夺命雷公狗—angularjs—10—angularjs里面的内置函数
我们没学一门语言或者框架,几乎里面都有各自的语法和内置函数,当然,强悍的angularjs也不例外,他的方法其实常用的没多少,因为很多都可以用源生jis几乎都能完成一大部分。。




<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/amazeui.min.css">
<script src="js/jq2.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/angular.min.js"></script>
<style>
.TextBlod { font-weight:bold; }
.Red { color:red; }
.Blue { color:blue; }
.Bgred{ background:#dd514c; color:green; }
.Bgblue{ background:#23ccfe; color:green; }
.Oncss{ background:#000000; color:#ffffff; }
</style>
</head>
<body ng-app="myapp"> <script type="text/ng-template" id="newlists">
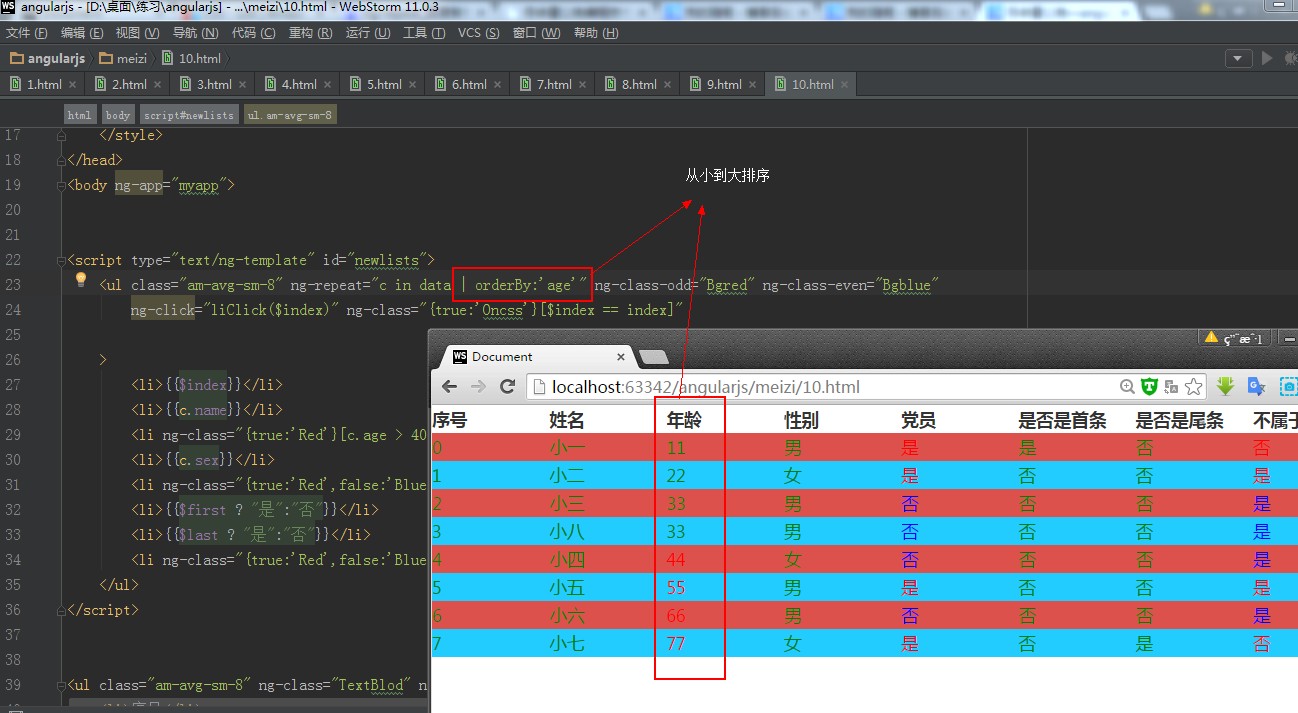
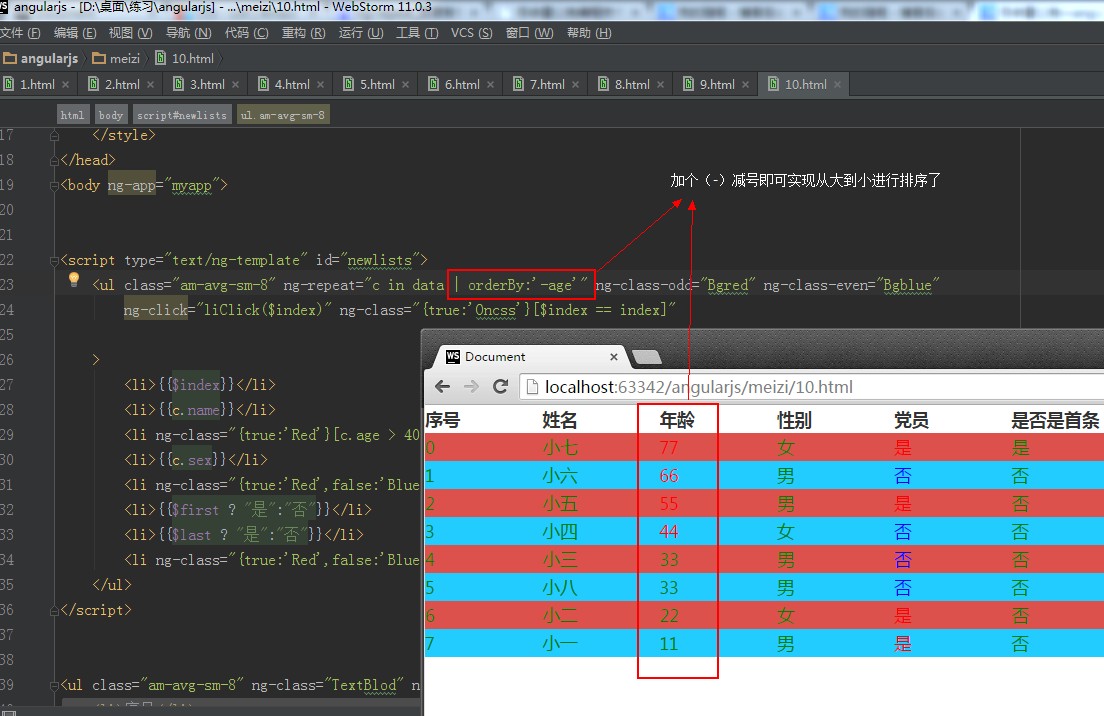
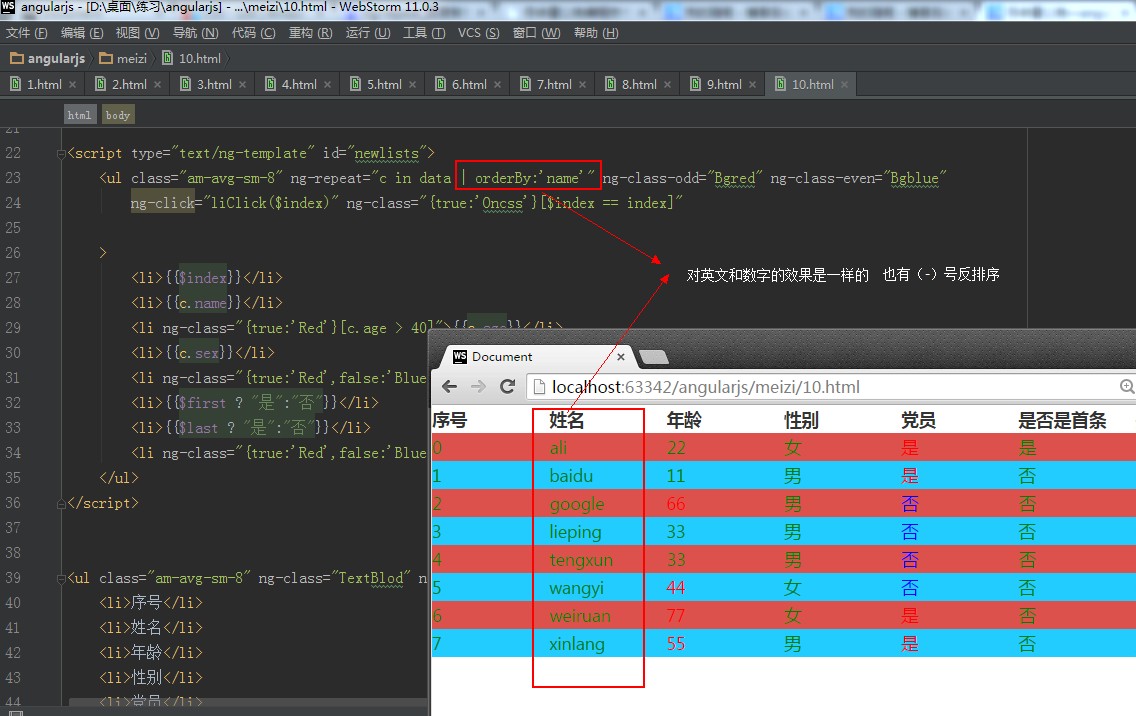
<ul class="am-avg-sm-8" ng-repeat="c in data | orderBy:'name'" ng-class-odd="Bgred" ng-class-even="Bgblue"
ng-click="liClick($index)" ng-class="{true:'Oncss'}[$index == index]" >
<li>{{$index}}</li>
<li>{{c.name}}</li>
<li ng-class="{true:'Red'}[c.age > 40]">{{c.age}}</li>
<li>{{c.sex}}</li>
<li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{c.dang == "1"? "是":"否"}}</li>
<li>{{$first ? "是":"否"}}</li>
<li>{{$last ? "是":"否"}}</li>
