Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
1.动态路由
动态路由,可以将某种模式匹配到的所有路由,并全都映射到同个组件。
(通俗点,比如根据不同的参数 id 落地到同一个详情页组件,就可以考虑使用它)
路由配置

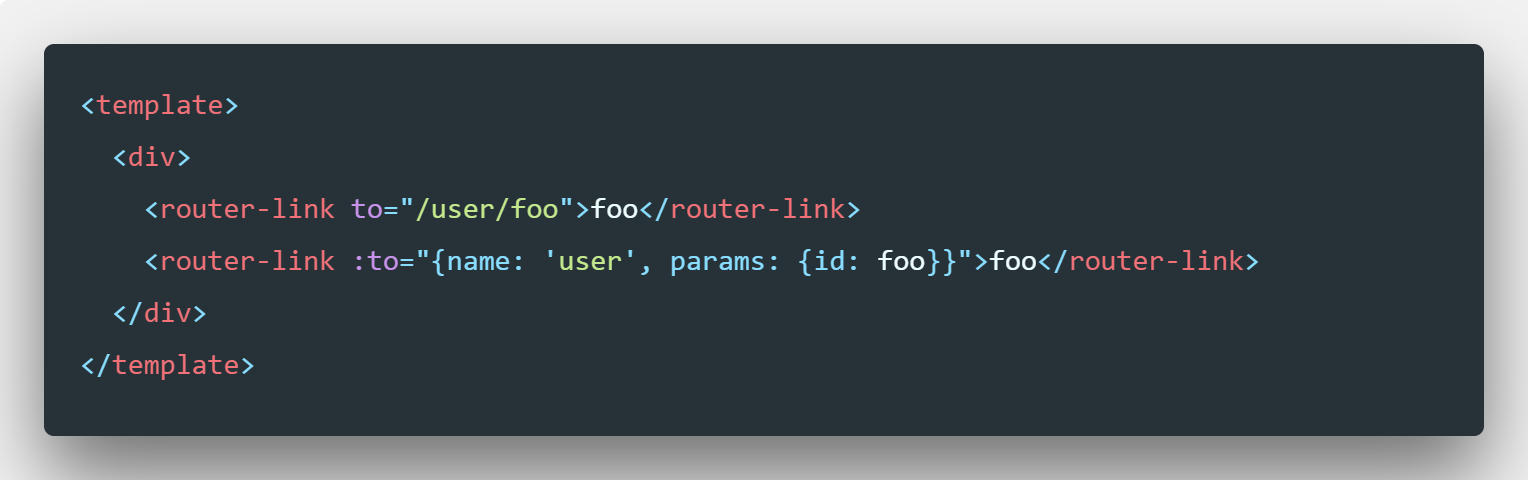
路由使用

值得注意的是,当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。
