JavaScript dom 动态创建标记
此前的大多数DOM都是用来查找元素,getElementById和getElementsByTagName都可以方便快捷的找到文档中的某个或者某些特定的元素节点,这些元素随后可以用诸如setAttribute(改变某个属性的值)和nodeValue(改变某个元素节点所包含的文本)之类的方法和属性来处理。都是对已经存在的元素做出修改。
本文将通过创建新元素和修改现有元素来改变网页结构
标准的DOM方法可以用来替代innerHTML,他提供了更高的精确性和更强大的功能!
DOM方法:
浏览器显示的内容其实都是属于DOM节点树的,在浏览器看来,DOM节点树才是文档
动态创建标记不是在创建标记,而是在改变DOM节点树。
在DOM看来,一个文档就是一颗节点树。如果你想要从节点数上添加内容,就必须插入新的节点。如果你想添加一些标记到文档,就必须插入元素节点
createElement方法:创建元素节点(诸如<p>,<a>,<span>......)
格式:document.createElement("标签名");
新创建出来的标签已经存在了,但是还不属于任何一颗DOM节点数的组成部分,他只是在js世界的一个孤儿而已,称为:文档碎片(document fragment)
其nodeName=p,nodeType=1
createTextNode方法:创建文本节点(即添加标签内的内容)
格式:document.createTextNode("内容");
appendChild方法:连接(把游离在js世界的孤儿,加入到节点树,找到他的家)
格式:parent.appndChild(child);
有两个顺序方法:
1. 先创建标签,然后把标签追加到节点树种,再创建内容,把内容追加到标签后面
2. 见创建标签,在创建内容,把内容追加到标签里面,然后把标签再追加到节点树中
本人比较喜欢第二种写法,感觉思路会比较清晰
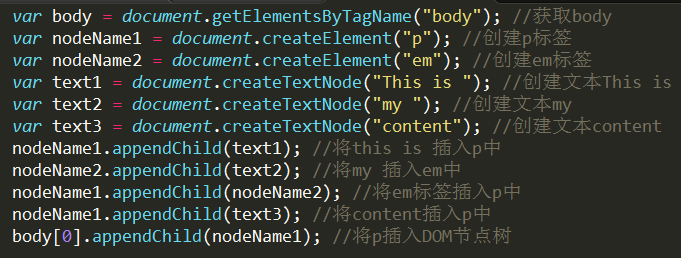
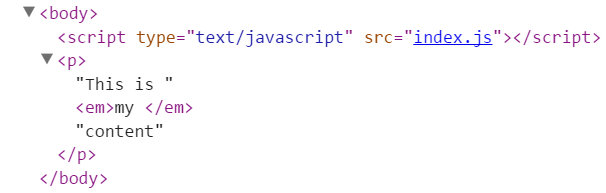
例子:在body里面添加一个p标签,在p里面创建一个em标签,内容是:<p>This is <em>my</em> content</p>;


特别提醒:使用appendChild属性插入文本内容不会把之前标签的内容覆盖掉,这个可以与innerHTML对比一下
从上面截图可以发现一个新的问题:<p>标签插在了<script>标签之后,因为插入的标签都是默认自动会排在所有子节点之后 这时我们需要新的方法来控制元素插入的位置;
元素插入位置设置:
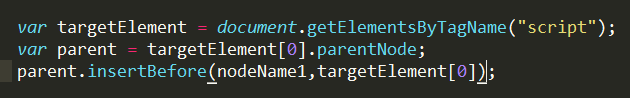
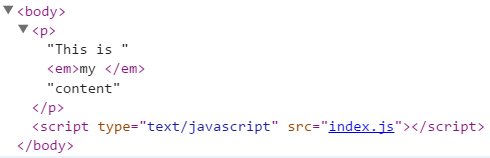
insertBofore()方法:这个方法将把一个新元素插入到一个现有元素的前面;
格式:parentElement(目标元素的父元素).insertBefore(newElement(新元素),targetElement(目标元素))
介绍:parentNode:获取文档层次中的父对象
技巧:其实并不需要麻烦去找目标元素的父元素,可以利用parentNode,目标元素的父元素 = targetElement.parentNode


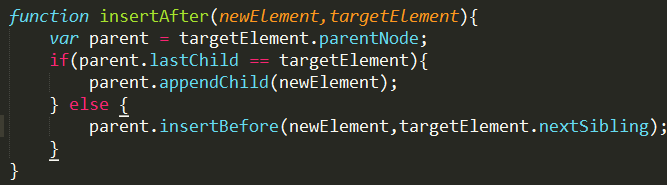
可惜的是:我们有一个insertBefore的方法,却没有一个insertAfter的方法;但是我们可以自己写一个insertAfter()函数来代替
insertAfter()函数:
思路:
- 判断目标元素是否是parent的最后一个元素,
- 如果是,则使用appenChild把新元素插在目标元素之后
- 如果不是,则使用insertBofore把新元素插在目标元素的下一个子元素之前。
介绍:nextSibling属性:表示当前节点的下一个节点(其后的节点与当前节点同属一个级别);如果其后没有与其同级的节点,则返回null。 
JavaScript dom 动态创建标记的更多相关文章
- JavaScript DOM动态创建(声明)Object元素
http://www.cnblogs.com/GuominQiu/archive/2011/04/01/2002783.html 一文提及“等整个页面加载完毕后,根据用户所选的阅读机类型,再用Java ...