<li ng-class="{true:'Red',false:'Blue'}[c.dang == 1]">{{$middle ? "是":"否"}}</li>
</ul>
</script>
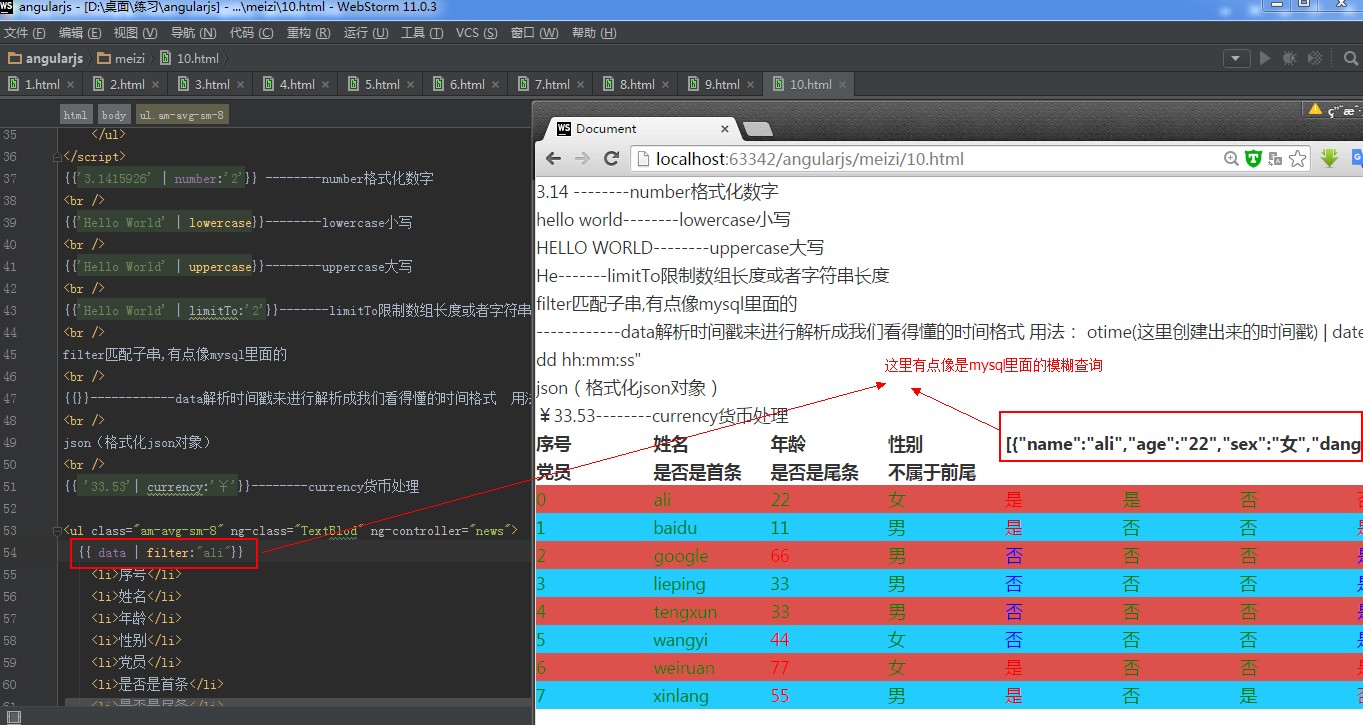
{{'3.1415926' | number:'2'}} --------number格式化数字
<br />
{{'Hello World' | lowercase}}--------lowercase小写
<br />
{{'Hello World' | uppercase}}--------uppercase大写
<br />
{{'Hello World' | limitTo:'2'}}-------limitTo限制数组长度或者字符串长度
<br />
filter匹配子串,有点像mysql里面的
<br />
{{}}------------data解析时间戳来进行解析成我们看得懂的时间格式 用法: otime(这里创建出来的时间戳) | date:"yyyy-MM-dd hh:mm:ss"
<br />
json(格式化json对象)
<br />
{{ '33.53'| currency:'¥'}}--------currency货币处理 <ul class="am-avg-sm-8" ng-class="TextBlod" ng-controller="news">
{{ data | filter:"ali"}}
<li>序号</li>
<li>姓名</li>
<li>年龄</li>
<li>性别</li>
<li>党员</li>
<li>是否是首条</li>
<li>是否是尾条</li>
<li>不属于前尾</li>
</ul>
<ul class="am-avg-sm-8" ng-include src="'newlists'" ng-controller="news">
</ul>
</body>
<script>
var app = angular.module('myapp',[]);
app.controller('news',function($scope){
$scope.TextBlod = 'TextBlod';
$scope.Red = 'Red';
$scope.Blue = 'Blue';
$scope.Bgred = 'Bgred';
$scope.Bgblue = 'Bgblue';
$scope.Oncss = 'Oncss';
$scope.data = [
{name:"baidu",age:"11",sex:"男",dang:"1"},
