puer工具的使用
在项目开发的过程当中,总会有前端开发快完成,后端接口却迟迟提供不了的情况。此时为了不影响前端开发的进度,我们可以借助puer来模拟后端接口测试。简单的说,puer就是一个可以实时刷新的前端服务器。具体关于puer的介绍可以参考这篇文章:http://leeluolee.github.io/2014/10/24/use-puer-helpus-developer-frontend/
1.先安装nodeJS
2.安装puer
npm install puer -g
3.puer命令介绍
Usage: puer [options...]
Options:
-p,--port server's listen port, 8000 default,可使用这个命令修改端口,比较常用
-f,--filetype fileType to watch(split with '|'), default 'js|css|html|xhtml'
-d,--dir your customer working dir. default current dir
-i,--inspect start weinre server and debug all puer page
-x,--exclude exclude file under watching(must be a regexp), default: ''
-a,--addon your addon's path,绑定域名,比较常用
-t,--target proxy url,代理URL,比较常用,默认是localhost
--no-reload close auto-reload feature,(not recommended)
--no-launch close the auto launch feature
-h,--help help list
4. 使用方法
4.1命令行中输入以下命令。(第一种方法),可使用这种方法快速编写静态页面,不需要手动刷新。
cd /path/to/workspace ↵
puer

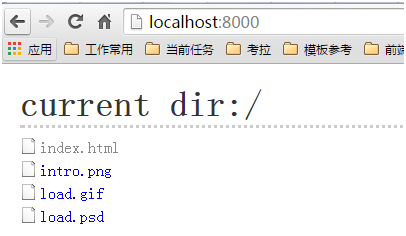
puer会默认打开http://localhost:8000/(端口可以用 -p 8001参数进行控制),页面会列出该目录下所有的文件

4.2命令行中输入以下命令(第二种方法),这种方法可以实时更新接口数据。
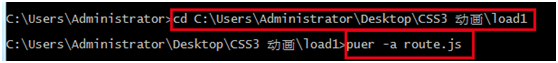
cd /path/to/workspace ↵
puer -a route.js

puer提供了叫插件(addon)的功能,集成了express的route.js(route.js的名字可以随意取)来达到最简的路由配置,可以提供基于真实http请求与相应的动态的mock数据。route.js文件代码如下:
// use addon to mock http request
module.exports = {
// GET
"GET /v1/posts/:id": function(req, res, next){
// response json format
res.send({
title: "title changed",
content: "tow post hahahah",
desc:'aaaa',
age:'111',
name:'bbbb'
})
},
// PUT POST DELETE is the same
"PUT /v1/posts/:id": function(){ },
"POST /v1/posts": function(){ },
"DELETE /v1/posts/:id": function(){ }
}
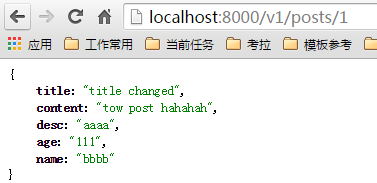
它其实就是一段nodejs程序,输出是一配置对象,key的空格前代表的是请求Method,后半部分是请求路径,而value代表回调函数和express的路由中间件是一致的,传入的是request和response对象。返回配置中的URL就可以返回定义的值,如下图:

4.3.使用代理模式,应用puer到以有服务器中,这种方法最实用,工作中也是用到最多的。
一般在开发过程中,完全使用静态文件开发比较少,一般都是会启动本地的运行环境。这个时候,我们可以使用--target path(-t命令)切换到代理模式将puer作为一个代理服务器使用。比如本地已经存在一个localhost:7070的服务,你要在其上实现自动刷新的功能,请使用-t 或 --target。这样puer的服务器地址就会指向你本地服务(localhost:7070)的地址,可以配合addon模式使用,这样就可以直接使用定义的接口了。操作步骤如下图:
DOM命令中输入:
puer -t http://localhost:7070 -a a.js

-t http://localhost:7070 使用代理,代理指向localhost:7070,locahost:7070指工程本地启动的服务
-a a.js 页面所需的所有接口都写在a.js里面,配置路由,这样就可以提供基于真实http请求与相应的动态的mock数据

