Vue之外的杂谈笔记
1、老项目的构建输出为什么臃肿?
引用:(引自http://www.cnblogs.com/linfangshuhellowored/p/5657285.html)
答:因为使用的是require的rjs进行构建打包的,了解rjs的都知道,它会把项目所有依赖都打包在一个文件里,如果项目中有很多页面依赖这个模块,那么rjs并不会把这个模块提取出来作为公共模块,所以就会有很多复制性的内容,所以项目自然臃肿。
解决方案:使用webpack配合相应的loader,来完成模块加载和构建的工作。
为什么呢?
。。。。
学习:
a.浏览器阻塞问题
现象:
页面在加载的时候从上往下开始加载和渲染的,当页面有很多分散的JS文件的时候,页面会先加载和解析头部的js文件(同步加载),此时页面渲染就被堵塞了
resolution:
我们可以放在底部去加载,把所有JS放在</body>之前去,这样就会解决了游览器堵塞的问题
b.js依赖问题
现象:
如果js文件之间是有相互依赖关系的,那么我们的js文件引入的顺序需要我们一定要注意,依赖性大的文件一定在最后引入,但是当依赖关系非常复杂的时候,代码的编写和维 护就非常复杂了。
resolution:
我们可以把所有的JS文件打包成一个JS文件【If,项目小,直接用 grunt 或者 glup 之类的工具,把所有的js代码合并为一个js,每次需要添加新文件的时候,在相关的配置中添加即可;Else,项目大那可以用AMD的方式加载:http://requirejs.org/,也可以用CMD的方式加载:http://seajs.org/docs/
】,但是依赖性(也就是顺序)我们还是没有办法。[怎么就没办法???在js中async=true/false(异步/同步)不就行了吗???]
未完待看:https://blog.csdn.net/hao134838/article/details/51834609 http://www.cnblogs.com/linfangshuhellowored/p/5657285.html
2. Intellij IDEA 与 Webstorm 的区别是什么,哪个更好?
答:首先,它们都是一个公司的,
Intellij IDEA : java + 前端(html,css,js)
Webstorm : 前端(html,css,js)
phpstorm : php +前端(html,css,js)
其次,Intellij idea虽然功能最强,其他软件的功能都可以靠装插件在Intellij idea上实现,但是写前端的页面体验是没有webstrom好的,如果想做到和webstorm类似的手感,需要手动配置很多选项。
3.AngularJS父子cntroller之间如何通信?
引用(引自转载自:https://github.com/tiw/angularjs-tutorial/blob/master/event.markdown)
事件是解耦良器,angularjs提供了很方便的事件机构。 发送事件可以用
$scope.$emit('name', 'args');
或者是
$scope.$broadcast('name', 'args');
要了解两者的差别, 首先要了解angularjs controller的scope的定义。 这里就不叙述了, 简单来说 angularjs controller的scope就是一个像是js的基于prototye的对象继承。
看看下面这个例子.
首先我们定义几个嵌套的controller。 (木有嵌套, 基本上也不会用事件, 当然事件也可 有$rootscope发出, 但这个首先慎用, 其次也是下面的一个特例)
<div ng-controller="ParentCtrl">
<div ng-controller="SelfCtrl">
<a class="btn" ng-click="click()">click me</a>
<div ng-controller="ChildCtrl"></div>
</div>
<div ng-controller="BroCtrl"></div>
</div>
这里我们有四个controller, 层级关系如下:
ParentCtrl
-> SelfCtrl (*)
-> ChildCtrl
-> BroCtrl
所有的事件都是由 SelfCtrl 发出去的.
