Angular.js表单以及与Bootatrap的使用
首先从angular.js的目录开始,如下图,知道了我们要学什么,然后再开始有目的的学习与对比。

1、从表达式开始:

ng-app指令初始化一个 AngularJS 应用程序。
ng-init指令初始化应用程序数据。
2、指令

<div ng-app="" ng-init="msgs=[
{name:'张三',sex:'男'},
{name:'李四',sex:'女'},
{name:'王五',sex:'男'}]">
<p>所有对象:</p>
<ul>
<li ng-repeat="x in msgs">
{{ x.name + ', ' + x.sex}}
</li>
</ul>
</div>
ng-repeat指令对于集合中(数组中)的每个项会克隆一次 HTML元素。
3、模型

4、$scope作用域

5、控制器

6、过滤器

。。。
7、表单
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formController">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user}}</p>
<p>master = {{master}}</p>
</div> <script>
var app = angular.module('myApp', []);
app.controller('formController', function ($scope) {
$scope.master = {firstName: "果果", lastName: "糖糖"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
ng-app指令定义了 AngularJS 应用。
ng-controller 指令定义了应用控制器。
ng-model 指令绑定了两个 input 元素到模型的 user 对象。
formCtrl 函数设置了 master 对象的初始值,并定义了 reset() 方法。
reset() 方法设置了 user 对象等于 master 对象。
ng-click 指令调用了 reset() 方法,且在点击按钮时调用。
novalidate 属性在应用中不是必须的,但是你需要在 AngularJS 表单中使用,用于重写标准的 HTML5 验证。
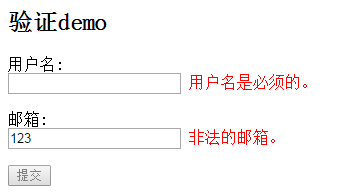
8、输入验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
</head>
<body>
<h2>验证demo</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>
用户名:<br>
<input type="text" name="user" ng-model="user" required>
<span style="color:black" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名非空</span>
</span>
</p> <p>
邮箱:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:black" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱非空</span>
<span ng-show="myForm.email.$error.email">请输入正确格式的邮箱</span>
</span>
</p> <p>
<input type="submit"ng-disabled="myForm.user.$dirty && myForm.user.$invalid || myForm.email.$dirty && myForm.email.$invalid">
</p>
</form> <script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = '果果';
$scope.email = 'dulalay@163.com';
});
</script>
</body>
</html>
展示如下:

HTML 表单属性novalidate用于禁用浏览器默认的验证。

9、Boostrap
<!DOCTYPE html>
<html>
<link href="bootstrap.min.css" rel="stylesheet" />
<script src="angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h3>表格显示Boostrap和Angular.JS的使用</h3>
<table class="table table-striped">
<thead>
<tr>
<th>编辑</th>
<th>名</th>
<th>姓</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> 编辑
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr>
</tbody>
</table> <hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> 新建用户
</button>
<hr> <h3 ng-show="edit">新建用户</h3>
<h3 ng-hide="edit">编辑用户</h3> <form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">名:</label>
<div class="col-sm-10">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="请输入您的名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓:</label>
<div class="col-sm-10">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="请输入您的姓">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw1" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">重复密码:</label>
<div class="col-sm-10">
<input type="password" ng-model="passw2" placeholder="请重复输入密码">
</div>
</div>
</form> <hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> 保存
</button>
</div>
<script src="angularDemo.js"></script>
</body>
</html>
angular.module('myApp', []).controller('userCtrl', function ($scope) {
$scope.fName = '';
$scope.lName = '';
$scope.passw1 = '';
$scope.passw2 = '';
$scope.users = [
{ id: 1, fName: '三', lName: "张" },
{ id: 2, fName: '四', lName: "李" },
{ id: 3, fName: '五', lName: "王" },
{ id: 4, fName: '六', lName: "张" },
{ id: 5, fName: '七', lName: "张" },
{ id: 6, fName: '八', lName: "张" }
];
$scope.edit = true;
$scope.error = false;
$scope.incomplete = false;
$scope.editUser = function (id) {
//$('.form - horizontal').show();
if (id == 'new') {
$scope.edit = true;
$scope.incomplete = true;
$scope.fName = '';
$scope.lName = '';
} else {
$scope.edit = false;
$scope.fName = $scope.users[id - 1].fName;
$scope.lName = $scope.users[id - 1].lName;
}
};
$scope.$watch('passw1', function () { $scope.test(); });
$scope.$watch('passw2', function () { $scope.test(); });
$scope.$watch('fName', function () { $scope.test(); });
$scope.$watch('lName', function () { $scope.test(); });
$scope.test = function () {
if ($scope.passw1 !== $scope.passw2) {
$scope.error = true;
} else {
$scope.error = false;
}
$scope.incomplete = false;
if ($scope.edit && (!$scope.fName.length ||!$scope.lName.length ||!$scope.passw1.length || !$scope.passw2.length)) {
$scope.incomplete = true;
}
};
});



