HTML+CSS的小实例
通过一个月以来对HTML5+CSS的学习。这篇随笔给大家来做一个简单的网页中常见的导航栏。


这些都称之为网页中的导航栏。
我简单的做了一个某宝和58同城的导航栏,供大家学习参考。
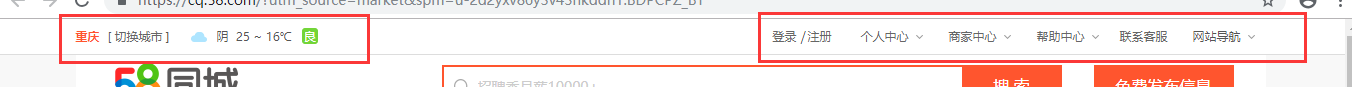
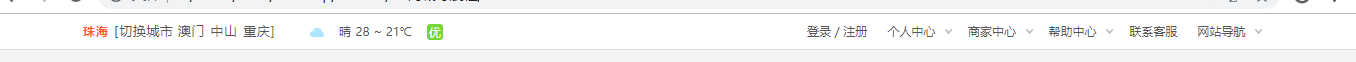
一、58同城导航栏:
解析:首先我们来看到这个导航栏,我们可以把它分成两个部分 左边为一部分,右边为一部分。把导航栏拆分成两个部分 这样这个导航栏的难度就大大降低了。

HTML5部分:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="master1.css">
<link rel="shortcut icon" href="56.ico" />
<title>【58同城 58.com】珠海分类信息 - 本地 免费 高效</title> </head> <body>
<div class="warpper"> <div class="top-nav-wrap">
<div class="top-nav">
<!--左-->
<ul class="top-nav-l">
<!-- <li class="top-nav-menu area">
<a href="#">
<span>珠海</span>
</a>
</li>-->
<li class="top-nav-menu city">
<span class="area">珠海</span>
<span>
<a href="#">[切换城市</a>
</span>
<a href="#">澳门</a>
<a href="#">中山</a>
<a href="#">重庆]</a>
</li>
<li class="top-nav-menu tianqi">
<span class="bg-pic yl-pic"></span>
<span>晴</span>
<span>28 ~ 21℃</span>
<span class="bg-pic zl-pic"></span>
</li>
</ul> <!--右-->
<ul class="top-nav-r">
<li class="top-nav-menu login">
<a href="#">
<span class="c-span">登录 / 注册 </span>
</a>
</li>
<!-- <li class="top-nav-menu cut-off">
<span>/</span>
</li> <li class="top-nav-menu login">
<a href="#">
<span class="c-span">注册</span>
</a>
</li>-->
<li class="top-nav-menu per">
<a href="#">
<span class="c-span">个人中心</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li> <li class="top-nav-menu mer">
<a href="#">
<span class="c-span">商家中心</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li> <li class="top-nav-menu help">
<a href="#">
<span class="c-span">帮助中心</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li> <li class="top-nav-menu ser">
<a href="#">
<span class="c-span">联系客服</span>
</a>
</li> <li class="top-nav-menu vig">
<a href="#">
<span class="c-span">网站导航</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li> </ul>
</div>
</div>
</div>
</body> </html>
CSS代码部分:
/*页面初始化*/
*{
margin:;
padding:;
list-style: none;
text-decoration:none;
}
/*页面的整体显示*/
html,
body{
width:100%;
height:100%;
background-color:#f4f4f4;
color:#555;
overflow: hidden;
}
/*页面的模块*/
.warpper{
width:100%;
height:100%; }
/*设置导航栏的宽高*/
.warpper .top-nav-wrap{
width:100%;
height:35px;
background-color:#fff;
border-bottom: 1px solid #ddd;/*下标线*/
/*background-color:1px solid #000;*/
}
/*给显示东西的导航栏设置宽高*/
.warpper .top-nav-wrap .top-nav{
width:1190px;
height:35px;
/*border:1px solid red;*/
margin:0 auto; }
/*将左边的内容 向左靠齐*/
.warpper .top-nav-wrap .top-nav .top-nav-l{
float:left;
}
/*将右边的内容 向右靠齐*/
.warpper .top-nav-wrap .top-nav .top-nav-r{
float:right;
