livequery源码解读
从使用说起:
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
$("body>p").livequery("click",function(){
$(this).after( "<p>Another paragraph!</p>" );
});
//不可以
window.onload = function(){
$("body>p").click(function(){
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//不可以
window.onload = function() {
$( "body>p" ).on( "click", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
//可以
window.onload = function() {
$( "body" ).on( "click","p", function() {
$( this ).after( "<p>Another paragraph!</p>" );
});
};
虽然问题说到这里,livequery貌似没什么用了,因为用jQuery就可以实现想要的效果。但既然是奔着livequery的源码来的,那还是善事善终吧。
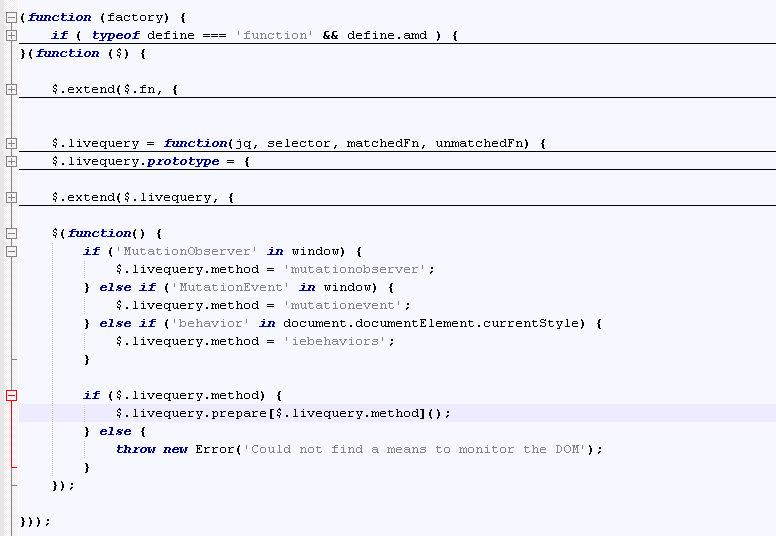
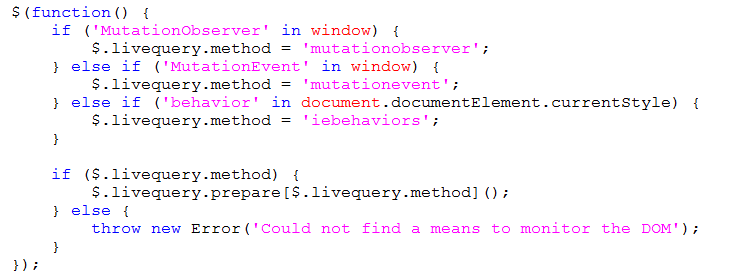
代码概览:


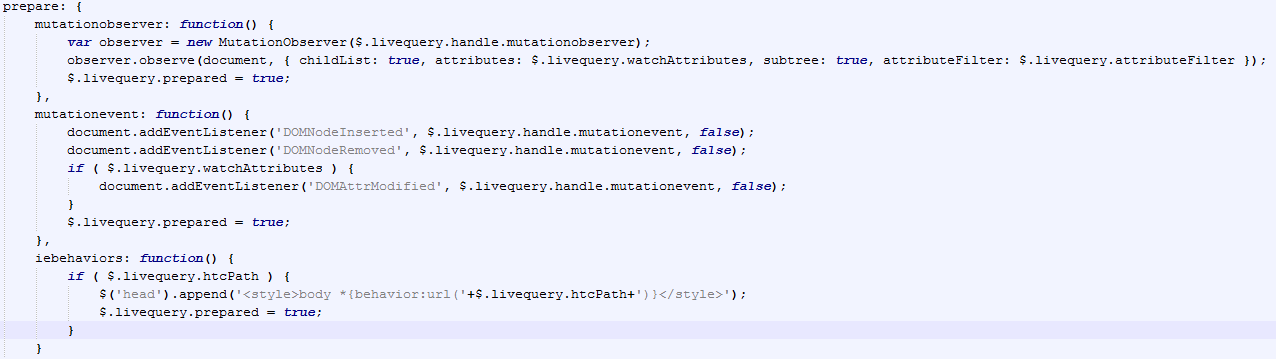
如何监视Dom中元素的变化:




通过代码调用livequery时,livequery究竟干了哪些事儿
$("body").livequery("p",function(){
$( this ).click(function(){
$(this).after( "<p>Another paragraph!</p>" );
});
});
当通过以上方式调用livequery时,其实是调用了livequery的静态函数findorcreate。该函数new了一个livequery对象。该对象在构造函数中,给自己分配了一个唯一自增的id,并把自己加入到$.livequery.queries数组中,这个数组记录了所有的livequery对象。紧接着调用了该对象的run方法,在run方法中,通过一系列的调用,最终干了两件事儿:对当前元素进行标记,即存一份数据 data-livequery = id;以当前元素的身份调用指定的函数,即function(){ $(this).click(function(){....})}这段代码。
当有新的元素被创建并加载到dom中时,执行了哪些代码
假设浏览器支持window.MutationObserver对象,文档中有新元素被创建时,浏览器会回调 $.livequery.handle.mutationobserver 方法,该方法又调用了$.livequery.handle.added方法,added方法中会遍历$.livequery.queries数组,如果符合某个livequery对象的条件,则调用该对象的added方法,对象的added方法会干两件事:对当前元素进行标记,以当前元素的身份调用livequery对象所维护的方法。
livequery源码解读的更多相关文章
- SDWebImage源码解读之SDWebImageDownloaderOperation
第七篇 前言 本篇文章主要讲解下载操作的相关知识,SDWebImageDownloaderOperation的主要任务是把一张图片从服务器下载到内存中.下载数据并不难,如何对下载这一系列的任务进行设计 ...