Angular.js表单以及与Bootatrap的使用的更多相关文章
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- angular.js表单验证
表单验证<AngularJs> 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type=& ...
- angular编写表单验证
angular编写表单验证 一.整体概述 表单内容如下图,包括常用的用户名.密码.确认密码.手机.邮箱等 整体js代码很少,就一个指令用于写确认密码和密码是否相等.其他 验证都是使用angular自带 ...
- 关于angular实现表单的一些问题
如何用angular实现表单的一些问题?核心步骤大概如下: 创建模型类 创建控制此表单的组件. 创建具有初始表单布局的模板. 使用ngModel双向数据绑定语法把数据属性绑定到每个表单输入控件. 往每 ...
- 使用Angular提交表单
使用Angular提交表单 我们准备在之前使用的<script>标签中设置我们的Angular应用.所以删除里面的内容,我们就可以开始了. 设置一个Angular应用 步骤为: 1. 加载 ...
- JS表单验证-12个常用的JS表单验证
JS表单验证-12个常用的JS表单验证 最近有个项目用到了表单验证,小编在项目完结后的这段时间把常用的JS表单验证demo整理了一下,和大家一起分享~~~ 1. 长度限制 <p>1. 长度 ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
- node.js表单——formidable/////z
node.js表单--formidable node处理表单请求,需要用到formidable包.安装formidable包的命令如下: npm install formidable 安装pack ...
- js表单提交,面向对象
一.js表单验证之后再提交 1.普通按钮onclick函数调用表单的submit()函数 <input type=button name="submit1" value=&q ...
随机推荐
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
Atitit.web三大编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. ...
- iOS开发---集成百度地图完善版
一.成为百度的开发者.创建应用 http://developer.baidu.com/map/index.php?title=首页 (鼠标移向 然后选择你的项目需要的功能 你可以在里面了解到你想要使用 ...
- android: 服务的生命周期
9.4 服务的生命周期 之前章节我们学习过了活动以及碎片的生命周期.类似地,服务也有自己的生命周期, 前面我们使用到的 onCreate().onStartCommand().onBind()和 ...
- VS2015 Apache Cordova第一个Android和IOS应用
前言 本人个人博客原文链接地址为http://aehyok.com/Blog/Detail/75.html. 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehy ...
- WPA-PSK无线网络破解原理及过程(转)
本文将主要讲讲WPA-PSK类型的无线网络安全问题,首先我们看下802.11协议相关的基础知识. 802.11常见的几种认证方式: 1.不启用安全 2.WEP 3.WPA/WPA2-P ...
- 实现Android Studio JNI开发C/C++使用__android_log_print输出Log
相信很多人在刚开始学习Android JNI编程的时候,需要输出Log,在百度Google搜索的时候都是说需要在Android.mk中加入LOCAL_LDLIBS+= -L$(SYSROOT)/usr ...
- js遍历jsonTree
var json = [{tcName:"11", children:[{tcName:"22", children:[{tcName:"33&quo ...
- Mac OSX - 如何在bash_profile中配置全局环境变量
我们知道,在Linux操作系统下,配置环境变量是使用如下命令: vim /etc/profile 在OSX下,我们用如下命令打开环境变量配置文件: open ~/.bash_profile 典型的环境 ...
- Android学习之ProgressBar
ProgressBar用于向用户显示某个耗时操作完成的百分比,避免长时间执行某个耗时操作时让用户感觉程序失去了响应,从而提高用户界面的友好性. 请看下面的界面布局: <LinearLayout ...
- Android学习之Handler消息传递机制
Android只允许UI线程修改Activity里的UI组件.当Android程序第一次启动时,Android会同时启动一条主线程(Main Thread),主线程主要负责处理与UI相关的事件,如用户 ...