因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
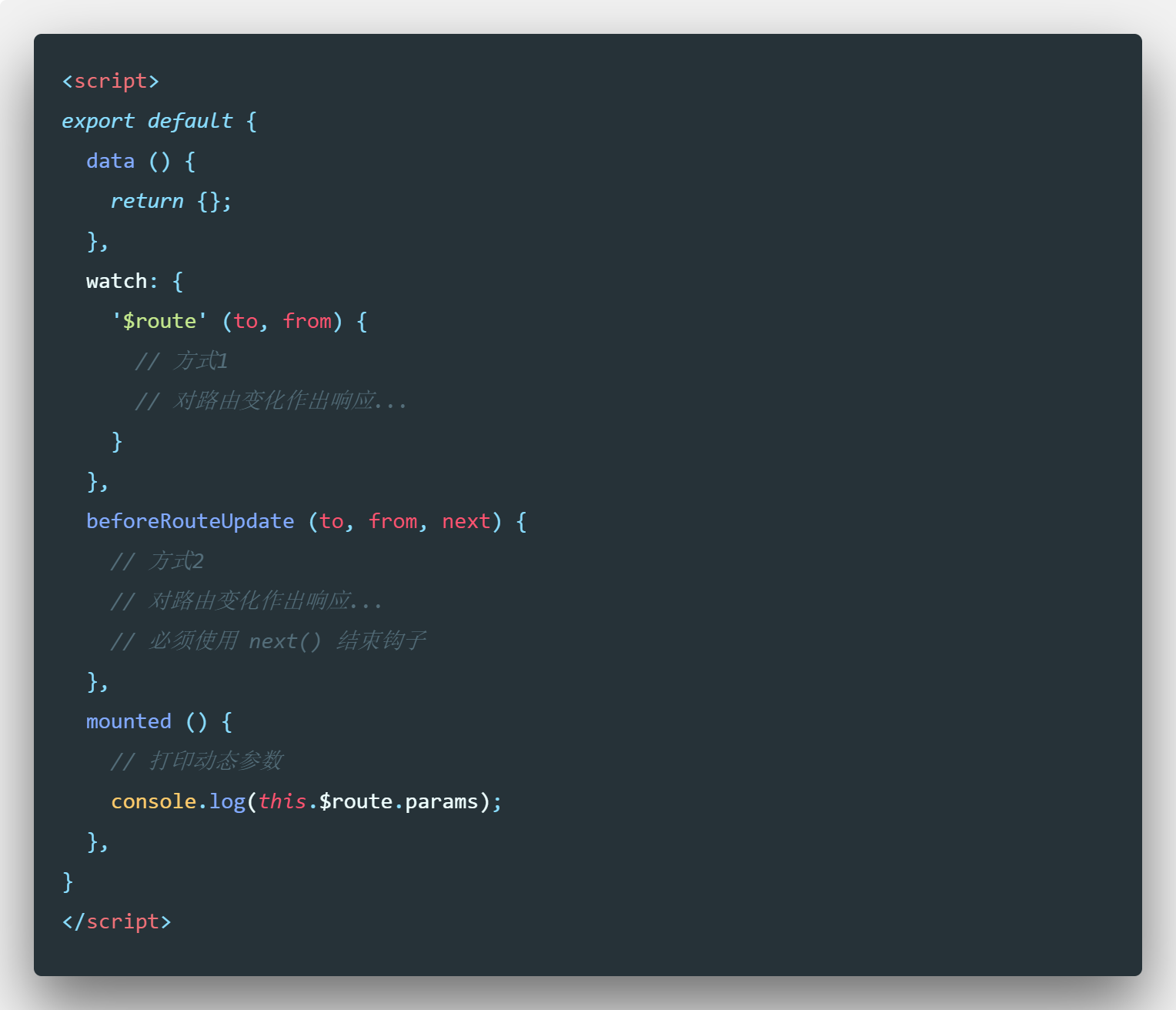
可以使用 watch 和组件内的 beforeRouteUpdate 守卫来监听动态参数的变化,并做响应。

2.嵌套路由
通过嵌套路由可以在当前页面上,通过点击配置的嵌套子路由,展示不同界面。(例如常见的页面内子导航,就可以考虑使用嵌套路由来实现)