broadcast
事件发送的方法:
$scope.$broadcast
值得注意的是发送的主语是 $scope, 因为所有的事件其实都是作用在scope上的。
broadcast 是从发送者向他的子scope发送时间的一个方法。 这里就是SelfCtrl发送, SelfCtrl 和 ChildCtrl 会接受到, 而ParentCtrl是不会收到的
事件的接受只有一个方法
$scope.$on
例子如下:
angular.module('TestApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
})
.controller('SelfCtrl', function($scope) {
$scope.click = function () {
$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the child, I got it', d);
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
});
点击clickme后, 在console里是看不到“关我毛事“的, 原因嘛就是 “管他毛事啊”
Emit
了解了broadcast之后, emit可以用以此类推解释了。
angular.module('TestApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-parent', function(e, d) {
console.log('we are the parent, I got it', d);
});
})
.controller('SelfCtrl', function($scope) {
$scope.click = function () {
$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-parent', function(e, d) {
console.log('关我毛事');
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-parent', function(e, d) {
console.log('关我毛事');
});
});
Notes
上面的例子可以看到, 事件和事件发生者的兄弟是没有关系的, 怎样都收不到。
验证
1.$scope.$broadcast('to-child', 'haha'); 的作用
<div ng-app="myApp" ng-controller="ParentCtrl">
<div ng-controller="SelfCtrl">
<a class="btn" ng-click="click()">{{self_click}}</a>
<div ng-controller="ChildCtrl">
<div ng-controller="GrandChildCtrl"></div>
</div>
</div>
<div ng-controller="BroCtrl"></div>
</div>
<script>
angular.module('myApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
$scope.$on('to-parent',function(e,d){
console.log('I am the parent',d);
})
})
.controller('SelfCtrl', function($scope) {
$scope.self_click="selfClick";
$scope.click = function () {
$scope.$broadcast('to-child', 'haha');
//$scope.$emit('to-parent', 'hehe');
}
})
.controller('GrandChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the grandChild, I got it', d);
});
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the child, I got it', d);
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
});
</script>
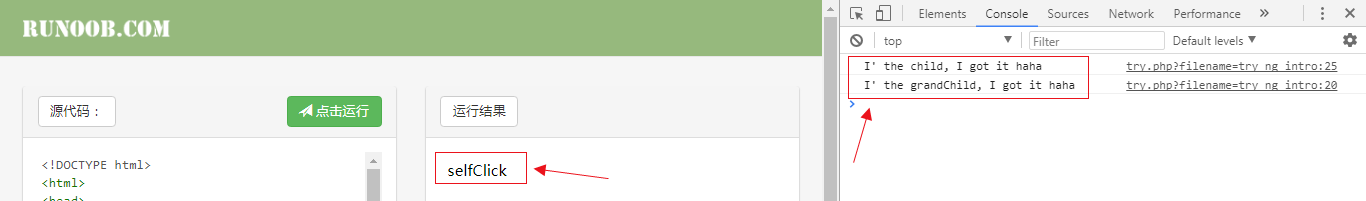
效果:

说明:selfChild控制器,使用$scope.$broadcast只能将信息向下传递给其孩子控制器和孙子控制器,不能向上传给父控制器,也不能传给兄弟控制器;
2.$scope.$emit('to-child', 'haha'); 的作用
<div ng-app="myApp" ng-controller="ParentCtrl">
<div ng-controller="SelfCtrl">
