app内嵌web的一些问题记录
问题(1)webview里面出现大图预览,点击手机上的返回,应该是图片预览消失
问题(2)键盘输入的时候,键盘会把输入框遮挡
----------------------------------------------------------------------------------------
一、手机上的返回按键
用户的体验应该是手机上按“返回”以后,返回到上一个浏览器的页面。
比如下面的的例子,假设我们从http://b.com这个 url跳转到 http://a.com 这个URL下,看到了下面图(1)所示的内容,然后呢,点击图片以后,看到大图预览的页面(图2);在做大图预览的时候,因为这个预览只是用了一个div层在原url上弹出,相当于一个div层覆盖了原来的内容,但是url没有变化,还是http://a.com。
 ----》
----》
图(1) 图(2)
当然点击大图预览里面的返回按钮时,因为是页面自己可以控制的行为,所以可以把图(2)隐藏掉,露出图(1)。
但是如果点击手机的返回按钮,因为是内嵌的webview,所以这个行为相当于是执行的浏览器的返回,页面就会返回到上一个URL,也就是http://b.com .....
这就不是用户所期望的了。那怎么办呢?
解决方法:
如果大图预览在新的页面打开(也就是用一个新的URL),就不存在这个问题,但是这个改动成本太大了,还需要后端同学配合,在新的页面里面渲染大图预览。所以还是在本页用DIV层做大图预览,只是同时给URL增加一个hash值,那么URL就从http://a.com 变成了 http://a.com#image 这样,既保证了不改变以前的大图预览方法,又保证了按浏览器的后退按钮的时候URL从http://a.com#image 返回到http://a.com 也就是图(1)的样子。用户很满意。
二、输入框被键盘遮挡
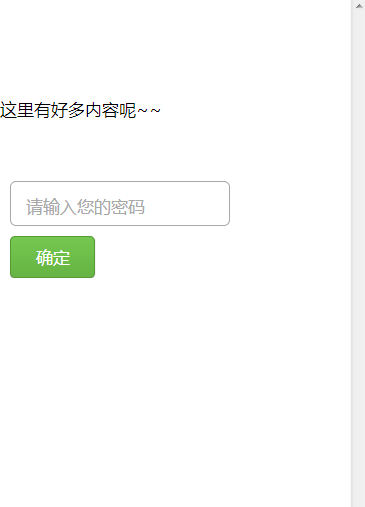
在手机上,最麻烦的就是各种大小,然后在输入东西的时候,那个键盘就花花的往上来了,很有可能就把你的输入框input给遮挡了。说到这里,不得不说ios系统做的就不错,它会自动帮你把输入框往上移动到键盘的上方。但是android就不是这样的了。比如下面这样:

看到上面的好多内容没有,,那个输入框focus以后,键盘出来以后,很可能就把输出框给遮挡了,当然可以手动把页面往上滑动,把输入框滑动出来;但是在某些系统下,滑动页面不好使啊,而且用户也希望键盘出来以后,那个输入框就往上移动吧。
解决方法:
没办法,就采用了一种很暴力的方式,就是监听input的focus的事件,当focus 的时候,给input一个动画,滑动到页面的顶部。然后在点击页面其他部分的时候,再滑下来。
这个方式不好的一点是,在键盘自己收缩以后,因为web没办法监听键盘的事件,所以input还是在页面顶部。。
三、输入框中内容分离
在android的webview中input 的type=‘password’的时候,某些机型会出现以下的情况,
可以见这个问题:http://stackoverflow.com/questions/9906956/phonegap-input-type-password-field-focus
最后用input type=text 代替,,然后用css
input.password-field {
-webkit-text-security: disc;
}
在app里面内嵌webview,开发速度是快了。但是问题还是比较多的。。
app内嵌web的一些问题记录的更多相关文章
- 使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等)
使用Chrome开发者工具调试Android端内网页(微信,QQ,UC,App内嵌页等) 前言 移动端页面调试一直是好多朋友头疼的问题,iOS 由于其封闭的特性和整体较高的性能,整体适配相对好做,调试 ...
- 用vue做app内嵌页遇到的坑
公司要求用vue做一个微信端的网站,其中还包含一些app的内嵌页.开始的时候没想那么多,就直接用vue-cli搭了一个单页的vue项目,可随着项目越做越大,页面越来越多,问题就开始暴露出来了. 众所周 ...