}
/*将所以的内容区域水平排列*/
.warpper .top-nav-wrap .top-nav ul li{
float:left;
margin:5px;
}
/*将内容的所以的a标签改变颜色大小等*/
.warpper .top-nav-wrap .top-nav a{
color:#555;
font-size:12.5px;
padding:0 5px;
margin:;
}
/*将内容首个 改变样式和字体,大小*/
.warpper .top-nav-wrap .top-nav .area{
color:#ff552e;
font-size:7.5px;
font-weight:bold;/*字体加粗*/
float: left;
padding-top: 4px;
}
/*改变所以span的内容字体大小*/
.warpper .top-nav-wrap .top-nav span{
font-size:11px; }
/*鼠标指向改变状态。。颜色*/
.warpper .top-nav-wrap .top-nav a:hover{
color:#ff552e;
}
/*内容间距*/
.warpper .top-nav-wrap .top-nav .city{
padding:0 -6px;
word-spacing:-10px;
letter-spacing: 1px;
} /*图片设置*/
.warpper .top-nav-wrap .top-nav .bg-pic{
display:inline-block;
width:14px;
height:9px;
background-size:100% 100%;
vertical-align:middle;
} .warpper .top-nav-wrap .top-nav .bg-pic.xsj-pic{
background-image: url('./xsj1.png');
width:9px;
height:7px;
}
.warpper .top-nav-wrap .top-nav .bg-pic.yl-pic{
background-image: url('./tq.png');
width:16px;
height:10px;
}
.warpper .top-nav-wrap .top-nav .bg-pic.zl-pic{
background-image: url('./zl.png');
width:18px;
height:18px;
}
运行效果:

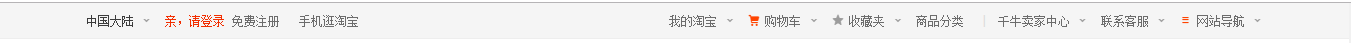
二、淘宝导航栏
HTML代码部分:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="master.css"> <title>淘宝网 - 淘!我喜欢</title>
</head> <body> <div class="wrapper">
<!--导航栏-->
<div class="top-nav-wrap">
<div class="top-nav"> <ul class="top-nav-l">
<li class="top-nav-menu china">
<span class="c-span">中国大陆</span>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu login-sign">
<a href="#">亲,请登录</a>
<a href="#">免费注册</a>
</li>
<li class="top-nav-menu ">
<a href="#">手机逛淘宝</a>
</li>
</ul> <ul class="top-nav-r">
<li class="top-nav-menu my-taobao">
<a href="#">我的淘宝</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu shop-Car">
<a href="#">
<span class="bg-pic shopCar-pic"></span>
<span>购物车0</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li>
<li class="top-nav-menu like">
<a href="#">
<span class="bg-pic like-pic"></span>
<span>收藏夹</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li> <li class="top-nav-menu goods">
<a href="#">商品分类</a>
</li> <li class="top-nav-menu cut-off">
<span>|</span>
</li>
<li class="top-nav-menu seller">
<a href="#">
<span class="c-span">卖家中心</span>
<span class="bg-pic xsj-pic"></span>
</a>
</li>
<li class="top-nav-menu cutsomer">
<a href="#">
<span class="c-span">联系客服</span>
<span class="bgPic xsj"></span>
</a>
</li>
<li class="top-nav-menu web-nav">
<a href="#">
<span class="bg-pic web-nav-pic"></span>
<span>网站导航</span>
</a>
<span class="bg-pic xsj-pic"></span>
