SharpGL之Viewport
视口变换主是将视景体内投影的物体显示到二维的视口平面上. 在计算机图形学中,它的定义是将经过几何变换, 投影变换和裁剪变换后的物体显示于屏幕指定区域内.
前面我们讨论过的透视投影, 正射投影, 它们都会产生一个视景体, 利用Viewport()函数, 就可以把这些视景体内投影的物体显示到屏幕指定的区域内.
默认情况下, 视口就是你用来绘制3D图像的整个矩形区域.
Viewport的原型是: Viewport(int x, int y, int width, int height)
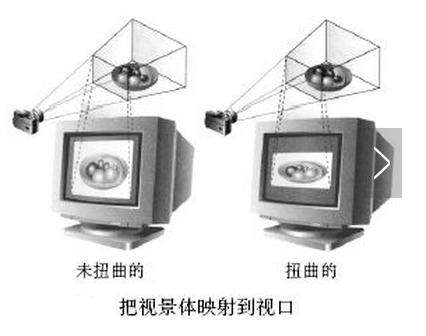
我们来用示意图描述一下这个函数的作用:
(1) Viewport定义了视口在窗口中的区域, 同时也规定了二维像素平面到视口区域的映射关系.

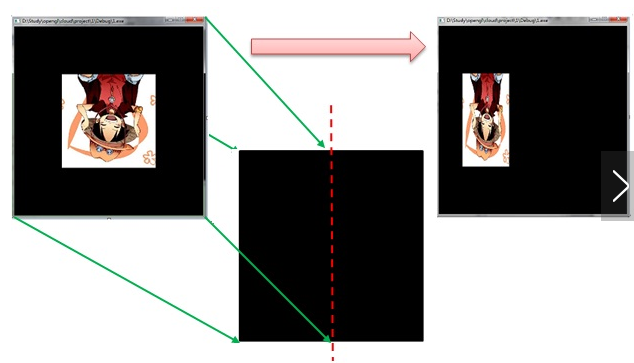
(2) 若有Viewport(0,0,w/2,h)则会有下面的效果:

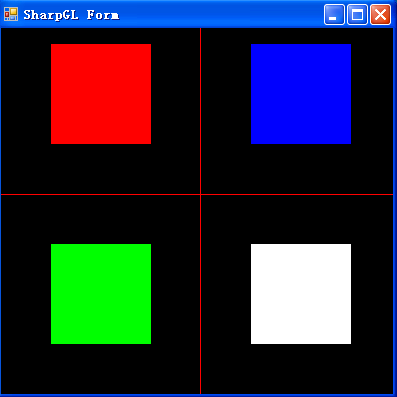
(3) 也可以利用Viewport()生成多窗口效果:
Viewport(0,0, w/2, h/2); drawpic(); //左下角
Viewport(w/2,0, w/2, h/2); drawpic(); //右下角
Viewport(0, h/2, w/2, h/2); drawpic(); //左上角
Viewport(w/2, h/2, w/2, h/2); drawpic(); //右上角

下面给出多窗口效果例子的源码:

1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using SharpGL;
10
11 namespace SharpGLWinformsApplication1
12 {
13 public partial class SharpGLForm : Form
14 {
15 public SharpGLForm()
16 {
17 InitializeComponent();
18 }
19
20 private void openGLControl_OpenGLDraw(object sender, PaintEventArgs e)
21 {
22 OpenGL gl = openGLControl.OpenGL;
23 gl.Clear(OpenGL.GL_COLOR_BUFFER_BIT | OpenGL.GL_DEPTH_BUFFER_BIT);
24 gl.LoadIdentity();
25 display(gl);
26 }
27
28 void display(OpenGL gl)
29 {
30 gl.Color(1.0, 0.0, 0.0);
31 //画分割线,分成四个视见区
32 gl.Viewport(0, 0, 400, 400);
33 gl.Begin(OpenGL.GL_LINES);
34 {
35 gl.Vertex(-1.0, 0);
36 gl.Vertex(1.0, 0);
37 gl.Vertex(0.0, -1.0);
38 gl.Vertex(0.0, 1.0);
39 }
40 gl.End();
41 42
43 //定义在左下角的区域
44 gl.Color(0.0, 1.0, 0.0);
45 gl.Viewport(0, 0, 200, 200);
46 gl.Begin(OpenGL.GL_POLYGON);
47 {
48 gl.Vertex(-0.5, -0.5);
49 gl.Vertex(-0.5, 0.5);
50 gl.Vertex(0.5, 0.5);
51 gl.Vertex(0.5, -0.5);
52 }
53 gl.End();
54
55 //定义在右上角的区域
56 gl.Color(0.0, 0.0, 1.0);
57 gl.Viewport(200, 200, 200, 200);
58 gl.Begin(OpenGL.GL_POLYGON);
59 {
60 gl.Vertex(-0.5, -0.5);
61 gl.Vertex(-0.5, 0.5);
62 gl.Vertex(0.5, 0.5);
63 gl.Vertex(0.5, -0.5);
64 }
65 gl.End();
66
67 //定义在左上角的区域
68 gl.Color(1.0, 0.0, 0.0);
69 gl.Viewport(0, 200, 200, 200);
70 gl.Begin(OpenGL.GL_POLYGON);
71 {
72 gl.Vertex(-0.5, -0.5);
73 gl.Vertex(-0.5, 0.5);
74 gl.Vertex(0.5, 0.5);
75 gl.Vertex(0.5, -0.5);
76 }
77 gl.End();
78
79 //定义在右下角
80 gl.Color(1.0, 1.0, 1.0);
81 gl.Viewport(200, 0, 200, 200);
82 gl.Begin(OpenGL.GL_POLYGON);
83 {
84 gl.Vertex(-0.5, -0.5);
85 gl.Vertex(-0.5, 0.5);
86 gl.Vertex(0.5, 0.5);
87 gl.Vertex(0.5, -0.5);
88 }
89 gl.End();
90
91 gl.Flush();
92 }
93
94 private void openGLControl_OpenGLInitialized(object sender, EventArgs e)
95 {
96 OpenGL gl = openGLControl.OpenGL;
97 gl.ClearColor(0, 0, 0, 0);
98 }
99
100
101 private void openGLControl_Resized(object sender, EventArgs e)
102 {
103 OpenGL gl = openGLControl.OpenGL;
104 gl.MatrixMode(OpenGL.GL_PROJECTION);
105 gl.LoadIdentity();
106
107 gl.Ortho2D(-1.0, 1.0, -1.0, 1.0);
108 gl.MatrixMode(OpenGL.GL_MODELVIEW);
109 }
110 }
111 }

