【Javascript Demo】JS获取当前对象大小以及屏幕分辨率等
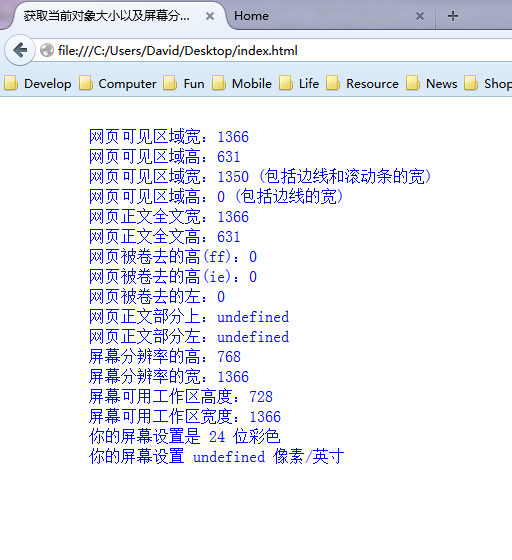
效果如下:

代码如下:
<html>
<head>
<title>获取当前对象大小以及屏幕分辨率等</title>
<body>
<div style=" width:88%;margin:30px auto; color:blue;" id="div_html">
</div>
<script type="text/javascript">
var s = "";
s += " 网页可见区域宽:"+ document.body.clientWidth+"<br />";
s += " 网页可见区域高:"+ document.body.clientHeight+"<br />";
s += " 网页可见区域宽:"+ document.body.offsetWidth + " (包括边线和滚动条的宽)"+"<br />";
s += " 网页可见区域高:"+ document.body.offsetHeight + " (包括边线的宽)"+"<br />";
s += " 网页正文全文宽:"+ document.body.scrollWidth+"<br />";
s += " 网页正文全文高:"+ document.body.scrollHeight+"<br />";
s += " 网页被卷去的高(ff):"+ document.body.scrollTop+"<br />";
s += " 网页被卷去的高(ie):"+ document.documentElement.scrollTop+"<br />";
s += " 网页被卷去的左:"+ document.body.scrollLeft+"<br />";
s += " 网页正文部分上:"+ window.screenTop+"<br />";
s += " 网页正文部分左:"+ window.screenLeft+"<br />";
s += " 屏幕分辨率的高:"+ window.screen.height+"<br />";
s += " 屏幕分辨率的宽:"+ window.screen.width+"<br />";
s += " 屏幕可用工作区高度:"+ window.screen.availHeight+"<br />";
s += " 屏幕可用工作区宽度:"+ window.screen.availWidth+"<br />";
s += " 你的屏幕设置是 "+ window.screen.colorDepth +" 位彩色"+"<br />";
s += " 你的屏幕设置 "+ window.screen.deviceXDPI +" 像素/英寸"+"<br />";
document.getElementById("div_html").innerHTML = s;
</script>
</body>
</html>
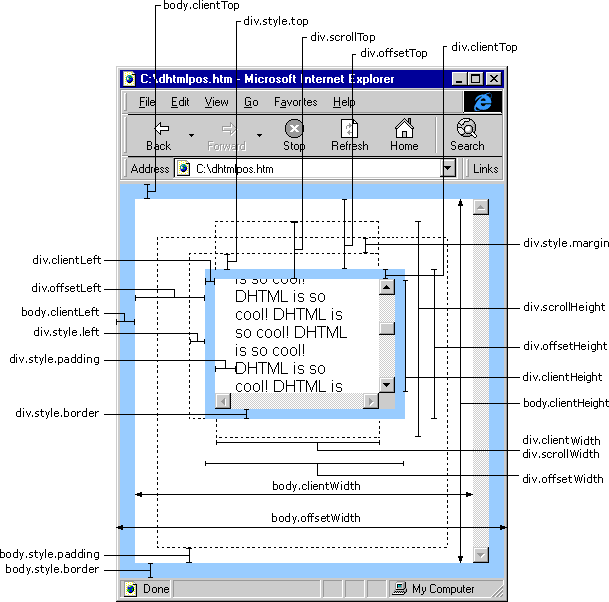
代码说明图如下:

【Javascript Demo】JS获取当前对象大小以及屏幕分辨率等的更多相关文章
- (转)JS获取当前对象大小以及屏幕分辨率等
原文 JS获取当前对象大小以及屏幕分辨率等 <script type="text/javascript">function getInfo(){ var ...
