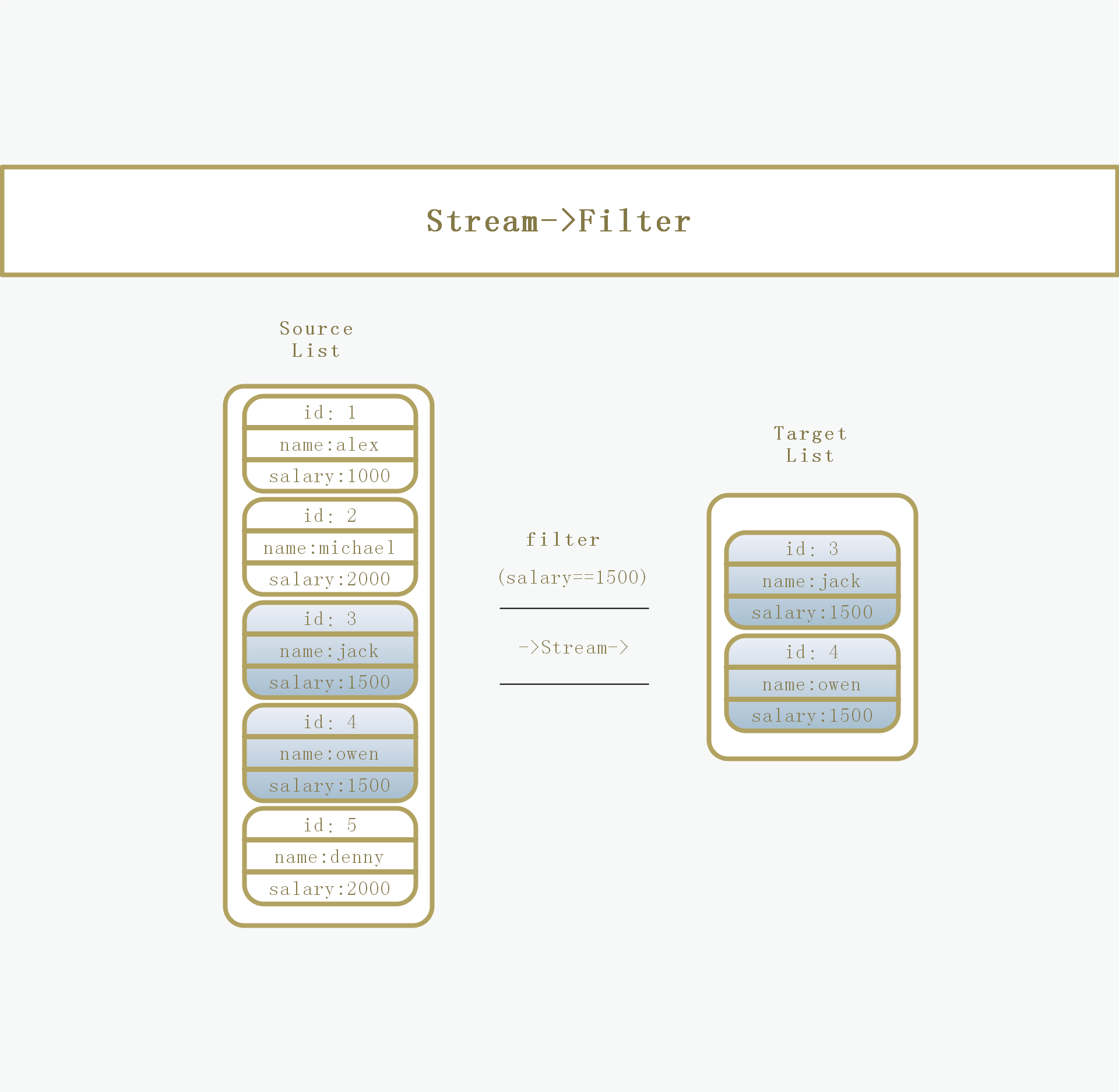
Stream系列(一)Filter方法使用
Filter 是过滤器,也可以当查询方法使用
视频讲解: https://www.bilibili.com/video/av76583051/

EmployeeTestCase.java
package com.example.demo; import lombok.extern.log4j.Log4j2;
import org.junit.Test;
import java.util.List;
import java.util.Optional;
import java.util.stream.Collectors;
import static org.junit.Assert.assertEquals;
import static org.junit.Assert.assertTrue; @Log4j2
public class EmployeeTestCase extends BaseTest{
@Test
public void filter() {
//获取包含Alex员工列表
List<Employee> employeeIs1 = list.stream().filter(e -> e.getName().contains("Alex")).collect(Collectors.toList());
assertTrue(null != employeeIs1 && employeeIs1.get(0).getId() == 1l);
//获取包含Jacks名称的首位员工
Optional<Employee> employeeJaskFirst2 = list.stream().filter(e -> e.getName().contains("Jack")).findFirst();
assertEquals(employeeJaskFirst2.get().getId(), 3);
//获取所有薪酬为1500的员工
List<Employee> employees1350 = list.stream().filter(employee -> employee.getSalary() == 1500).peek(System.out::println).collect(Collectors.toList());
assertEquals(2, employees1350.size());
}
}
BaseTest.java
package com.example.demo;
import java.util.Arrays;
import java.util.List;
public class BaseTest {
protected static final List<Employee> list = Arrays.asList(
new Employee(1, "Alex", 1000),
new Employee(2, "Michael", 2000),
new Employee(3, "Jack", 1500),
new Employee(4, "Owen", 1500),
new Employee(5, "Denny", 2000));
protected static final List<List<Employee>> listFlat = Arrays.asList(
Arrays.asList(new Employee(1, "Alex", 1000),
new Employee(2, "Michael", 2000)),
Arrays.asList(new Employee(3, "Jack", 1500),
new Employee(4, "Owen", 1500)),
Arrays.asList(new Employee(5, "Denny", 2000)));
}
关注公众号,坚持每天3分钟学习

Stream系列(一)Filter方法使用的更多相关文章
- MVC学习系列4--@helper辅助方法和用户自定义HTML方法
在HTML Helper,帮助类的帮助下,我们可以动态的创建HTML控件.HTML帮助类是在视图中,用来呈现HTML内容的.HTML帮助类是一个方法,它返回的是string类型的值. HTML帮助类, ...