效果如下图:

SharpGL之Viewport的更多相关文章
- SharpGL学习笔记(七) OpenGL的变换总结
笔者接触OpenGL最大的困难是: 经常调试一份代码时, 屏幕漆黑一片, 也不知道结果对不对,不知道如何是好! 这其实就是关于OpenGL"变换"的基础概念没有掌握好, 以至于对& ...
- SharpGL学习笔记(五) 视口变换
视口变换主是将视景体内投影的物体显示到二维的视口平面上. 在计算机图形学中,它的定义是将经过几何变换, 投影变换和裁剪变换后的物体显示于屏幕指定区域内. 前面我们讨论过的透视投影, 正射投影, 它们都 ...
- CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口
CSharpGL(35)用ViewPort实现类似3DMax那样的把一个场景渲染到4个视口 开始 像下面这样的四个视口的功能是很常用的,所以我花了几天时间在CSharpGL中集成了这个功能. 在CSh ...
- 移动WEB开发之viewport
问题: 在codepen上写了一个响应式页面,调试的时候没有问题.结果放到网站上,在手机上打开之后竟然和在电脑中的布局是一样的. 查阅资料之后知道响应式布局应该有这样一句话:<m ...
- viewport理解
viewport预备知识 dpr === dppx dpr:device pixel ratio 设备像素比 dppx:Number of dots per px unit 每像素有多少点 . 1dp ...
- 移动WEB viewport 相关知识
了解移动web viewport的知识,主要是为了切图时心中有数.本文主要围绕一个问题:切图时怎样设置<meta name="viewport">相关参数?围绕这个问题 ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
- 移动端开发viewport深入理解(转)
一.viewport的概念 移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,就是浏览器上用来显示网页的那部分区域,但viewport不局限于浏览器可视区域 的大小,它 ...
- 移动前端开发之viewport的深入理解
在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或 ...
随机推荐
- React教程:4 个 useState Hook 示例
摘要: React示例教程. 原文:快速了解 React Hooks 原理 译者:前端小智 到 React 16.8 目前为止,如果编写函数组件,然后遇到需要添加状态的情况,咱们就必须将组件转换为类组 ...
- 记录C#-WPF打开/关闭>>事件执行顺序
打开执行顺序 关闭执行顺序
- JSAPI签权
JSAPI鉴权----钉钉H5开发 虽钉钉开发文档上写着不需要JSAPI签权,但这仅仅是针对Android手机 所以为了保险起见,在使用JSAPI前,都需要签权. 否则:dd.ready({}) 将不 ...
- Web服务器—IIS
https://blog.csdn.net/qq_33323054/article/details/81628627 https://jingyan.baidu.com/article/67508eb ...
- qt 网络库使用介绍
qt 网络库使用介绍 在.pro文件中,要手动添加network模块:QT += network 有三个核心类, QNetworkAccessManager: 发送get或者post请求. 用get方 ...
- RDPGuard6.1.7之后的问题
RDPGuard是一款保护远程桌面RDP端口不被暴力猜解的软件,说下在使用RDP Guard中遇到的一些问题: 1.似乎D版RDPGuard 6.1.7或之后的版本,启用IP Cloud会自动将大量I ...
- 如何将MagicaVoxel模型导入UE4中(1)
前言 当初在选择自己项目的美术风格时,由于自己的美术基础实在是太差,所以选择了体素风格来构建(其实还是MagicaVoxel的建模操作很容易上手),但是将自己千辛万苦做好的模型导入至项目中时,出现了这 ...
- JDK、JVM、JRE关系
开始第一个Java程序 *保证计算机当中已经安装了文本编辑器EditPlus *安装JDK[JDK一般需要从oracle的官网下载],我们这里先用的JDK7 *在安装JDK的时候有jre JDK开发需 ...
- cidr地址段
CIDR采用各种长度的"网络前缀"来代替分类地址中的网络号和子网号,其格式为:IP地址 = {<网络前缀>,<主机号>}.为了区分网络前缀,通常采用&quo ...
- 分析-flag被盗
用wireshark打开数据包 寻找http协议的数据 找一个post包进行TCP追踪流 寻找flag