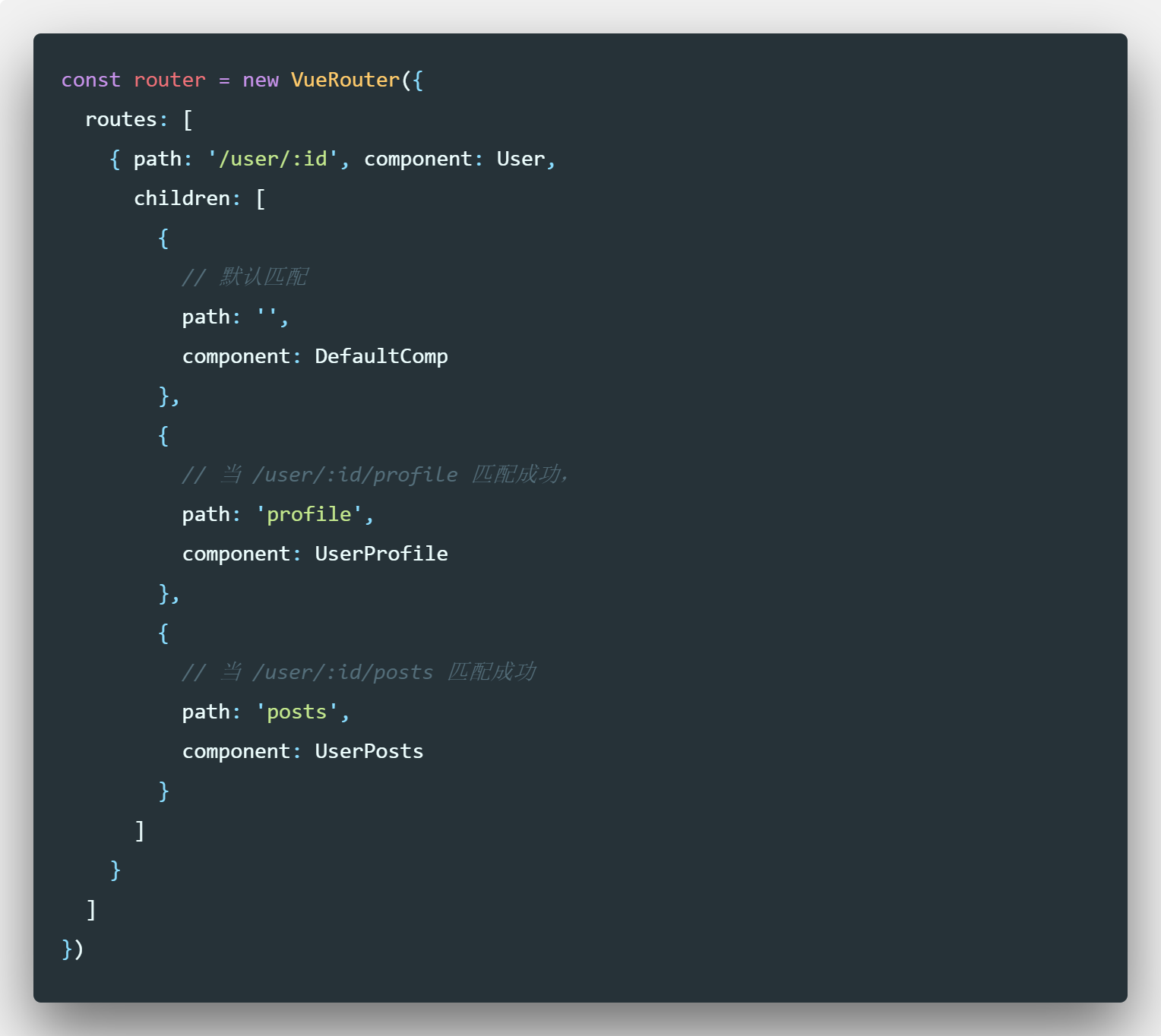
路由配置

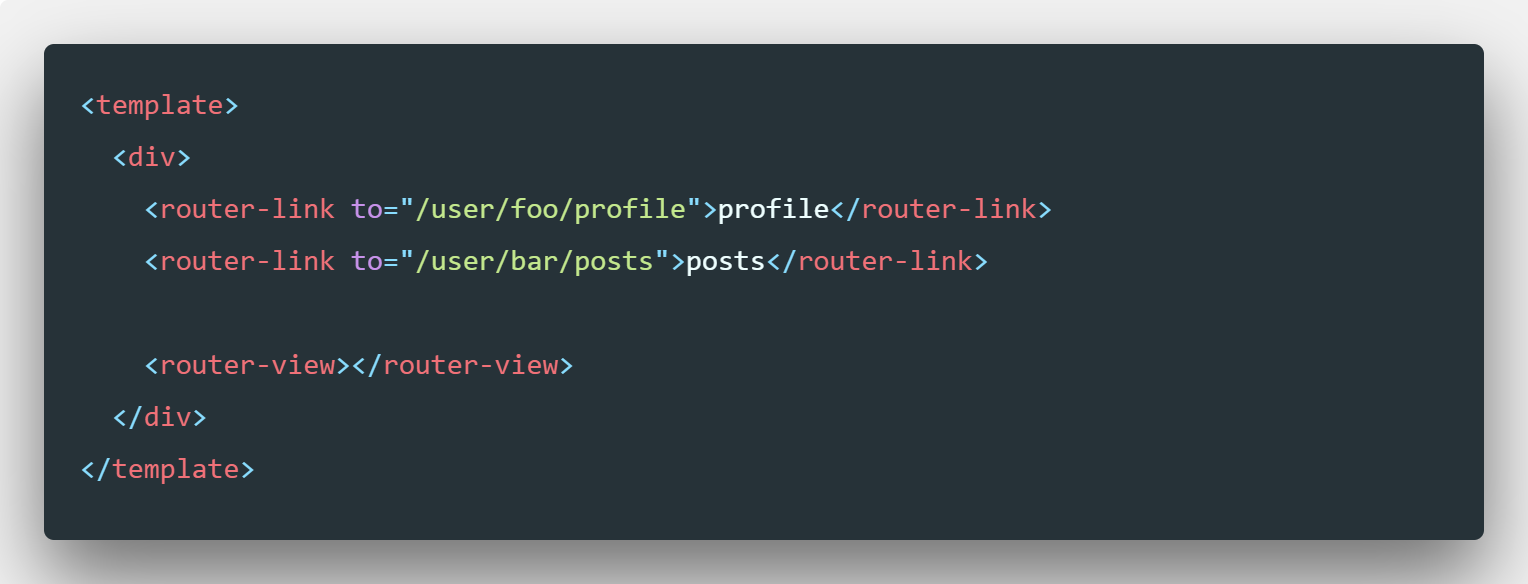
路由使用

3.编程式导航
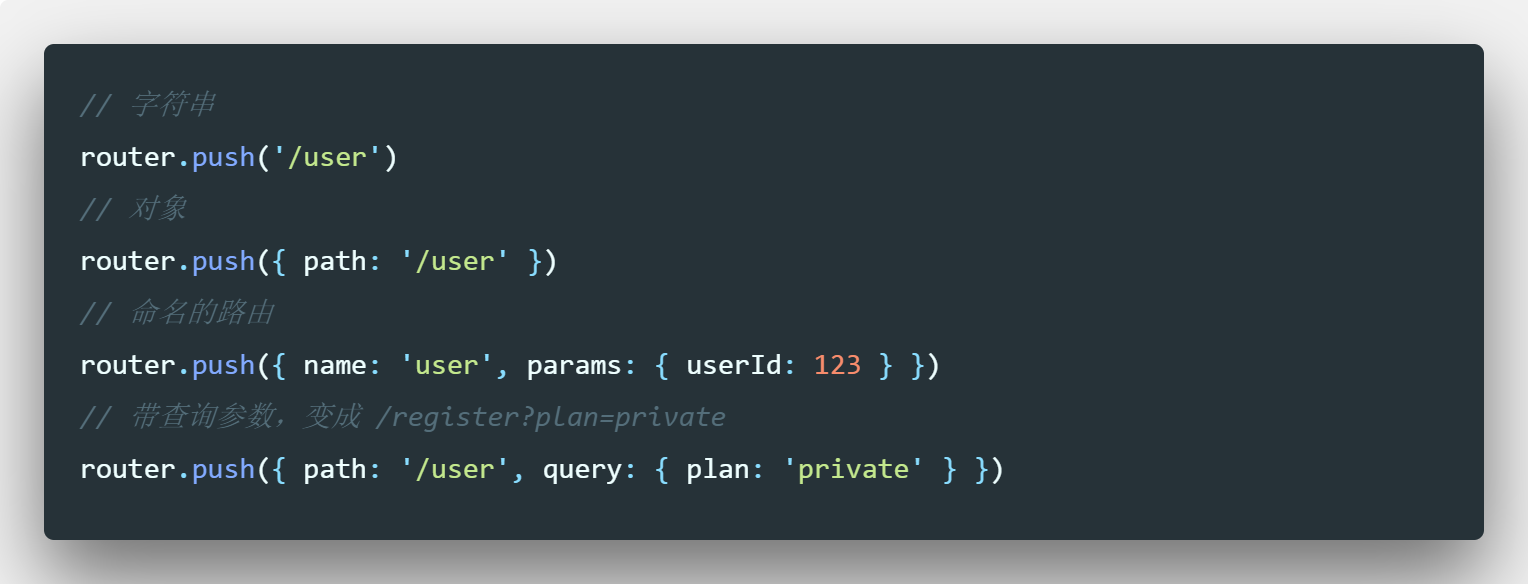
一种更简洁的路由跳转方式,更灵活与方便。使用方法 router.push、 router.replace 和 router.go等,效仿了 window.historyAPI
使用方式

Vue系列:Vue Router 路由梳理的更多相关文章
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- vue系列之动态路由【原创】
开题 最近用vue来构建了一个小项目,由于项目是以iframe的形式嵌套在别的项目中的,所以对于登录的验证就比较的麻烦,索性后端大佬们基于现在的问题提出了解决的方案,在看到他们的解决方案之前,我先画了 ...
