从头学Qt Quick(1) --体验快速构建动态效果界面
自2005年Qt4发布以来,Qt已经为成千上万的应用程序提供了框架服务,现在Qt已经基本上支持所有的开发平台了,这里面既包含了桌面、嵌入式领域,也包括了Android、IOS、WP等移动操作平台,甚至支持最新的Ubuntu Phone。
Qt Quick是一个UI技术组,Qt Quick本身主要包含了QML、JavaScript、 Qt C++三种技术。其中的主角就是QML(Qt Declarative Module)也是我打算在这个系列里面描述的主要对象。QML的主要作用我理解就是将界面设计与程序逻辑解耦,通常来说前端需求的变动远超过后台逻辑,因此界面与逻辑分离不仅有利于开发人员之间的分工,也提供了更快速的迭代速度的可能性,也会大大降低程序的后期维护成本。
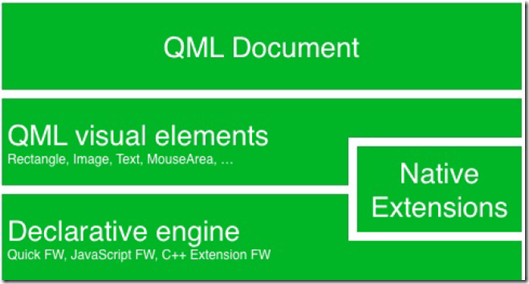
这套技术的主要框架如下

QML是一种简单的脚本语言,语法和CSS比较接近,因此学起来相当简单。QML最早出现是在Qt4.7版本中,从4.x过度到5.x算起来一共经过了十年的时间。最新的QML相对于4.x时代的QML有了很大的改进(下面列举都是Qt Quick 2.0的特性):
(1)基于OpenGL(ES)的场景实现,提高图形绘制的效率。
(2)QML和JavaScript主导UI的创建,后台图形绘制采用C++。高效,灵活,可扩展性强。
(3)跨平台:这里不能说是完整意义上的跨平台,这里的跨平台是指编译的跨平台“一次编写,到处编译”
这里我们首先创建一个简单的Qt Quick应用,对QML有一个初步的印象。
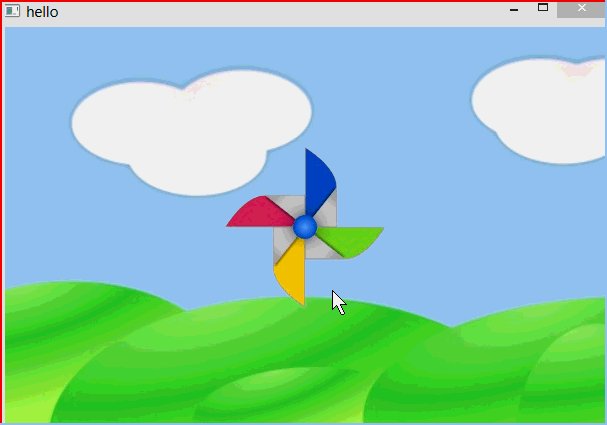
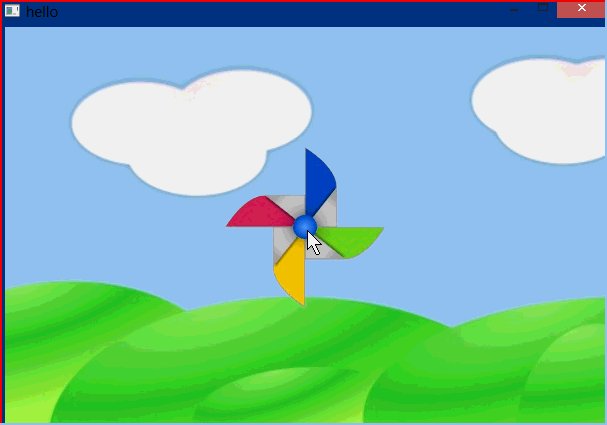
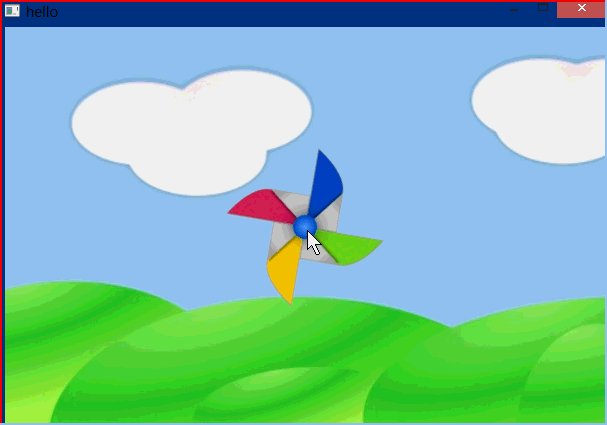
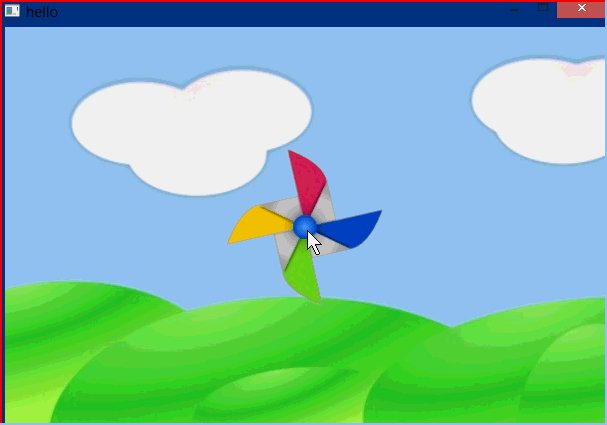
我们的目标是要创建一个鼠标点击风车图片后能在屏幕上转起来的程序,下面的代码可以随便看一下,看不懂没关系,按照我给出的步骤做出来体验一下就行。

