访问出现了问题,但是在单独进行访问是可以正常的.那么,问题就来了. 根据查询园子里 ...
- ASP.NET Core SignalR CORS 跨域问题
将 SignalR 集成到 ASP.NET Core api 程序的时候,按照官方 DEMO 配置完成,本地访问没有问题,但是发布之后一直报跨域问题,本地是这样设置的: 原始代码: services. ...
- ASP.net Web API允许跨域访问解决办法
来源 http://blog.csdn.net/wxg_kingwolfmsncn/article/details/48545099 遇到此跨域访问问题,解决办法如下: 方法一: 1. 在we ...
- ASP.NET Web API 启用跨域访问
自定义特性 要在WebApi中实现JSONP,一种方式是实现自定义特性 http://stackoverflow.com/questions/9421312/jsonp-with-asp-net-w ...
- AngulaJs+Web Api Cors 跨域访问失败的解决办法
//在服务的WebConfig文件中添加以下代码即可 //如节点已存在请去掉 <system.webServer> <httpProtocol> <customHeade ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- Asp.Net WebApi+Microsoft.AspNet.WebApi.Core 启用CORS跨域访问
WebApi中启用CORS跨域访问 1.安装 Nugget包Microsoft.AspNet.WebApi.Cors This package contains the components to e ...
- Asp.net Core CORS 跨域
本文主要介绍在Asp.net Core采用CORS方式解决跨域 关于跨域的原理介绍可参考Asp.net Web API 解决跨域详解 1 在Startup添加允许跨域的策略 services.AddC ...
随机推荐
- Map的基本用法(Java)
package home.collection.arr; import java.awt.Window.Type; import java.util.ArrayList; import java.ut ...
- iOS 在一个应用程序中调另一个应用程序
在A应用程序中调用B应用程序 1. 首先在B应用程序中生成URL 1)点击targets文件 2)点击Info 3)生成URL ①在Info.plist文件中点击+(新添加一项) ②在Info.pli ...
- 查找文件并执行的shell命令
来由 经常我们需要找到某类文件, 并对进行处理. 例如找到.svn文件夹, 然后删除掉. 如果不使用shell,你可以选择手动删除, 前提是没有几个此类文件, 但是svn信息文件很多, 不能采用手动删 ...
- Maven开发环境的搭建,含jetty调试[简单明了]
之前的一片老文,搬过来. 1. Maven的开发环境需要哪些部件a) Maven.去http://maven.apache.org/ 下载.将其bin目录加入进系统PATH.测试方法:用命令mvn – ...
- iOS6:在你的App内使用Passbook
前言 这是一篇翻译,感谢Jonathan Tang. 原文地址:iOS 6 Tutorial: Integrating Passbook into Your Applications 另外,看到另一篇 ...
- Swift实战-豆瓣电台(七)显示动画
youku观看地址http://v.youku.com/v_show/id_XNzMxODQzNDIw.html 这是一个很酷的动画效果.特别是数据多的时候 知识点 在单元格(Cell)显示方法中设置 ...
- Leetcode: Elimination Game
There is a list of sorted integers from 1 to n. Starting from left to right, remove the first number ...
- hdu 2892 Area
http://acm.hdu.edu.cn/showproblem.php?pid=2892 解题思路: 求多边形与圆的相交的面积是多少. 以圆心为顶点,将多边形划分为n个三角形. 接下来就求出每个三 ...
- How to wipe silicon to CPU 如何给CPU正确涂抹硅脂
随 着计算机性能的提升,CPU的功耗也在不断的增大,虽然现在由于改进了工艺使得在功耗方面得到了一定的缓解,但由于近年来显卡性能的不断增强,也开始走上 了CPU功耗性能成正比的老路,功耗依然还是一个值得 ...
- RMAN基础知识补充
一.FORMAT字符串替代变量 使用FORMAT参数时可使用的各种替换变量,如下: %c :备份片的拷贝数(从1开始编号): %d :数据库名称: %D :位于该月中的天数 (DD): %M :位于该 ...