- SDWebImage源码解读 之 NSData+ImageContentType
第一篇 前言 从今天开始,我将开启一段源码解读的旅途了.在这里先暂时不透露具体解读的源码到底是哪些?因为也可能随着解读的进行会更改计划.但能够肯定的是,这一系列之中肯定会有Swift版本的代码. 说说 ...
- SDWebImage源码解读 之 UIImage+GIF
第二篇 前言 本篇是和GIF相关的一个UIImage的分类.主要提供了三个方法: + (UIImage *)sd_animatedGIFNamed:(NSString *)name ----- 根据名 ...
- SDWebImage源码解读 之 SDWebImageCompat
第三篇 前言 本篇主要解读SDWebImage的配置文件.正如compat的定义,该配置文件主要是兼容Apple的其他设备.也许我们真实的开发平台只有一个,但考虑各个平台的兼容性,对于框架有着很重要的 ...
- SDWebImage源码解读_之SDWebImageDecoder
第四篇 前言 首先,我们要弄明白一个问题? 为什么要对UIImage进行解码呢?难道不能直接使用吗? 其实不解码也是可以使用的,假如说我们通过imageNamed:来加载image,系统默认会在主线程 ...
- SDWebImage源码解读之SDWebImageCache(上)
第五篇 前言 本篇主要讲解图片缓存类的知识,虽然只涉及了图片方面的缓存的设计,但思想同样适用于别的方面的设计.在架构上来说,缓存算是存储设计的一部分.我们把各种不同的存储内容按照功能进行切割后,图片缓 ...
- SDWebImage源码解读之SDWebImageCache(下)
第六篇 前言 我们在SDWebImageCache(上)中了解了这个缓存类大概的功能是什么?那么接下来就要看看这些功能是如何实现的? 再次强调,不管是图片的缓存还是其他各种不同形式的缓存,在原理上都极 ...
- AFNetworking 3.0 源码解读 总结(干货)(下)
承接上一篇AFNetworking 3.0 源码解读 总结(干货)(上) 21.网络服务类型NSURLRequestNetworkServiceType 示例代码: typedef NS_ENUM(N ...
- AFNetworking 3.0 源码解读 总结(干货)(上)
养成记笔记的习惯,对于一个软件工程师来说,我觉得很重要.记得在知乎上看到过一个问题,说是人类最大的缺点是什么?我个人觉得记忆算是一个缺点.它就像时间一样,会自己消散. 前言 终于写完了 AFNetwo ...
随机推荐
- OAuth2集成
目前很多开放平台如新浪微博开放平台都在使用提供开放API接口供开发者使用,随之带来了第三方应用要到开放平台进行授权的问题,OAuth就是干这个的,OAuth2是OAuth协议的下一个版本,相比OAut ...
- Mysql命令行中文乱码的解决方法
环境:Windows 8 64位,Mysql 5.0.96 for Win64 (x86) 数据库本身安装时默认已经是使用utf8编码的了,但在命令行中执行查询时,查询到的中文依然乱码,解决方法如下 ...
- android系统中查看哪些端口被哪些应用打开
1 查看哪些端口开放,netstat 2 根据端口号获取到UID,比如端口号为10050,转成16进制是2742,使用命令grep -i 2742 /proc/net/tcp6,就能看到其UID,假如 ...
- ted be grateful
-------------------------------------------------------------- David Steindl-Rast: Want to be happy? ...
- LINUX下的拨号利器:wvdial和pppd —— 转载
wvdial是LINUX下的智能化拨号工具,利用wvdial和ppp可以实现linux下的轻松上网.在整个过程中wvdial的作用是拨号并等待提示,并根据提示输入相应的用户名和密码等认证信息:ppp的 ...
- C++ 一个程序获取另一个程序Edit控件的内容
//一个程序获取另一个程序Edit控件的内容 //根据指定程序的标题名获取改程序窗口的句柄 HWND hWnd=::FindWindow(NULL,"zhang001"); if( ...
- flex 导出Excel功能实现
方法一: 1.Excel导出主要代码: try { var bytes: ByteArray = new ByteArray(); bytes.writeMultiByte(DataG ...
- swift 代码添加image
let image_ElectricianBtn = UIImage(named: "ElectricianBtn") let vimage_ElectricianBtn = UI ...
- MVC concept
What are MVP and MVC and what is the difference? http://stackoverflow.com/questions/2056/what-are-mv ...
- 如何用Jquery实现 ,比如点击图片之后 ,该图片变成向下的箭头,再点击向下箭头的图片 又变成原始图片呢
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>切换 ...