如果是在工程代码所在的目录下执行puer(比如上面的例子:D:\git\myProject),最大的好处是:
1.无论是写样式还是html代码,页面实时刷新。
2.模拟真实的http请求,自定义接口返回的数据。
如果是其他的目录,也可以模拟真实的http请求,只是不能随时监听工程目录下的文件变化。
使用代理服务后,页面的访问地址可以和接口文件里的请求地址处于一个域下的,所以发请求不会有跨域问题。
另外一种比较简单的调试方法就是,使用上述4.2的方法启动puer,JS里的请求数据写好,然后参考chrome设置--disable-web-security解决跨域这篇文章来启动chrome,即使在不同域下,也可以直接使用接口数据进行调试了。
puer工具的使用的更多相关文章
- 超简单工具puer——“低碳”的前后端分离开发
本文由作者郑海波授权网易云社区发布. 前几天,跟一同事(MIHTool作者)讨教了一下开发调试工具.其实个人觉得相较于定制一个类似MIHTool的Hybrid App容器,基于长连的B/S架构的工具其 ...
- Unity3d入门 - 关于unity工具的熟悉
上周由于工作内容较多,花在unity上学习的时间不多,但总归还是学习了一些东西,内容如下: .1 根据相关的教程在mac上安装了unity. .2 学习了unity的主要的工具分布和对应工具的相关的功 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 应用工具 .NET Portability Analyzer 分析迁移dotnet core
大多数开发人员更喜欢一次性编写好业务逻辑代码,以后再重用这些代码.与构建不同的应用以面向多个平台相比,这种方法更加容易.如果您创建与 .NET Core 兼容的.NET 标准库,那么现在比以往任何时候 ...
- .NetCore中的日志(2)集成第三方日志工具
.NetCore中的日志(2)集成第三方日志工具 0x00 在.NetCore的Logging组件中集成NLog 上一篇讨论了.NetCore中日志框架的结构,这一篇讨论一下.NetCore的Logg ...
- dll文件32位64位检测工具以及Windows文件夹SysWow64的坑
自从操作系统升级到64位以后,就要不断的需要面对32位.64位的问题.相信有很多人并不是很清楚32位程序与64位程序的区别,以及Program Files (x86),Program Files的区别 ...
- Java基础Map接口+Collections工具类
1.Map中我们主要讲两个接口 HashMap 与 LinkedHashMap (1)其中LinkedHashMap是有序的 怎么存怎么取出来 我们讲一下Map的增删改查功能: /* * Ma ...
- 渗透测试工具BurpSuite做网站的安全测试(基础版)
渗透测试工具BurpSuite做网站的安全测试(基础版) 版权声明:本文为博主原创文章,未经博主允许不得转载. 学习网址: https://t0data.gitbooks.io/burpsuite/c ...
- CorelDRAW X8 如何破解激活(附国际版安装包+激活工具) 2016-12-15
之前有位搞平面的好友“小瘦”说CDR X8无法破解,只能用X7.呃……呃……呃……好像是的 其实CDR8难激活主要在于一个点“没有离线激活了,只可以在线激活”,逆天不是专供逆向的,当然没能力去破解,这 ...
随机推荐
- Http协议中 常用的参数应用
1 请求来自哪一个页面 request.getHeader("referer"); 在购买页,通过a标签进入AddressAction中,地址保存后,需要跳到原先的页面. 另外,另 ...
- Windows Form小技巧
如果需要将两个控件在窗体上使用Dock来进行布局时,会出现Dock.Fill不会占据Dock.Bottom之外空间的情况,这时可以设置Dock.Fill的控件BringToFront, 这样使得控件最 ...
- db2操作 连接、备份、恢复db2
先deactivate后再start standby再primary报错不能启动hadr standby的时候,先restore,但是别rollback,直接start hadr as standby ...
- Java 8 LongAdders:管理并发计数器的正确方式
转自:http://www.importnew.com/11345.html 我只是喜欢新鲜的事物,而Java 8 有很多新东西.这次我想讨论其中我最喜欢的之一:并发加法器.这是一个新的类集合,他们用 ...
- HTTP协议状态码
如果向您的服务器发出了某项请求要求显示您网站上的某个网页(例如,当用户通过浏览器访问您的网页或在检测工具抓取该网页时),那么,您的服务器会返回 HTTP 状态代码以响应该请求. 一些常见的状态代码为: ...
- Linux nmap
一.简介 Nmap(Network Mapper)是一款开放源代码的网络探测和安全审核工具.它用于快速扫描一个网络和一台主机开放的端口,还能使用TCP/IP协议栈特征探测远程主机的操作系统类型.nma ...
- POJ 3687 Labeling Balls()
Labeling Balls Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9641 Accepted: 2636 Descri ...
- Hadoop blocks
一In cases where the last record in a block is incomplete, the input split includes location informat ...
- Cinder 调试 - cinder service 状态为 down
1. 问题 我们经常会发现某个cinder service 的状态为 down.比如下面例子中 controller 上的 cinder-scheduler 和 block1 节点上 cinder-v ...
- 开发一个App要多少钱?APP开发报价单,APP开发外包有哪些注意事项-广州达到信息www.ddapp.com.cn
来源:广州达到信息著作权归广州达到信息所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作为一个APP开发从业者,经常会有人问到:开发一个App要多少钱?下面针对这个问题来好好解答解答正经的谈 ...