{name:"ali",age:"22",sex:"女",dang:"1"},
{name:"tengxun",age:"33",sex:"男",dang:"0"},
{name:"wangyi",age:"44",sex:"女",dang:"0"},
{name:"xinlang",age:"55",sex:"男",dang:"1"},
{name:"google",age:"66",sex:"男",dang:"0"},
{name:"weiruan",age:"77",sex:"女",dang:"1"},
{name:"lieping",age:"33",sex:"男",dang:"0"}
];
$scope.liClick = function(index){
$scope.index = index;
}
});
</script>
</html>
夺命雷公狗—angularjs—10—angularjs里面的内置函数的更多相关文章
- 10、SQL Server 内置函数、临时对象、流程控制
SQL Server 内置函数 日期时间函数 --返回当前系统日期时间 select getdate() as [datetime],sysdatetime() as [datetime2] getd ...
- python之路(10)类的内置函数
目录 isinstance()和issubclass() __setitem__.__getitem__和__delitem__ __str__和__reper__ __format__ __slot ...
- 夺命雷公狗—angularjs—6—单条数据的遍历
我们在实际的工作中常常会处理到一些数据的遍历,这些数据都是后端传到前端的,有些公司会让前端帮忙处理一点遍历的工作,废话不多说,直接上代: <!doctype html> <html ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗---微信开发59----在线点播电影网1之ckplayer播放器
我们节课程就要开始写一个小项目了,这项目主要是写一个在线点播电影影网的,我们用到的播放器是ckplayer ckplayer基本介绍: ckplayer的全称是:超酷flv播放器,他是一款用于网页上播 ...
- 夺命雷公狗-----React---11--添加css样式的方法
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---10--组建嵌套进行数据遍历
先写一个组建... 然后进行嵌套.. <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- php--分享插件
