Angular i18n(国际化方案)
一、引言
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)。
Angular 将使用 @ngx-translate/core 和 @ngx-translate/http-loader实现国际化方案。
二、实现
1.安装
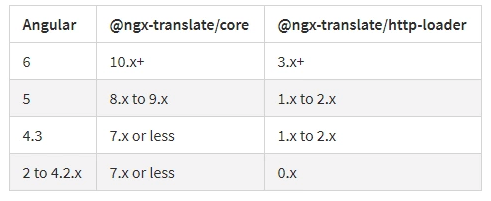
根据Angular 版本选择好对应的版本号

npm install @ngx-translate/core@9.1.1 --save
npm install @ngx-translate/http-loader@2.0.1 --save
2.在app.module.ts配置
// app.module.ts
import {BrowserModule} from '@angular/platform-browser';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {NgModule} from '@angular/core';
import {AppRoutingModule} from './app-routing.module';
import {FormsModule} from '@angular/forms';
import {HttpClient, HttpClientModule} from '@angular/common/http';
import {TranslateHttpLoader} from '@ngx-translate/http-loader';
import {TranslateLoader, TranslateModule} from '@ngx-translate/core';
// 这里配置
export function createTranslateHttpLoader(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule,
BrowserAnimationsModule,
// 在这里配置
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: (createTranslateHttpLoader),
deps: [HttpClient]
}
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
3.新建json文件
在assets 新建文件夹 i18n,在i18n文件下下新建zh.json 和 en.json 文件,分别表示中文和英文。
// zh.json 不要在json文件写注释,会报错
{
"hello": "你好",
"header": {
"author": "早上好"
}
}
// en.json 不要在json文件写注释,会报错
{
"hello": "Hello",
"header": {
"author": "Good morning"
}
}
4.获取浏览器默认语言
app.component.ts 文件获取浏览器默认语言,如果不是英语和中文,就默认设置为中文。
import {Component, OnInit} from '@angular/core';
import {TranslateService} from '@ngx-translate/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(public translateService: TranslateService) {
}
ngOnInit() {
/* --- set i18n begin ---*/
this.translateService.addLangs(['zh', 'en']);
this.translateService.setDefaultLang('zh');
const browserLang = this.translateService.getBrowserLang();
this.translateService.use(browserLang.match(/zh|en/) ? browserLang : 'zh');
/* --- set i18n end ---*/
}
}
5.通过以上配置,即可根据浏览器语言设置来加载国际化语言
<h1>{{'hello' | translate}}</h1>
<h1>{{'header.author' | translate}}</h1> // 嵌套的这样书写
6.手动选择语言
<button (click)="changeLanguage(language)">{{ languageBtn}}</button>
languageBtn;
language; constructor(public translateService: TranslateService) {
} ngOnInit() {
const browserLang = this.translateService.getBrowserLang();
this.settingBtn(browserLang);
} /*设置btn的文字和需要传递的参数*/
settingBtn(language: string) {
if (language === 'zh') {
this.languageBtn = 'English';
this.language = 'en';
} else {
this.languageBtn = '中文';
this.language = 'zh';
}
} /*切换语言*/
changeLanguage(lang: string) {
console.log(lang);
this.translateService.use(lang);
this.settingBtn(lang);
}
Angular i18n(国际化方案)的更多相关文章
- Angular(2+) 国际化方案(ngx-translate)
本文只针对ngx-translate/core 6.x版本,如果你使用的是5.x或者更低的版本,请参照以下链接. https://github.com/ngx-translate/core/blob/ ...
- Angular i18n的技术分享、踩过的坑
1.安装 npm @ngx-translate/core --save npm @ngx-translate/http-loader 2.配置(文本背景部分为该模块新增的)~app.module.ts ...
- angular项目国际化配置(ngx-translate)
原文 https://www.jianshu.com/p/7d1da3098625 大纲 1.认识ngx-translate 2.ngx-translate的配置步骤 3.ngx-translate的 ...
- Django1.9开发博客(12)- i18n国际化
国际化与本地化的目的为了能为各个不同的用户以他们最熟悉的语言和格式来显示网页. Django能完美支持文本翻译.日期时间和数字的格式化.时区. 另外,Django还有两点优势: 允许开发者和模板作者指 ...
