css3中box-flex的使用
语法:
box-flex:<number>
其中number取值:使用浮点数指定对象所分配其父元素剩余空间的比例。
设置或检索伸缩盒对象的子元素如何分配其剩余空间。(伸缩盒最老版本)
html代码:
<ul id="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
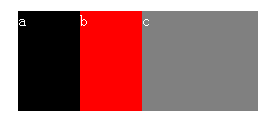
得到的结果如图所示:

注:其实上面的css代码中
-ms-box-flex与box-flex可以省略,为什么这么说呢,IE6-IE11的浏览器不支持box-flex,其它内核的浏览器都需要加上前缀如-webkit-,-moz-浏览器才解析这个属性。这儿写上是为告诉大家,为了让css3属性兼容,一般都这么写完整而已。下面会说一下浏览器的兼容。
误区:注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。如上例,父元素#box的宽度为240px,如果你认为a,b,c的宽度分别为60, 60, 120那么就错了,因为box-flex只是分配父元素的剩余空间而已,所以a,b,c所分到的应该是除内容外所剩余下来的宽度
为了清晰所谓的剩余空间分配,对上例稍作修改,HTML Code不变
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li{
width:50px;
padding:7px;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
结果如图所示:

从上面的代码,我们可以知道a,b,c的宽度分别为50+7*2=64px,三者加起来即192px,所以剩下的240-192=48px才是父元素的剩余空间,于是a,b,c按照设定的1:1:2来分配这48px,a分得12px,b分得12px,c分得24px,所以最终a=64+12=76px,b=64+12=76px,c=64+24=88px
由上面的代码引入了一个思考,如果我没有给li设置宽度,并且当子元素的内容过多,会出现什么问题,那就是设置的box-flex会被撑开,根据上面来写个例子,如下:
css代码:
#box{
display:-webkit-box;
display:-moz-box;
display:-ms-box
display:box;
width:240px;
height:100px;
margin:;
padding:10px;
list-style:none;
color:#fff;
}
#box li{
padding:7px;
}
#box li:nth-child(1){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:#000;
}
#box li:nth-child(2){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background:red;
}
#box li:nth-child(3){
-webkit-box-flex:;
-moz-box-flex:;
-ms-box-flex:;
box-flex:;
background: grey;
}
html代码:
<ul id="box">
<li>这个内容过多怎么办?有问题没有?</li>
<li>b</li>
<li>c</li>
</ul>
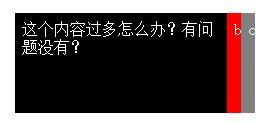
结果如图所示:

那要怎么解决呢?
就是给li添加一个width:1%,代码如下:
#box li{
width:1%;
padding:7px;
}
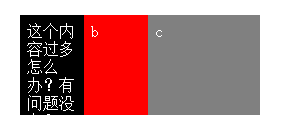
或者width:1px也是可以的。结果如图所示:

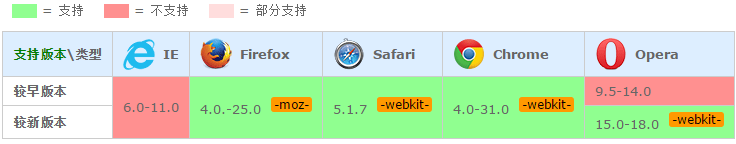
兼容性如图所示:
参考地址:《css3参考手册:box-flex》
最后说明下:
display:box,是2009的flexbox版本display:flexbox,或者函数flex(),是2011年发布的display:flex,是目前正在使用的2012年发布的标准
css3中box-flex的使用的更多相关文章
- 关于css3中的flex
参考几篇文章: Flex 布局语法教程 IE10中的Flexible Box("Flexbox")布局 “老”的Flexbox和“新”的Flexbox 一个可以练习的地方: NEW ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3中的布局相关样式
web页面中的布局是指在页面中如何对标题.导航栏.主要内容.脚注.表单等各种构成要素进行合理编辑.在css3之前,主要使用float属性或position属性进行页面中的简单布局,但是也存在一些缺点, ...
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
- CSS3中的弹性盒子模型
介绍 在css2当中,存在标准模式下的盒子模型和IE下的怪异盒子模型.这两种方案表示的是一种盒子模型的渲染模式.而在css3当中,新增加了弹性盒子模型,弹性盒子模型是一种新增加的强大的.灵活的布局方案 ...
- CSS3中DIV水平垂直居中-2(3)
用到CSS3中display的新属性. HTML <div class="parent"> </div> CSS html,body{ width: 100 ...
- CSS3中新出现的技术
CSS3中新出现的技术 CSS媒体查询 媒体查询 包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3加入的媒体查询使得无需修改内容便可以使样式应用于某些特定 ...
- CSS3中的变形处理(transform)属性
在CSS3中,可以利用transform功能来实现文字或图像的旋转.扭曲.缩放.位移.矩阵.原点这六种类型的变形处理,下面将详细讲解transform的使用. 变形--旋转 rotate() div. ...
随机推荐
- 【洛谷 p3386】模板-二分图匹配(图论)
题目:给定一个二分图,结点个数分别为n,m,边数为e,求二分图最大匹配数. 解法:匈牙利算法.(以前我总是不记得......)实质上应该有贪心的思想,每次都尽量匹配,找到能和自己匹配的也尽量让它们匹配 ...
- php面试题之一——PHP核心技术(高级部分)
一.PHP核心技术 1.写出一个能创建多级目录的PHP函数(新浪网技术部) <?php /** * 创建多级目录 * @param $path string 要创建的目录 * @param $m ...
- vmware linux top si高以及网卡队列、软负载相关优化
今日,测试公司自行开发的一rpc中间件,期间发现top si的比例很高,且几乎只有一个cpu是繁忙的,其他均基本为0. 经查,si主要是系统软中断,最后确定是网卡导致的系统中断.于是,往上搜了下资料, ...
- SharePoint DateTimeControl 使用
首先,需要引用: <%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebCo ...
- js 中{},[]中括号,大括号
1. { } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数. 如: var LangShen = {"Name":"Langshen",& ...
- 最全的前端开发面试题及答案(js,css等等)
点击链接 https://github.com/HerbertKarajan/Fe-Interview-questions 我会不断的更新...... 若想自己留着,可以fork一下. 如果觉得不错, ...
- 安装SQL Server Management Studio Express错误码是29506
解决方法:1:新建一个记事本,输入msiexec /i path\SQLServer2005_SSMSEE.msi 然后另存为.cmd格式.2:右单击刚刚创建的那个.CMD文件,选择“以管理员身份运行 ...
- sharepoint 顺序工作流创建
顺序工作流提供了一系列有组织的步骤,一般情况下,步骤是逐一执行的. 1.新建 > 项目,选择 SharePoint解决方案 > 空项目: 2.部署为场解决方案 3.添加 > 新项,选 ...
- CSS重置样式表
网页设计,让人最头疼的莫过于让页面兼容各大浏览器,准确些是兼容它们“默认”的CSS样式表.第一种方式 * {margin:0px; padding:0px;} 这行代码虽然简单,但却让网页解析太慢.于 ...
- Error message when you try to modify or to delete an alternate access mapping in Windows SharePoint Services 3.0: "An update conflict has occurred, and you must re-try this action"
Article ID: 939308 - View products that this article applies to. Expand all | Collapse all Symptoms ...
