JavaScript : DOM文档解析详解
JavaScript DOM 文档解析
1、节点(node):来源于网络理论,代表网络中的一个连接点。网络是由节点构成的集合
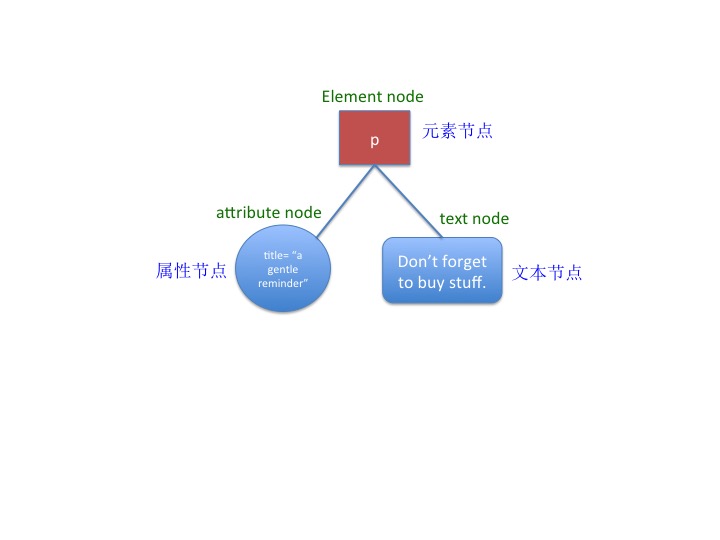
<p title=“a gentle reminder”> Don’t forget to buy this stuff.</p>
节点及其类型
元素节点:
属性节点:元素的属性,可以直接通过属性的方式来操作
文本节点:元素节点的子节点,其内容通常为文本

2、Node接口的特性和方法

现在给出一个演示的HTML文件:
html
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>DOM文档解析</title>
<script type="text/javascript">
window.onload=function() {
进行下面的事件处理.....
}
</script>
</head>
<body>
<p id="ele">兴趣爱好:</p>
<ul id ="favorite">
<li id="movie">电影</li>
<li id="music">音乐</li>
</ul>
<p id="ele">教学科目:</p>
<ul id="education">
<li id="subject" name="subject">语文</li>
<li id="subject" name="subject">数学</li>
<li id="subject" name="subject">英语</li>
</ul>
<br>
文本框:<input type="text" id="inputText" name="inputText" value="China">
</body>
</html>
3、获取元素节点
1) document.getElementById(‘Id’):根据id的属性获取对应的单个节点
var eleNode = document.getElementById("textInput");
alert(eleNode.value); //china
2) document.all(‘id’):根据id的属性获取对应的节点集合
var eleNode = document.all("ele");
alert(eleNode.length); //
3) document.getElementsByTagName(‘tagName’):根据标签名称获取指定节点集合
var eleNode = document.getElementsByTagName("li");
alert(eleNode.length); //5
4) document.getElementsByName(‘name’):根据节点的name属性获取符合的节点集合
var eleNode = document.getElementsByName("subject");
alert(eleNode.length); //
4、读写属性节点
1) 可以直接通过Node.属性这样的方式来获取和设置属性节点的值
var eleNode = document.getElementById("textInput"); //元素节点
alert(eleNode.value); //china
eleNode.value = "America"; //重新设置值
alert(eleNode.value); //America
2) 通过元素节点的getAttributeNode(‘属性’)方法来获取属性节点,然后再通过nodeValue来读写属性值
var eleNode = document.getElementById("textInput");//元素节点
var paraNode = eleNode.getAttributeNode("value"); //属性节点
alert(paraNode.nodeValue); //china
paraNode.nodeValue = "America";//重新设置值
alert(paraNode.nodeValue); //America
5、获取元素节点的子节点(只有属性节点才有子节点)
1) childNodes 属性获取全部的子节点,但该方法不实用,因为如果要获取指定的节点的指定子节点的集合,可以直接调用元素节点的getElementsTagName()方法来获取。
var eleNode = document.getElementById("favorite");
var childNodes = eleNode.childNodes;
alert(childNodes.length); //5,该方法不实用
var eleNode = document.getElementById("favorite");
var childNodes = eleNode.getElementsByTagName("li");
alert(childNodes.length);//2 ,方法很实用
2)firstChild 属性获取第一个子节点
var eleNode = document.getElementById("favorite");
alert(eleNode.firstChild);//[object Text] ,方法很实用
3)lastChild 属性获取最后一个子节点
var eleNode = document.getElementById("favorite");
alert(eleNode.lastChild); //[object Text] ,方法很实用
6、读写文本节点:获取文本节点,文本节点一定是元素节点的子节点
1)步骤:元素节点——>获取元素节点的子节点
//1.获取文本节点所在的元素节点