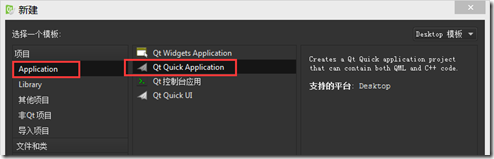
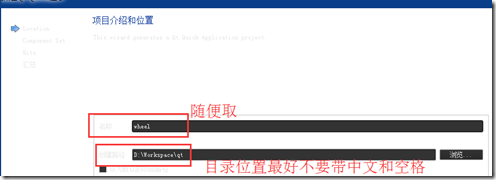
新建一个QtQuick工程:


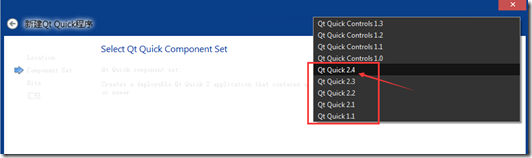
选择Qt Quick2.x

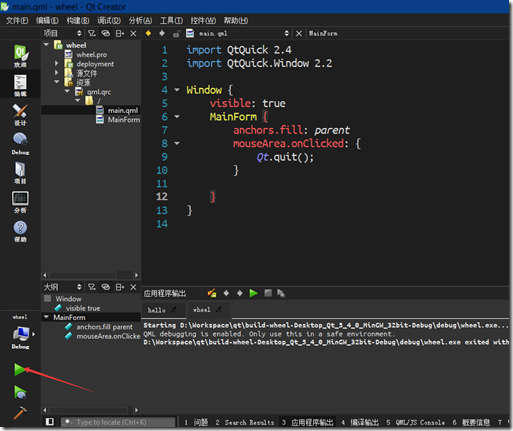
创建完了大概是这个样子,点那个绿色的按钮就会出现一个简单的窗口:

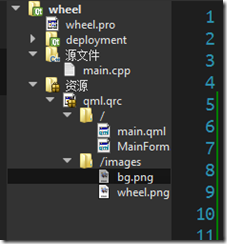
将两张图片素材放到工程的目录下

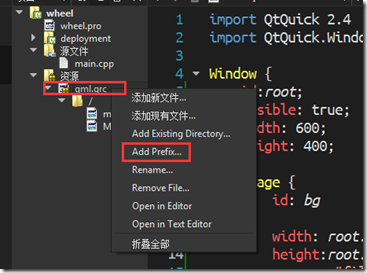
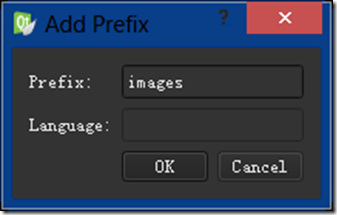
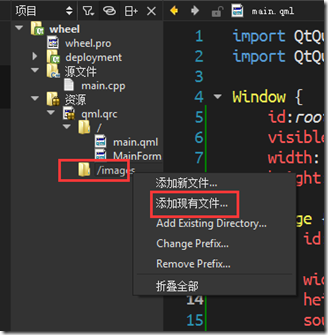
将资源添加到Qt工程去,首先 创建一个资源前缀:



