Javascript 笔记与总结(2-16)事件对象
事件对象:事件发生的瞬间,发生位置、时间、鼠标按键、触发的节点等信息,被打包成一个对象,此对象,系统自动传递给事件函数的第一个参数。
【例】记录 鼠标划过图片时的事件对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="a.bmp" width="300" alt="">
</body>
<script>
document.getElementsByTagName("img")[0].onmouseover = function(e){
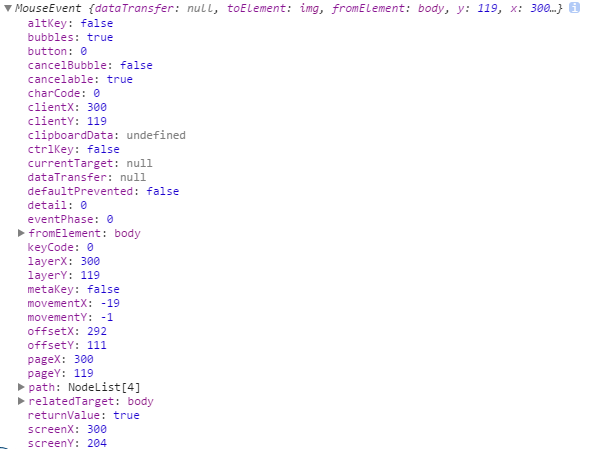
console.log(e);
}
</script>
</html>
此时 控制台 输出:

其中 target(IE 用的是 srcElement,标准 Event 属性是 target) 表示触发事件时所在的 DOM 对象。
另,以下写法是因为在 IE 低版本下,事件对象并不是放在事件函数的第一个参数中,而是放在 window 的 event 属性中:
document.getElementsByTagName("img")[0].onmouseover = function(e){
e = window.event || e;
}
【例】点不中的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
position:relative;
left:0px;
top:0px;
}
</style>
</head>
<body>
<img src="a.bmp" width="300" alt="">
</body>
<script>
document.getElementsByTagName("img")[0].onmouseover = function(e){
this.style.left = e.pageX + 10 + "px";
this.style.top = e.pageY + 10 + "px";
}
</script>
</html>
Javascript 笔记与总结(2-16)事件对象的更多相关文章
- JavaScript(第二十四天)【事件对象】
JavaScript事件的一个重要方面是它们拥有一些相对一致的特点,可以给你的开发提供更多的强大功能.最方便和强大的就是事件对象,他们可以帮你处理鼠标事件和键盘敲击方面的情况,此外还可以修改一般事件的 ...
- vue 笔记,ref 及 $event 事件对象
本文仅用作简单记录 ref : 在标签上添加 ref = “name” ,表示获取当前元素节点 <input type="text" ref="info" ...
- Javascript 笔记与总结(1-6)Javascript 面向对象
在 JavaScript 中,有对象,没有类(但有构造函数). 在 JavaScript 中,对象不依赖于类而存在,可以直接生成. {key:value, key:value} 这种格式的对象,成为 ...
- Javascript 笔记与总结(2-8)对象2
注意:标签属性与 DOM 对象属性的对应关系,绝大部分 2 者是相同的,例如 imgobj.src 属性对应 <img src=""> 中的 src 属性 例外:< ...
- Javascript 笔记与总结(2-7)对象
html: <h1>找对象</h1> <div id="div1"> <p>p1</p> <p>p2< ...
- JavaScript 中的事件对象(读书笔记思维导图)
在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对象中,会包含 ...
- JavaScript权威设计--事件冒泡,捕获,事件句柄,事件源,事件对象(简要学习笔记十八)
1.事件冒泡与事件捕获 2.事件与事件句柄 3.事件委托:利用事件的冒泡技术.子元素的事件最终会冒泡到父元素直到跟节点.事件监听会分析从子元素冒泡上来的事件. 事件委托的好处: 1.每个函 ...
- Javascript高级编程学习笔记(59)—— 事件(3)事件对象
事件对象 在触发DOM‘事件时,会产生一个事件对象 event 该对象包含着所有与事件有关的信息 所有浏览器都支持 event 对象但是支持的方式有所不同 DOM事件对象 兼容DOM的浏览器会将eve ...
- javascript event(事件对象)详解
javascript event(事件对象)详解 1. 事件对象 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什 ...
随机推荐
- VS2013+opencv2.4.9(10)配置
1. 下载opencv2.4.9,然后解压到一个位置 设置opencv SDK解压目录,点击Extract后解压 我是习惯于解压到这个位置的. 解压过程如上图. 2. 文件目录介绍 解压后 ...
- 安装memcached服务器和PHP中添加memcache拓展模块
Memcached是一个高性能的分布式内存对象缓存系统,用于动态web应用以减轻数据库的负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提拱动态 数据驱动网站的速度. memcached ...
- .net学习笔记----Asp.net的生命周期之一应用程序生命周期
Http请求刚刚到达服务器的时候 当服务器接收到一个 Http请求的时候,IIS (Internet Information Services,互联网信息服务)首先需要决定如何去处理这个请求. 什么是 ...
- SharedPreferences(转)
[功能] 大家在android开发中 一点有这样的需求 就是需要保存一下与该程序有关的属性设置的问题 比如:window xp 中 <假设系统盘为 C:/> 的位置为: C:\Progra ...
- Linphone iOS客户端编译时打开G729支持
Assuming you were able to compile the SDK and the linphone XCode project, here is what you need to d ...
- JVM的堆分配
为了展示虚拟机如何使用方法区中的信息,下面来举例说明: class Lava { private int speed = 5; void flow(){ } } public class ...
- HTML-meta
设置meta: 默认下移动设备浏览器会像PC浏览器一样显示页面,这种时候需要进行设备宽度设置:一般情况下设置为: <meta name='viewport' content='width=dev ...
- js:数据结构笔记8--集合
集合:唯一性,无序性: 基本结构: function Set () { this.dataStore = []; this.add = add; this.remove = remove; this. ...
- Xamarin提示Build-tools版本过老
Xamarin提示Build-tools版本过老 错误信息:G:\XamarinDemo\Xamarin.Forms-master\packages\Xamarin.Android.Support.V ...
- 用indexOf判断设备
通过userAgent去判断,先判断是否为移动端,可以判断是iOS终端和Android终端,也可以具体到应用进行判断微信,微博,qq访问. <!DOCTYPE html> <html ...