var liNodes = document.getElementsByTagName("li");
//2.获取元素节点的子节点,即文本节点
for (var i = 0; i < liNodes.length; i++) {
var liTextNodes = liNodes[i].childNodes;
alert(liTextNodes.length);// 1 1 1 1 1
}
2)若元素节点只有文本节点一个子节点,例如<li id="movie">电影</li>
可以先获取到指定的元素节点eleNode,
再利用eleNode.firstChild.nodeValue的方法来读写文本节点的值
//1.获取文本节点所在的元素节点
var movieNode = document.getElementById("movie"); //2.通过firstChild定义到文本节点
var movieTextNode = movieNode.firstChild;
alert(movieTextNode); //[object text] //3.通过操作文本节点的nodeValue属性读写文本节点的属性值
alert(movieTextNode.nodeValue); //电影
movieTextNode.nodeValue = "爬山";//重新设置值
alert(movieTextNode.nodeValue); //爬山
7、节点的属性
1)nodeName:代表当前节点的名字,只读属性。
2)nodeType:返回一个整数,这个数值代表者给定节点的类型,只读属性
3)nodeValue:返回给定节点的当前值(字符串)。可读可写属性
由于节点可以分为元素节点,属性节点和文本节点,而这些节点又有三个非常有用的属性,nodeName属性和 nodeType属性是只读,而nodeValue属性是可以读写的:

元素节点:
var pNode = document.getElementById("ele");
alert(pNode.nodeType); // 元素节点:1
alert(pNode.nodeName); // 元素节点名:p
alert(pNode.nodeValue); // 元素节点没有nodeValue值:null
属性节点:
var nameAttrNode = document.getElementById("inputText").getAttributeNode("name");
alert(nameAttrNode.nodeType); // 属性节点:2
alert(nameAttrNode.nodeName); // 属性节点名:name
alert(nameAttrNode.nodeValue); // 属性节点的nodeValue就是属性值本身: inputText
文本节点:
musicNode = document.getElementById("music");
musicTextNode = musicNode.firstChild;
alert(musicTextNode.nodeType); // 文本节点:3
alert(musicTextNode.nodeName); // 文本节点名:#text
alert(musicTextNode.nodeValue); // 文本节点值:音乐
8、创建一个元素节点
1)createElement():按照给定的标签名创建一个新的元素节点,方法只有一个参数.
被创建的元素节点的名字,是一个字符串。
方法的返回值:是一个指向新建节点的引用指针。返回值是一个元素节点,所以它的nodeType属性值是1.
**新元素不会自动添加到文档里,它只是一个存在于JavaScript上下文的对象.
//新创建一个元素节点,并把该节点添加到文档中指定节点的子节点,并作为指定节点的最后一个子节点
var liNode = document.createElement("li");
var favoriteNode = document.getElementById("favorite");
favoriteNode.appendChild(liNode); //多了一个不带文本节点的子节点
9、创建一个文本节点
1) createTextNode():创建一个包含着给定文本的新文本节点。
这个方法的返回值是一个指向新节点的引用指针。
方法只有一个参数,新建文本节点所包含的文本字符串。新元素节点不会自动添加到文档里。
//新创建一个元素节点,并把该节点添加到文档中指定节点的子节点,并作为指定节点的最后一个子节点
var liNode = document.createElement("li");
var favoriteNode = document.getElementById("favorite");
favoriteNode.appendChild(liNode); //新建一个"读书"文本节点,并把它添加到元素节点中
var readTextNode = document.createTextNode("读书");
liNode.appendChild(readTextNode); //多了一个”读书”文本节点的子节点
10、为元素节点添加子节点
1) appendChild(): var reference = element.appendChild(newChild):
给定子节点newChild将成为给定元素节点element的最后一个子节点。
方法的返回值是一个指向新增子节点的引用指针。
例如上面的:
favoriteNode.appendChild(liNode);
liNode.appendChild(readTextNode);
11、节点的替换
1) replaceChild():把一个给定父元素里的一个子节点替换成另外一个子节点.
