Entity Framework中的Identity map和Unit of Work模式
阅读目录:
一、什么是Identity map模式
二、关于Identity map模式的验证示例
三、Unit of Work 模式
四、总结和注意的问题
一,什么是Identity map模式
Identity map是EF获取和缓存数据的模式。
Identity map模式指的是任何数据都只会被加载一次,以map的形式缓存,以唯一的identity来再次获取这些数据。
在EF中,就是在一个Context的生命周期中,所有查询过的数据都会缓存到Context的local中缓存。当再次访问这些数据的时候,就会以主键(identity)从缓存中获取这些数据。
二,关于Identity map模式的验证示例
看看下面这段代码运行的结果:
using (var context = new SchoolContext())
{
result1 = context.Students.ToList();
result1[].Age = -;
result2 = context.Students.ToList(); var s1 = context.Students.First(s => s.Id == );
var s2 = context.Students.First(s => s.Id == );
var s3 = context.Students.First(s => s.Id == );
var s4 = context.Students.First(s => s.Id == ); Debug.Assert(ReferenceEquals(s1, s2));
Debug.Assert(ReferenceEquals(s3, s4));
}
运行之后,会发现s1和s2是同一个引用,s3和s4也是同一个引用。
原因就是在Identity map模式来说,对于唯一的主键,返回的必然是同一个对象。
再来看一个更加有趣的例子
public IEnumerable<Student> GetStudents()
{
List<Student> result1;
List<Student> result2;
using (var context = new SchoolContext())
{
result1 = context.Students.ToList();
result1[].Age = -;
result2 = context.Students.ToList();
}
return result2;
}
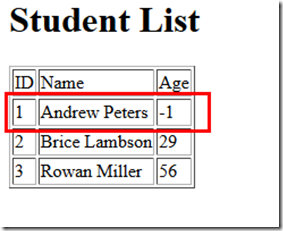
实际的数据库中的result1[0].Age是18,如果修改Age是-1, 再次执行context.Students.ToList(), 返回数据的Age并不是数据库中的18,而是-1.


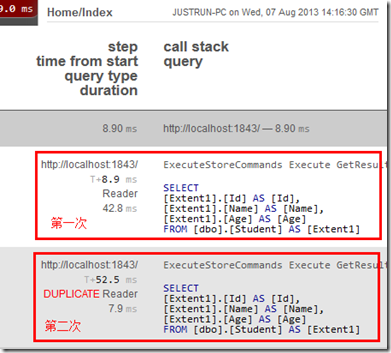
但是根据MiniProfiler的监控结果,EF的确访问了2次数据库

从这里,得出的结论是:
Context在一次查询结束后,得到的数据会保存到本地缓存,在提交之前对数据的修改都是在本地进行。
当再次Qeury的时候,Context中不存在的数据会放到Context中,Context已经存在的数据(即使被修改了),也不会被数据库的数据覆盖。
三. Unit of Work 模式
Unit of Work模式指的是:
所有对于context中查询得到的实体对象的数据修改,都只会在调用SaveChanges方法后,才会真正的保存到数据库中。你可以在一个Context的生命周期中,修改多个实体对象的值,然后一次提交保存。
在EF中,由于Unit of Work模式,没有办法做选择性的保存数据,只要是数据发生了改动,都会在SaveChnage方法中一并提交到数据库中保存。
四,总结和注意问题
结合这两种模式,可以看出
在一个Context的生命周期中,一个Entity只会有一个实例,任何对该实例的修改,即使这些改动没有保存到数据库中,修改都会影响到整个Context的生命周期。
注意问题:
1. 在使用EF的时候,理想的方式应该是 获取数据-> 修改数据,保存数据->获取数据……的过程。
不要在修改数据的过程中,再次请求数据,因为这些数据很可能和数据库中的数据不一致。
2. 在显示层,最好使用ViewModel, 而不要直接使用EF中Model.
比如一篇博客文章中,我只想显示前500个字给非注册用户看,如果使用Model, 不小心直接将文章内容的字段修改了,只保留了500个字,然后最后调用了SaveChange,用来保存文章的阅读次数。
这样就会导致文章内容被我不小心给丢失了。
下篇讨论如何在Asp.net MVC中实现One Context Per Request
Entity Framework中的Identity map和Unit of Work模式的更多相关文章
- Entity Framework中的Identity map和Unit of Work模式(转)
一,什么是Identity map模式 Identity map是EF获取和缓存数据的模式.Identity map模式指的是任何数据都只会被加载一次,以map的形式缓存,以唯一的identity来再 ...
