Cocos2d-JS坐标系统
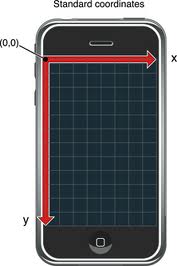
标准屏幕坐标系
如果接触过iOS,Android,Windows Phone等系统的应用开发,或使用DOM,CSS开发过Web网页,开发者会非常熟悉所谓的标准屏幕坐标系:左上角为原点,向右为X轴正方向,向下为Y轴正方向。

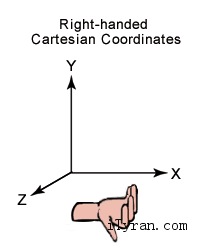
Cocos2d坐标系
Cocos2d引擎家族,包括Cocos2d-x,Cocos2d-JS的坐标系统是统一的,但是却不同于前面的屏幕坐标系,而是继承于OpenGL的右手笛卡尔坐标系(Right-handed Cartesian Coordinate System)。

Cocos2d坐标系的特点是:
- 原点为屏幕左下角
- 向右为X轴正方向
- 向上为Y轴正方向
锚点(Anchor Point)
锚点是在坐标系之上非常重要的概念,锚点就是给节点定位和仿射变换的基准点。锚点包含X轴和Y轴两个方向上的基准点,两个方向上的取值均为[0, 1],意味着锚点位置在节点的X轴和Y轴上的占其宽度和长度的比例。锚点的默认值对于cc.Layer来说是(0,0),也就是场景的左下角;对于其他节点类型来说是(0.5,0.5),即节点的中央。
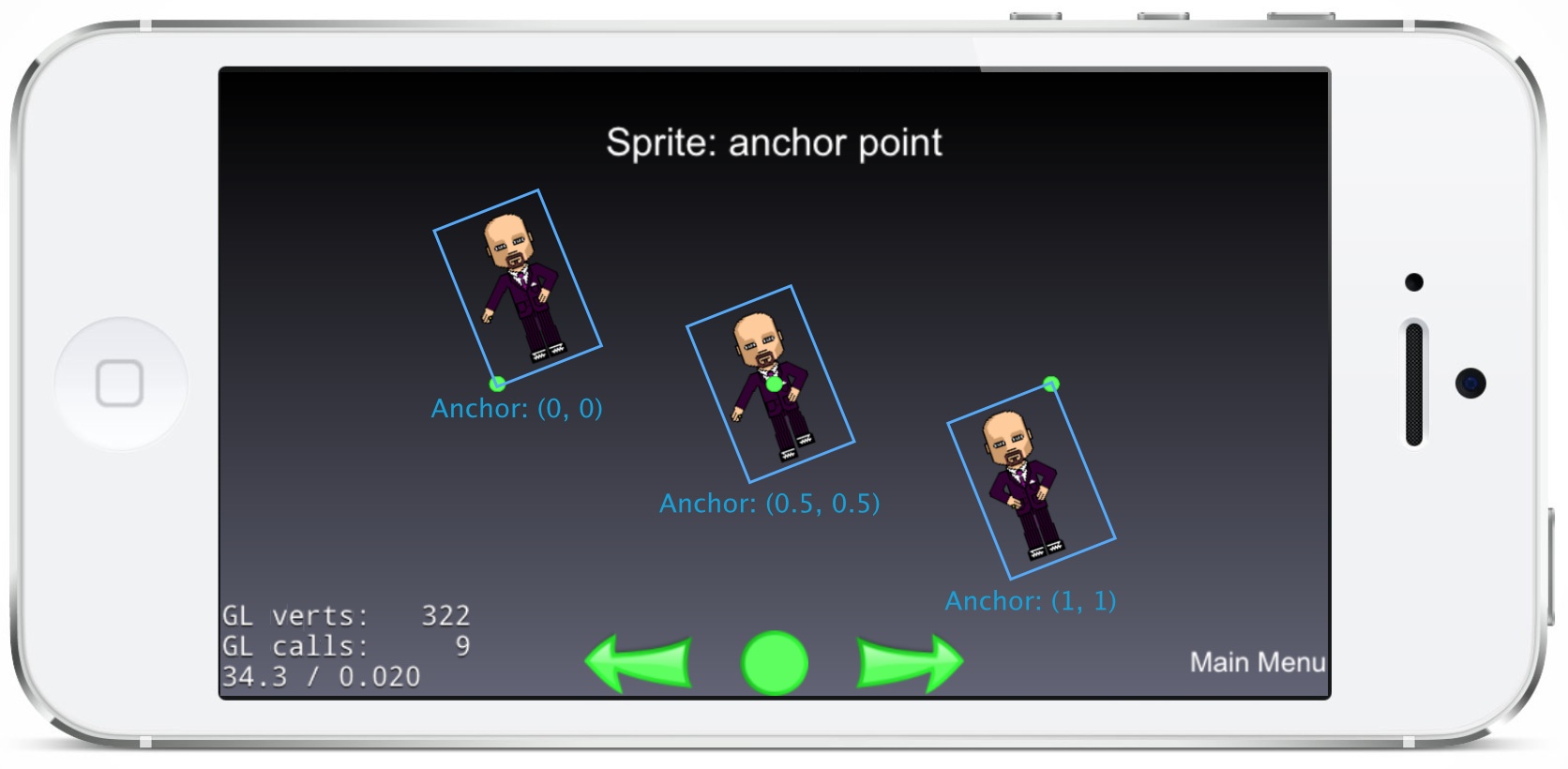
将一个节点添加到父节点里面时,需要设置其在父节点上的位置,本质上就是设置节点的锚点在父节点坐标系上的位置。节点的显示位置是其位置属性和锚点属性共同作用的结果,位置属性决定锚点位置,锚点属性决定节点相对于锚点位置如何定位。以下图为例:

图中三个精灵的Y轴位置是相同的,左边的精灵锚点为(0,0),所以锚点位于精灵的左下角;中间的精灵锚点为(0.5,0.5),所以锚点位于精灵 中央;右边的精灵锚点为(1,1),所以锚点位于精灵右上角。与此同时,图中可以看到,精灵的旋转也是围绕锚点的,所以锚点的作用不仅仅在于定位,它还会 影响针对节点做出的旋转,防缩等操作。
忽略锚点
cc.Node还拥有ignoreAnchor属性,默认值为false,即使用锚点来定位。若改变其取值为true,则在定位和仿射变换时忽略锚点,始终认为锚点为(0,0)。
Z值
cc.Node包含两种深度值:vertexZ和zIndex
verextZ是OpenGL坐标系中的Z值,仅在Web端的WebGL模式下或原生平台中有效。zIndex是Cocos2d-JS本地坐标系中Z值。
在实际开发中开发者只需关注zIndex,在本地坐标系中,即在某个节点的所有子结点中,它决定了子节点从前向后的排列以及绘制顺序。zIndex值越大,节点越靠前,反之,zIndex值越小,节点越靠后,绘制顺序则是从后向前逐个节点进行绘制,这也同样符合右手笛卡尔坐标系的逻辑。