<a class="btn" ng-click="click()">{{self_click}}</a>
<div ng-controller="ChildCtrl">
<div ng-controller="GrandChildCtrl"></div>
</div>
</div>
<div ng-controller="BroCtrl"></div>
</div>
<script>
angular.module('myApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
$scope.$on('to-parent',function(e,d){
console.log('I am the parent',d);
})
})
.controller('SelfCtrl', function($scope) {
$scope.self_click="selfClick";
$scope.click = function () {
//$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the child, I got it', d);
});
})
.controller('GrandChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the grandChild, I got it', d);
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
});
</script>
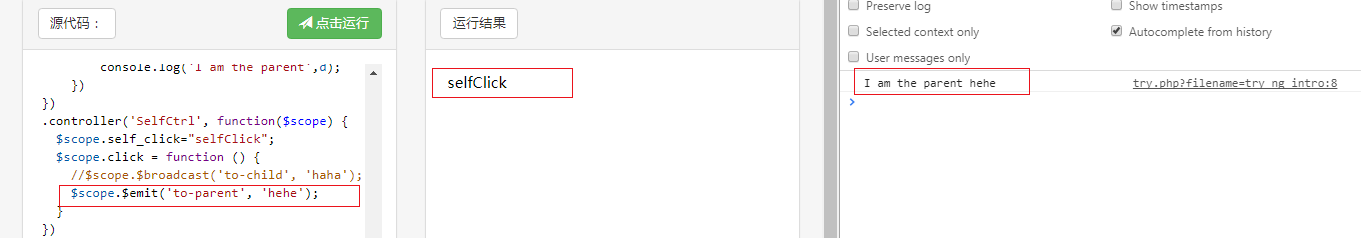
效果:

说明:SelfCtrl控制器,使用$emit()只能将信息向上传递给父控制器,不能传递给子孙控制器,也不能传给兄弟控制器。
实际应用
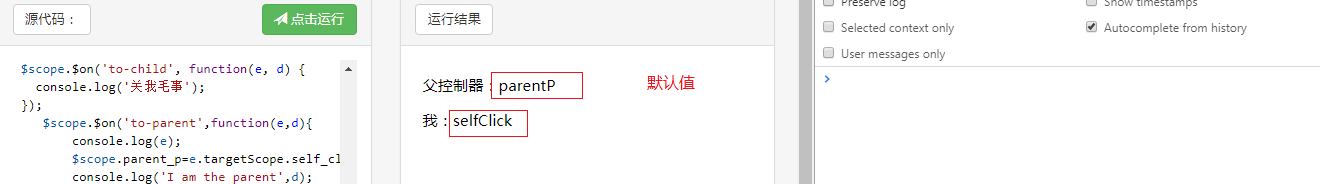
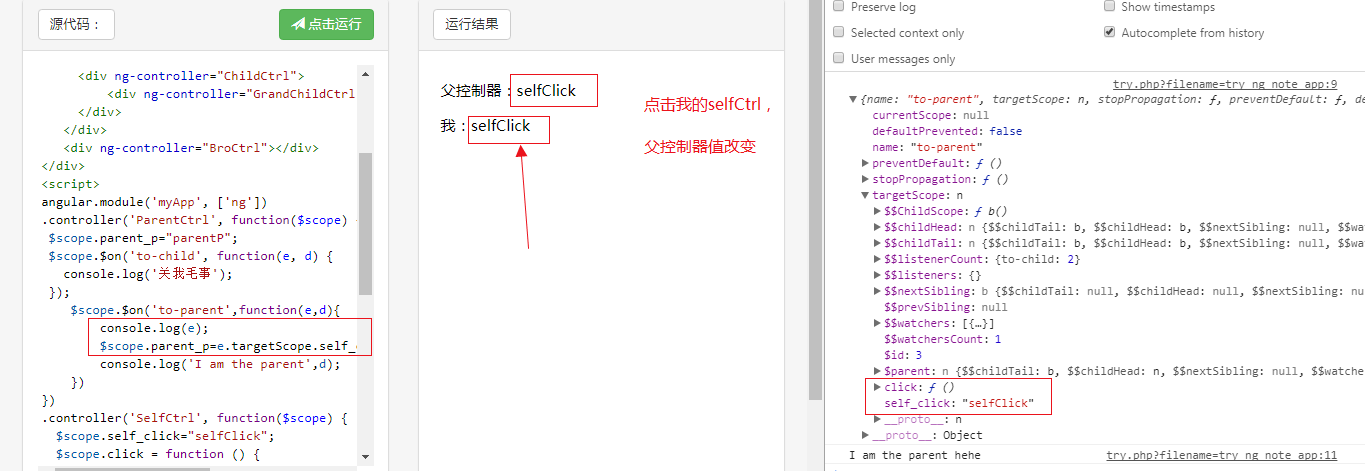
1.需求:页面加载后,显示SelfCtrl和ParentCtrl的内容,点击SelfCtrl后,使用上述通信原理,将ParentCtrl的默认内容修改为SelfCtrl的。
2.实现:
<div ng-app="myApp" ng-controller="ParentCtrl">
<p>父控制器:{{parent_p}}</p>
<div ng-controller="SelfCtrl">
<a class="btn" ng-click="click()">我:{{self_click}}</a>
<div ng-controller="ChildCtrl">
<div ng-controller="GrandChildCtrl"></div>
</div>
</div>
<div ng-controller="BroCtrl"></div>
</div>
<script>
angular.module('myApp', ['ng'])
.controller('ParentCtrl', function($scope) {
$scope.parent_p="parentP";
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
$scope.$on('to-parent',function(e,d){
console.log(e);
$scope.parent_p=e.targetScope.self_click;
console.log('I am the parent',d);
})
})
.controller('SelfCtrl', function($scope) {
$scope.self_click="selfClick";
$scope.click = function () {
//$scope.$broadcast('to-child', 'haha');
$scope.$emit('to-parent', 'hehe');
}
})
.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the child, I got it', d);
});
})
.controller('GrandChildCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('I\' the grandChild, I got it', d);
});
})
.controller('BroCtrl', function($scope){
$scope.$on('to-child', function(e, d) {
console.log('关我毛事');
});
});
</script>
效果:


Vue之外的杂谈笔记的更多相关文章
- 最新 Vue 源码学习笔记
最新 Vue 源码学习笔记 v2.x.x & v3.x.x 框架架构 核心算法 设计模式 编码风格 项目结构 为什么出现 解决了什么问题 有哪些应用场景 v2.x.x & v3.x.x ...