分享插件地址: http://www.jiathis.com/
- Delphi HOOK示例
本应用程序的Hook: unit UFrmMain; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, ...
- 动态创建地图文档MXD并发布地图服务
原文:动态创建地图文档MXD并发布地图服务 1.动态创建MXD private bool CreateMxd(string MxdPath, string MxdName) { IMapDocumen ...
- sql 主外键
alter table Orders add CONSTRAINT fk_PerOrders FOREIGN KEY(id) REFERENCES Persons(Id) 以上SQL中,Persons ...
- win7系统中ftp服务器搭建方法(多图)
一.创建FTP站点 1.打开:控制面板---系统和安全---管理工具---Internet 信息服务 2. 建站:右键点击网站---添加FTP站点 3. 输入FTP 站点名称---选择你的 FTP 目 ...
- Failed to load PDF in chrome/Firefox/IE
笔者的公司搭建了一个Nexus服务器,用来管理我们自己的项目Release构件和Site文档. 今天的问题是当用户访问一个Site里的PDF文件的时候,报错说“detected that the ne ...
- The Secrets of Oracle Row Chaining and Migration
from http://www.akadia.com/services/ora_chained_rows.html Overview If you notice poor performance in ...
- ext4.1Grid中的column多选
ext4.1中默认单选可以使用checkboxmodel实现多选selModel:Ext.create('Ext.selection.CheckboxModel'),
- Android 用Animation-list实现逐帧动画
第一步:先上图片素材,以下素材放到res/drawable目录下: http://blog.csdn.net/aminfo/article/details/7847761 图片素材: 文件名称: ic ...
- 消息队列MQ
基本版本 Queue 代码: using System.Collections.Generic; using System.Linq; using System.Web; using System.W ...