给节点定位
在Cocos2d-JS中,有两个非常方便的属性辅助开发者为某个节点定位:
cc.winSize:Cocos2d-JS游戏窗口的大小。cc.visibleRect:Cocos2d-JS游戏的可视范围矩形以及相对于游戏窗口的位置等信息。
需要注意的是,cc.winSize可能不等同于cc.visibleRect的大小,这取决于游戏所使用的屏幕适配策略,关于屏幕适配策略的细节我们留待后面章节详细阐述。概括来说,cc.winSize等同于游戏场景的大小,但是游戏场景可能并不是完整可见,其可见范围信息被保存在cc.visibleRect中。cc.visibleRect包含以下属性:
| 属性 | 类型 | 描述 |
|---|---|---|
| topLeft | Point | 可视范围左上角坐标 |
| topRight | Point | 可视范围右上角坐标 |
| bottomLeft | Point | 可视范围左下角坐标 |
| bottomRight | Point | 可视范围右下角坐标 |
| center | Point | 可视范围中心点坐标 |
| top | Point | 可视范围上方中心点坐标 |
| bottom | Point | 可视范围下方中心点坐标 |
| left | Point | 可视范围左边中心点坐标 |
| right | Point | 可视范围右边中心点坐标 |
| width | Number | 可视范围的宽度 |
| height | Number | 可视范围的高度 |
举个例子,想要在屏幕上方居中显示一个精灵或文本标签,那么可以使用cc.pAdd(cc.visibleRect.top, cc.p(0, 50))来获得上方中心点向下偏移50个像素的位置,这个位置就可以作为精灵的位置,同时将精灵的锚点设置为(0.5,1),那么这个精灵就会居中显示,并且精灵顶端距离可视范围顶端50个像素。
使用cc.winSize配合cc.visibleRect可以更有效率得为节点定位,我们强烈推荐配合锚点使用这些属性来给节点进行定位。
设置锚点
var label = cc.LabelTTF.create("Hello World", "Arial", 40);
label.setPosition(size.width / 2, size.height / 2);
Cocos2d-JS坐标系统的更多相关文章
- cocos2d js jsb XMLHttpRequest 中文乱码
1.首先讲下怎样使用XMLHttpRequest 下面所说的是在cocos2d-x 2.2.2 或者 2.3 版本号中. 首先要明确cocos2d js事实上分两个版本号,一个是html5的版本号,另 ...