- Bootstrap-datepicker3官方文档中文翻译---I18N/国际化(原文链接 http://bootstrap-datepicker.readthedocs.io/en/latest/index.html)
I18N/国际化 这个插件支持月份和星期名以及weekStart选项的国际化.默认是英语(“en”); 其他有效的译本语言在 js/locales/ 目录中, 只需在插件后包含您想要的地区. 想要添加 ...
- i18n(国际化) 和l18n(本地化)时的地域标识代码
i18n(国际化) 和l18n(本地化)时的地域标识代码 格式如 zh-CN(语言-国家) i18n(国际化) 和l18n(本地化)时的地域标识代码 格式如 zh-CN(语言-国家) 国家说明 语言说 ...
- i18n,国际化翻译,excel与js互转
背景 公司开发新产品时,要求适配多国语言,采用i18n国际化工具,但翻译字典(js的json)还是需要前端自己写的.字典最终需要转换成excel给专业人员翻译,翻译完成后再转换成js字典文件. 如果手 ...
- 【JavaWeb】i18n 国际化
i18n 国际化 什么是 i18n 国际化(Internationalization)指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问. 希望相同的一个网站,不同人访问的时候 ...
- jquery.i18n.properties前端国际化方案
如果新项目要做系统国际化, 时下热门的任何一种技术选型都有成熟的方案,比如: vue + vue-i18n angular + angular-translate react + react-intl ...
随机推荐
- 查询Mysql数据库所有数据库所占磁盘空间大小
查询Mysql数据库所有数据库所占磁盘空间大小: /,),' MB') as data_size, concat(truncate(sum(index_length)//,),'MB') as ind ...
- Python股票历史数据的获取
获取股票数据的接口很多,免费的接口有新浪.网易.雅虎的API接口,收费的就是证券公司及相应的公司提供的接口.收费试用的接口一般提供的数据只是最近一年或三年的,限制比较多,除非money足够多.所以本文 ...
- 九、Swift对象存储服务(双节点搭建)
九.Swift对象存储服务(双节点搭建) 要求:Controoler节点需要2块空盘 Compute节点需要再加2块空盘 本次搭建采用Controller 和 Compute双节点节点做swift组件 ...
- 【洛谷P3329】 [ZJOI2011]最小割(最小割树)
洛谷 题意: 给出一个无向图,之后有\(q,q\leq 30\)组询问,每组询问有一个\(x\),回答有多少点对\((a,b)\)其\(a-b\)最小割不超过\(x\). 思路: 这个题做法要最小割树 ...
- python session保持登录,新增地址,并删除,由观察可知,address_id决定删除的内容;
import requests,reheaders={"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) Ap ...
- 201271050130-滕江南-《面向对象程序设计(java)》第十五周学习总结
201271050130-滕江南-<面向对象程序设计(java)>第十五周学习总结 博文正文开头格式:(2分) 项目 内容 这个作业属于哪个课程 https://www.cnblogs.c ...
- oracle表连接的优化
多表连接的三种方式: HASH JOIN,MERGE JOIN,NESTED LOOP NESTED LOOP: 嵌套循环连接,适用于内表数据量较小时.外表返回的每一行都要在内表中检索找到与它匹配的行 ...
- Xmind最新的安装与破解教程
参考链接:https://www.jianshu.com/p/e1693dad4dde Tips: hosts文件的默认位置:C:\Windows\System32\drivers\etc
- (day56)八、删除框、批量创建、分页器组件
目录 一.ajax结合sweetalert实现删除按钮的动态效果 二.bulk_create批量插入数据 三.自定义分页器 (一)手动推导 (二)自定义分页器 (1)模板 (2)用法 一.ajax结合 ...
- 网Js RSA加密,后端(Asp.Net)解码(非对称加解密)
前言 RSA加解密知识自行百度了解决一下 1.取得公钥与私钥方法 JSEncrypt Download 下载后将其发布成网站进入:http://127.0.0.1:3000/demo/index.ht ...