- 基于jquery的has()方法以及与find()方法以及filter()方法的区别详解
has(selector选择器或DOM元素) 将匹配元素集合根据选择器或DOM元素为条件,检索该条件在每个元素的后代中是否存在,将符合条件的的元素构成新的结果集. 下面举一个例子: <ul& ...
- 数组map()方法和filter()方法及字符串startsWith(anotherString)和endsWith(anotherString)方法
map方法的作用不难理解,"映射"嘛,也就是原数组被"映射"成对应新数组 var newArr = arr.map(function() {});例子: var ...
- javascript 中 filter 方法
filter 方法用来迭代一个数组,并且按给出的条件过滤出符合的元素. filter 方法传入一个回调函数,这个回调函数会携带一个参数,参数为当前迭代的项(我们叫它 val ). 回调函数返回 tru ...
- 在keil 4中添加stc系列芯片的方法--【sky原创】
在keil 4中添加stc系列芯片的方法: 1.从官网下载uv3.cdb的文件网址是:http://www.stcmcu.com/ 2.下载好后把uv3.cdb文件改成STC.cdb:3. 然后将[S ...
- 电容值E系列标称方法
本节首先介绍常用的E系列标称方法,然后介绍电阻.电容器.电感器.二极管的分类.性能和识别方法,以及简单的实用电路. 一.E系列标称方法 厂家生产的电阻器,并不是包含任何阻值,就像人民币,只有1.2.5 ...
- Jquery filter()方法简介
利用filter函数可以从wrapper set中过滤符合条件的dom元素. 如下图html代码,假如我们要获取类名为filter的<a>标签,用filter方法可以很轻松的获得. < ...
- 模仿jQuery的filter方法
对这类方法挺感兴趣的,因为方法的回调函数的返回值和jQuery变量好像没有什么关系.看了filter方法的源代码后,我就模仿了这个方法,自定义两个jQuery方法:some和every,类似于ES5新 ...
- 使用filter方法过滤集合元素
文章转自https://my.oschina.net/nenusoul/blog/658238 Problem 你想要筛选出集合中的一些元素形成一个新的集合,这些元素都是满足你的筛选条件的. Solu ...
- ES6 必须要用的数组Filter() 方法,不要再自己循环遍历了!!!
1,来一个最简单最常用的栗子: 获得年龄为9岁的孩子 1 let arr = [ 2 { 3 name:'小明', 4 sex:0, 5 age:9 6 }, 7 { 8 name:'小红', 9 s ...
随机推荐
- 通过FeignClient接收shaded的javabean的JSON序列化
问题说明 最近做了关于flink的需求. 现在需要通过HTTP访问FLINK的 RESTAPI, rest 接口的JSON 非常庞大而复杂. 那么怎么去完整的接收数据呢? 方法一就是手写部分需要的Ja ...
- Leetcode Tags(2)Array
一.448. Find All Numbers Disappeared in an Array 给定一个范围在 1 ≤ a[i] ≤ n ( n = 数组大小 ) 的 整型数组,数组中的元素一些出现了 ...
- fenby C语言 P16
while先判断,不符合,不执行 dowhile后判断,不符合,执行一次 #include <stdio.h> int main(){ int i=1,sum=0; do{ sum=sum ...
- int和string的相互装换 (c++)
int和string的相互装换 (c++) int转换为string 第一种方法 to_string函数,这是c++11新增的函数 string to_string (int val); string ...
- Linux的目录介绍
Linux的目录介绍 Linux系统以目录来组织和管理系统中的所有文件.Linux系统通过目录将系统中所有的文件分级.分层组织在一起,形成了Linux文件系统的树型层次结构.以根目录 “/” 为起点, ...
- API gateway 之 kong 安装 (二)
一.系统环境 [root@kong ~]# service iptables status iptables: Firewall is not running. [root@kong ~]# gete ...
- 上下文管理器及with的相关总结
什么是上下文管理器 基本语法 with EXPR as VAR: BLOCK 概念 上下文表达式:with open('test.txt') as f: 上下文管理器:open('test.txt') ...
- emacs考场短配置
(set-background-color "gray15") (set-foreground-color "gray") ;;设置颜色 (global-set ...
- [考试反思]1013csp-s模拟测试71:徘徊
分差好大...但是从排名上看也许还可以接受? 不算太炸 但是这个还是算了吧... 其实状态不是很好. T1不会,打的搜索,想到一个剪枝但是感觉没什么用,所以没打. 考后打上,85了...打上另一个就9 ...
- P4799 [CEOI2015 Day2]世界冰球锦标赛(折半暴搜)
题目很明确,不超过预算的方案数.两个直觉:1.暴搜2.dp 每个点两种状态,选或不选.... 1.可过20% 2.可过70% 正解:折半搜索(meet in the middle) 有点像以前的双向广 ...
