AngularJS学习--- AngularJS中XHR(AJAX)和依赖注入(DI) step5
前言:本文接前一篇文章,主要介绍什么是XHR,AJAX,DI,angularjs中如何使用XHR和DI.
1.切换工具目录
git checkout -f step- #切换分支
npm start #启动项目
2.什么是XHR和依赖注入(Dependency Injection)?
1)什么是XHR?
XHR是XMLHttpRequest的简称,XMLHttpRequest 用于在后台与服务器交换数据,主要是为了实现在不重新加载整个网页的情况下,对网页的某部分进行更新。简单说,浏览器中URL不变,但页面中局部元素有改变.
XHR有两个方法open(method,url,async)和send(string);
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true,所以可以看得出来AJAX是XHR中的一种,只不过是异步加载数据.
2)什么是依赖注入(Dependency Injection)?
依赖注入(Dependency Injection)即控制反转(Inversion of Control),是软件工程领域的一种设计模式,主要用来解决代码的耦合问题,也是轻量级的Spring框架的核心.
简单说就是一段代码想共用,不想手工插入到指定位置,想注入进去,这里就可以使用DI(Dependency Injection).
其实现方式如下:
依赖注入在Java后台中用到的相对较多.
3.AngularJS中的XHR(AJAX)
angularjs中使用$http来发出请求,接受返回过来的数据.主要支持以下几种方法:
用法示例:
$http.get('/someUrl').success(successCallback);
$http.post('/someUrl', data).success(successCallback);
其中关于jsonp的方法要注意一下,其用法如下:
jsonp(url, [config]);官方api文档为https://docs.angularjs.org/api/ng/service/$http#jsonp .
4.实例介绍:
app/index.html
<!doctype html>
<html lang="en" ng-app="phonecatApp">
<head>
<meta charset="utf-8">
<title>Google Phone Gallery</title>
<link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="../bower_components/angular/angular.js"></script>
<script src="js/controllers.js"></script>
</head>
<body ng-controller="PhoneListCtrl"> <div class="container-fluid">
<div class="row">
<div class="col-md-2">
<!--Sidebar content--> Search: <input ng-model="query">
Sort by:
<select ng-model="orderProp">
<option value="name">Alphabetical</option>
<option value="age">Newest</option>
</select> </div>
<div class="col-md-10">
<!--Body content--> <ul class="phones">
<li ng-repeat="phone in phones | filter:query | orderBy:orderProp">
<span>{{phone.name}}</span>
<p>{{phone.snippet}}</p>
</li>
</ul> </div>
</div>
</div> </body>
</html>
数据源:
angular-phonecat/app/phones$ cat phones.json
[
{
"age": 0,
"id": "motorola-xoom-with-wi-fi",
"imageUrl": "img/phones/motorola-xoom-with-wi-fi.0.jpg",
"name": "Motorola XOOM\u2122 with Wi-Fi",
"snippet": "The Next, Next Generation\r\n\r\nExperience the future with Motorola XOOM with Wi-Fi, the world's first tablet powered by Android 3.0 (Honeycomb)."
}, {
......
}
]
数据源格式是如上面所述的json格式的数据,主要包括age,id,imageUrl,name,snippet5种属性;
Controller(控制器)
app/js/controllers.js:
var phonecatApp = angular.module('phonecatApp',[]);
phonecatApp.controller('PhoneListCtrl',function($scope, $http){
$http.get('phones/phones.json').success(function(data){
$scope.phones = data;});
$scope.orderProp ='age';});
很显示这里使用的是$http.get()方法去取的数据,跟jquery里面的get方法很类似(
$(selector).get(url,data,success(response,status,xhr),dataType)//这里jquery中的get方法
),本例中url为'phones/phones.json',如果返回数据成功,那么将返回会值赋给$scope.phones,同时$scope.orderProp的默认值赋给'age',默认按age的大小来排序.
其原理如下图所示:

'$'前缀命名
angularjs中对常用的方法,作用域等命名时一般会加上'$',所以自己在创建方法或service时最好不要加上'$',以免引起混淆.
压缩js代码产生的问题
因为AngularJS是通过控制器构造函数的参数名字来推断依赖服务名称,所有的参数也同时会被压缩,这时候依赖注入系统就不能正确的识别出服务了.
