springboot整合websocket高级版
上一章节我们说了websocket的优缺点,我们通过websocket和http的对比分析,总结出用websocket的场景。今天小编带大家通过一个案例使用下升级版的websocket。
sockjs介绍
So长江J算是一个浏览器库,它提供了一个跨浏览器的api , 他在浏览器和服务端建立了一个低延迟、全双工、跨域通信通道。
产生的原因
向ie这些浏览器可能缺少对websocket的支持,我们上一章节也是在谷歌浏览器下开发完成的。这里对ie这些浏览器没有做测试,但是一些低版本的浏览器的确是不支持的websocket的。
sockJs对浏览器兼容性很大。在原声的websocket基础上进行了优化。sockjs在不支持websocket的浏览器上会采用轮询的方式实现双向通信。
环境搭建
springboot整合sockjs
springboot 对sockjs支持性很良好。只需要在原有的websocket配置上添加已sockjs方式发布就可以了。
@Configuration
//注解开启使用STOMP协议来传输基于代理(message broker)的消息,这时控制器支持使用@MessageMapping,就像使用@RequestMapping一样
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {//注册STOMP协议的节点(endpoint),并映射指定的url
//注册一个STOMP的endpoint,并指定使用SockJS协议
registry.addEndpoint("/endpointAric")
.setAllowedOrigins("*")
.addInterceptors(createSessionInterceptor())
.withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry registry) {//配置消息代理(Message Broker)
//广播式应配置一个/topic消息代理
registry.enableSimpleBroker("/topic", "/queue");
//registry.setApplicationDestinationPrefixes("/app");
//点对点使用的订阅前缀(客户端订阅路径上会体现出来),不设置的话,默认也是/user/
registry.setUserDestinationPrefix("/user/");
}
/**
* 配置客户端入站通道拦截器
*/
@Override
public void configureClientInboundChannel(ChannelRegistration registration) {
registration.setInterceptors(createUserInterceptor());
}
@Bean
public HandshakeInterceptor createSessionInterceptor(){
return new SessionAuthHandshakeInterceptor();
}
/*将客户端渠道拦截器加入spring ioc容器*/
@Bean
public UserInterceptor createUserInterceptor() {
return new UserInterceptor();
}
@Override
public void configureWebSocketTransport(WebSocketTransportRegistration registration) {
registration.setMessageSizeLimit(500 * 1024 * 1024);
registration.setSendBufferSizeLimit(1024 * 1024 * 1024);
registration.setSendTimeLimit(200000);
}
}
registry.enableSimpleBroker("/topic", "/queue");设置的topic,queue就是客户端和服务端的通信通道。