- JS获取当前对象大小以及屏幕分辨率等...
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta nam ...
- (转)JS获取当前对象大小以及屏幕分辨率等
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--> ...
- JS获取当前网页大小以及屏幕分辨率等
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- js获取页面宽度高度及屏幕分辨率
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- js 获取 客户区 大小
js 获取 客户区 大小 本文内容来自<javascript高级程序设计(第二版)> 内容, 只是方便大家以后可能会用到... <script type="text/jav ...
- 【全面总结】js获取元素位置大小
[js获取元素位置+元素大小]全面总结 目录 1.关于offset offsetParent(只读) offsetTop(只读) offsetLeft(只读) offsetHeight(只读) off ...
- 前端页面js与flash交互——js获取flash对象,并传递参数
背景介绍: 最近在搞一个项目,涉及到图片选取,裁剪,上传等,由于浏览器安全性问题,js无法获取到<input type="file">中选取的文件路径,而且对照片的裁剪 ...
- 前端之JavaScript:JS之DOM对象三
js之DOM对象三 一.JS中for循环遍历测试 for循环遍历有两种 第一种:是有条件的那种,例如 for(var i = 0;i<ele.length;i++){} 第二种:for ...
随机推荐
- 想当站长请立即使用Orchard
其实早在很多年前我就一直有一个梦想,那就是那个网站当个站长,和各位有共同爱好的人成为朋友,很多年了虽然有了这个能力却没有了这个心情,成为了程序员却天天被程序玩. 最近几年一直从事C#方面的软件开发,基 ...
- ServiceStack.Text反序列化lowercase_underscore_names格式的JSON
代码: [Test] public void Test() { JsConfig.PropertyConvention = JsonPropertyConvention.Lenient; var js ...
- java service wrapper 级别为info导致内存剧增直至溢出
上周,公司某一环境发生java service wrapper内存剧增导致最后被自动killed的情况,经过分析,确定导致java service wrapper(后续简称wrapper)守护进程内存 ...
- linux查看rpm包创建的所有目录和文件
有不少时候,我们需要查看某个rpm创建的所有目录和文件,出于了解程序结构或者其他目的,但是对于这个rpm包我们又不怎么熟悉,这个时候可以通过rpm -ql rpm名称查看. 但是rpm名称有可能又忘了 ...
- C++ 面向对象的三个特点--多态性(二)
运算符重载 运算符重载,就是对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型. 类外部的运算符重载 首先,我们通过一个例子来说明为什么要有运算符重载. // Complex.h cl ...
- rabbitmq+ keepalived+haproxy高可用集群详细命令
公司要用rabbitmq研究了两周,特把 rabbitmq 高可用的研究成果备下 后续会更新封装的类库 安装erlang wget http://www.gelou.me/yum/erlang-18. ...
- MySQL数据库的基本数据类型
整数类型 数值型数据类型主要用来存储数字,包含的类型有: TINYINT.SMALLINT.MEDIUMINT. INT(INTEGER). BIGINT. 下面通过一个例子来查看各种类型的所占有的数 ...
- Hadoop技术内幕(YARN)第4章问题部分答案
问题1:改写DistributedShell程序,使得每个container运行在不同节点上(目前是随机的,可能运行在任意节点上). 问题2:改写DistributedShell程序,使得某个用户指定 ...
- How does Web Analytics works under sharePoint 2010
[http://gokanx.wordpress.com/2013/06/15/how-does-web-analytics-works-under-sharepoint-2010/] You nee ...
- Android项目结构分析
andriod项目目录结构如下图: 1. src目录 该目录一个普通的保存java源文件的目录,其和普通java工程中的src目录是一样的. 2. gen目录 此目录用于存放所有由ADT插件自动生成的 ...