</li>
</ul>
</div>
<!--导航图片
<div class="ad-wrap">
<img src="toutiao4.png" alt="图">
</div>-->
</div>
</body>
</html>
CSS代码部分:
/*初始化工作*/
*{
margin:;/*去边距*/
padding:;
list-style:none;/*去标签小圆点*/
text-decoration: none;/*去下划线*/
}
/*想设置页面的宽度,必须先让父元素先修改值*/
html,
body{
width: 100%;
height: 100%;
background-color:#f4f4f4;
color:#3c3c3c;
overflow: hidden;/*去纵向滚动条*/
}
.wrapper{
width: 100%;
height: 100%;
}
/*上导航栏条*/
.wrapper .top-nav-wrap{
width: 100%;
height:35px;
/*border:1px solid #000;*/
}
.wrapper .top-nav-wrap .top-nav{
width: 1190px;
height: 35px;
/*border:1px solid black;*/
margin:0 auto;/*让导航条居中在页面中间*/
}
.wrapper .top-nav-wrap .top-nav .top-nav-l{
float:left;/*让左侧的东西靠左*/
}
.wrapper .top-nav-wrap .top-nav .top-nav-r{
float:right;/*让右侧的东西靠右*/
}
.wrapper .top-nav-wrap .top-nav ul li{
float:left;/*导航条水平排列*/
margin:6px;/*字间距*/
}
.wrapper .top-nav-wrap .top-nav a{
color:#6c6c6c;
font-size:12.5px;
padding:0 6px;
margin:;
}
/*伪类 鼠标指针指向*/
.wrapper .top-nav-wrap .top-nav a:hover{
color:#f40;
}
.wrapper .top-nav-wrap .top-nav .china{
color:black;
font-size:13px;
padding-top:3.5px;
}
.wrapper .top-nav-wrap .top-nav .my-taobao a{
color:black;
}
.wrapper .top-nav-wrap .top-nav .login{
color:#f40;
}
.wrapper .top-nav-wrap .top-nav .c-span{
padding:0 3px; }
.wrapper .top-nav-wrap .top-nav .bg-pic{
display:inline-block;
width:10px;
height:10px;
background-size:100% 100%;
vertical-align:middle;
}
.wrapper .top-nav-wrap .top-nav .bg-pic.xsj-pic{
background-image: url('./xsj.png'); }
.wrapper .top-nav-wrap .top-nav .like-pic{
background-image: url('./xxx.png');
width:13px;
height:9px;
padding-top:4px; }
.wrapper .top-nav-wrap .top-nav .bg-pic.shopCar-pic{
background-image: url('./gwc.png');
width:14px;
height:15px; }
.wrapper .top-nav-wrap .top-nav .bg-pic.web-nav-pic{
background-image: url('./xuanxiang.png');
width:10px;
height:8px;
padding-top:2px;
}
.wrapper .top-nav-wrap .top-nav .cut-off{
line-height:25px;
color:#ddd;
}
注:因为没有运用到JavaScript所以很多动态交互无法实现,图标都是图片暂时放上的。所以请多多理解。
运用的知识:1.title显示, 2.css样式引入, 3.css选择器与选择器权重, 4.横向滚动条消失, 5.display, 6.浮动, 7.居中, 8.文字竖直居中, 9.background, 10.伪类, 11.定位position, 12.margin/padding
HTML+CSS的小实例的更多相关文章
- CSS应用内容补充及小实例
一.clear 清除浮动 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- Django 小实例S1 简易学生选课管理系统 12 CSS样式完善
Django 小实例S1 简易学生选课管理系统 第12节--CSS样式完善 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 课程模块的逻辑代码到这里 ...
- Django 小实例S1 简易学生选课管理系统 8 CSS样式优化
Django 小实例S1 简易学生选课管理系统 第8节--CSS样式优化 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 前面的几节下来,用户模块基 ...
