【重拾基础】耐人寻味的CSS属性white-space
《耐人寻味的CSS属性white-space》,本文说的white-space是一个控制换行和空白处理的CSS属性。我曾经被这个属性烦死,一直没记住,今天决定还是写下来好好琢磨下。
属性值
normal
默认值,正常换行,空白和换行符会被浏览器忽略。啥意思呢?
正常换行的意思是,单词间会正常换行,如果下一个单词太长,不足以在当前行剩余部分完整展示,则会在下一行显示。哪些情况算一个单词呢?
一个中文字
一个英文单词
// 这是两个单词
Tusi Blog
// 这只算一个单词
TusiBlog
连续的数字或符号也只算一个单词
// 这只算一个单词,如果超长也不会换行,会挤出横向滚动条
10000000000000000000000+2000000000000000000*200000000000000
空白和换行符会被浏览器忽略。就是你输入连续的空格,只会表现出一个空格的效果;如果敲了回车,也不会换行。
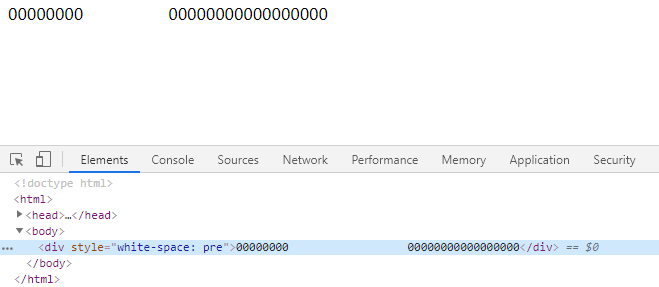
<!-- 代码 -->
<div>00000000 00000000000000000></div>
<!-- 实际效果 -->
00000000 00000000000000000
pre
- 行为方式类似
HTML中的pre标签。pre标签一般用来包裹源代码。 - 不会自动换行(想想,你写代码时,不回车会换行吗?),除非在文本中遇到换行符(敲了回车)或使用了
br标签。 - 空白会被浏览器保留。意思就是连续的空格会被保留,不会合并成一个。

nowrap
不换行,内容再多也不换行。
忽略换行符,也就是说回车也不会换行,直到遇到
br标签为止。
pre-wrap
- 正常换行
- 连续的空白符会被保留
- 换行符(回车)也是有效的
pre-line
- 正常换行
- 连续空白符会被合并成一个
- 换行符(回车)也有效
inherit
继承父元素的white-space属性值
总结
可以从几个方面来对比下这几种属性值的差异。
| 是否正常换行 | 是否合并连续空白符 | 换行符是否有效 | |
|---|---|---|---|
| normal | 是 | 是 | 否 |
| pre | 否 | 否 | 是 |
| nowrap | 否 | 是 | 否 |
| pre-wrap | 是 | 否 | 是 |
| pre-line | 是 | 是 | 是 |
妈呀,还是挺难记的,多多复习!
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!

【重拾基础】耐人寻味的CSS属性white-space的更多相关文章
- 耐人寻味的CSS属性font-family
font-family是一个网站用户体验的第一入口,非常有必要花功夫来研究一下.我们首先需要了解衬线字体和无衬线字体,接着了解中英文的常用字体及其适用性. 衬线字体 衬线(serif)的笔画有粗有细的 ...
- CSS基础学习-6.CSS属性_列表、表格
- CSS基础学习-5.CSS属性_字体文本文本装饰
- CSS基础学习-4.CSS属性_背景、颜色、边框
- 重拾Java Web应用的基础体系结构
目录 一.背景 二.Web应用 2.1 HTML 2.2 HTTP 2.3 URL 2.4 Servlet 2.4.1 编写第一个Servlet程序 2.5 JSP 2.6 容器 2.7 URL映射到 ...
- 重拾CSS基础—开篇
由来 从事软件行业一晃也5年有余,之间参与过若干个基于web的项目,所以javascript和Html基本已经相当熟悉,最近对于web前端开发比较关注,分析后发现CSS的确是自己的弱项,于是决定再加强 ...
- CSS魔法堂:重拾Border之——更广阔的遐想
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——图片作边框
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
随机推荐
- Vue基础简介
目录 vue基础 一.导入vue 二.vue挂载点 三.vue变量 四.vue事件 五.vue文本指令 六.vue事件指令 七.vue属性指令 vue基础 一.导入vue 补充:vue的语句以及导入j ...
- JavaScrip 之 DOM
DOM 树 HTML 文档的骨干是标签. 根据文档对象模型(DOM),每个HTML标签都是一个对象,同样标签内的文本也是一个对象.因此这些对象都可通过 JavaScript 操作 如果文档中有空格(就 ...
- 【Linux 命令】cp 命令详解
Linux 命令之 cp 命令详解 一.cp 命令简介 cp 命令主要用于复制文件或目录.即用来将一个或多个源文件或者目录复制到指定的目的文件或目录. cp 命令可以将单个源文件复制成一个指定文件名的 ...
- 看懂 游戏《Minecraft》的崩溃报告 服务端/客户端
如何看懂Minecraft报错的关键信息. 让你如何看懂Minecraft报错 前言 一些俏皮话 寻找崩溃日志 打开崩溃日志 重要的事说三遍 下载文本编辑器 开始分析 深度分析 得出结论 修复报错 解 ...
- MySQL实现统计数据并插入数据的存储过程
统计存储过程,这里是将统计的结果插入一个表中,后台可以有定时任务来调此存储过程.以下业务是统计仓库中商品流转情况,包括:日期.商品总数.入库数量.出库数量. BEGIN DECLARE ES_COR_ ...
- 前端开发规范:3-CSS
尽量使用缩写属性 border-top-style: none; font-family: palatino, georgia, serif; font-size: 100%; line-height ...
- (嵌入式)工程模板的创建和MDK下配置开发STM32F103ZE
⭐ 我的网站: www.mengyingjie.com ⭐ 遇到此类问题,但看了文章还是未解决, 评论或加 QQ:781378815
- Android studio 3.4 新建项目报错Error:unable to resolve dependency for app@。。。解决办法
试过网上很多的例子,有的设置Go to `File->Settings->Build, Execution, Deployment->Gradle->Uncheck Offli ...
- RabbitMQ Win10安装
RabbitMQ是消息对列,主要是用于做消息代理.本质上说,它接受来自生产者的信息,并将它们传递给消费者.在两者之间, 它可以根据你给它的路由,缓冲规则有选择地进行传递消息.采用Erlang语言开 ...
- MySQL5.7脚本自动安装
脚本里面没有把同步时间写进去,这个写在最前面yum install -y ntp ntpdatecp -f /usr/share/zoneinfo/Asia/Shanghai /etc/localti ...