使用场景
本节内容我们将通过聊天室体验下websocket的使用。
聊天室开发
上面我们已经配置了服务端的环境,这样我们就可以开发通道内的通信内容。聊天室使用websocket进行通信解决了我们通过ajax调用的实时性。保证了消息的准确性。无延后性。
点对点通信
/*点对点通信*/
@MessageMapping(value = "/sendToUser")
public void templateTest1(@Payload String message, @Header("userId") String userId,
@Headers Map<String, Object> headers) {
int i = 1;
for (SimpUser user : userRegistry.getUsers()) {
System.out.println("用户" + i++ + "---" + user);
}
CustomUser userInfo = (CustomUser) ((Map)(headers.get("simpSessionAttributes"))).get(CoreConstants.USERINFO);
String fromUserId = String.valueOf(userInfo.getUserId());
//发送消息给指定用户
messagingTemplate.convertAndSendToUser(userId, "/queue/message",new AricResponse(fromUserId,userId,message));
if (!fromUserId.equals(userId)) {
//给自己发送一条,消息同步
messagingTemplate.convertAndSendToUser(fromUserId, "/queue/message",new AricResponse(fromUserId,userId,message));
}
//消息新增
messageService.insertBackMessage(fromUserId,userId,message);
}
@MessageMapping(value = "sendToUser") 该注解实现了接受客户端的请求。对应客户端可以通过
stompClient.send("/sendToUser", {'userId': userId},content);进行发送至服务端,userId是客户端用户发送给指定用户的id, content是发送的内容
服务端通过@Payload和@Header注解接受前端传送的信息。上述代码中获取发送者用户id的地方为什么那么写呢。下面我们看看客户端连接的方式
// 建立连接对象(还未发起连接)
socket = new SockJS(host+"/endpointAric");
// 获取 STOMP 子协议的客户端对象
stompClient = Stomp.over(socket);
// 向服务器发起websocket连接并发送CONNECT帧
stompClient.connect(
{
userId: currentUser.userId // 携带客户端信息
},
function connectCallback(frame) {
// 连接成功时(服务器响应 CONNECTED 帧)的回调方法
subscribe();
console.log("连接成功");
},
function errorCallBack(error) {
// 连接失败时(服务器响应 ERROR 帧)的回调方法
console.log("连接失败"+error);
if (errorTimes < 10) {
errorTimes++;
setTimeout("connect();",8000);
}
}
);
在连接的时候客户端会将当前用户的id传递进来,这里也解释了为什么服务端那样获取用户信息。然后就通过/queue/message发送给指定的用户。因为我们在配置websocket的时候指定了