- cocos2d js的一些tip
cocos2d-js-v3.2-rc0 cc.director.end();//退出app cc.Application.getInstance().openURL("http://www. ...
- cocos2d js ClippingNode 制作标题闪亮特效
1.效果图: 之前在<Android 高仿 IOS7 IPhone 解锁 Slide To Unlock>中制作了文字上闪亮移动的效果,这次我们来看下怎样在cocos2d js 中做出类似 ...
- cocos2d.js
1.节点是Cocos2d最基础的东西 2.坐标与普通数学坐标一致 3.children属性表示节点的孩子,父节点位置变化,它包含的子节点也会跟着变化,以整体的形势移动 4.层(layer), 新建层: ...
- cocos2d JS 源生js实现each方法
javascript笔记——源生js实现each方法 出处:http://www.lovejavascript.com/#!zone/blog/content.html?id=48 jquery里 ...
- cocos2d JS 错误异常抛出捕获和崩溃拦截
Error对象 一旦代码解析或运行时发生错误,JavaScript引擎就会自动产生并抛出一个Error对象的实例,然后整个程序就中断在发生错误的地方. Error对象的实例有三个最基本的属性: nam ...
- cocos2d JS 在 JavaScript 中,怎样把一个对象转化成 JSON 字符串?
为什么今天要做这样子的操作,原因很简单,因为cocos JS 的本地缓存储存不了对象,所以当我通过本地缓存的 key和value来取值的时候就取不出来来,json的消息数据是一个对象来的,然而在做牌局 ...
- cocos2d JS 本地缓存存储登陆记住账号密码->相当于C++中的UserDefault
在cocos-js 3.0以上的版本中,当我们用到本地存储的时候,发现以前用到的UserDefault在JS中并没有导出,而是换成了LocalStorage. 在LocalStorage.h文件中我们 ...
- html5 cocos2d js Access-Control-Allow-Origin
1.No 'Access-Control-Allow-Origin' header is present on the requested 近期在接html5的渠道,遇到了跨域的问题,使用 js 的 ...
- VSCode配合chrome浏览器调试cocos2d js项目
1.准备阶段 具备调试功能的VSCode(我的是在win10上,版本是1.17.1) 在VSCode里下载安装Debugger for Chrome扩展插件. 2.具体操作 创建一个cocosjs工程 ...
随机推荐
- 用批处理文件来手动启动和停止Oracle服务
服务名称 说明 OracleOracle_homeTNSListener 对应于数据库的监听程序 OracleServiceSID 对应于数据库的例程 OracleDBConsoleSID ...
- BZOJ2654 tree
Description 给你一个无向带权连通图,每条边是黑色或白色.让你求一棵最小权的恰好有need条白色边的生成树. 题目保证有解. Input 第一行V,E,need分别表示点数,边数和需要的白色 ...
- POJ2187 Beauty Contest
Description Bessie, Farmer John's prize cow, has just won first place in a bovine beauty contest, ea ...
- php版本的discuzX3.2部署的问题收集
1.登陆后台老是自动退出是怎么回事? 解决方法:用ftp上線下載文件下在跟目錄/config/config_global.php把$_config['admincp']['checkip'] = 1 ...
- 洛谷P2024 食物链
挺神奇 题目描述 动物王国中有三类动物 A,B,C,这三类动物的食物链构成了有趣的环形.A 吃 B,B 吃 C,C 吃 A. 现有 N 个动物,以 1 - N 编号.每个动物都是 A,B,C 中的一种 ...
- 以一个权限系统来告别WebForm —(一)项目整休架构设计与数据库设计
在本节我想与大家与分享一下,我所将要做的权限系统的架构和数据库的表的设计.请各位大神们对我项目中设计的不足之处进行指导,让我得以更好的写完它,留给需要它的人. 我的项目架构如下图所示: 如上图所示,在 ...
- JAVA敏捷开发环境搭建
前面介绍了创业型软件公司的工作模式,这里详细介绍下如何实施,第一步是先要搭建环境,有了环境才能开展工作. 整个软件项目分为四个环境 开发本地环境.开发环境.测试环境.IDC环境.和传统C++开发不一样 ...
- Spring学习2—Spring容器
一.Spring容器接口关系 容器是Spring框架的核心,Spring容器就是一个巨大的工厂.Spring容器使用Ioc(控制反转(Inversion of Control )管理所有组成应用系统的 ...
- Hbase Shell常用命令
hbase shell常用的操作命令有create,describe,disable,drop,list,scan,put,get,delete,deleteall,count,status等,通过h ...
- ASP.NET WebAPI 03 返回结果
在WebAPI中HttResponseMessage作为消息返回,而在ApiController中我们经常讲四类数据作为返回值,void,object(可序列化),IHttpActionResult, ...