- vue.js初学,笔记1,安装
最近学习vue.js,下面是笔记: 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事.来自官网:"这 ...
- vue.js初始学习笔记&vue-cli
笔记一下: vue.js 安装,参考: http://www.cnblogs.com/wisewrong/p/6255817.html (vue-cli) http://www.cnblogs.com ...
- vue 2.0使用笔记
assets被排除在热重载监听目录之外,一些公共样式文件最好不要放在这个目录 webpack默认没有装less-loader,要.vue文件中使用less,需要npm install less les ...
- Vue官方文档笔记(二)
23.$refs是什么东东? 通过在标签上设置ref属性,然后在Vue实例方法中可以通过$refs拿到这些标签,如: <input ref="input"> metho ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- c#(asp.net)杂谈笔记
1.js解析json格式的时间 //转换json格式时间的方法 如Date(1340239979000)转换为正常 function ConvertJSONDateToJSDateObject(JSO ...
- 从零开始学习Vue.js,学习笔记
一.为什么学习vue.js methods 只有纯粹的数据逻辑,而不是去处理 DOM 事件细节. vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn ...
随机推荐
- python捕捉详细异常堆栈的方法
python中有 try——except 的方法捕获异常,可以获取到异常的种类以及自定义异常, 但是有时候对于debug测试来说,信息不全,比如说 触发异常的具体位置在哪: import traceb ...
- InnoDB Architecture (InnoDB In-Memory Structures 转载)
转载.节选于 https://dev.mysql.com/doc/refman/8.0/en/innodb-in-memory-structures.html InnoDB Architecture ...
- 批量修改含空格的文件名「Linux」
1.问题:文件批量重命名和处理文件名中的空格 如果文件名中有空格,在执行以下shell脚本的时候会出错. shell 脚本 for filename in `ls` do echo $filename ...
- lombok深入实践
官网视频 官网地址:https://projectlombok.org 官网的首页视频演示在eclipse中如何使用Lombok; Project Lombok is a java library t ...
- HTML51-清除浮动overflow、网易注册界面基本结构搭建
一.overflow:hidden;作用 (1)可以将超出标签范围的内容裁剪掉 (2)清除浮动 .box1{ background-color: red; /*border:1px white sol ...
- mysql分布式
一,复制,对数据进行备份,实现搞可用,提高吞吐量,实现高性能. 1,主从架构 2,多主架构 3,主主从从 4,主备 (实际用得多) 二,分片/分库分表 () 1,垂直拆分 1,垂直分表 2,垂直分库 ...
- 2019年最新阿里Java工程师面试题
一.单选题(共10题,每题5分) 1 关于设计模式遵循的原则,说法错误的是? A.组合优于继承 B.针对实现编程 C.对扩展开放,对修改关闭 D.降低对象之间的耦合 参考答案:B 答案解析: 设计 ...
- WebGIS小理论(持续更新)
什么是OWC服务体系 它是开放地理空间协会(Open Geospatial Consortium,OGC)提出的OGC Web服务通用规范. 主要内容: 地理数据服务(Data Service) 对空 ...
- Cesium专栏-克里金插值(全国温度为例,附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- AFNetworking上传一张或多张图片,并压缩图片节约占用内存
最近在做APP的时候,遇到了难题:根据公司需求,在用户评论并上传图片的时候,有的手机像素比较高拍的照片高清的,但是每张图片占用的内存太大,或者上传照片的时候,相册的部分照片本身就占很大内存空间,后台数 ...