registry.setUserDestinationPrefix("/user/");,所以服务端发送给/queue/message了,客户端订阅的时候需要加上user 即 /user/queue/message
function subscribe() {
stompClient.subscribe('/user/queue/message', function (response) {
var returnData = JSON.parse(response.body);
if (returnData.fromUserId == returnData.toUserId) {
//自己发送的消息需要自己渲染到聊天框中
setMessageInnerHTML(currentUser.userId, returnData, 0);
} else if (returnData.fromUserId == currentUser.userId) {
//自己发送信息给别,自己收到的信息
setMessageInnerHTML(returnData.toUserId, returnData, 1);
} else {
//别人发送的信息
setMessageInnerHTML(returnData.fromUserId, returnData, 0);
}
});
}
群聊
/**
* 多房间聊天室
* @param chatRoomId
* @param message
* @return
*/
@MessageMapping("/welcome/{chatRoomId}") //当浏览器向服务端发送请求时,通过@MessageMapping映射/welcome这个地址,类似于@ResponseMapping
@SendTo("/topic/getResponse/{chatRoomId}")//当服务器有消息时,会对订阅了@SendTo中的路径的浏览器发送消息
public AricResponse say(@Header("userId") String userId,@DestinationVariable("chatRoomId") String chatRoomId, AricMessage message) {
try {
//睡眠1秒
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return new AricResponse(userId,null,"welcome," + message.getName()+chatRoomId + "!");
}
群聊相对与单聊简单很多,我们发送信息的时候只需要发送到房间通道内就行。而在次群聊内的人只需要订阅房号的信息就行了。这里代码不在赘述。有疑问的小伙伴可以通过下方加入战队找到我。
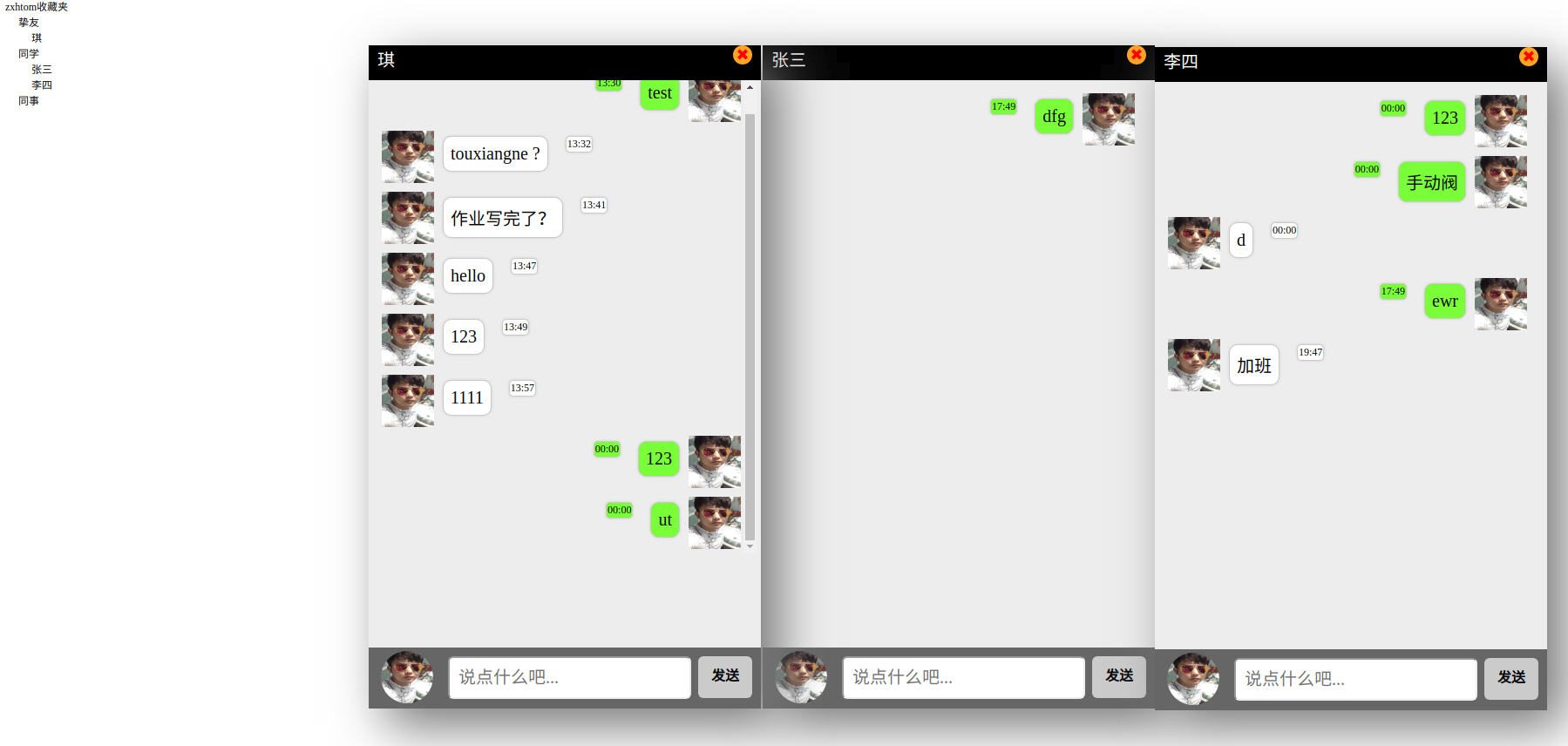
效果

总结
sockjs在websocket基础上进行各个浏览器的兼容,让我们的开发变得友好起来。
如果你使用Java做服务端,同时又恰好使用Spring Framework作为框架,那么推荐使用SockJS,因为Spring Framework本身就是SockJS推荐的Java Server实现,同时也提供了Java 的client实现。
如果你使用Node.js做服务端,那么毫无疑问你该选择Socket.IO,它本省就是从Node.js开始的,当然服务端也提供了engine.io-server-java实现。甚至你可以使用
加入战队
微信公众号


springboot整合websocket高级版的更多相关文章
- springboot整合websocket原生版
目录 HTTP缺点 HTTP websocket区别 websocket原理 使用场景 springboot整合websocket 环境准备 客户端连接 加入战队 微信公众号 主题 HTTP请求用于我 ...
- SpringBoot 整合 WebSocket
SpringBoot 整合 WebSocket(topic广播) 1.什么是WebSocket WebSocket为游览器和服务器提供了双工异步通信的功能,即游览器可以向服务器发送消息,服务器也可以向 ...