- Javascript:DOM动态创建元素实例应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Dom 获取、Dom动态创建节点
一.Dom获取 1.全称:Document Object Model 文档对象模型 2.我们常用的节点类型 元素(标签)节点.文本节点.属性节点(也就是标签里的属性). 3.docum ...
- 使用DOM动态创建标签
本文是参考<javascript Dom 编程艺术>第八章的内容所写,用到的知识点,就是关于创建平稳的web页面. 使用DOM方法: getElementById() getElement ...
- javascriptDOM编程艺术_学习笔记_知识点 动态创建标记
传统技术:document.write 和 innerHTML 深入剖析DOM方法:createElement.createTextNode.appendChild 和 insertBefore ...
- js入门之DOM动态创建数据
一. 知识点回顾 1. DOM结构 nodeName: '' 标签名 nodeType: '' 类型 1元素节点 2属性节点 3文本节点 nodeValue: '' 如果是元素节点 nodeValue ...
- 11-15 dom 动态创建节点
1.生成节点的方法 document.createElement(“div”) 2.插入节点的方法 父元素.appendChild(新节点) 在父节点中的子节点后面插入新的节点 3.在指定的位置 ...
- js 动态创建标记
innerHTML:一旦使用了这个属性,它的全部内容都要被替换掉.且不会返回任何对刚插入的内容的引用 与document.write()方法一样,innerHTML属性也是HTML专有属性,不能用于任 ...
- delphi dom动态创建节点方法
在一次测试demo中 需要动态的创建xml节点并添加,实现方法如下: var NewItem:IXMLDOMElement; NewItem:=ConfigDoc.createElement('ite ...
随机推荐
- 简谈百度坐标反转至WGS84的三种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 基于百度地图进行数据展示是目前项目中常见场景,但是因为百度地图 ...
- PHP 5.6 编译安装选项说明
`configure' configures this package to adapt to many kinds of systems. Usage: ./configure [OPTION].. ...
- Javascript面向对象类文章目录
1.javaScript的原型继承与多态性 2.JavaScript的继承实现方式 3.JS中 call() 与apply 方法
- load和initialize方法
一.load 方法什么时候调用: 在main方法还没执行的时候 就会 加载所有类,调用所有类的load方法. load方法是线程安全的,它使用了锁,我们应该避免线程阻塞在load方法. 在项目中使 ...
- AJAX操作数据
本文使用AJAX访问数据库文件,并显示在网页中.另外还有AJAX对数据库的删除操作,网页不加载,只刷新数据. 随意使用数据库中的一张表: 使用AJAX显示表中内容,首先打入body代码: <h1 ...
- FFmpeg + SoundTouch实现音频的变调变速
本文使用FFmpeg + SoundTouch实现将音频解码后,进行变调变速处理,并将处理后的结果保存为WAV文件. 主要有以下内容: 实现一个FFmpeg的工具类,保存多媒体文件所需的解码信息 将解 ...
- 在centos7上安装Jenkins
在centos7上安装Jenkins 安装 添加yum repos,然后安装 sudo wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins ...
- redis成长之路——(二)
redis操作封装 针对这些常用结构,StackExchange.Redis已经做了一些封装,不过在实际应用场景中还必须添加一些功能,例如重试等 所以对一些常功能做了一些自行封装SERedisOper ...
- TFS2013 设置签出独占锁
转载自: http://www.cnblogs.com/zhang888/p/4280251.html
- java 字节流与字符流的区别
字节流与和字符流的使用非常相似,两者除了操作代码上的不同之外,是否还有其他的不同呢?实际上字节流在操作时本身不会用到缓冲区(内存),是文件本身直接操作的,而字符流在操作时使用了缓冲区,通过缓冲区再操作 ...