- canvas实践小实例一 —— 画板工具
前面讲了一部分的canvasAPI的基础知识,光看API的介绍确实是很无趣乏味,需要一点可以激发内心的激情的东西来激励自己来学习,于是就了伴随canvasAPI学习的小实例,这样通过API的知识,结合 ...
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- --@angularJS--综合小实例1
<!DOCTYPE HTML><html ng-app="myapp"><head> <title>综合小实例</title& ...
- JavaScript小实例:拖拽应用(二)
经常在网站别人的网站的注册页中看到一个拖拽验证的效果,就是它的验证码刚开始不出来,而是有一个拖拽的条,你必须将这个拖拽条拖到底,验证码才出来,说了感觉跟没说一样,你还是不理解,好吧,我给个图你看看: ...
- javascript小实例,拖拽应用(一)
前面我们将了一下拖拽的基本思想,理论是有了,那实践呢,可以运用到什么地方呢?下面就给大家带来一个用拖拽思想写的一个小实例,供大家参考,大致效果看下图: 就是这样一个简单的一个拖拽条,你可以把它理解为滚 ...
- javascript小实例,实现99乘法表及隔行变色
人生短暂,废话不多说,直奔主题! 这个小实例的要求: 实现在页面中输出99乘法表.(要求:以每三行为一组,实现隔行变色(颜色为白,红,黄(也可自己定义)),鼠标滑过每一行,行背景颜色变为蓝色,鼠标离开 ...
随机推荐
- 【工利其器】Android Lint篇——为Android量身定做的静态代码审查工具
前言 我们在进行代码优化的时候,往往是通过开发者的经验来判断哪些代码可能存在潜在问题,哪些资源的使用不合规范等.实际上Android SDK提供了一款功能非常强大的工具,来帮助开发者自动检测代码的质量 ...
- ASCALL码对照表
ASCALL码对照表 目前计算机中用得最广泛的字符集及其编码,是由美国国家标准局(ANSI)制定的ASCII码(American Standard Code for Information Inter ...
- @Transactional 的回滚
默认情况下,Exception是不会引起回滚操作的,RuntimeException才会引起回滚操作. 当然如果所有的Exception都要回滚的话,直接@Transactional(rollback ...
- Windows下mysql的下载和安装
下载: 1.下载地址:https://www.mysql.com/downloads/ 2.选择社区版:MySQL Community (GPL) Downloads » 3.MySQL Commun ...
- nyoj 97-兄弟郊游问题(数学)
97-兄弟郊游问题 内存限制:64MB 时间限制:3000ms 特判: No 通过数:18 提交数:32 难度:2 题目描述: 兄弟俩骑车郊游,弟弟先出发,每分钟X米,M分钟后,哥哥带一条狗出发.以每 ...
- 【前端知识体系-CSS相关】CSS特效实现之Transition和Transform对比
CSS效果 1.使用div绘制图形(三角形)? <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 自动安装 linux 系统
实现自动安装 centos 6 和 centos 7 实现自动安装 Linux 系统需要在虚拟机上安装三个服务:apache .tftp.dhcp 三个服务放在一台虚拟机上即可 一.DHCP 服务器的 ...
- 力扣(LeetCode)第一个错误的版本 个人题解
你是产品经理,目前正在带领一个团队开发新的产品.不幸的是,你的产品的最新版本没有通过质量检测.由于每个版本都是基于之前的版本开发的,所以错误的版本之后的所有版本都是错的. 假设你有 n 个版本 [1, ...
- bash:字符串变量查找
提供了替换文本的查找替换功能,如 sed s/Wintel/Linux/g data (将Wintel替换为Linux) 大命令 下边是基于变量的小命令: 1)查找与替换 ${data/Wintel ...
- ubuntu安装应用日志
1.安装搜狗输入法,去官网下 2.安装vim 3.安装vbox5.16,导入win7(还未成功,报错UUID不匹配),改5.14试试 4.安装微信:http://www.cnblogs.com/Blu ...