将两张图片加进去

编辑main.qml
import QtQuick 2.0
import QtQuick.Window 2.0 Window {
id:root;
visible: true;
width:;
height:; Image {
id: bg width: root.width;
height:root.height;
source: "qrc:///images/bg.png";// 路径根据自己设置的修改
} Image {
id: wheel;
anchors.centerIn: parent;
source: "qrc:///images/wheel.png";// 路径根据自己设置的修改 Behavior on rotation { NumberAnimation {
duration: 5000
}
} MouseArea {
width: wheel.width;
height: wheel.height; onClicked: {
wheel.rotation = 360;
}
}
} }
运行,是不是一个漂亮的窗口程序出现在了眼前呢?点击中间的风车就会转起来。
源代码下载:http://download.csdn.net/detail/csulennon/8670283
在接下来的文章中会介绍QML的基本语法。
从头学Qt Quick(1) --体验快速构建动态效果界面的更多相关文章
- 从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图: 实现功能:点击不同的色块可以改变文字的颜色. 实现步骤: 一.创建一个默认的Qt Quick工程: 二.添加文件Cell.qml 这一步主要是为了实现一个自定义的组件,这个组件就是我 ...
- 从头学Qt Quick(2)-- QML语法从一个简单的例子说起
在上一篇文章中,我们对QtQuick做了简单的介绍,体验了使用QML语言构建一个UI的便捷.这里我们简要介绍一下QML的语法. QML将界面分成一些更小的元素,这些元素可以组成一个组件,QML语言描述 ...
- 从头学Qt Quick系列
http://www.cnblogs.com/csulennon/category/686605.html
- UIkit – 轻量级前端框架,帮助你快速构建 Web 界面
UIKit 是一个轻量级,模块化的前端框架,用于构建快速和强大的 Web 界面.UIKit 为您提供了 HTML,CSS 和 JavaScirpt 组件,使用简单,容易定制和扩展.UIKit 基于 L ...
- 快速构建App界面的框架(●'◡'●) -----SalutJs
前言 卤煮在公司之初接触到的是一个微信APP应用.前端技术采用的是Backbone+zepto等小型JS类库.在项目开发之初,这类中小型的项目采用这两种库可以满足基本的需求.然而,随着迭代的更新和业务 ...
- [转]快速构建App界面的框架(●'◡'●) -----SalutJs
前言 卤煮在公司之初接触到的是一个微信APP应用.前端技术采用的是Backbone+zepto等小型JS类库.在项目开发之初,这类中小型的项目采用这两种库可以满足基本的需求.然而,随着迭代的更新和业务 ...
- Qt Quick 基本元素初体验
Qt Quick 作为 QML 语言的标准库,提供了很多基本元素和控件来帮助我们构建 Qt Quick 应用,这节我们简要地介绍一些 Qt Quick 元素. 一. 基本可视化项 1.1 Item I ...
- [Qt Quick入门] 基本元素初体验
Qt Quick作为QML语言的标准库,提供了很多基本元素和控件来帮助我们构建Qt Quick应用.这节我们简要地介绍一些Qt Quick元素,如Rectangle.Item.Text.Button. ...
- 浏览器上的Qt Quick
你想不想在浏览器上运行你的Qt Quick程序呢?在Qt 5.12之前,唯一的方法是使用Qt WebGL Streaming技术把界面镜像到浏览器上.但该方法有不少缺陷,下文会说.前不久随着Qt 5. ...
随机推荐
- [jQuery学习系列一]1-选择器与DOM对象
前言: 好久没有更新博客了, 最近想复习下 之前学过的JS的相关内容, 也算是自己的一种总结. 知识长时间不用就会忘记, 多学多记多用!! 下面的程序都可以在下面的网站进行在线调试: http://w ...
- Atitit.词法分析的原理 理论
Atitit.词法分析的原理 理论 1. 分词 .词法分析lexical analysis 1 1.1. 分词主要流程 1 1.2. 分词的属性如下表token 1 1.3. 词法分析器主要包括:构造 ...
- paip.log4j 日志系统 参数以及最佳实践
paip.log4j 日志系统 参数以及最佳实践 %d{yyyy-MM-dd HH:mm:ss} [thrd:%t] %5p loger:%c (%C.%M.%L) - %m%n 201 ...
- Windows Error Code(windows错误代码详解)
0 操作成功完成. 1 功能错误. 2 系统找不到指定的文件. 3 系统找不到指定的路径. 4 系统无法打开文件. 5 拒绝访问. 6 句柄无效. 7 存储控制块被损坏. 8 存储空间不足,无法处理此 ...
- Windows 10 Java环境变量配置
Win10下 Java环境变量配置 首先,你应该已经安装了 Java 的 JDK 了(如果没有安装JDK,请跳转到此网址:http://www.oracle.com/technetwork/java/ ...
- JQ中 trigger()和triggerHandler()区别
既然使用了trigger和triggerHandler,那么你应该了解了他们的差别了. trigger():在每一个匹配的元素上触发某类事件. triggerHandler():这个特别的方法将会触发 ...
- Ubuntu “无法获得锁”解决方案(E: 无法获得锁 /var/cache/apt/archive
Ubuntu “无法获得锁”解决方案(E: 无法获得锁 /var/cache/apt/archive 现象一: E: 无法获得锁 /var/lib/dpkg/lock - open (11: 资源 ...
- 使用 Aircrack-ng 破解 WEP 和 WPA/WPA2 加密的 Wi-Fi 密码。(转)
1.首先请不要使用此方法去搞破坏,去蹭Wi-Fi,因为不装逼地说,我认为技术本身的价值很大,尤其是在学习这个技术的过程中解决遇到的问题,当经过重重困难最后终于成功之后的喜悦又怎么能拿去蹭网呢.我在此过 ...
- Activity后台运行一段时间回来crash问题的分析与解决
最近做项目的时候碰到一个棘手的问题,花了不少时间才找到原因并解决.特此记录这个被我踩过的坑,希望其他朋友遇到此问题不要调到这坑里去了. 问题描述: 1.背景:我的app中某个界面的Activity是继 ...
- 深入分析Java Web技术(1)
BS网络模型的基本过程: 当我们在浏览器中输入"www.google.com"的时候,首先会请求DNS服务器对域名进行解析成都应的IP地址,然后根据这个IP地址在互联网上找到谷歌的 ...