解决方法一:
function PhoneListCtrl($scope, $http) {...}
PhoneListCtrl.$inject = ['$scope', '$http'];
phonecatApp.controller('PhoneListCtrl', PhoneListCtrl);
使用$inject方法将要做的赋值赋进去.
解决方法二:
function PhoneListCtrl($scope, $http) {...}
phonecatApp.controller('PhoneListCtrl', ['$scope', '$http', PhoneListCtrl]);
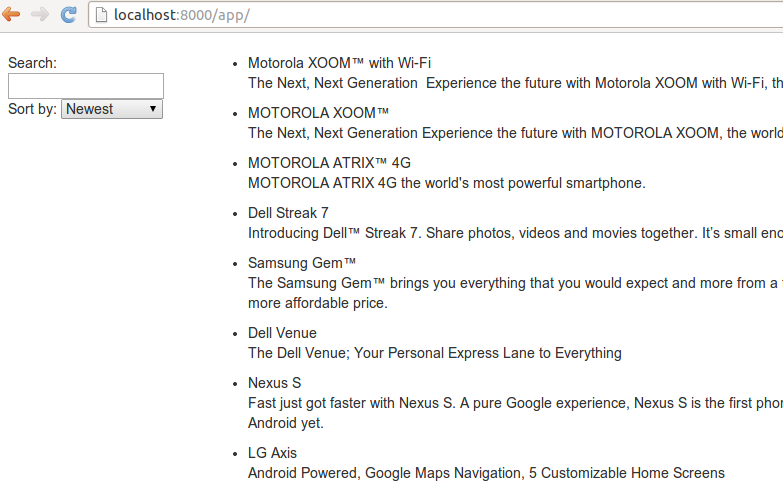
4.效果

注:效果跟之前差不多,只不过是数据是动态加载的了,而不是写死的,而获取数据的方法就是$http.get().
5.测试
test/unit/controllersSpec.js
amosli@amosli-pc:~/develop/angular-phonecat/test/unit$ cat controllersSpec.js
'use strict'; /* jasmine specs for controllers go here */
describe('PhoneCat controllers', function() { describe('PhoneListCtrl', function(){
var scope, ctrl, $httpBackend; beforeEach(module('phonecatApp'));
beforeEach(inject(function(_$httpBackend_, $rootScope, $controller) {
$httpBackend = _$httpBackend_;
$httpBackend.expectGET('phones/phones.json').
respond([{name: 'Nexus S'}, {name: 'Motorola DROID'}]); scope = $rootScope.$new();
ctrl = $controller('PhoneListCtrl', {$scope: scope});
})); it('should create "phones" model with 2 phones fetched from xhr', function() {
expect(scope.phones).toBeUndefined();
$httpBackend.flush(); expect(scope.phones).toEqual([{name: 'Nexus S'},
{name: 'Motorola DROID'}]);
}); it('should set the default value of orderProp model', function() {
expect(scope.orderProp).toBe('age');
});
});
});
测试结果:
amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor
......
Finished in 5.241 seconds
2 tests, 5 assertions, 0 failures
注:
1).因为我们在测试环境中加载了Jasmine和angular-mock.js,我们有了两个辅助方法,module和inject,来帮助我们获得和配置注入器。用inject方法将$rootScope,$controller和$httpBackend服务实例注入到Jasmine的beforeEach函数里
2).调用$rootScope.$new()来为我们的控制器创建一个新的作用域。
3).$httpBackend.flush() 用来清空(flush)请求队列
4).expect是用来做验证的, expect(scope.orderProp).toBe('age');这个就是验证当前域下的默认排序orderProp是不是age.
AngularJS学习--- AngularJS中XHR(AJAX)和依赖注入(DI) step5的更多相关文章
- AngularJs学习笔记6——四大特性之依赖注入
压缩工具:YUI-compressor 为了优化网页功能,对一些脚本文件进行压缩,比如:删除所有的注释和空格等,简化形参.但是AngularJs模块中可以声明多种组件,如控制器.指令.过滤器.服务等. ...
- ASP.NET中IOC容器Autofac(依赖注入DI 控制反转IOC)
IOC的一个重点是在程序运行中,动态的向某个对象提供它所需要的其他对象.这一点是通过DI来实现的.Autofac则是比较流行的一款IOC容器. IoC和DI有什么关系呢?其实它们是同一个概念的不同角度 ...