- vue系列---Vue组件化的实现原理(八)
_ 阅读目录 一. 什么是Vue组件? 如何注册组件? 1.1 全局注册组件 1.2 局部注册组件 二:组件之间数据如何传递的呢? 1) props 2) $emit 3) 使用$ref实现通信 4) ...
- vue系列---vue项目(已安装vuex)中引入jquery
vue项目中引入jquery有很多方法,这只是其中一种. 步骤如下: 1,安装jquery依赖 npm install jquery --save 如果是使用淘宝镜像则将npm改为cnpm 2,修改配 ...
- vue系列--vue是如何实现绑定事件
一.前言 vuejs中的事件绑定,使用<v-on:事件名 = 函数名>来完成的,这里函数名是定义在Vue实例中的methods对象中的,Vue实例可以直接访问其中的方法. 二.事件绑定方式 ...
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- router路由配置
vue项目中router路由配置 介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: c ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- Vue - Router 路由
路由的注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
随机推荐
- 模型model
django的ORM系统 ORM概念:对象关系映射(Object Relational Mapping,简称ORM)ORM的优势:不用直接编写SQL代码,只需像操作对象一样从数据库操作数据. 模型类必 ...
- Codeforces Gym101503E:XOR-omania(构造+思维)
题目链接 题意 给出m个数b,这些数是由n个数a两两异或组成的,问初始的那n个数分别是多少. 思路 存在多组解的情况...原来是个构造题. 考虑这样一种情况:b1 = a1 ^ a2,b2 = a2 ...
- Codeforces 152C:Pocket Book(思维)
http://codeforces.com/problemset/problem/152/C 题意:给出n条长度为m的字符串,对于第一条字符串的每个位置利用第2~n条字符串的相应位置的字符去替换相应的 ...
- 单个单选框radio 点击选中点击取消选中
$("input:radio").click(function(){ var domName = $(this).attr('name');//获取当前单选框控件name 属性值 ...
- Java 垃圾收集总结
概述 垃圾收集(Garbage Collection,GC),它不是Java语言的伴生产物,它的历史比Java还要久远. 人们主要思考GC需要完成的3件事情: 哪些内存需要回收? 什么时候回收? 如何 ...
- 自己实现IOC容器,java代码实现简易版IOC容器,IOC容器实现的步骤分解
一.需求 实现一个简易的IOC容器,管理Bean,从IOC容器的BeanFactory中获取实例,从而取代自己new实例的做法. 二.实现步骤分析 三.具体代码实现 自定义注解类 MyComponen ...
- 使用MyBatis在控制台动态打印执行的sql语句
使用MyBatis进行数据库操作的时候,sql语句都是写在相应的mapper文件中,参数也是使用占位符取值表示的,mapper文件中看不到实时执行的完整sql,有时候sql语句错误或者参数类型不对的时 ...
- cesium 学习(六) 坐标转换
cesium 学习(六) 坐标转换 一.前言 在场景中,不管是二维还好还是三维也罢,只要涉及到空间概念都会提到坐标,坐标是让我们理解位置的一个非常有效的东西.有了坐标,我们能很快的确定位置相关关系,但 ...
- 【Java中级】(二)集合框架
2.1.ArraList 1.自增长 容器的容量"capacity"会随着对象的增加,自动增长 只需要不断往容器里增加英雄即可,不用担心会出现数组的边界问题. 2.常用方法 关键字 ...
- 分享一个 Linux 环境下,强力的Python 小工具
场景 Linux 用户,经常需要在终端查看一些数据,从文件里看 或者网络协议获取数据并查看. 比如,查看文件里的json数据:比如,查看etcd里存下的数据. 如果直接看cat 或者 curl 得到的 ...