- SpringBoot整合Mybatis注解版---update出现org.apache.ibatis.binding.BindingException: Parameter 'XXX' not found. Available parameters are [arg1, arg0, param1, param2]
SpringBoot整合Mybatis注解版---update时出现的问题 问题描述: 1.sql建表语句 DROP TABLE IF EXISTS `department`; CREATE TABL ...
- Springboot整合Websocket遇到的坑
Springboot整合Websocket遇到的坑 一.使用Springboot内嵌的tomcat启动websocket 1.添加ServerEndpointExporter配置bean @Confi ...
- SpringBoot整合websocket简单示例
依赖 <!-- springboot整合websocket --> <dependency> <groupId>org.springframework.boot&l ...
- WebSocket的简单认识&SpringBoot整合websocket
1. 什么是WebSocket?菜鸟对websocket的解释如下 WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务 ...
- springboot整合WebService简单版
一.什么是webservice 关于webservice的介绍摘自百度百科,上面的介绍很详细.(链接:https://baike.baidu.com/item/Web%20Service/121503 ...
- springboot整合websocket实现客户端与服务端通信
定义 WebSocket是通过单个TCP连接提供全双工(双向通信)通信信道的计算机通信协议.此WebSocket API可在用户的浏览器和服务器之间进行双向通信.用户可以向服务器发送消息并接收事件驱 ...
- Springboot整合WebSocket实现网页版聊天,快来围观!
随机推荐
- ajax 的登录认证
在models中 先创建一个表 from django.db import models # Create your models here. class UserInfo(models.Model) ...
- 【深入浅出-JVM】(34):CMS 回收器
概念 Concurrent Mark Sweep 并发标记清除(多线程并且用的标记清除算法),会造成大量的内存碎片,离散的可用空间无法分配较大的对象 流程 参数 -XX:-CMSPrecleaning ...
- Azure中国CDN全球覆盖功能初探
在不久前的4月初,Azure中国官网上简短地发布了其CDN中“标准版 Zone 2”功能.一开始笔者尚有些摸不着头脑,这个“Zone 2”具体指的是什么呢?好在后来官网更新了信息描述如下: 这下就比较 ...
- JsonUtil(基于Jackson的实现)
JsonUtil(基于Jackson的实现) 前言: 其实,我一直想写一个有关Util的系列. 其中有四个原因: Util包作为项目的重要组成,是几乎每个项目不可或缺的一部分.并且Util包的Util ...
- 彻底透析SpringBoot jar可执行原理
文章篇幅较长,但是包含了SpringBoot 可执行jar包从头到尾的原理,请读者耐心观看.同时文章是基于SpringBoot-2.1.3进行分析.涉及的知识点主要包括Maven的生命周期以及自定 ...
- 各类最短路算法基本模板-C++
原文转自:https://blog.csdn.net/changjiale110/article/details/77394650 感谢. #define Max 0x3f3f3f3f #define ...
- [原创]Zabbix3.4_API的python示例
说明: 1.python版本为:python2.7 2.zabbix版本为:zabbix3.4 3.通过python脚本调用zabbix的api接口可以实现批量增删改查主机的信息. 示例如下: #-* ...
- kali linux上安装ssh
1.暂停kali上的ssh进程 root@kali:~# sudo stop ssh 2.卸载ssh服务 root@kali:~# apt-get remove openssh-server 这里可能 ...
- mac 部署安装接口自动化持续集成 jmeter+ant+jenkins
由于前段时间刚换的工作,公司用的是mac电脑办公,之前办公都是windows系统.刚开始使用时连基本的操作都要去找度娘,很不习惯,新电脑开始就是安装相关的工作工具 下面就说说遇到的哪些坑. 1. m ...
- Android解决RecyclerView中的item显示不全方案
最近的项目中实现订单确定页面.需要使用ScrollView嵌套RecyclerView,当RecyclerView中的item数量比较多时,就会出现item只显示一部分数据,并没有将用户勾选的商品数量 ...
