Android TextView中文字通过SpannableString来设置超链接、颜色、字体等属性
在Android中,TextView是我们最常用的用来显示文本的控件。
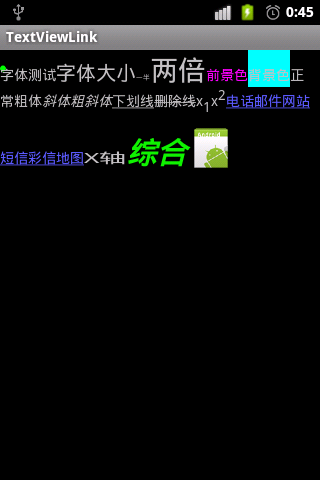
一般情况下,TextView中的文本都是一个样式。那么如何对于TextView中各个部分的文本来设置字体,大小,颜色,样式,以及超级链接等属性呢?下面我们通过SpannableString的具体实例操作来演示一下。
- package com.snowdream;
- import java.io.IOException;
- import org.xmlpull.v1.XmlPullParserException;
- import android.app.Activity;
- import android.content.res.ColorStateList;
- import android.content.res.XmlResourceParser;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Color;
- import android.graphics.drawable.Drawable;
- import android.os.Bundle;
- import android.text.SpannableString;
- import android.text.Spanned;
- import android.text.method.LinkMovementMethod;
- import android.text.style.AbsoluteSizeSpan;
- import android.text.style.BackgroundColorSpan;
- import android.text.style.BulletSpan;
- import android.text.style.DrawableMarginSpan;
- import android.text.style.ForegroundColorSpan;
- import android.text.style.IconMarginSpan;
- import android.text.style.ImageSpan;
- import android.text.style.RelativeSizeSpan;
- import android.text.style.ScaleXSpan;
- import android.text.style.StrikethroughSpan;
- import android.text.style.StyleSpan;
- import android.text.style.SubscriptSpan;
- import android.text.style.SuperscriptSpan;
- import android.text.style.TextAppearanceSpan;
- import android.text.style.TypefaceSpan;
- import android.text.style.URLSpan;
- import android.text.style.UnderlineSpan;
- import android.widget.TextView;
- public class TextViewLinkActivity extends Activity {
- TextView mTextView = null;
- SpannableString msp = null;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mTextView = (TextView)findViewById(R.id.myTextView);
- //创建一个 SpannableString对象
- msp = new SpannableString("字体测试字体大小一半两倍前景色背景色正常粗体斜体粗斜体下划线删除线x1x2电话邮件网站短信彩信地图X轴综合/bot");
- //设置字体(default,default-bold,monospace,serif,sans-serif)
- msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置字体大小(绝对值,单位:像素)
- msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- msp.setSpan(new AbsoluteSizeSpan(20,true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第二个参数boolean dip,如果为true,表示前面的字体大小单位为dip,否则为像素,同上。
- //设置字体大小(相对值,单位:像素) 参数表示为默认字体大小的多少倍
- msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //0.5f表示默认字体大小的一半
- msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默认字体大小的两倍
- //设置字体前景色
- msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置前景色为洋红色
- //设置字体背景色
- msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //设置背景色为青色
- //设置字体样式正常,粗体,斜体,粗斜体
- msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //正常
- msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗体
- msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //斜体
- msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗斜体
- //设置下划线
- msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置删除线
- msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置上下标
- msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下标
- msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上标
- //超级链接(需要添加setMovementMethod方法附加响应)
- msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //电话
- msp.setSpan(new URLSpan("mailto:webmaster@google.com"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //邮件
- msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //网络
- msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //短信 使用sms:或者smsto:
- msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //彩信 使用mms:或者mmsto:
- msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //地图
- //设置字体大小(相对值,单位:像素) 参数表示为默认字体宽度的多少倍
- msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默认字体宽度的两倍,即X轴方向放大为默认字体的两倍,而高度不变
- //设置字体(依次包括字体名称,字体大小,字体样式,字体颜色,链接颜色)
- ColorStateList csllink = null;
- ColorStateList csl = null;
- XmlResourceParser xppcolor=getResources().getXml (R.color.color);
- try {
- csl= ColorStateList.createFromXml(getResources(),xppcolor);
- }catch(XmlPullParserException e){
- // TODO: handle exception
- e.printStackTrace();
- }catch(IOException e){
- // TODO: handle exception
- e.printStackTrace();
- }
- XmlResourceParser xpplinkcolor=getResources().getXml(R.color.linkcolor);
- try {
- csllink= ColorStateList.createFromXml(getResources(),xpplinkcolor);
- }catch(XmlPullParserException e){
- // TODO: handle exception
- e.printStackTrace();
- }catch(IOException e){
- // TODO: handle exception
- e.printStackTrace();
- }
- msp.setSpan(new TextAppearanceSpan("monospace",android.graphics.Typeface.BOLD_ITALIC, 30, csl, csllink), 51, 53, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置项目符号
- msp.setSpan(new BulletSpan(android.text.style.BulletSpan.STANDARD_GAP_WIDTH,Color.GREEN), 0 ,msp.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第一个参数表示项目符号占用的宽度,第二个参数为项目符号的颜色
- //设置图片
- Drawable drawable = getResources().getDrawable(R.drawable.icon);
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
- msp.setSpan(new ImageSpan(drawable), 53, 57, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- mTextView.setText(msp);
- mTextView.setMovementMethod(LinkMovementMethod.getInstance());
- }
- }

http://blog.csdn.net/jdsjlzx/article/details/19122103
Android TextView中文字通过SpannableString来设置超链接、颜色、字体等属性的更多相关文章
- TextView-属性大全(设置超链接颜色)
今天想要修改一个textview下的超链接的颜色值,自己当时在网上搜了一下,结果看到的全是怎么给一个textview中的部分内容设置颜色.下划线等.当时就以为在textview属性里面可能不存在设定超 ...