- 在Entity Framework 中实现继承关系映射到数据库表
继承关系映射到数据库表中有多种方式: 第一种:TPH(table-per-hiaerachy) 每一层次一张表 (只有一张表) 仅使用名为父类的类型名的一张表,它包含了各个子类的所有属性信息,使用区分 ...
- Entity Framework 教程——Entity Framework中的实体类型
Entity Framework中的实体类型 : 在之前的章节中我们介绍过从已有的数据库中创建EDM,它包含数据库中每个表所对应的实体.在EF 5.0/6.0中,存在POCO 实体和动态代理实体两种. ...
- 关于Entity Framework中的Attached报错相关解决方案的总结
关于Entity Framework中的Attached报错的问题,我这里分为以下几种类型,每种类型我都给出相应的解决方案,希望能给大家带来一些的帮助,当然作为读者的您如果觉得有不同的意见或更好的方法 ...
- 关于Entity Framework中的Attached报错的完美解决方案终极版
之前发表过一篇文章题为<关于Entity Framework中的Attached报错的完美解决方案>,那篇文章确实能解决单个实体在进行更新.删除时Attached的报错,注意我这里说的单个 ...
- [转]在Entity Framework中使用LINQ语句分页
本文转自:http://diaosbook.com/Post/2012/9/21/linq-paging-in-entity-framework 我们知道,内存分页效率很低.并且,如果是WebForm ...
- 在Entity Framework中使用事务
继续为想使用Entity Framework的朋友在前面探路,分享的东西虽然技术含量不高,但都是经过实践检验的. 在Entity Framework中使用事务很简单,将操作放在TransactionS ...
- Entity Framework中的多个库操作批量提交、事务处理
在Entity Framework 中使用SaveChanges()是很频繁的,单次修改或删除数据后调用SaveChanges()返回影响记录数. 要使用批量修改或者批量删除数据,就需要SaveCha ...
- LinqToSql和ASP.NET Entity FrameWork 中使用事务
ASP.NET Entity FrameWork中: int flag = -1; if (this.URPmanagementEntities1.Connection.State != System ...
随机推荐
- 【第一课】神奇的Context
初学Android的困惑 初学Android跳转页面的时候,往往教程里是这么写的: Intent intent = new Intent(); //MyActivity就是当前的Activity,It ...
- Sprint第三个冲刺(第七天)
项目基本上可以说完成了,只是还有些小bug要修复.
- Unity多语言本地化改进版
简介 之前捣鼓过一个通过csv配置游戏多语言支持的小工具,但是发现使用过程中,通过notepad++去进行转码很不方便,并且直接将配置的csv不加密的放在游戏中心里感觉不是很踏实 于是乎~~ 新的方案 ...
- .Net实现微信公众平台开发接口(三) 之 “信息回复”
对于每一个POST请求,开发者在响应包(Get)中返回特定XML结构,对该消息进行响应(现支持回复文本.图片.图文.语音.视频.音乐).请注意,回复图片等多媒体消息时需要预先上传多媒体文件到微信服务器 ...
- C# winform调用浏览器打开页面方法分享,希望对大家有帮助
在很多客户端程序中我们都需要调用浏览器打开网页,这里分享一个可以在我winform程序调用浏览器的方法,测试通过了. 声明:这个方法是上万个用户测试通过的,不是我没有测试通过就拿出来分享,那个是自己搬 ...
- mongodb学习3---mongo的MapReduce
1,概述MapReduce是个非常灵活和强大的数据聚合工具.它的好处是可以把一个聚合任务分解为多个小的任务,分配到多服务器上并行处理.MongoDB也提供了MapReduce,当然查询语肯定是Java ...
- mysql bin-log和innodb_log的关系
首先,二进制日志会记录所有与MySQL数据库有关的日志记录,包括InnoDB.MyISAM.Heap(memory除外)等其他存储引擎的日志.而InnoDB存储引擎的重做日志记录有关该引擎本身的事务日 ...
- [性能] Bean拷贝工具类性能比较
Bean拷贝工具类性能比较 引言 几年前做过一个项目,接入新的api接口.为了和api实现解耦,决定将api返回的实体类在本地也建一个.这样做有两个好处 可以在api变更字段的时候保持应用稳定性 可以 ...
- [Android] 环境配置之基础开发环境(SDK/Android Studio)(转)
[Android] 环境配置之基础开发环境(SDK/Android Studio) 博客: blog.csdn.net/qiujuer 网站: www.qiujuer.net 开源库: Geniu ...
- C# 枚举、字符串、值的相互转换
using System; class Program{ public enum Color { Red = 0xff0000 , Orange = ...