- 浅析“依赖注入(DI)/控制反转(IOC)”的实现思路
开始学习Spring的时候,对依赖注入(DI)——也叫控制反转(IOC)—— 的理解不是很深刻.随着学习的深入,也逐渐有了自己的认识,在此记录,也希望能帮助其他入门同学更深入地理解Spring.本文不 ...
- AngularJS应用开发思维之3:依赖注入
找不到的API? AngularJS提供了一些功能的封装,但是当你试图通过全局对象angular去 访问这些功能时,却发现与以往遇到的库大不相同. $http 比如,在jQuery中,我们知道它的AP ...
- 我在项目中运用 IOC(依赖注入)--实战篇
上一篇<我在项目中运用 IOC(依赖注入)--入门篇>只是简单的使用 IOC.实际项目使用 IOC 的情景复杂多了,比如说,构造函数有多个参数,有多个类继承同一个接口... Unity都有 ...
- ADO.NET .net core2.0添加json文件并转化成类注入控制器使用 简单了解 iTextSharp实现HTML to PDF ASP.NET MVC 中 Autofac依赖注入DI 控制反转IOC 了解一下 C# AutoMapper 了解一下
ADO.NET 一.ADO.NET概要 ADO.NET是.NET框架中的重要组件,主要用于完成C#应用程序访问数据库 二.ADO.NET的组成 ①System.Data → DataTable, ...
- 轻松理解 Java开发中的依赖注入(DI)和控制反转(IOC)
前言 关于这个话题, 网上有很多文章,这里, 我希望通过最简单的话语与大家分享. 依赖注入和控制反转两个概念让很多初学这迷惑, 觉得玄之又玄,高深莫测. 这里想先说明两点: 依赖注入和控制反转不是高级 ...
- Atitit js中的依赖注入di ioc的实现
Atitit js中的依赖注入di ioc的实现 全类名(FQCN)为标识符1 混合请求模式1 使用类内 builder 即可..2 Service locator method走ok拦2 Jav ...
- ASP.NET MVC中使用Unity进行依赖注入的三种方式
在ASP.NET MVC中使用Unity进行依赖注入的三种方式 2013-12-15 21:07 by 小白哥哥, 146 阅读, 0 评论, 收藏, 编辑 在ASP.NET MVC4中,为了在解开C ...
随机推荐
- BigDecimal在实际项目的应用及遇到的问题
我们都知道,java中对大小数,高精度的计算都会用到BigDecimal.但是在实际应用中,运用BigDecimal还是会遇到一些问题.下面说一下我在项目中怎么样BigDecimal和遇到的一些问题. ...
- SpringMVC学习系列-后记 开启项目的OpenSessionInView
在系列的 SpringMVC学习系列(12) 完结篇 的示例项目中,由于当时考虑到OpenSessionInView会对性能有一定的影响,所以就没有配置项目的OpenSessionInView.在ma ...
- php发送post包
class Request{ public static function post($url, $post_data = '', $timeout = 5){//curl $ch = curl_in ...
- Yii里增删改查的操作方法
一.AR $model=New user();//user是数据库中的一张表,有id,name,pwd字段 1.增加: <1. $model->name='张三': $model-> ...
- python中threading模块详解(一)
python中threading模块详解(一) 来源 http://blog.chinaunix.net/uid-27571599-id-3484048.html threading提供了一个比thr ...
- Spark往Elasticsearch读写数据
def main(args: Array[String]): Unit = { val sparkConf = new SparkConf().setAppName("DecisionTre ...
- Zepto源码
// Zepto.js // (c) 2010-2016 Thomas Fuchs // Zepto.js may be freely distributed under the MIT licens ...
- 【JavaScript】前端插件
树形结构: http://www.jeasyui.com/documentation/index.php 网上有对这个插件的说明,总的来说这个插件将selected和checked作为两种状态: 1. ...
- [js]识别浏览器及版本
var userAgent = navigator.userAgent.toLowerCase();window.jQuery.browser = { version: (userAgent.m ...
- git使用命令, 特别:git checkout -b a 与 git branch a区别
摘自: https://my.oschina.net/u/587974/blog/74341 创建分支: $ git branch mybranch 切换分支: $ git checkout mybr ...