var refrence = element.replaceChild(newChild,oldChild);
该节点处了替换功能以外还有移动功能;
//取出元素节点
var ulNode = document.getElementById("education");
var movieNode = document.getElementById("movie");
var liNodes = document.all("subject"); //全部替换
for (var i = 0; i < liNodes.length; i++) {
ulNode.replaceChild(movieNode,liNodes[i]); //科目子节点被替换成了”电影”这个节点,同时位置也移动了
}
2) 该方法只能完成单向替换,若需要使用双向替换,需要自定义函数。
//实现movie和music节点的互换
var ulNode = document.getElementById("favorite"); //获取movie节点和music节点
var movieNode = document.getElementById("movie");
var musciNode = document.getElementById("music"); //克隆movieNode
var movieNode2 = movieNode.cloneNode(true); //true:表示连它的子节点都克隆 //互换一下位置
ulNode.replaceChild(movieNode2,musciNode);
ulNode.replaceChild(musciNode,movieNode); //此时,“电影”和“音乐”就互换了
12、删除节点
1) removeChild():从一个给定元素里删除一个子节点
var reference = element.removeChild(node)
返回值是一个指向已被删除的子节点的引用指针,某个节点被removeChild()方法删除时,这个节点所包含的所有子节点将同时被删除。如果想删除某一个节点,但不知道他的父节点是哪一个,parentNode属性可以帮忙。
//获取id为"music"的子节点musicNode
var musicNode = document.getElementById("music"); //获取父节点ulNode
//var ulNode = document.getElementById("favorite");
var ulNode = musicNode.parentNode; //删除musicNode子节点
ulNode.removeChild(musicNode); //此时“音乐”这个节点就消失了
13、插入节点
1)insertBefore():把一个给定节点插入到一个给定元素节点的给定子节点前面
var reference = element.insertBefore(newNode,targetNode)的前面。
节点targetNode必须是element元素的一个节点。
//取出musicNode
var musicNode = document.getElementById("music"); //取出movieNode
var movieNode = document.getElementById("movie"); //将musicNode插入到movieNode前面
musicNode.parentNode.insertBefore(musicNode,movieNode); //此时,“音乐”节点就插入到了“电影”节点前面
2) 自定义insertAfter(newNode,refNode)方法
思路:<1>测试refNode是否为其父节点的一个子节点
<2>如是:直接把newNode插入到refNode父节点的最后一个子节点,使用appendChild()方法即可
<3>如不是:获取一个refNode的下一个兄弟节点,然后插入到其下一个兄弟节点的前面
window.onload=function() {
//取出musicNode
var musicNode = document.getElementById("music");
//取出movieNode
var movieNode = document.getElementById("movie");
//将movieNode插入到musicNode后面
insertAfter(movieNode,musicNode); //此时,“电影”节点就插入到了“音乐”节点后面
}
function insertAfter(newNode,refNode) {
refNode.parentNode.appendChild(newNode);
}
总结:
一、获取元素节点经常使用的方法:
(1)使用getElementById()方法通过id属性获取对应的单个元素节点。推荐使用。
(2)使用getElementByTagName()方法根据标签获取指定元素节点名字的数组,数组对象length属性可以获取数组
的长度。推荐使用。
(3)使用getElementsByName()方法根据name属性获取对应的表单元素节点。这里要注意是符合的表单元素中的
name属性的值。获取表单元素时推荐使用。
二、获取元素节点的子节点(只有元素节点才有子节点)我们通常使用
(1)首先是先利用获取元素节点的方法获取到元素节点,再使用childNodes属性获取全部的子节点对象数组列表,
注意不兼容性和空白文本节点。不推荐使用。
(2)首先是先利用获取元素节点的方法获取到元素节点,再使用firstChild属性与lastChild属性获取元素节点的第一
个子节点和最后一个子节点。这里也要注意空白文本节点。推荐使用。
(3)首先利用获取元素节点的方法获取元素节点,再利用children属性获取所有它的所有有效子节点对象数组列
表。推荐使用。
(4)首先使用获取元素节点的方法获取到指定的元素节点,再使用getElemensByTagName()方法获取所有的子元
素节点对象数组列表。推荐使用。
三、获取属性节点
(1)由于属性节点时某一指定元素节点的属性,可以通过先使用getElementById()方法通过id属性获取对应的单个
元素节点再利用“元素节点.属性”这样的方式来获取和设置属性节点的值。推荐使用。
(2)先利用获取元素节点的方法获取到元素节点,再使用Attribute属性返回该节点的属性节点集合。但是要注意浏
览器的兼容性。这种不推荐使用。
四、获取文本节点(文本节点时元素节点的子节点)
(1)首先也是利用获取元素节点的方法获取到元素节点,再利用元素节点的属性innerHTML属性得到文本节点中的
文本内容。推荐使用。
(2)如果指定的元素节点中只有一个子节点,也就是该子节点是文本节点,可以先获取文本节点所在的元素节点,
再利用firstChild属性定位到文本节点,最后通过文本节点的nodeValue属性获取文本节点中的文本内容。推荐使用。
五、获取body元素节点
(1)使用document.getElemensByTagName("body")[0]获取body元素节点。
(2)使用document.body获取body元素节点。推荐使用。
JavaScript : DOM文档解析详解的更多相关文章
- CSS布局之脱离文档流详解——浮动、绝对定位脱离文档流的区别
1.代码 (1)示例代码1 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=& ...
