GridView总结二:GridView自带编辑删除更新
GridView自带编辑删除更新逻辑很简单:操作完,重新绑定。总结总结,防止忘记。。。
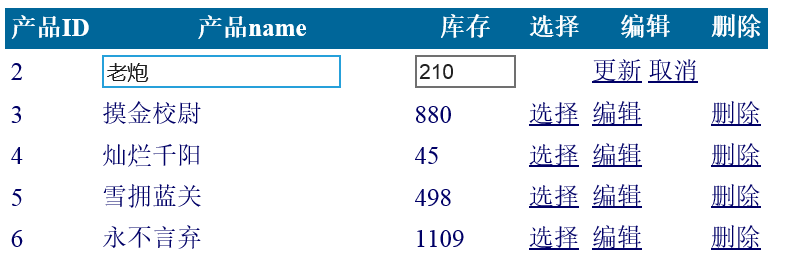
效果图:


前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridView_bianjidelete.aspx.cs" Inherits="gridView_bianjidelete" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="ID" HeaderText="产品ID" ReadOnly="True" />
<asp:BoundField DataField="name" HeaderText="产品name" />
<asp:BoundField DataField="stock" HeaderText="库存" /> <asp:CommandField HeaderText="选择" ShowSelectButton="True" />
<asp:CommandField HeaderText="编辑" ShowEditButton="True" />
<asp:CommandField HeaderText="删除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="Red" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class gridView_bianjidelete : System.Web.UI.Page
{//清清月儿http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = ConfigurationManager.ConnectionStrings["SQLCONNECTIONSTRING"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
} //删除之后重新绑定
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from product where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.DataBind();
bind();
} //更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update product set name='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',stock='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
// GridView1.DataBind();
bind();
} //取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
} //绑定
public void bind()
{
string sqlstr = "select * from product p,Uuser u where p.userid=u.id";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "datatable");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主键
GridView1.DataBind();
sqlcon.Close();
}
}
效果图:
GridView总结二:GridView自带编辑删除更新的更多相关文章
- UITableView 自带编辑删除 自己定义button
一:UITableView 自带编辑删除 1:实现两个方法就可以 #pragma mark tableView自带的编辑功能 -(void)tableView:(UITableView *)tab ...
- GridView如何实现双击行进行编辑,更新
虽然标题是原创,但是其实主要的思想呢还是接见了晓风残月的思路,今天在晓风残月的博客上看到了如何利用GridView来实现双击进行编辑.我决定动手实现一下,由于还没有实现双击进行更改操作,所以顺便就把这 ...
- GridView编辑删除操作
第一种:使用DataSource数据源中自带的编辑删除方法,这样的不经常使用,在这里就不加说明了. 另外一种:使用GridView的三种事件:GridView1_RowEditing(编辑).Grid ...
- Android中GridView的使用——使用自带的SimpleAdapter(简单适配器)
GridView一直是一个系统登录后以九宫格方式展现功能子模块的最佳选择,经过试验和网上资料的查阅,现把实现方式总结一下: 一直是通过自定义Adapter方式,在getView()方法中设置图片的显示 ...
- ASP.NET编辑与更新数据(非GridView控件实现)
Insus.NET在实现<ASP.NET开发,从二层至三层,至面向对象 (5)>http://www.cnblogs.com/insus/p/3880606.html 中,没有把数据编辑与 ...
- editplus批量删除重复行(编辑-删除-删除重复行)
editplus快速删除重复数据 多行文本,有些行的文字或数据是重复的,该怎么删除重复部分,只留下不重复的部分?很多人对这个问题感到无比头疼,Editplus同样能快速帮你删除数据. 那么,editp ...
- [置顶] gridview中嵌套gridview(并实现子gridview的数据绑定),页面传值,加密,数据绑定
先来张效果图 gridview 中嵌套gridview的原理是这样的,在父gridview中建一个摸板列,然后再模版列当中在放入子gridview,然后再父gridview的OnRowDataBoun ...
- windows下mongodb基础玩法系列二CURD操作(创建、更新、读取和删除)
windows下mongodb基础玩法系列 windows下mongodb基础玩法系列一介绍与安装 windows下mongodb基础玩法系列二CURD操作(创建.更新.读取和删除) windows下 ...
- UITableVIew与UICollectionView带动画删除cell时崩溃的处理
UITableVIew与UICollectionView带动画删除cell时崩溃的处理 -会崩溃的原因是因为没有处理好数据源与cell之间的协调关系- 效果: tableView的源码: ModelC ...
随机推荐
- 树莓派 HC-SRO4超声波测距模块的使用
先上个图 这个模块的针脚跟之前玩的那三个有所区别,除了VCC和GND两个针脚,还多了两个Trig和Echo针脚,分别是输出和输入,Trig我接的是20针脚,Echo是21 该模块的工作原理为,先向TR ...
- Legolas工业自动化平台入门(一)搭建应用
前两篇给大家介绍了TWaver家族的新面孔--Legolas工业自动化平台,通过两个应用案例钻井平台工程用车和水源地监控系统,相信大家对Legolas已经有了一定程度的了解.这几篇文章,我们会逐步介绍 ...
- hbase 使用
hbase shell命令的使用 再使用hbase 命令之前先检查一下hbase是否运行正常 hadoop@Master:/usr/hbase/bin$ jps HMaster NameNode Se ...
- 【原创】MYSQL++源码剖析——前言与目录
终于完成了! 从第一次想写到现在真的写好大概花了我3个月时间.原来一直读人家的系列文章,总感慨作者的用心良苦和无私奉献,自己在心里总是会觉得有那么些冲动也来写一个. 最开始的麻烦是犹豫该选哪个主题.其 ...
- NavMesh系统动态碰撞的探讨
Unity3D提供的NavMesh系统可以方便的解决游戏的寻路问题,但是该系统有一个比较让人不理解的问题: NavMesh导航时会忽略Physics系统本身的碰撞,也就是说NavMeshAgent在移 ...
- 怎样设置一个DIV在所有层的最上层,最上层DIV
怎样设置一个DIV在所有层的最上层,最上层DIV,其实很简单,只需要在这个DIV上使用这个样式即可,z-index:99999
- php分享三十四:待排查问题
1:内存设为1M时,代码不执行,也不报错 ini_set('display_error', 1); error_reporting(E_ALL); ini_set('memory_limit', 10 ...
- [OpenCV] HighGUI
From: http://www.cnblogs.com/xylc/p/3406026.html 本模块为跨平台的gui/IO组件,支持平台包括windows,linux,mac,IOS,androi ...
- Unity3D 敌人AI 和 动画( Animator )系统的实例讲解
在这个实例中,我们要做一些敌人AI的简单实现,其中自动跟随和动画是重点,我们要达到的目标如下: 1.敌人能够自动跟随主角 2.敌人模型一共有四个动作:Idle(空闲) Run(奔跑) Attack(攻 ...
- Click Models for Web Search(1) - Basic Click Models
这篇文章主要是介绍一些基本的click model,这些不同的click model对用户与搜索结果页的交互行为进行不同的假设. 为了定义一个model,我们需要描述出observed variabl ...