- 移动端开发利器vConsole.js,app内嵌H5开发时调试用
vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板,主要还是用于内嵌app页面时在手机上进行调试,打印完全和在PC端一样,方便大家找出问题所在. 不说废话直接进入主题,vConsol ...
- app内嵌vue h5,安卓和ios拦截H5点击事件
安卓和ios拦截h5点击事件,这个函数事件必须是暴漏在window下的 安卓和ios拦截普通h5函数: <div onclick = "show(),window.android.sh ...
- app内嵌H5网页(webviewJavaScriptBridge)
摘要:使用的插件为webviewJavaScriptBridge,app端需要引入一下这个包,html页面只需一段JS代码 与IOS交互 <! 申明交互(此处代码固定) > functio ...
- app内嵌H5调用分享
最近产品提出了一个需求:我们在合作方的app中提供的部分页面中增加分享页面,具体要求是在3个二维码推广页面调用app的分享接口,分享方式有3种,分别是点击”分享链接“按钮调起分享,点击”分享图片“按钮 ...
- ios下app内嵌h5页面是video适配问题
ios下做新闻详情用h5页面实现然后打包到app中,其中新闻详情页会有视频,安卓下video的poster可以做到适应video大小,但是ios下会按照poster图片大小将video等比撑大,但是视 ...
- app内嵌h5分享到小程序分享功能
if (this.GLOBAL.env !== 'production') { try { window.JSBridge.shareMiniProgramToWx('https://www.lexi ...
- app内嵌H5的上传图片的功能
1.上传组件 <!-- - hasBorder {Boolean} cell底部边框,oneline 为 true 有效 - inlineBorder {Boolean} cell底部短边框 - ...
随机推荐
- 疯狂位图之——位图实现12GB无重复大整数集排序
<Programming Pearls>(编程珠玑)第一章讲述了如何用位图排序无重复的数据集,整个思想很简洁,今天实践了下. 一.主要思想 位图排序的思想就是在内存中申请一块连续的空间作为 ...
- Android Support Annotations :安卓注解快速上手
我们都知道,安卓资源文件都是int类型的ID来保存其引用,通过注解类型,可以让我们在写代码的时候,及时发现参数类型的错误,避免潜在的BUG,如下: 我们通过@LayoutRes指定了参数必须要是R.l ...
- 使用git提交本地代码到github
1. 客户端选择 git在本地,有多种客户端可供选择,比如eclipse的插件EGit,还有git的官方客户端: Git Bash, Git CMD, Git GUI等. 推荐使用官方的Git Ba ...
- Docker私有仓库Registry的搭建验证
1. 关于Registry 官方的Docker hub是一个用于管理公共镜像的好地方,我们可以在上面找到我们想要的镜像,也可以把我们自己的镜像推送上去.但是,有时候,我们的使用场景需要我们拥有一个私有 ...
- IOS 判断日期是今天,昨天还是明天
git地址: https://github.com/JsoonLi/NSDate-Extension - (NSString *)compareDate:(NSDate *)date{ NSTim ...
- 北京大学信息科学技术学院计算机专业课程大纲选摘--JAVA
- [转]Java静态方法为什么不能访问非静态方法
非静态方法(不带static)可以访问静态方法(带static),但是反过来就不行,为什么呢? ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 publi ...
- 【BZOJ 3224】普通平衡树 模板题
删除节点时把节点splay到根: 然后把根左子树的最右边节点splay到根的左孩子上: 然后删除就可以了: 我的教训是删根的时候根的右孩子的父亲指针一定要记得指向根的左孩子!!! my AC code ...
- CXF WebService 资料收集
Java Web 服务专题 :http://www.ibm.com/developerworks/cn/java/j-ws/ APACHE CXF官网 :http://cxf.apache.org/d ...
- BZOJ-2324 营救皮卡丘 最小费用可行流+拆下界+Floyd预处理
准备一周多的期末,各种爆炸,回来后状态下滑巨快...调了一晚上+80%下午 2324: [ZJOI2011]营救皮卡丘 Time Limit: 10 Sec Memory Limit: 256 MB ...