- Javascript - DOM文档对象模型
文档对象模型(DOM) DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的APIJavascript和DOM一般经常作为一个整体,因为Ja ...
- document文档流详解
html页面下载完默认会打开一个文档流document对象(调用document.open,此时浏览器标题左边会显示加载中图标),开始从上往下渲染内容,渲染完成调用document.close关闭渲染 ...
- Java基础入门 - 三种注释及文档注释详解
类似C/C++,Java也支持单行和多行注释 注释中的字符在编译时会被忽略 注释通常为类.变量和方法的主要描述 单行注释 // 注释内容 多行注释 /* 注释内容 */ /* * 注释内容 */ 文档 ...
- BRD——>MRD——>PRD,产品经理三大文档概念详解及前后逻辑
转自:https://blog.csdn.net/neikutaixiao/article/details/40819445 商业需求文档Business Requirement DocumentBR ...
- SqlHelper 帮助文档及详解--项目初步搭建
微软SqlHelper类中文注释和使用方法 相关链接: http://blog.csdn.net/itmaxin/article/details/7609566 SqlHelper.cs是N年前微软出 ...
- Jsoup库 解析DOM文档
DOM文档包括 HTML, XML等等 下载: http://jsoup.org/download Jsoup 获取数据的方式 //html 文本, url, 本地html String html = ...
- 将XML解析成DOM文档
在支持html5的浏览其中,可以使用标准解析器DOMParser对象进行解析html或者xml等字符串 var data = '<div></div>'; var tmp = ...
- JavaScript的文档对象模型DOM
小伙伴们之前我们讲过很多JavaScript的很多知识点,可以点击回顾一下: <JavaScript大厦之JS运算符>: <JavaScript工作原理:内存管理 + 如何处理4个常 ...
随机推荐
- FreeMarker教程
一.什么是模板引擎,为什么要用模板引擎 在B/S程式设计中,常常有美工和程序员二个角色,他们具有不同专业技能:美工专注于表现——创建页面.风格.布局.效果等等可视元素:而程序员则忙于创建程式的商业流程 ...
- C# JS URL 中文传参出现乱码的解决方法
在传参是先编码在传输,接受时先编码,在接收. string mm=Server.URLEncode(你); Response.Redirect(index.aspx?mm=+mm); 然后在接收页解码 ...
- iOS开发Swift篇—简单介绍
iOS开发Swift篇—简单介绍 一.简介 Swift是苹果于2014年WWDC(苹果开发者大会)发布的全新编程语言 Swift在天朝译为“雨燕”,是它的LOGO 是一只燕子,跟Objective-C ...
- iOS开发之--NSPredicate
简述:Cocoa框架中的NSPredicate用于查询,原理和用法都类似于SQL中的where,作用相当于数据库的过滤取. 定义(最常用到的方法): NSPredicate *ca = [NSPred ...
- ARC指南3 - @property
本章介绍引入ARC后@property的使用,跟ARC之前的还是很不一样的 一..h和.m文件的变化说明 1.对于.h头文件,主要是将属性定义由retain变为strong @property ( ...
- OpenCV 3.0 VS2010 Configuration
Add in the system Path: C:\opencv\build\x86\vc10\bin; Project->Project Property->Configuration ...
- 三层架构实例 VB.NET版
三层实例 首先发现感慨,对于三成这块,用到都是一些面向对象的特征,尤其是对象的实例化.如果你不是很注意的话,那么,你就会一头雾水,就像我一样,慢慢的雾里看花,最后也是走出来的,不过用的事件是相当的. ...
- 增加Activity Monitor中的作业保存数量
在Master Server的注册表中加入如下两个键值即可: (1500的单位是小时)
- FastDFS安装、配置、部署
FastDFS是一个开源的,高性能的的分布式文件系统,他主要的功能包括:文件存储,同步和访问,设计基于高可用和负载均衡,FastDFS非常适用于基于文件服务的站点,例如图片分享和视频分享网站. Fas ...
- GDC2016 【巫师3 狂猎】的游戏事件工作流
巫师3 狂猎(The Witcher 3: Wild Hunt )的游戏事件工作流 http://game.watch.impress.co.jp/docs/news/20160320_74916 ...