- Android TextView中图文混排设置行间距导致高度不一致问题解决
最近项目中需要实现一个评论带表情的功能,刚开始一切顺利,非常easy,突然有一天发现文字跟表情混排的时候,TextView中图文高度不一致,excuse...什么鬼,之前明明测试过图文混排,不存在这个 ...
- Android TextView 中实现部分文字变色以及点击事件
首先要想实现文字变色以及点击,都需要使用到SpannableStringBuilder,实例化该类也很简单,只需将你想要处理的字符串当做参数 SpannableStringBuilder spanna ...
- Android TextView部分文字实现点击事件
This is the class for text whose content and markup can both be changed. (这是一个内容和标记都可以更改的文本类) 快速实现 直 ...
- Android TextView自动换行文字排版参差不齐的原因
今天项目没什么进展,公司后台出问题了.看了下刚刚学习Android时的笔记,发现TextView会自动换行,而且排版文字参差不齐.查了下资料,总结原因如下: 1.半角字符与全角字符混乱所致:这种情况一 ...
- Android TextView中实现点击文本超链接(无下划线)的封装类
android中有的时候须要在TextView上设置一些超链接,点击这些超链接时进行一些操作.比如新浪微博上的一些keyword,点击时会跳转到对应的页面. 怎样实现我们就直接看源代码吧. /** * ...
- Android 代码中文字在手机上显示乱码问题解决方法
在学习Android过程中,用于测试时发现,代码中的中文在真机上会显示乱码, 网上查阅了些资料,参考如下: http://www.androidchina.net/3024.html http://b ...
- Android 的实现TextView中文字链接的4种方法
Android 的实现TextView中文字链接的方式有很多种. 总结起来大概有4种: 1.当文字中出现URL.E-mail.电话号码等的时候,可以将TextView的android:autoLink ...
- Android Textview实现文字颜色渐变效果
最近做应用的时候遇到一个需求,一行文字的颜色需要一个渐变效果 如上所有 从左到有逐渐变化,自己写了一个demo实现上述效果 package com.huwei.example.test; import ...
随机推荐
- 删除src值为空的img标签
今天刚刚完成了一个官网的前后台整站建设,虽然不是很复杂,但感觉获益良多.由于涉及到一点后台问题,所以期间遇到了不少问题.学到的东西,得作个总结.今天先讲讲img的路径问题.由于现在很多网站喜欢全屏大图 ...
- 数据库表-DD01L DD02L DD03L-保存数据表和域的消息
DD01L 定义域 DD02L SAP-表,记录每张数据库表和自定义表的表相关信息 DD03L 定义字段,记录数据表和自定义表中每个字段相关信息
- RxJava结合Retrofit和Volley简单比较
通过使用Retrofit+RxJava和Volley获取知乎日报消息,比较两者的使用区别. 文中 RR:代指Retrofit+Rxjava 主要两个方面使用 使用两者获取Json数据,使用Gson解析 ...
- 使用OLE DB读写Excel
说明: 使用这种技术的好处是无需引用对象,坏处是无法处理类似合并单元格这样的复杂情况 一些更新: 为了使用Office 2010,需要安装Microsoft Access 2010 数据库引擎可再发行 ...
- spring mvc4.1.6 + spring4.1.6 + hibernate4.3.11 + mysql5.5.25 开发环境搭建及相关说明
一.准备工作 开始之前,先参考上一篇: struts2.3.24 + spring4.1.6 + hibernate4.3.11 + mysql5.5.25 开发环境搭建及相关说明 struts2.3 ...
- TOMCAT报错:HTTP Status 404 -
构建struts2工程师,tomcat报错: HTTP Status 404 - type Status report message description The requested resour ...
- 使用Java正则表达式提取字符串中的数字一例
直接上代码: String reg = "\\D+(\\d+)$"; //提取字符串末尾的数字:封妖塔守卫71 == >> 71 String s = monster. ...
- 对Jena的简单理解和一个例子
本文简单介绍Jena(Jena 2.4),使用Protégé 3.1(不是最新版本)创建一个简单的生物(Creature)本体,然后参照Jena文档中的一个例子对本体进行简单的处理,输出本体中的Cla ...
- MySQL中EXPLAIN的解释
EXPLAIN是查看MySQL优化器如何决定执行查询的主要方法,这个功能具有局限性,以为它并总是会说出真相,但是却可以获得最好信息. 学会解释EXPLAIN,你就会了解MySQL优化器是如何工作,你才 ...
- Linux学习之四——磁盘与文件系统管理
一.一些基本定义 1. superblock:记录此 filesystem 的整体信息,包括inode/block的总量.使用量.剩余量, 以及文件系统的格式与相关信息等:2. inode:记录档案的 ...
